- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
Helix3 - revolutionary template framework is RC ready
As you can see, the default look for Helix3 has been updated. The style sheet has been condensed and completely rewritten, with an emphasis on flexibility for mobile responsive design. We also added new and rebuild available features.
Want to see it? Go ahead and view the Helix3 new >> demo site <<. We’re very happy to announce that new version of revolutionary Joomla 3.x template framework is also available for >> download <<.
For users installing Helix for the first time on a site, we have nice surprise all advanced settings are already here. Helix3 isn’t just a template or a plugin, it’s a complete Joomla 3+ template framework. Anything you need to quickly get started on a new Joomla! project is already there, so you can get straight to the meaty bits. Perfect to use as-is or as a blank-genesis-starter theme for development. It is designed so that you can work fast, using current technologies and work-flows, without being bogged down by the excesses or omissions of other popular frameworks.
Let's see what you have got:
New front-end
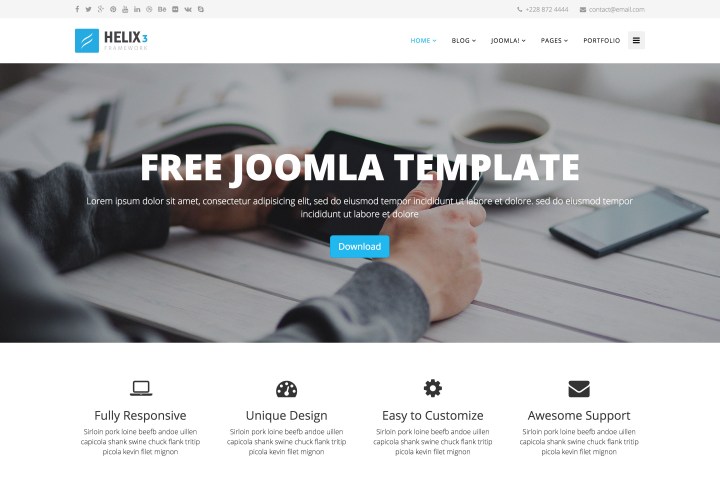
We present completely redesigned front-end template, now is much modern and elegant.

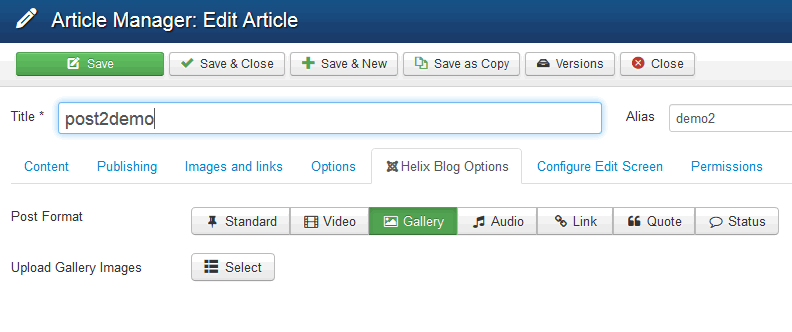
Post Formats
This is part of template framework but it's "hidden" in each article options tabs.

If offers few useful popular post formats which allows you to easy add media like: video, image gallery, audio or link, quote or status info box - inside article. This object will be published above article title. You can use only one, chosen. By default "Standard" view is used.
Font Icons in Menu items
Have you ever found yourself wanting to spice up the navigation menus on your site by adding icons? Typically, you’d have to edit the CSS or use default Joomla feature (which as we know is not perfect) but thanks to a new Helix 3, you don’t have to. The use of icons beside menu items is a fantastic alternative that favors a quick visual option identification; and even the use of icons without text to accompany is viable. An important current technique is the use of font icons (Font Awesome v4.3). It allows the total integration of the menu in a responsive web design thanks to the scalability and customization of vector icons. How much of them? We offers the complete set of 519 icons.
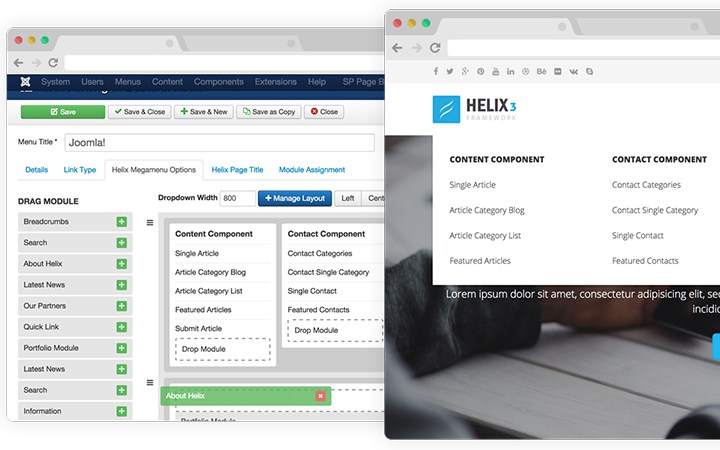
Helix MegaMenu Generator
Once Menu item is saved & activated, go into again. You should notice a new advanced Helix MegaMenu Options. From here, you can select a module and insert inside this menu item as a submenu.

