- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
Free SP Simple Portfolio Gets SP Page Builder Integration
SP Simple Portfolio is one of the best free project showcasing components for Joomla. It became vastly popular for providing an amazing user experience among all the other portfolio components out there. Its simplicity cannot be told unless experienced first hand. You would be pleased to know that SP Simple Portfolio has received SP Page Builder integration.
What it means?
With SP Page Builder on its team, SP Simple Portfolio component is more versatile in terms of design. Before SP Page Builder integration, you were able to create, modify, and showcase your projects with minimal design. Which is, to be honest, was not eye pleasing.
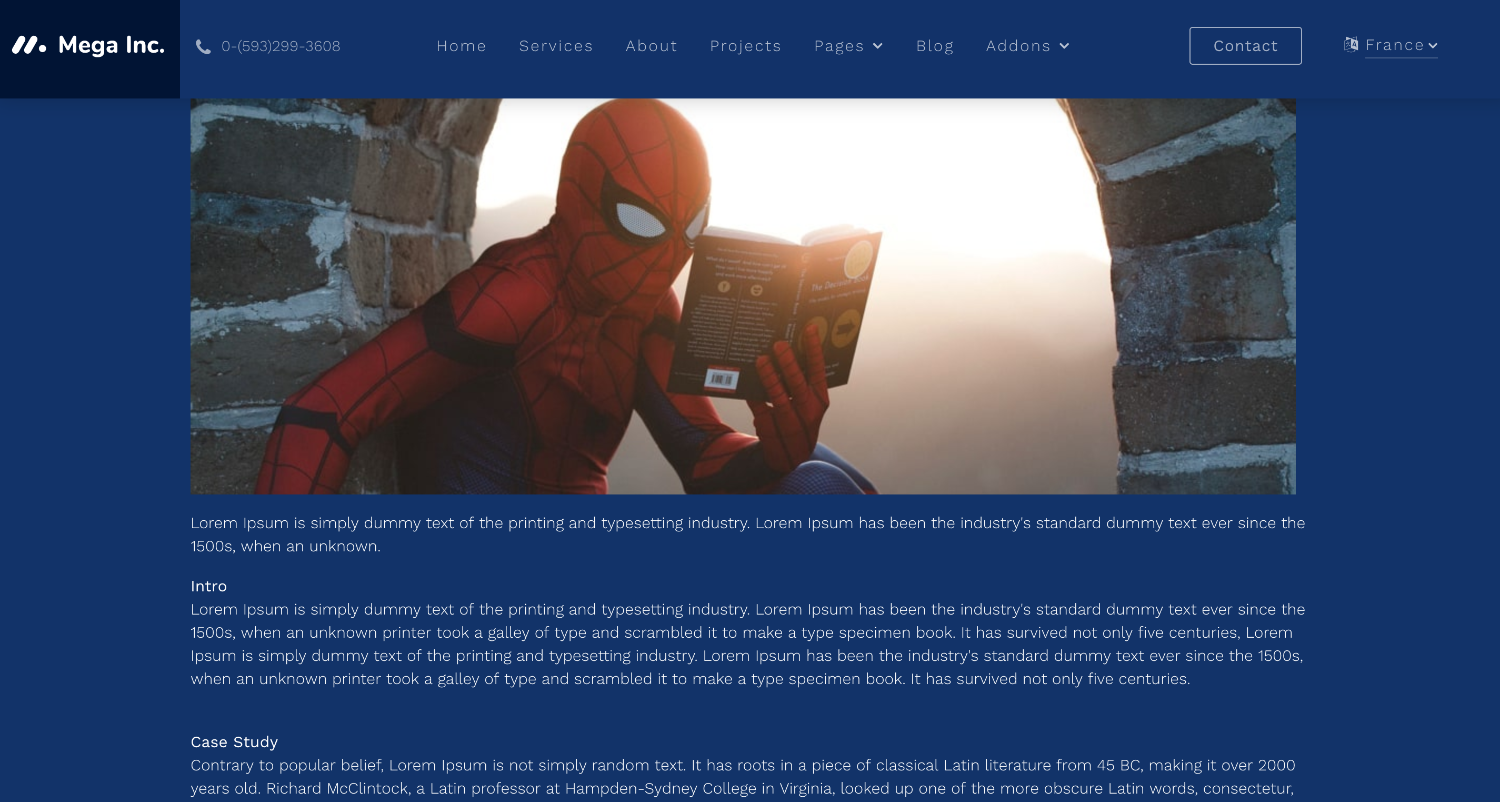
Figure: A typical portfolio before SP Page Builder integration
If you’re a fan of SP Page Builder, you already know the awesome things that it can do. You can create cool designs with simple drag and drop functionality. You can add endless styling effects to any of your contents. Inline editing, device-specific responsiveness, custom font style, custom CSS, 50+ addons, 100+ readymade blocks, and 70+ page layouts are available to create your dream design. If you’re not familiar with SP Page Builder’s incredible abilities, head over to the SP Page Builder overview page.
