- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
Animated Heading
What is an Animated Heading
The Animated Heading addon is an advanced heading/title maker that you can use to create a section heading. Animated Heading addon is highly customizable enabling you to change the colors, Default Color, Highlight Color, Typography Default, Spacing, gradient, paddings, margins, and more.
How to Add an Animated Heading
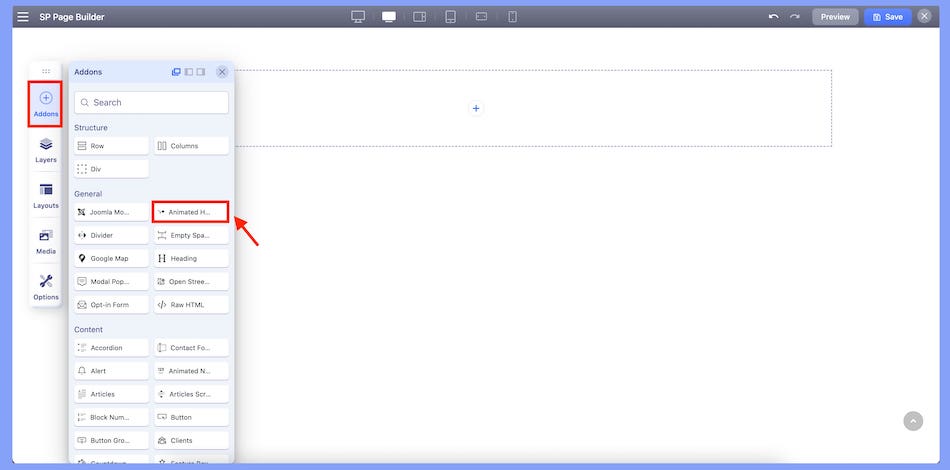
Create a new Row or Column where you want to insert your animated heading. Then navigate to the SP Page Builder sidebar and choose Addons > Animated Heading from the General section. Simply drag the addon and place it in the row or column according to preference.

How to Access Animated Header Editor
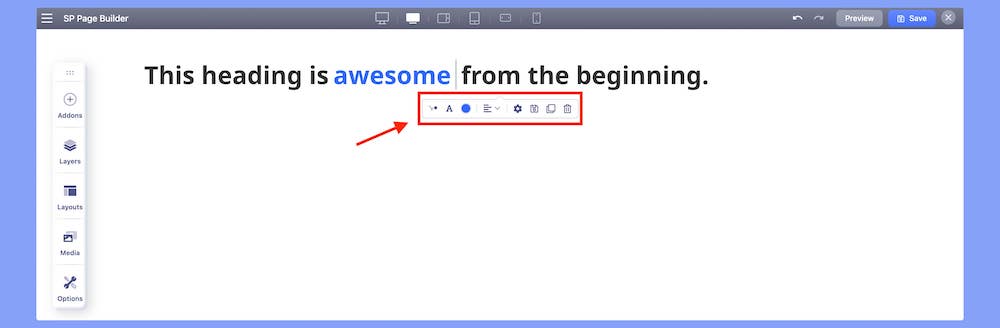
Once you click on the Animated Header addon, the addon inline editor will open up. You can access all the editing options from here and customize them accordingly.

The editor includes the following editing options:
- Animated Header settings
- Typography
- Color
- Alignment
Animated Header Settings
Animated header settings let you edit and set your headline to fit your needs. Get an advanced editing option to fully customize your animated header.
Animated Header Settings comes with 2 of the following editing tabs:
- Content: For editing your header text.
- Animation: For choosing your animated text behavior from the dropdown menu.
Content
The Content tab lets you choose and customize both your plain text and animated text. It comes with the following options:
Animation Style: Animation style consists of two sub-options:
- Text Animation: Choose to give your text an animated effect.
- Highlighting Animation: Choose to highlight your animated text.
Before Text: Input the first part of your header before the animated text.
Animated Text: Input the text part that you wish to add animated effects on.
After Text: Input the last part of your header after the animated text.
HTML Element: The <h1> to <h6> tags are used to define the HTML headings according to the importance.
Margin: Create your custom space around your animated header.
Padding: Create your custom space around your animated header inside your row.
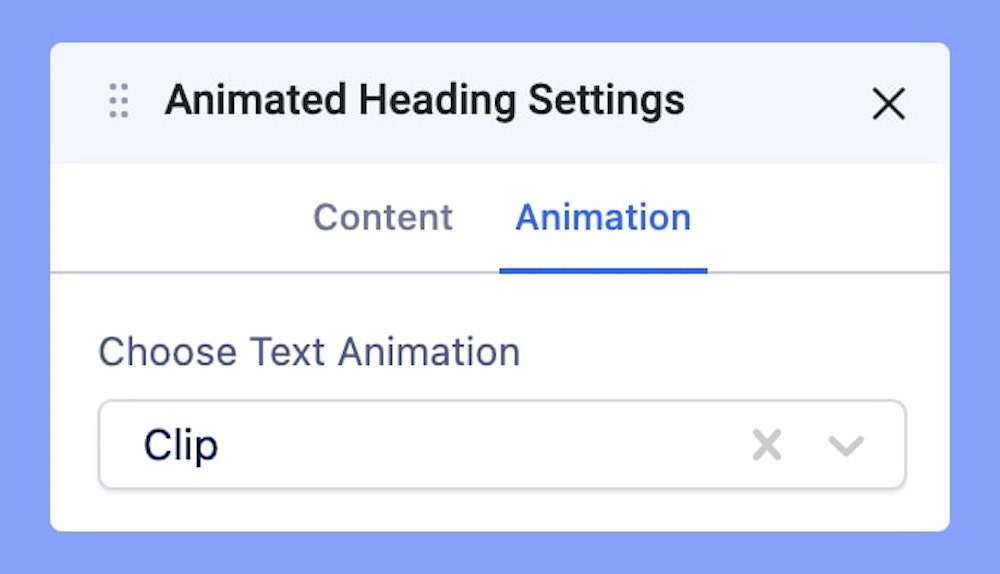
Animation