Using Manage Layout you can choose one from list of few layouts.
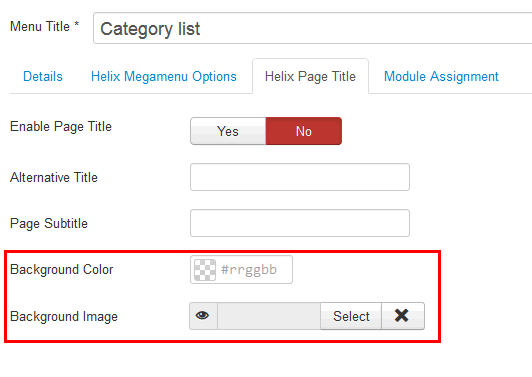
Page Title Option
Since now you can use separate background color and image for each menu item. This option is possible from "Helix Page Title" tab. Have fun with customizing your subpages.

Bootstrap 3.2
The Helix has been updated to Bootstrap 3.2.x. We used Bootstrap as a core of Helix3, also because this is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Now is much more compatible with all modern browsers and usable with any device from phones to tablets to desktops with CSS media queries.
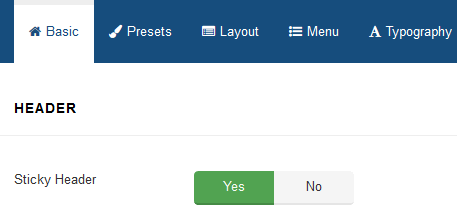
Sticky Header
One click in Helix3 template settings and you can use fixed (sticky) header on the whole website. Then your header content area will stay visible at the top of the screen as you scroll through that content. Header tend to contain navigation and enabling this option may improve UX of website.

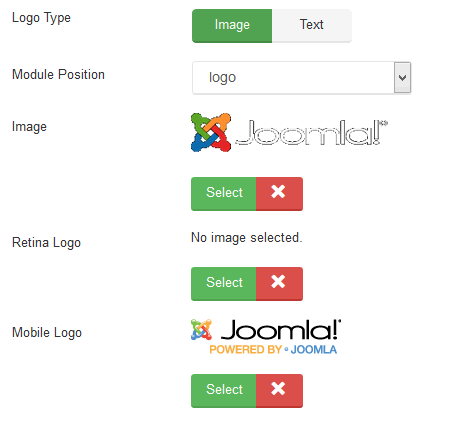
Mobile Logo
About this feature asked our clients, it is extremely useful in particular when your desktop logo is too big to show on small mobile screen. Now you can use alternative, smaller version of logo on mobile devices only and choose different for retina screens.

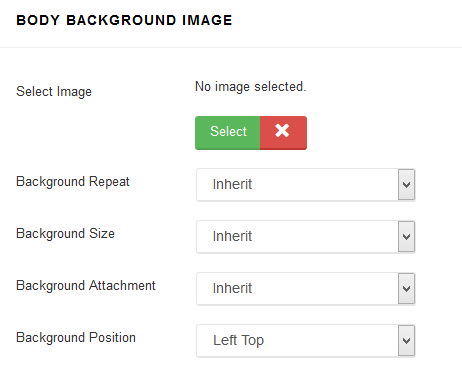
Background Options
We are happy to provide background options (color, image, repeat, size, attachment and position) straight from the Helix 3 settings.

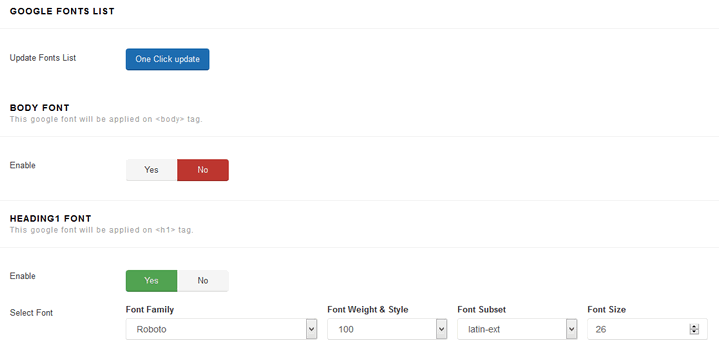
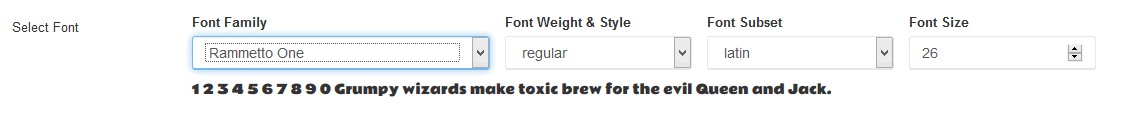
Google Fonts Improved
Right now using Google Font is much easier we also want to introduce a "Update Font List" feature. It allows you to refresh the list of available Google fonts. So if there are any new ones, this button allows you to quickly update fonts with just one click, and they will be automatically added in to Helix 3 Framework. Which allows you to use them quick. Subsets (like Latin Extended, Vietnamese are also no problem - just choose the character sets you want. Of course if they are available for selected font set. All settings are from template settings, so you have got now a simple and efficient way to embed Google fonts of your choosing to your website with a few clicks of your mouse.

