- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
10 Secret Features of SP Page Builder
SP Page Builder Pro comes with tons of functionalities that make your everyday web development life way easier. It has been introducing new and new features with every update. Among all these features, some fall through the crack and we don’t even know that these functions exist. In this article, we are going to see 10 SP Page Builder features that might miss your eyes.
- Production mode
- Access Control Level
- Custom CSS for elements
- Popup in form
- Library system
- Frontend page modification
- Frontend menu assignment
- Integration
- Open Graph support
- Page SEO settings
1. Production Mode
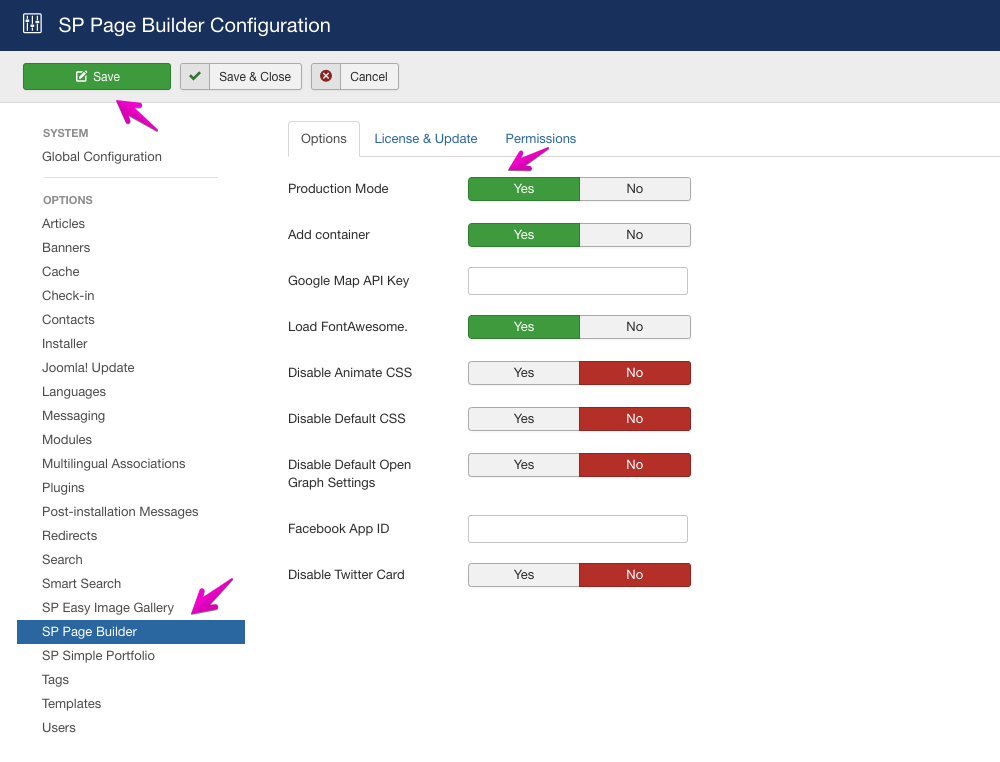
SP Page Builder production mode stores the CSS code generated by all the addons in a web page into a single CSS file. By doing so, it significantly reduces the website loading time. When the Production Mode is enabled, all the CSS code will automatically be stored in a separate CSS file. To enable this mode, go to System > Global Configuration > SP Page Builder > Production Mode > Yes.
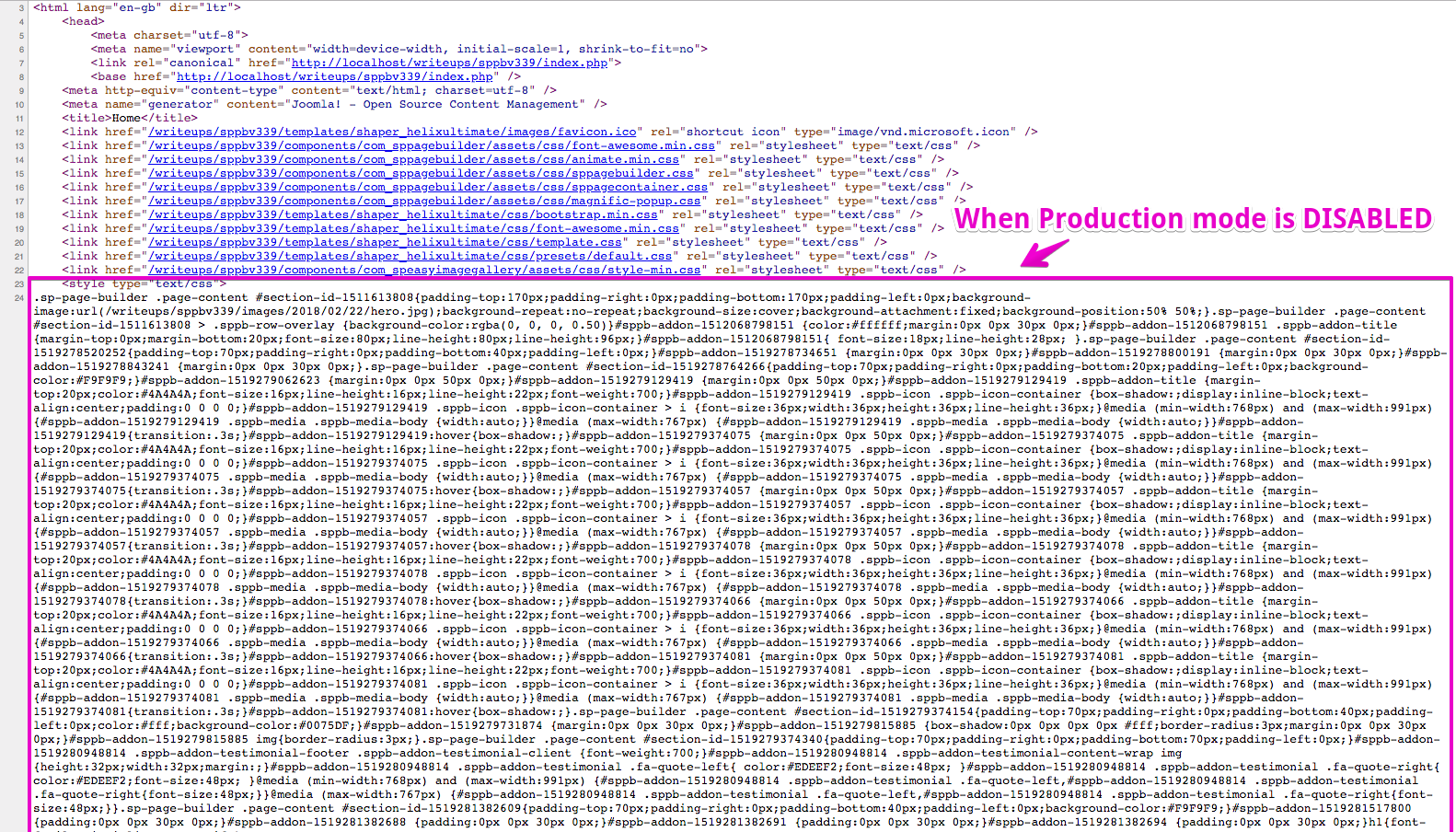
To better understand the application of this mode, have a look at the normal state of a website where we will experiment this feature.