The Animation tab comes with a drop-down menu containing a list of effects that you can choose for your text animation.
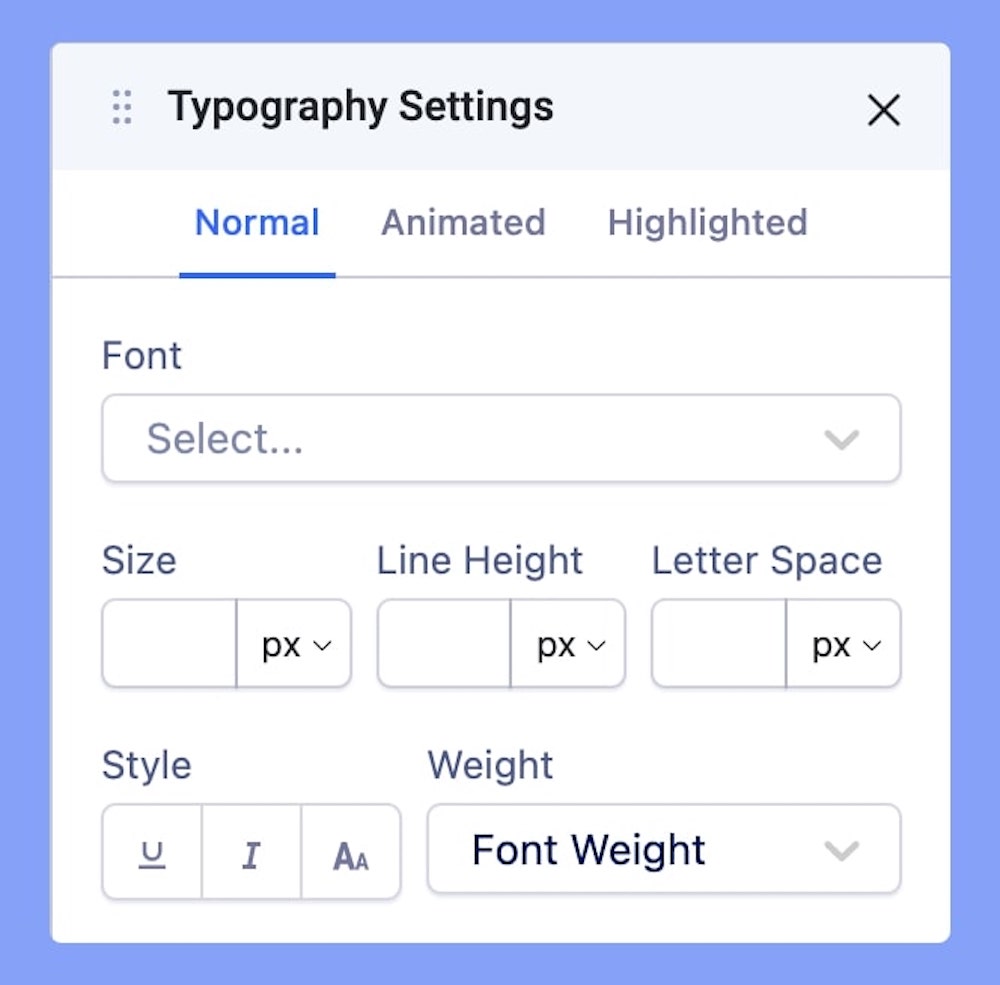
Typography Settings

The Typography settings are all about editing your header texts. Adjust your font types, Size, Line Height, Letter Space, Style, and Weight for your Normal, Animated, and Highlighted Text. Learn more about Typography Here.
Color

Color settings let you choose and modify colors for your Text and Animated Text. Learn more about Color Settings here.
Alignment
Choose how your header text is aligned in relation to the rest of the page. Choose from 3 available options Right, Middle, and Left.

