- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
The blog feature of Helix3 in Joomla
I'm using Joomla 3.4, do I still need to install K2 extension to create a blog posts on my website? This question is quite often appears on Joomla forum. So I decided to solve that dilemma.
But let's start from beginning....
What is K2?
K2 from getk2.org - it's still very popular solution featuring several content forms for items (think of Joomla articles with additional fields for article images, videos, image galleries and attachments), nested-level categories, tags, comments, a system to extend the item base form with additional fields, a powerful plugin API to extend item, category and user forms, ACL, frontend editing, and sub-templates. Looks promising, yeah, I agree. Developers promised a new version which will integrate K2 with default Joomla 3.4 features (ACL) and appearance of back-end. So we all have to wait. But I guess here is not a problem, but somewhere else. Each time when I installed someone K2 I had 2x more work, not only with settings but also to describe why I installed and how to use it. Normal people, like your clients, do not understand why they need two separate extension for content and second for "blog" post. Of course sometimes you can use only k2, then problem should not appear.
Joomla 3.4 and Helix3 - Bothers in Arms
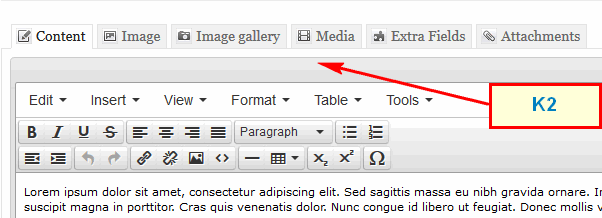
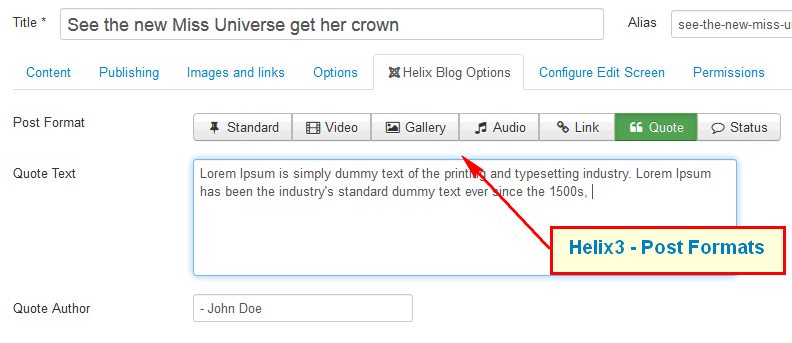
But I can guess in not all cases you will need all K2 features with extra loaded JS and CSS files - which came with it. Since JoomShaper team published Helix3 framework and there is available stable version of Joomla 3.4 - in most cases I decided not to use K2 anymore. This same move was made by our developers team in last Joomla templates. New Joomla have many features which before was not available without installing addcional extension, for example tags. Also Helix3 came with powerful Post Format system, which is similar to K2 options (Image, Media, Image gallery).

Yes, we know Helix3 do not have "Extra Fields" and "Attachments" yet.

But it have extra Audio, Link, Quote and Status formats which give them new features.
Comparison table
I’ve made small comparison table (advantages and disadvantages) of features of both K2 and Joomla 3.4 with Helix3 on board (installed template framework).
| Feature | Joomla 3.4 + Helix3 |
K2 v2.6.9 |
| Price | Free | Free |
| Commercial use | Yes | Yes |
| Import | No need |
K2 has an import feature, which automatically converts the categories and articles to categories and K2 items, without any changes to your original content. |
| Export | No need | No option to export k2 items to standard articles |
| ACL | Default | Separate ACL for Users and their Groups - not fully compatibile with default |
| Comments System | Yes, but default is only social comments | Yes |
| Images & Quality | You can add images via editor or "Images and Links" or "Helix Blog Option". Your images will have this same quality as uploaded images. | Uploaded item images are auto-resized to 6 configurable dimensions, either globally or per category. You can also set quality of generated thumbs. Images are click-able to whole article. |
| Gallery | Yes | No, you have to install "Simple Image Gallery Pro" plugin |
| Media | Yes | Yes |
| Attachments | No, you have to install an extenstion | Yes |
| Quote style | Yes | No |
| Tags | Yes | Yes |
| Extra (Custom) Fields in the articles | No, you have to install an extenstion | Yes |
| SEO | Yes | Yes |
| Sub-templates for categories |
Yes, basic | Yes, the possibility to manually create separate layouts per K2 category. |
| Social sharing | Yes | Yes |
| Profile page for authors |
No, you have to install an extenstion | Yes |
| Front-end submission |
Yes | Yes |
| Content Versions History |
Yes | No |
A summary
Decision of installing K2 depends only from you, if you need extra features like Extra (Custom) Fields or built-in comments system and you're too lazy to install addcional plugins leave K2 in your package, if not - Simplify your life and use only default Joomla features with Helix3 on board.



This is BAD!