In the above screenshot, you can see the CSS code generated from all the addons reside in the <head> tag, but when the Production mode is enabled, they are stored in a separate CSS file.
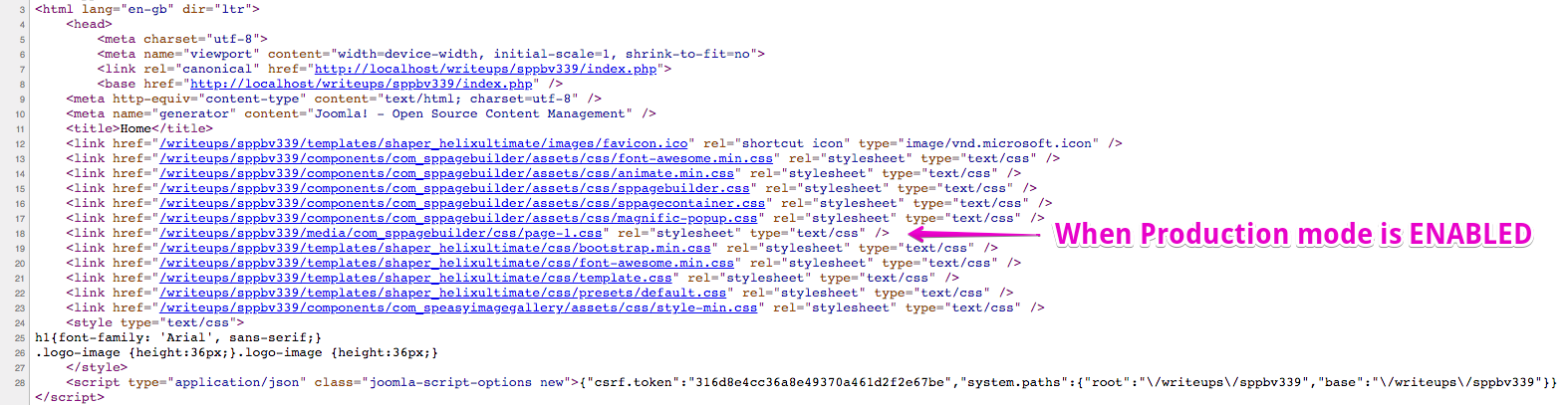
So you see, a new CSS file is automatically created to store the CSS code generated for the webpage. When used for the first time, this may cause a delay in reflecting your latest page customizations on the live site - because the cached CSS file may still be in use. To address this issue, use the Purge CSS button from the SP Page Builder settings to remove the cached CSS in one-click. This can be done from Joomla backend > System > Global Configuration > SP Page Builder > (turn ON Production Mode) click on Purge CSS button.
2. Access Control Level
When running a website you might want to restrict some of the users from accessing a certain part of your content. Or, you want to share a business secret to only your registered users. Access Control List (ACL) is designed to take care of that. It’s a Joomla feature using which you can take the complete control. Since it’s a Joomla core feature, you can create the user group from Joomla backend > Users > Groups > Add New Group then start adding users to your new group. Finally, create an access level for the user group from Joomla backend > Users > Access Levels > Add New Access Level > give a Title and assign your newly created user group.
The restriction can be applied to any webpage created with SP Page Builder and any of its addons. There are two ways to apply the settings: frontend and backend.
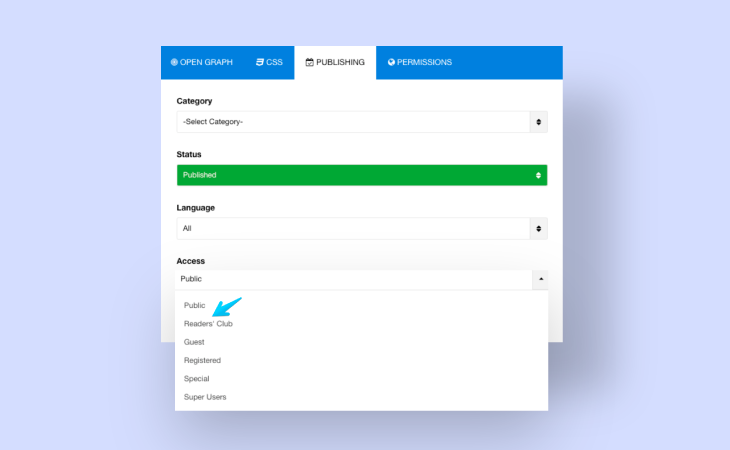
Set webpage access level from (backend method) Page > Options > Publishing > Access, then choose the access level you created for the user group from this dropdown list.
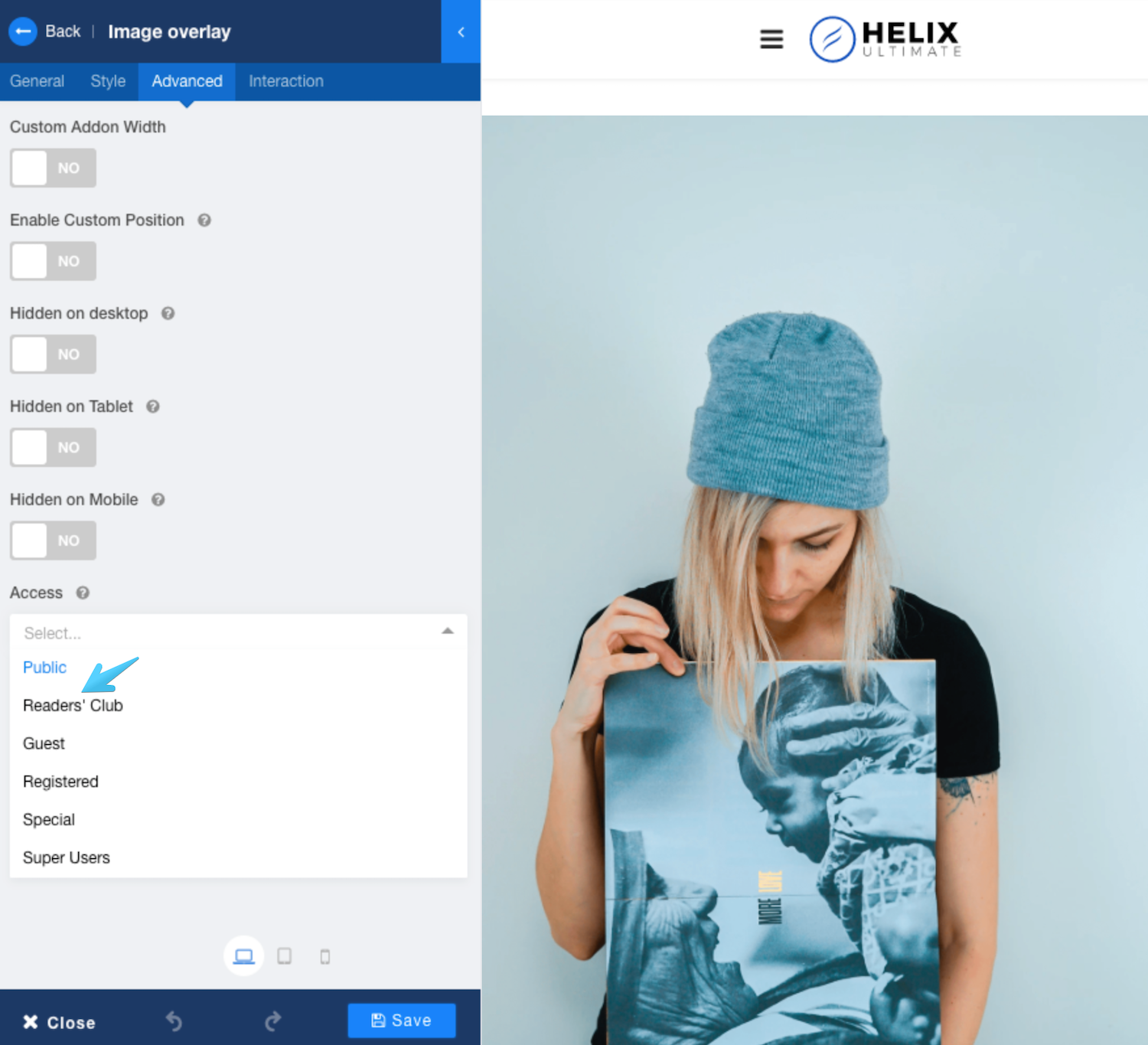
Set addon access level by (frontend method) opening a page on Frontend editor > click on your desired Addon > browse to Advanced tab > choose your Access level from the list.