Google has been supplying the community with a large collection of web-based fonts for quite a few years. One of unique Helix3 feature is Live Font Preview during choosing from list 670+ of available fonts. Integrating new & unique fonts into a Joomla website can improve the appearance, increases trust for your website.

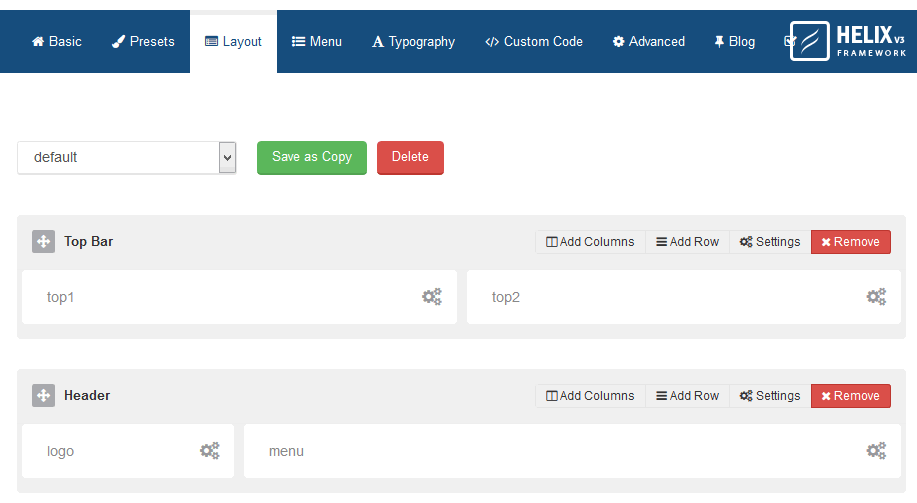
Layout Manager Changed
Not just new, but also improved. The biggest change is obvious: "Save as copy" option that makes it easier to save few Layouts constructed using this tool Right now when you will use duplicated template, you can choose layout saved before. Also all settings are now presented in way which helps them very easy to find.

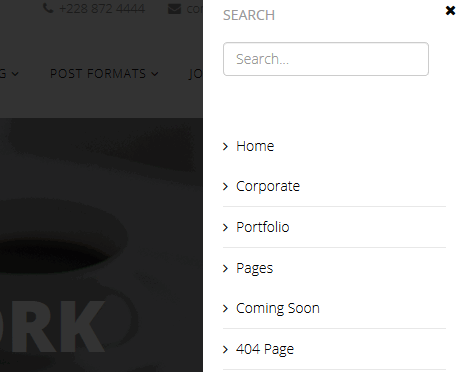
New Menu Type
We developed also new type of menu - Off-Canvas menu, which can be mixed with MegaMenu. Off-canvas menu is positioned outside of the viewport and slide in when activated. This has the obvious and similar benefit of dropdowns menus with a lot more flair. It might be useful if you want to present more modern appearance.

Off Canvas Menus are used primarily with Mobile and touch devices and can provide an extremely useful and beautiful experience for your users.
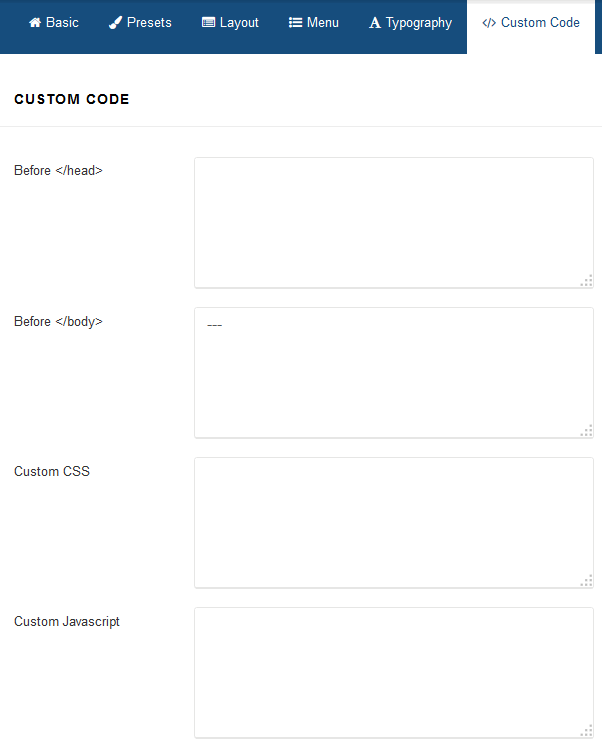
Custom Code Improved
You don't have to use additional plugins for example to add custom CSS/JS code anymore. We added two new fields:
- Before </head> - any code you place here will appear in the head section of every page of your site. This is useful when you need to add verification code, javascript or css links to all pages.
- Before </body> - any code you place here will appear in bottom of body section of all pages of your site. This is useful if you need to input a tracking code for a state counter such as Google Analytics or Clicky.
- Custom CSS - just enter/paste any custom CSS you want to use on whole website.
- Custom JS - just enter/paste any custom JS you want to use on whole website.