Screencast: Editing a typical project after SP Page Builder integration
So, how does it work?
Once you update SP Simple Portfolio to the latest version, get the latest version of SP Page Builder Pro as well. After you have the SP Page Builder Pro zip file, you can install it like any other Joomla extension. Go to Joomla backend > Extensions > Manage > Install > browse to “Upload package file” and drop the zip file there.
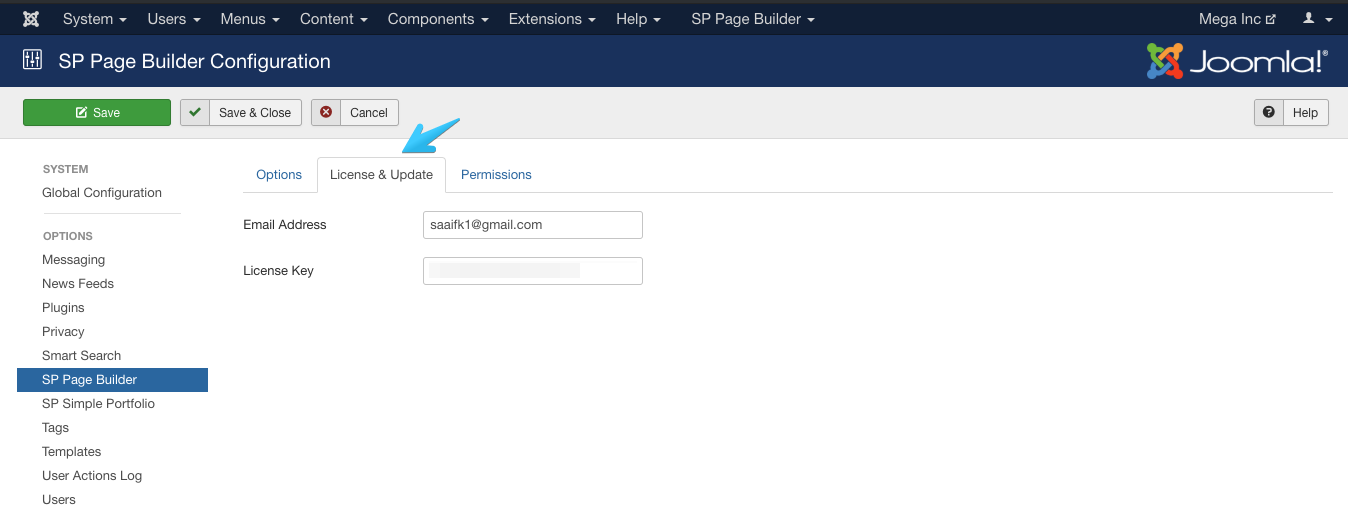
You need to activate SP Page Builder Pro by entering the license key (which was given to you upon purchasing, it can be found here). To do so, go to Joomla backend > System > Global Configuration > find SP Page Builder from the list > browse to the “License and Update” tab and enter your email & license there. Head over to the documentation for a step by step guideline.