3. Custom CSS for an Element
In case you didn’t know, SP Page Builder also lets you apply your own styling with custom CSS. That’s why there is a Custom CSS option for you. You can apply custom CSS to any SP Page Builder addon. To do so, open a page in edit mode > select the desired addon > scroll to the bottom of the General Tab > define a name to CSS Class.
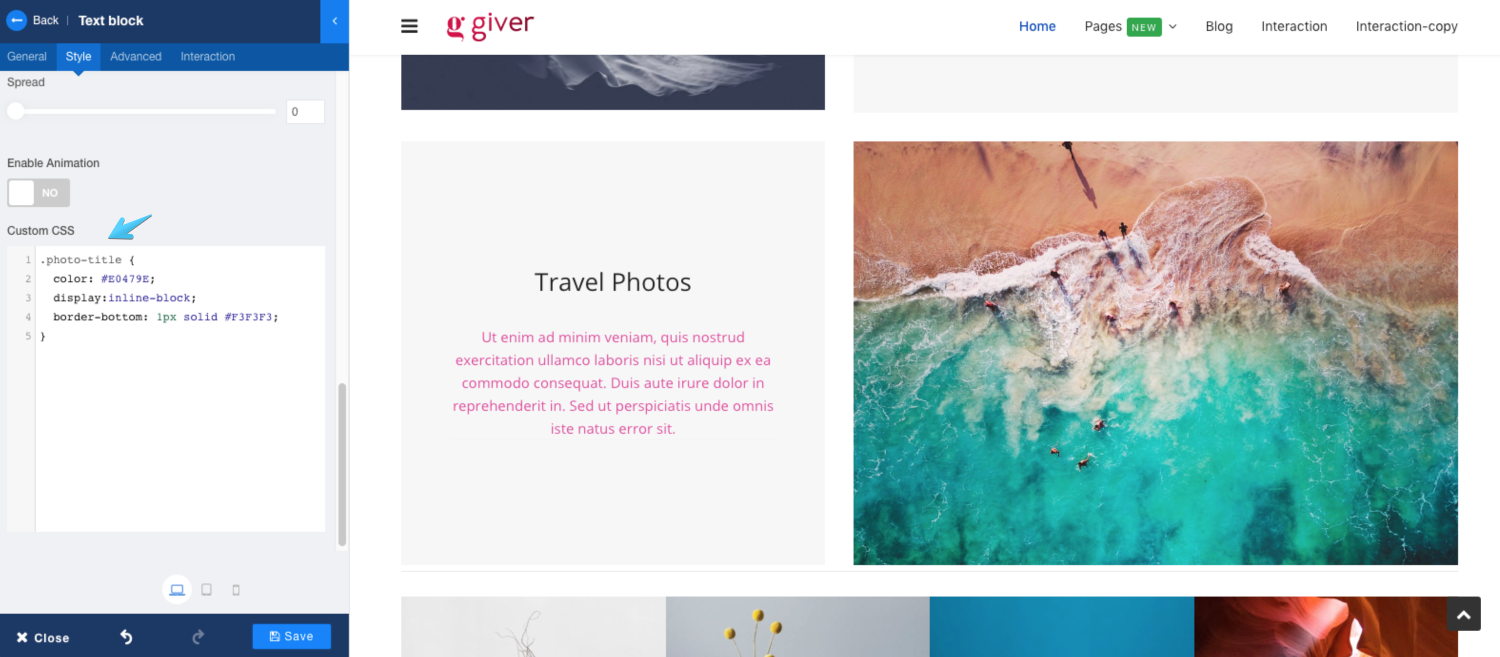
Then, select the Style tab > scroll to the bottom to Custom CSS > write down your CSS.