Social Comments
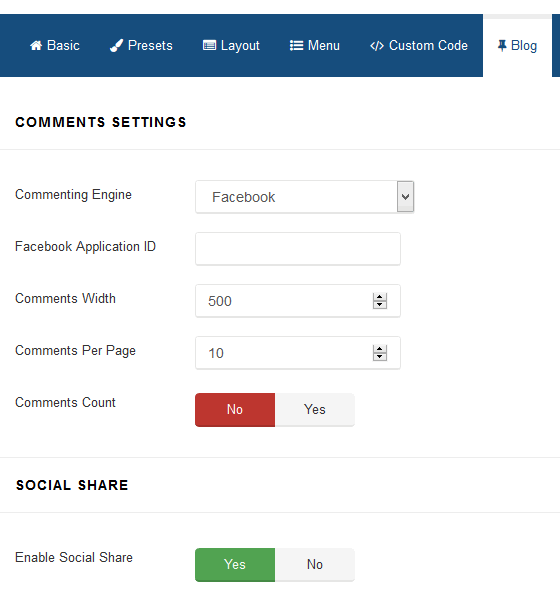
This build-in option adds IntenseDebate Comments system, Facebook comments and / or Disqus Comments to your site. All in one tool. You don't have to install any addcional plugin anymore to get this feature. Social allows your readers to log in via a preferred social network and add comment under article.

You can also enable Social Share buttons in Article Blog list and inside each article. We increased number of supported & popular social icons.
![]()
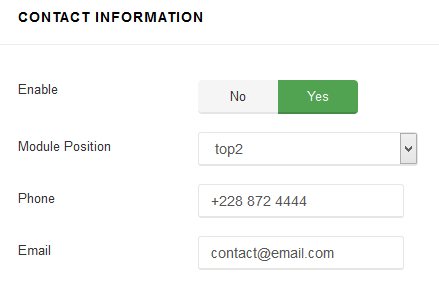
Contact Information
Template Framework allows you from its settings to add short contact info rectangle with phone number and email. This might be useful for company website. Of course you can add more information using typical Custom Module or any other module instead - so it's only one of possibilities. Remember to disable this option if you want to use module.


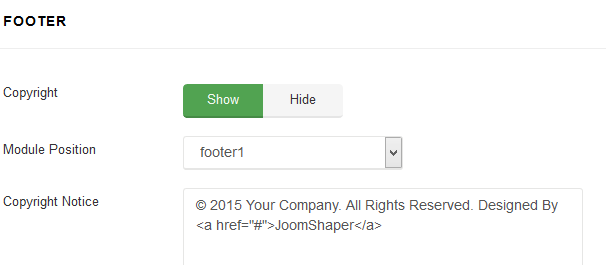
Editable footer
Editable footer text — add custom copyright note with HTML tags or hide the template credit without harming the code. You are also able to change footer position choosing one of available module positions.

Free. Open Source
No purchases, no memberships, no freemiums, no strings. Helix3 is free as in speech, and it's going to stay that way. Create responsive private and commercial websites with incredible speed and flexibility. Please add comment below to let us know us know what you think!
As one of our customer Puskás Attila Barna said "Helix3 and Menu Builder with SP Page Builder is one powerfull tools pack for the Joomla CMS Developers! "
Helix3 framework can be downloaded from here: http://www.joomshaper.com/joomla-templates/helix3
Direct successor of Helix 3 since 2018 become Helix Ultimate.



It does not reflect the changes from this file. What should I do more in order for this file to reflect my changes?
Thanks a lot for your reply
[code type="xml"]#offcanvas-toggler > i { color: #0dbf13 !important; font-size: 16px; vertical-align: middle !Important; }[/code]
If I put this line inside the Custom CSS [b]in the template[/b] itself it does reflected.
What am I doing wrong?
Thank you