- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
Instagram Gallery
N
Nikita
Hello, i have a problem with Instagram Gallery, i want insert this addon in the site page, i have a Facebook APP ID and Secret Instagram Code, when i click on Generate Access Token, Facebook Authorization says URL blocked, how can i get Generate Token? It's very important for me. If you have instructions about this problem, can you send it to me?
31 Answers
Order by
Votes
N
Nikita
Accepted AnswerI very much hope that the administration will check all the instructions that they sent and understand that none of them work. Every time after I follow the instructions, I see a message that my URL is blocked and needs to be added to the whitelist. And even after I add my site to this list, facebook still continues to block it. Understand this problem please.
C
Christine
Accepted AnswerI am also having the exact same problem as Nikita.
C
Christine
Accepted AnswerYes, my experience is the same as Vlad. Nothing has changed.
I can generate the Instagram Access Token from within the Facebook App manager, why is it necessary to generate this from within SPPB Configuration?
Is there a way I can just enter in the Instagram Access Token generated by Facebook App manager into the SPPB Configuration?
N
Nikita
Accepted AnswerI found a solution to this problem, follow this instruction: https://docs.google.com/document/d/1IYLIa3R2twg5KMmQ98ojebQoRW9EoM6knTszdcD_OFs/edit be sure to copy the URL that will need to be added to OAuth and also add your domain URL in this field. After that, generate a token.
N
Nikita
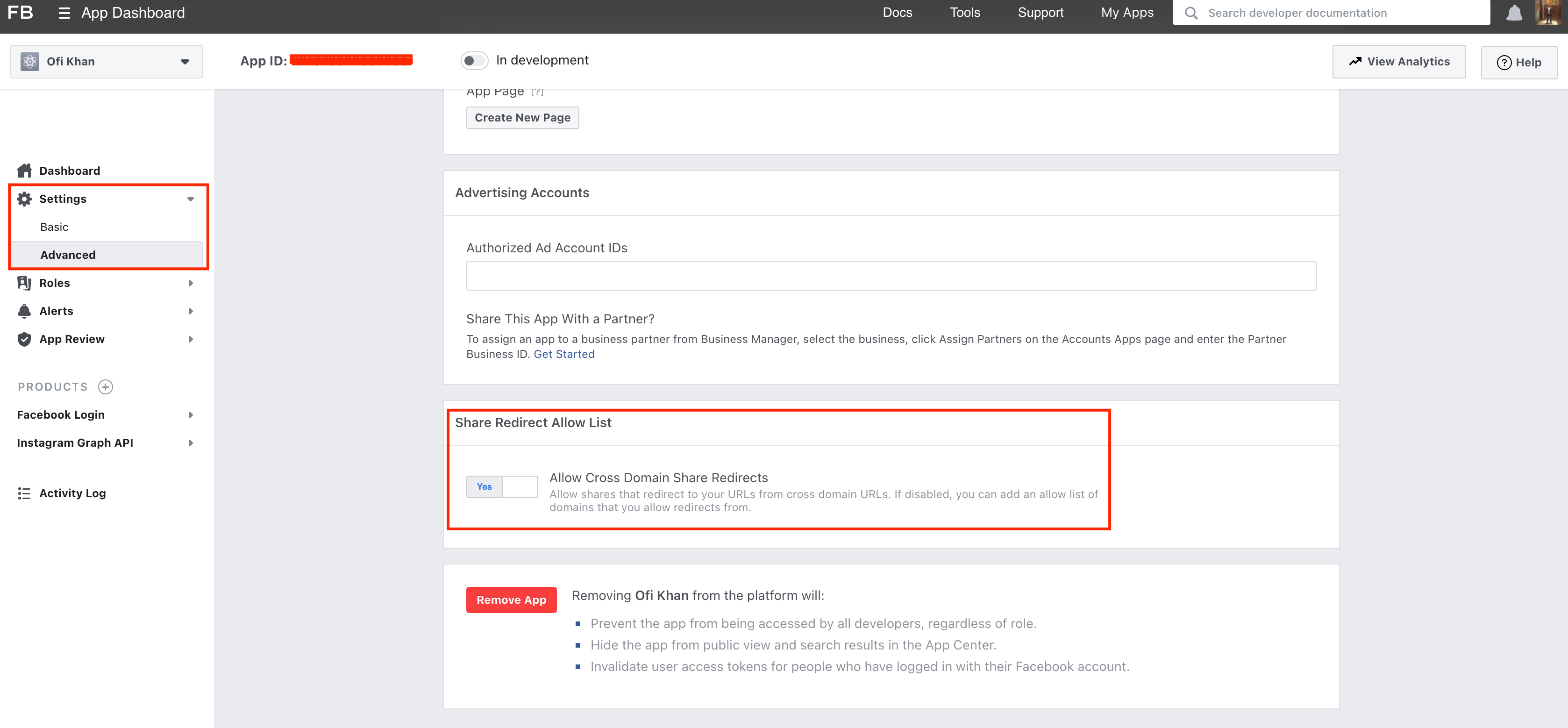
Accepted AnswerI followed the instructions, I created the app and all the necessary keys for Instagram Gallery. I whitelisted my site with the Facebook OAuth URL, but I still get the error: URL blocked: Redirection failed because the destination URI is not whitelisted in the OAuth Client Settings section of the app. Make sure that OAuth login is enabled for the client and web forms, and add all your application domains as valid URIs for OAuth redirection. The instructions did not specify anything about setting up OAuth for the Joomla+PageBuilder bundle
N
Nikita
Accepted AnswerIt's just awful, it's been almost a whole week and I haven't received the right answer. What is the problem??? Are you sure you have technical support?
Anne
Accepted AnswerHello there,
Please share your administrator access here to check the issue. Use the Hidden Content box to share the credentials.
Best regards
N
Nikita
Accepted AnswerAt the moment, I entered the initial data for Instagram integration, but I can't get a token. I also attach screenshots with Facebook app data in hidden media.