4. Popup in Form
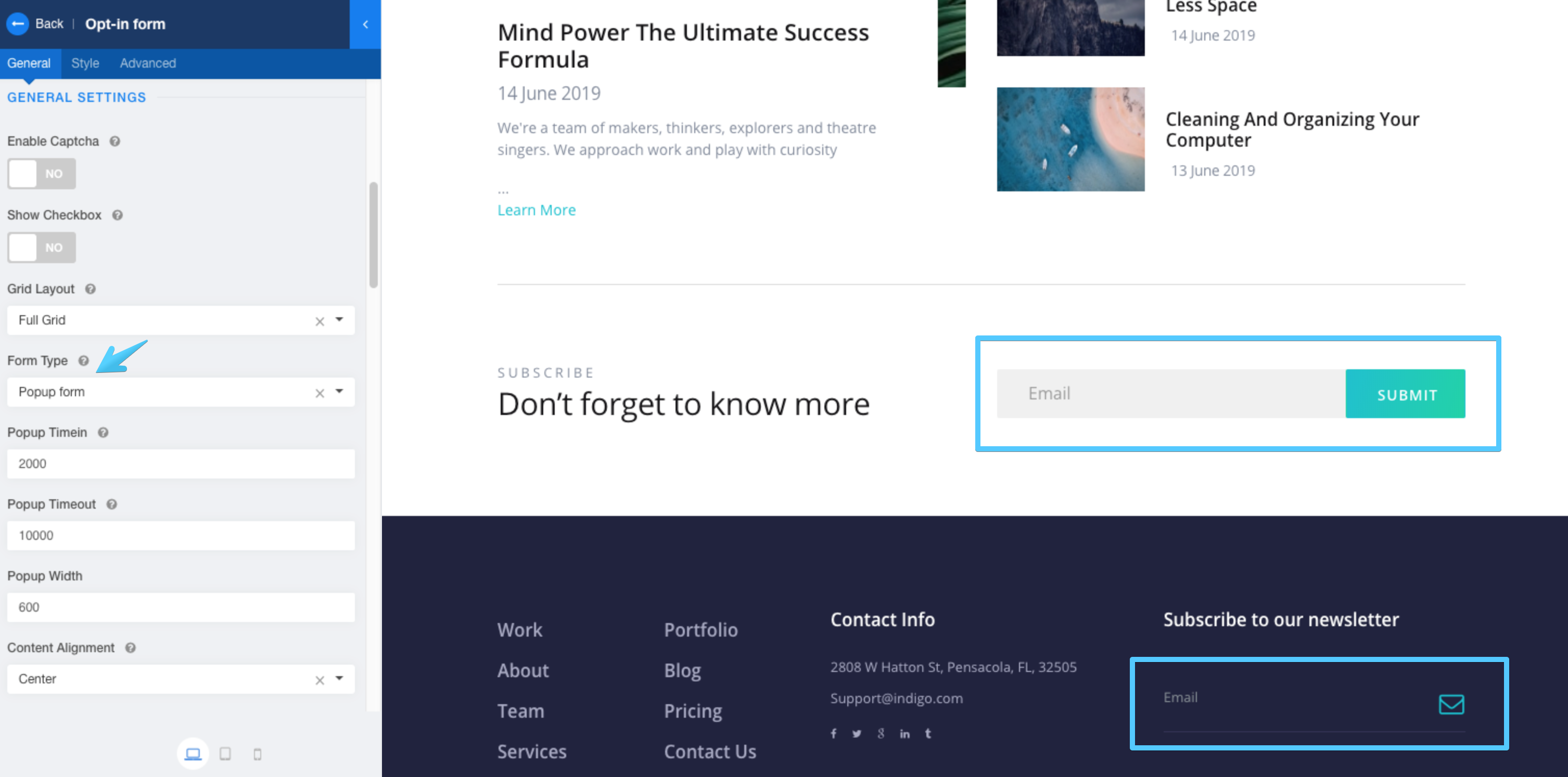
The Opt-in Form addon has this amazing functionality using which you can show a popup in a form. This is extremely useful when you want some info from your users in a nice manner so that they don't feel bothered at all. You can do this by using the Opt-in Form addon. In the General tab of the addon, find Form Type, in the dropdown, you’ll see “Popup Form”.
This will open up the relevant settings. You can set the time in/time out value and popup width. You can add a bit of styling and a little animation too during the popup to make it more interesting.
5. Library System
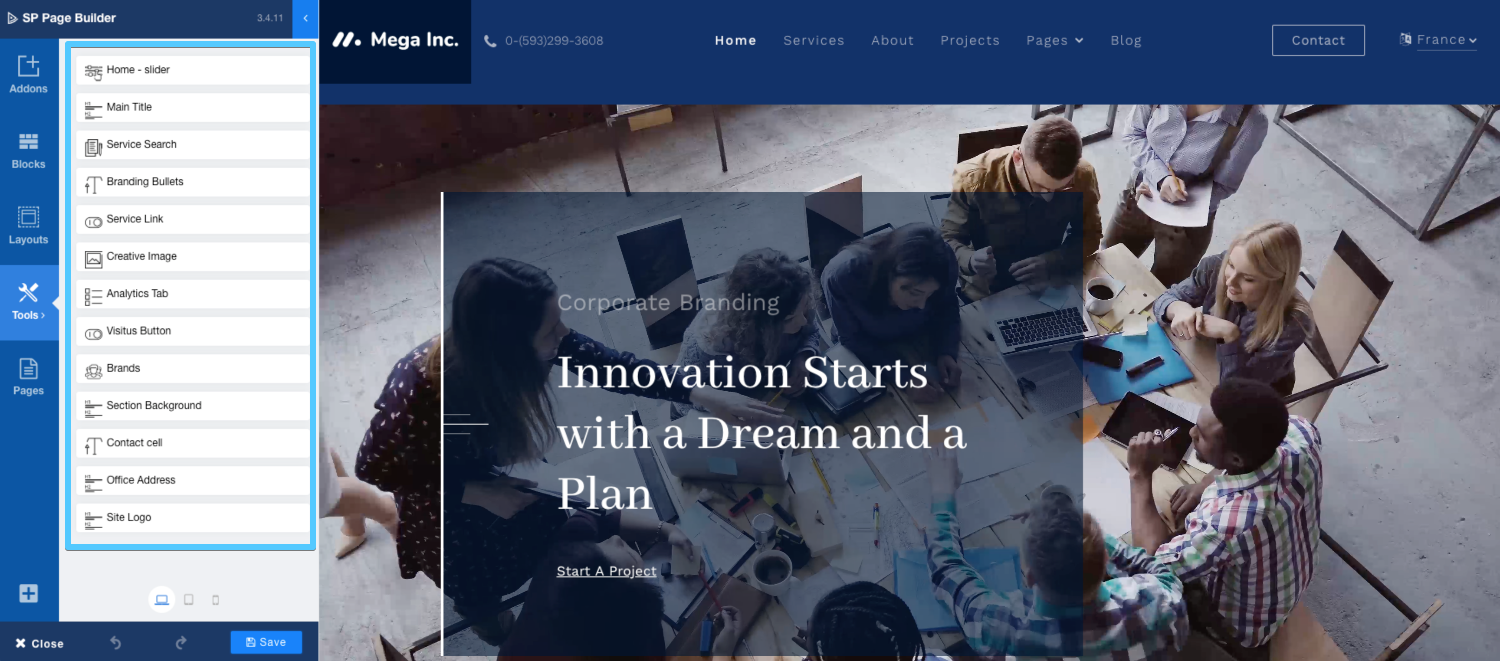
Among all the features of SP Page Builder, this one is my personal favorite - the ability to save my work for later use. SP Page Builder has this amazing functionality that lets you save any modified addon and/or any section that you might want to use later. This library system saves your work and allows you to simply drag and drop to get your design in action. You can save a section/addon by clicking the “Save” button. Refer to this article for more details. You’ll find the addons in SP Page Builder frontend edit mode > Tools > My Addons. And choose My Section for the saved rows.
