- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
Local Google Font Not Displayed After Upgrade To Joomla 4
MS
Martin Seidl
Hi,
I use shaper_oneclip.
in the custom.css I use this styling and it worked with Joomla 3 but after upgrade Joomla 4 it does not display this font any more....
/ source-sans-pro-regular - latin / @font-face { font-family: 'Source Sans Pro'; font-style: normal; font-weight: 400; src: url('templates/shaper_oneclip/fonts/source-sans-pro-v21-latin-regular.eot'); / IE9 Compat Modes / src: local(''), url('https://www.patlector-patentanwalt.net/templates/shaper_oneclip/fonts/source-sans-pro-v21-latin-regular.eot?#iefix') format('embedded-opentype'), / IE6-IE8 / url('https://www.patlector-patentanwalt.net/templates/shaper_oneclip/fonts/source-sans-pro-v21-latin-regular.woff2') format('woff2'), / Super Modern Browsers / url('https://www.patlector-patentanwalt.net/templates/shaper_oneclip/fonts/source-sans-pro-v21-latin-regular.woff') format('woff'), / Modern Browsers / url('https://www.patlector-patentanwalt.net/templates/shaper_oneclip/fonts/source-sans-pro-v21-latin-regular.ttf') format('truetype'), / Safari, Android, iOS / url('https://www.patlector-patentanwalt.net/templates/shaper_oneclip/fonts/source-sans-pro-v21-latin-regular.svg#SourceSansPro') format('svg'); / Legacy iOS / }
see https://patlector-patentanwalt.net/en/
thnx
4 Answers
Order by
Votes
Paul Frankowski
Accepted AnswerHI Martin,
It's problem with security settings, why?
Reason: CORS header 'Access-Control-Allow-Origin' missing
Compare URL with and without WWW : https://www.patlector-patentanwalt.net/en/
font is there :)
Easy to fix it:
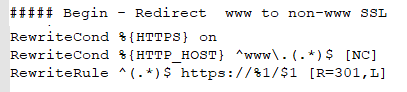
- In .htaccess set only one type of displaying website URL
- then edit custom.css file and use URL for fonts without "www."
example (1)

MS
Martin Seidl
Accepted AnswerYou are right again. Before it was just relative url path...this would be easiest solution....and the new server is not apache, I guess htaccess does not work there... thnx
Paul Frankowski
Accepted AnswerIn general you have to use/set ONLY ONE URL for whole website and loaded content like font files.
for browser (and sometimes Google) - www. and non-www are treated as separate URL ;/