C
Christine
Accepted AnswerHi There,
Any update on this issue? I'm still getting this error message every time I try to "generate access token":
"Error: Can't Load URL: The domain of this URL isn't included in the app's domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.'
Is there a way I can just insert the token that is generated by FB for Developers?
Thx.
V
Vlad
Accepted AnswerThanks for the answer. These settings have been tested from the beginning. Did not help. ssl certificate installed with Let's Encrypt. The settings are also made: https://prnt.sc/11an44l With the application turned off (as in your example) and with the published application facebook, the error message is: https://prnt.sc/11anfwt
URL Blocked: The redirect failed because the destination URI was not whitelisted in the OAuth Client Settings section of the application. Make sure OAuth sign-in is enabled for client and web forms, and add all domains in your app as valid URIs for OAuth redirects. https://prnt.sc/11anaxm
Ofi Khan
Accepted AnswerThanks Nikita, for your confirmation. So, according to you, the tutorial steps are okay. The only thing is Valid OAuth Redirect URIs needs to be added before generating the access token. Please verify this.
Christine and Vlad, please try this method.
N
Nikita
Accepted Answerhttp://skrinshoter.ru/s/260421/2hSd1NBV http://skrinshoter.ru/s/260421/MfsQI7S8 at the moment addon is working, you can make sure of this and go to the site https://www.yuglas.ru/
C
Christine
Accepted AnswerHello. I've followed all the instructions and steps precisely, many times, and I'm still not able to generate an Instagram access token. Am I the only one having this problem??
"URL Blocked: This redirect failed because the redirect URI is not whitelisted in the app’s Client OAuth Settings. Make sure Client and Web OAuth Login are on and add all your app domains as Valid OAuth Redirect URIs."
Ofi Khan
Accepted AnswerSorry! I am unable to trace the issue. Many people found it okay following the steps. Please check it again carefully.
Anne
Accepted AnswerHello there,
Thanks for contacting with us. I hope this documentation will help you :
https://www.joomshaper.com/blog/showcase-instagram-feed-on-joomla
-Regards
Anne
Accepted AnswerHello there,
Please , follow this video tutorial:
https://www.youtube.com/watch?v=YPtqLxakvQ0
I hope it will solve your problem.
-Regards
Ofi Khan
Accepted AnswerHello Nikita and Vlad
You need to follow 2 additional steps alongside the video steps. For a live site,
- Enable SSL/HTTPS for your site. You may follow this blog
- Add your site URL in Facebook Login - Settings - Valid OAuth Redirect URIs. Check this screenshot: https://prnt.sc/116b38f
Best regards