6. Frontend Page Modification (Create/Delete/Empty Content)
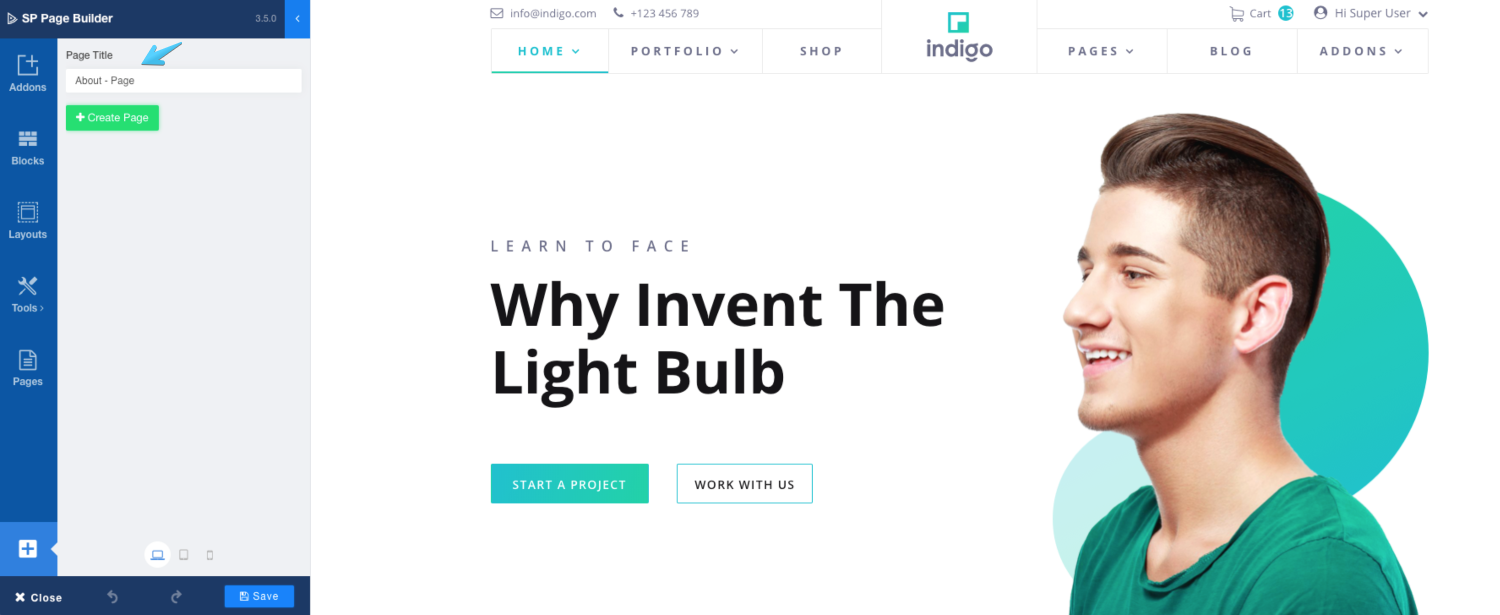
The big plus sign on the bottom of the left sidebar in SP Page Builder frontend editor lets you create a new webpage right away.
Sometimes you might want to drop everything from a webpage and that’s possible with a single click in SP Page Builder. Just click on Empty Content in Frontend editor > Tools > Empty Content.
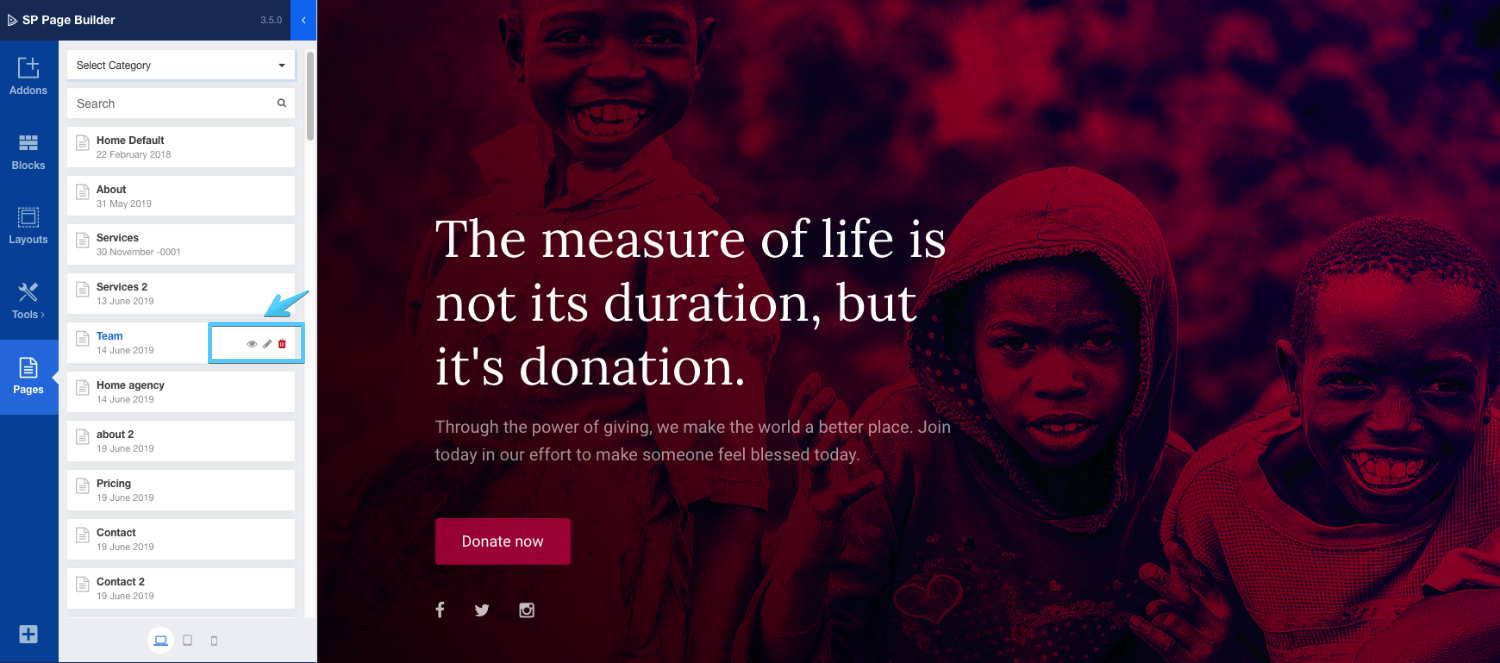
When you need to delete any webpage, you can do so from Frontend editor > Pages > click the delete button. There are also separate buttons for page preview and edit.
7. Frontend Menu Assign
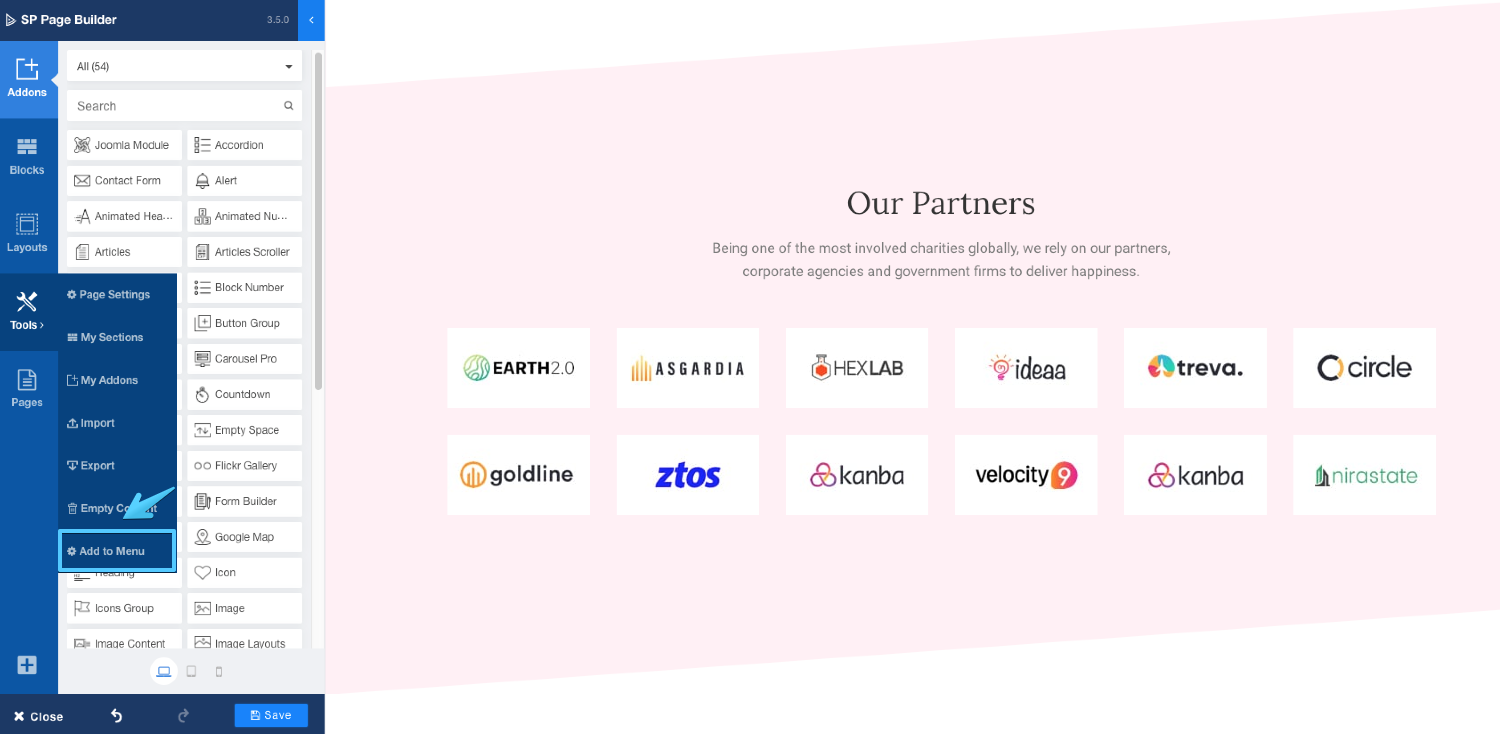
After creating a new page, in most cases, it is important to assign the page to a menu item. What if you can do both from the frontend? We already know how to create a page on frontend, let's see how to assign them to menu items. Open the page in Frontend editor mode, click on Tools from the left sidebar. You’ll be presented with the following settings. Choose Add to Menu.
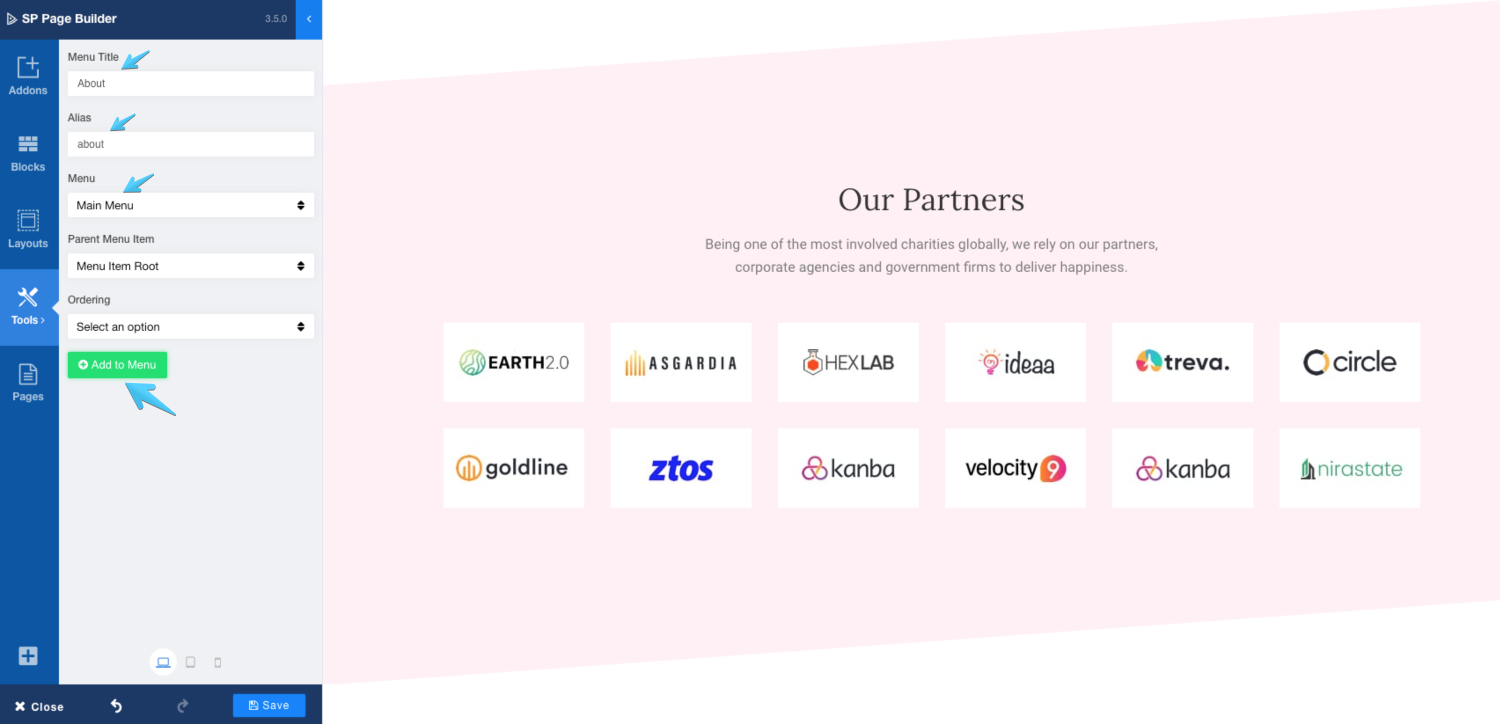
The menu settings will open up and you need to provide the details. Then click on Add to Menu button to complete the process.
8. Integration
SP Page Builder not only allows you to beautifully design web pages. It also lets you customize (modify) certain features of Joomla. Let's take Joomla article for instance, you can only do so much with the native article creation. You cannot give the article an interactive design. You cannot present the content the way you want to. But SP Page Builder's Joomla article integration lets you use SP Page Builder in a Joomla article. That way you have all the SP Page Builder's functionality on a Joomla article. Click here to know how to enable article integration.
SP Page Builder's integration is not limited to Joomla article only. You can edit your items with SP Page Builder. In a recent version of SP Page Builder, SP Simple Portfolio integration was introduced as well. More on this here.
Screencast: Editing a typical project after SP Page Builder integration
9. Open Graph Settings
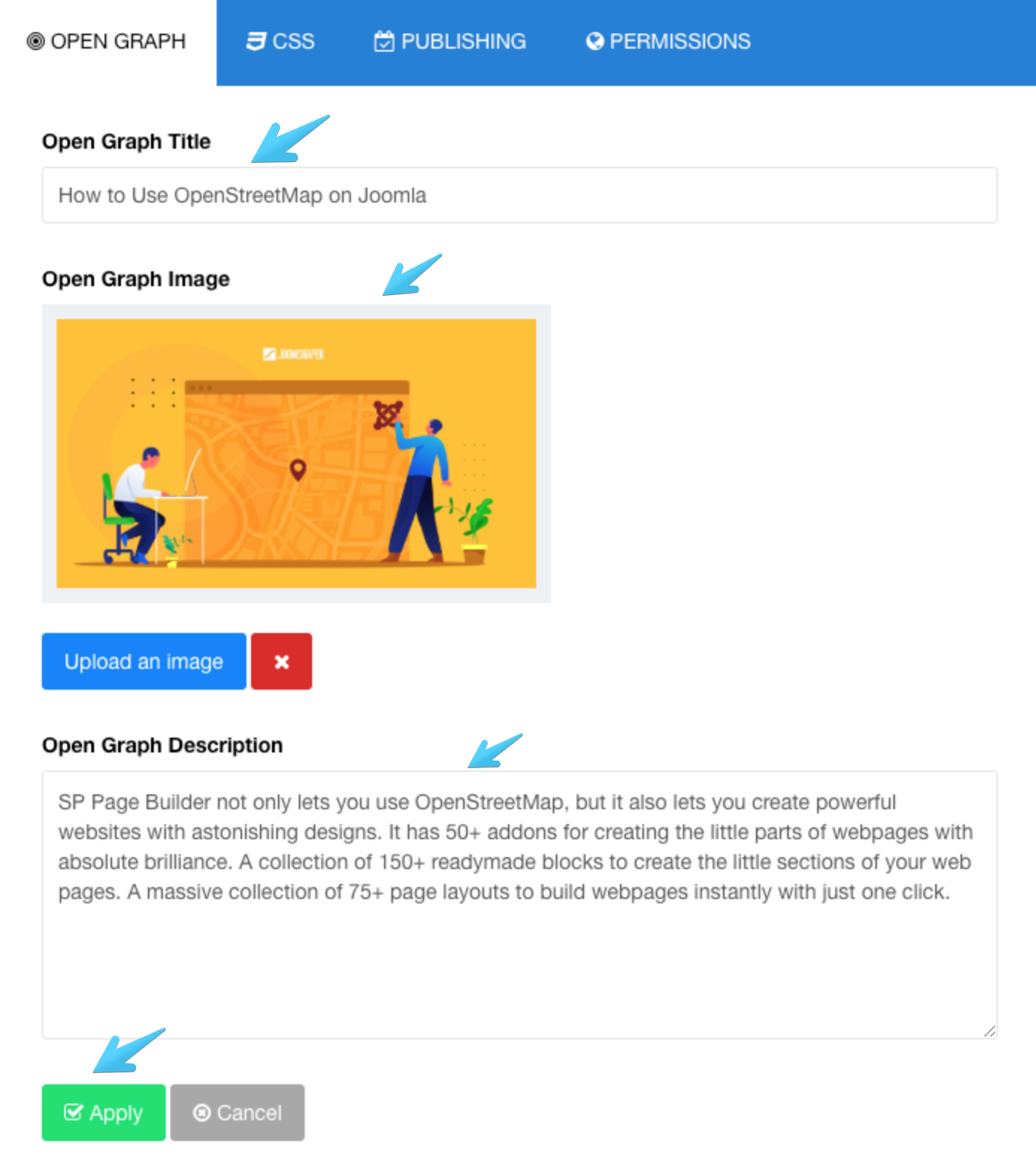
The open graph settings give you control over what your page looks like when sharing on social media. You can set an image that describes the webpage most. You can also change the title and page description from the same place. You’ll find the Open Graph Settings when editing a page at the top bar. Click on Options and you’ll be presented with the following screen.
This is will open up the Open Graph Settings from where you can input page title, description, and image.
10. Page SEO Settings
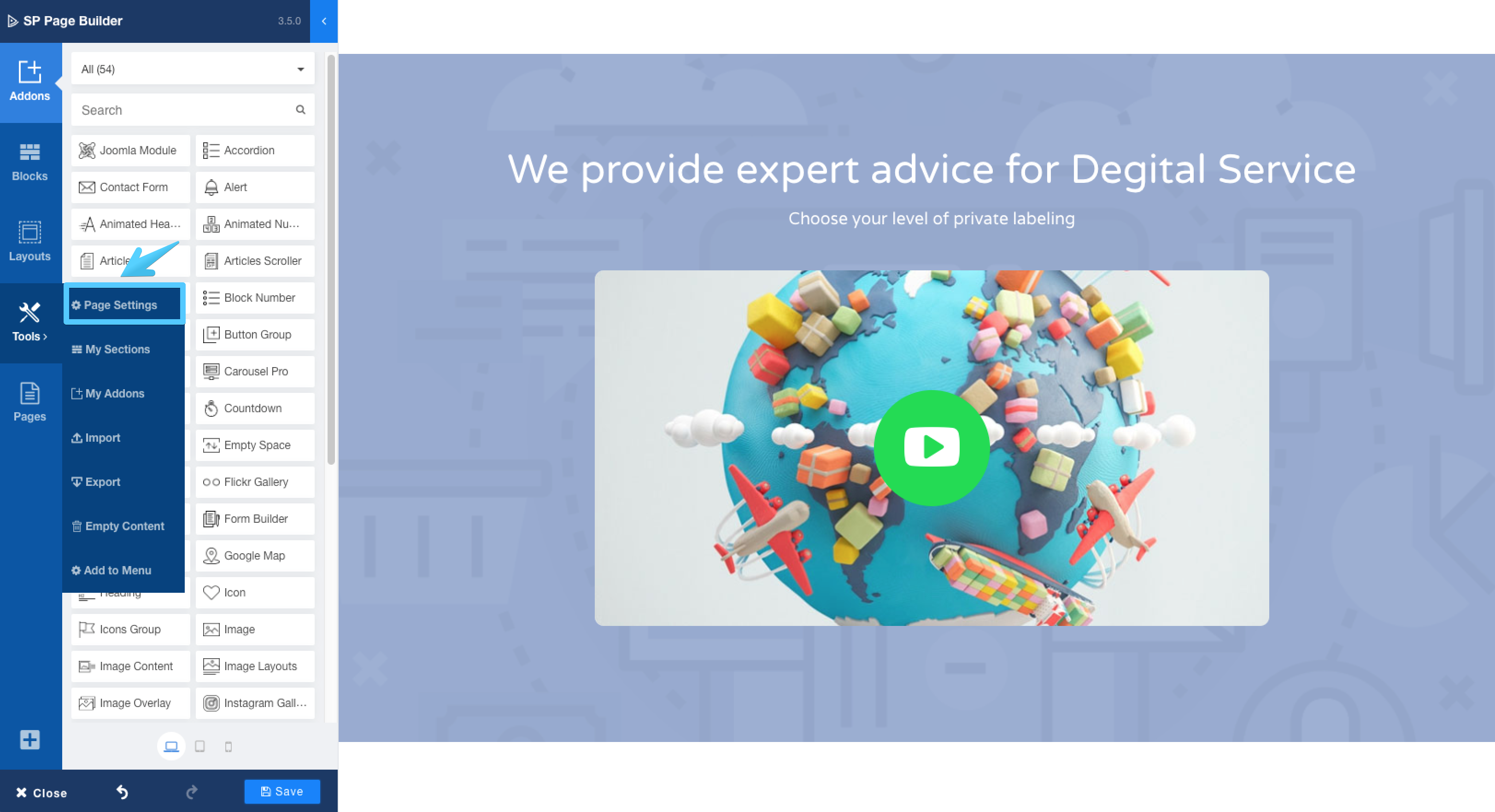
We don’t need an introduction on why an SEO friendly website is so important these days. To make your website SEO friendly you need to improve the SEO settings page by page and how do you do that? You do it by opening a page in the frontend editor > click on Tools on the left sidebar > now click on Page Settings. Here’s how it looks like.
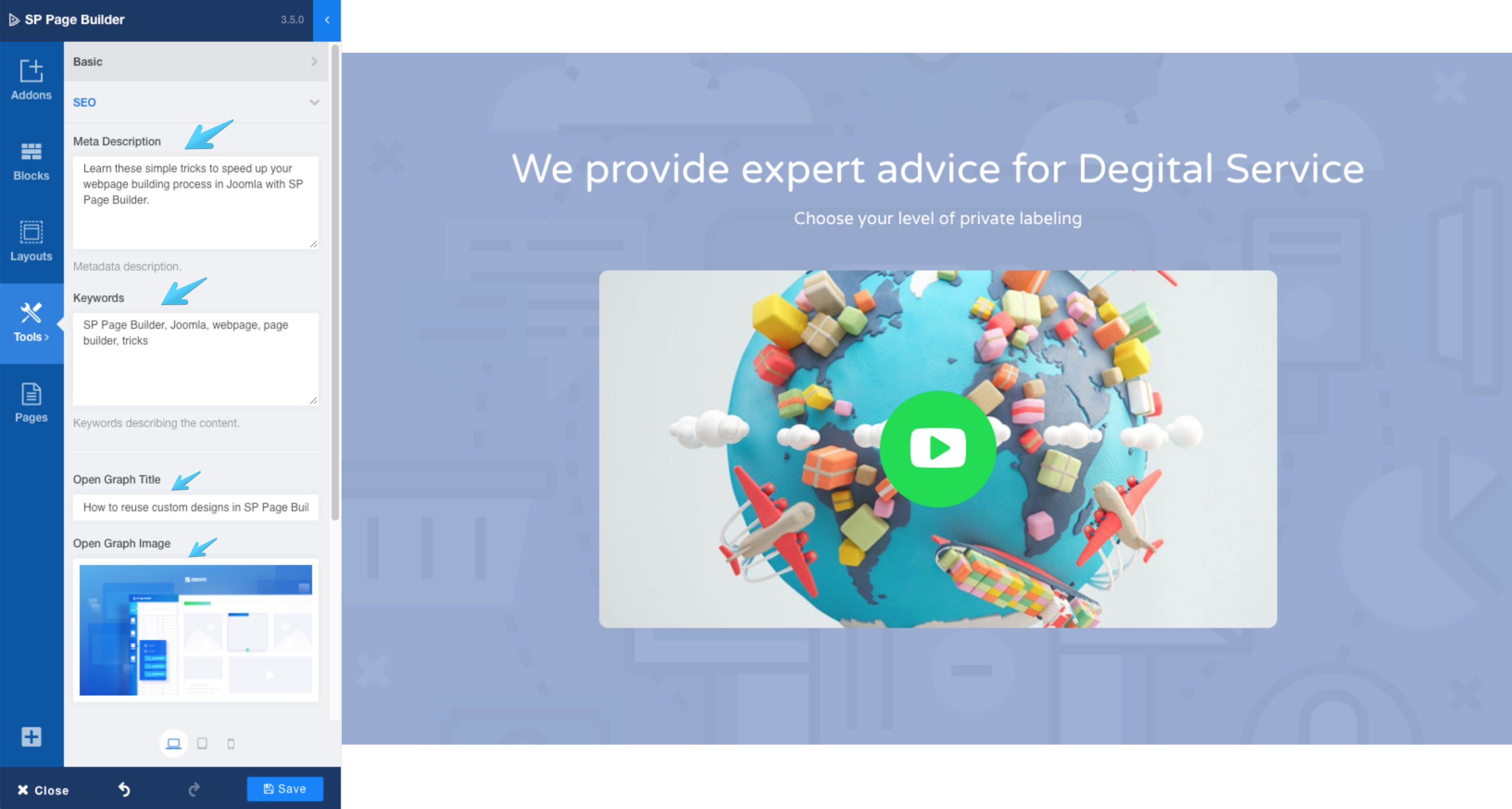
By doing so, you’ll be provided with three sections, choose SEO among them. Here you’ll find the SEO settings as well as Open Graph setting that determines how the page looks on a social share.
Here are the top 10 feature that is less popular but has some very useful functionality. Using them more and more will boost up your productivity. Everyone has some personal favorite, what about you? Tell us about your most favorite SP Page Builder functionality in the comments below.
Try SP Page Builder for FREE! Get SP Page Builder Pro Rate on JED






















May I put something on my wishlist?
Access Control Level not only for adding but rows. That would make it easy to let different people see different sections.
Thanks.
Thanks
Can I use that with rsforms pro forms in some way?
Unfortunately, this option is not available yet. But we do offer other popular alternatives. You can use AcyMailing, MailChimp, SendGrid, SendinBlue or Mad Mimi.
[list]
[*]UTM codes for button/link elements - this is so important for campaign monitoring with Google Ads / behaviour tracking with Analytics
[*]Make JavaScript modular somehow, to decrease the payload depending on whether certain elements are required on a page
[*]Ability to add SCSS [i]or[/i] CSS to a page - once you code SCSS, CSS is painful!
[*]Update to FontAwesome 5
[*]Schema.org attributes for a page / elements
[/list]
But beïng able to export it, and import and use on other websites would even be greater.
Anyway, SP Page Builder is magnificent !!