Figure: Inserting license key to SP Page Builder
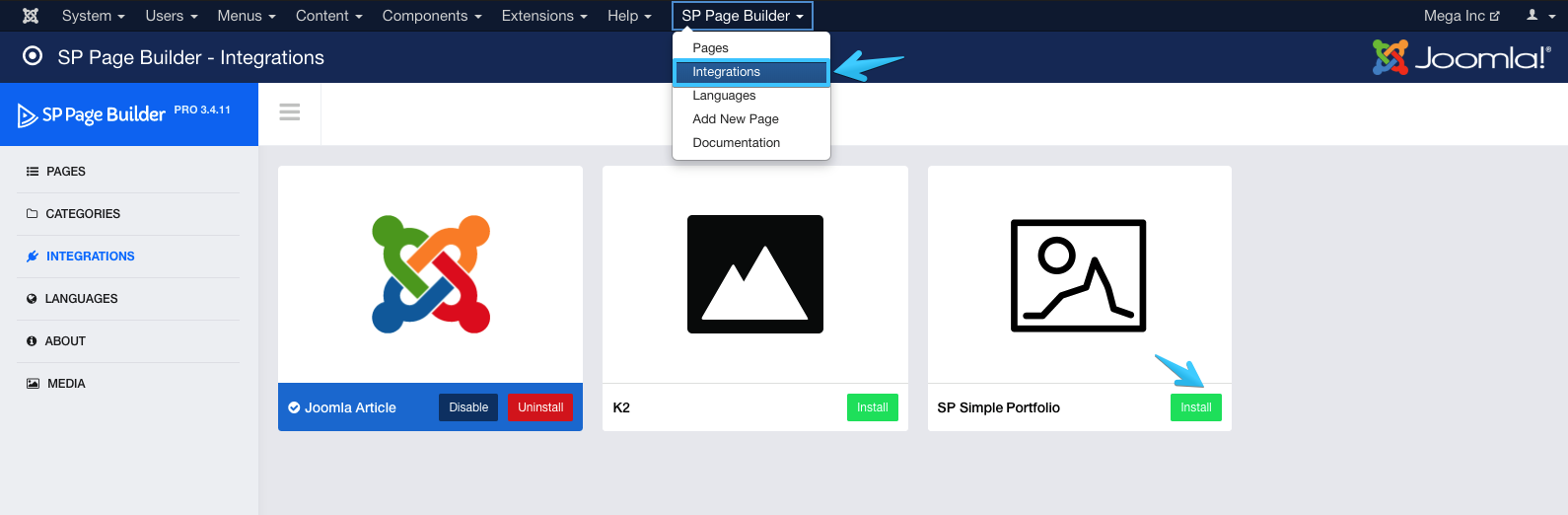
After SP Page Builder Pro is successfully activated, you need to enable SP Simple Portfolio integration. To do so, go to Joomla backend > SP Page Builder > Integration > find SP Simple Portfolio from the list > click on the “Install” button.
Figure: The first step to activate SP Page Builder integration
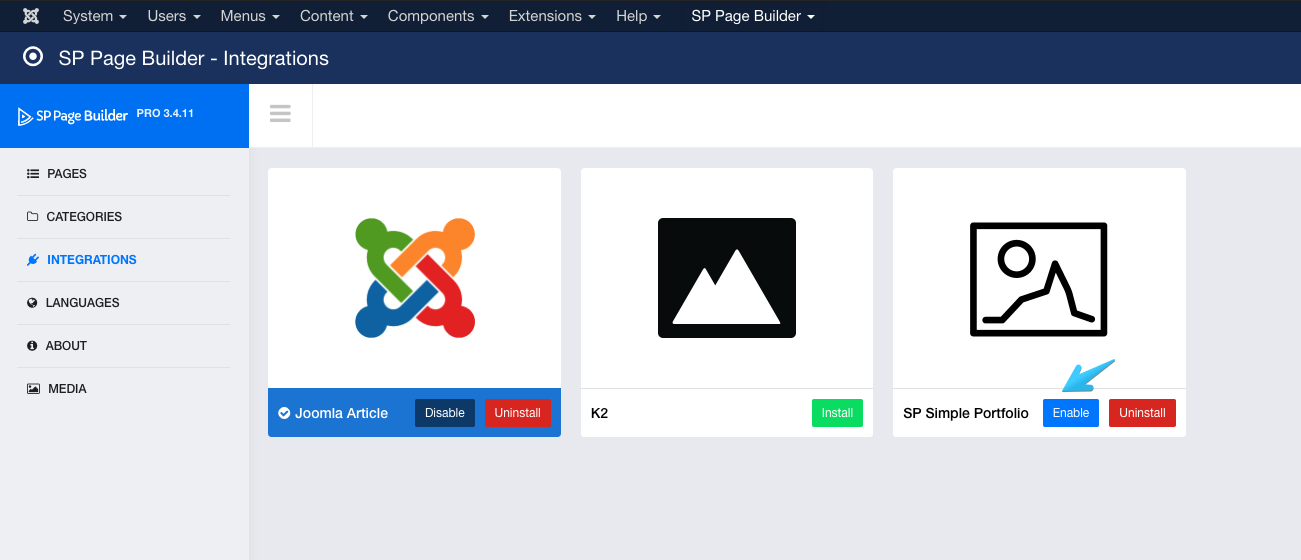
Once you have installed SP Simple Portfolio integration, you'll see a new "Enable" button appears. Click on it. Now, you have successfully activated the SP Simple Portfolio integration.
Figure: The final step of activating SP Page Builder integration
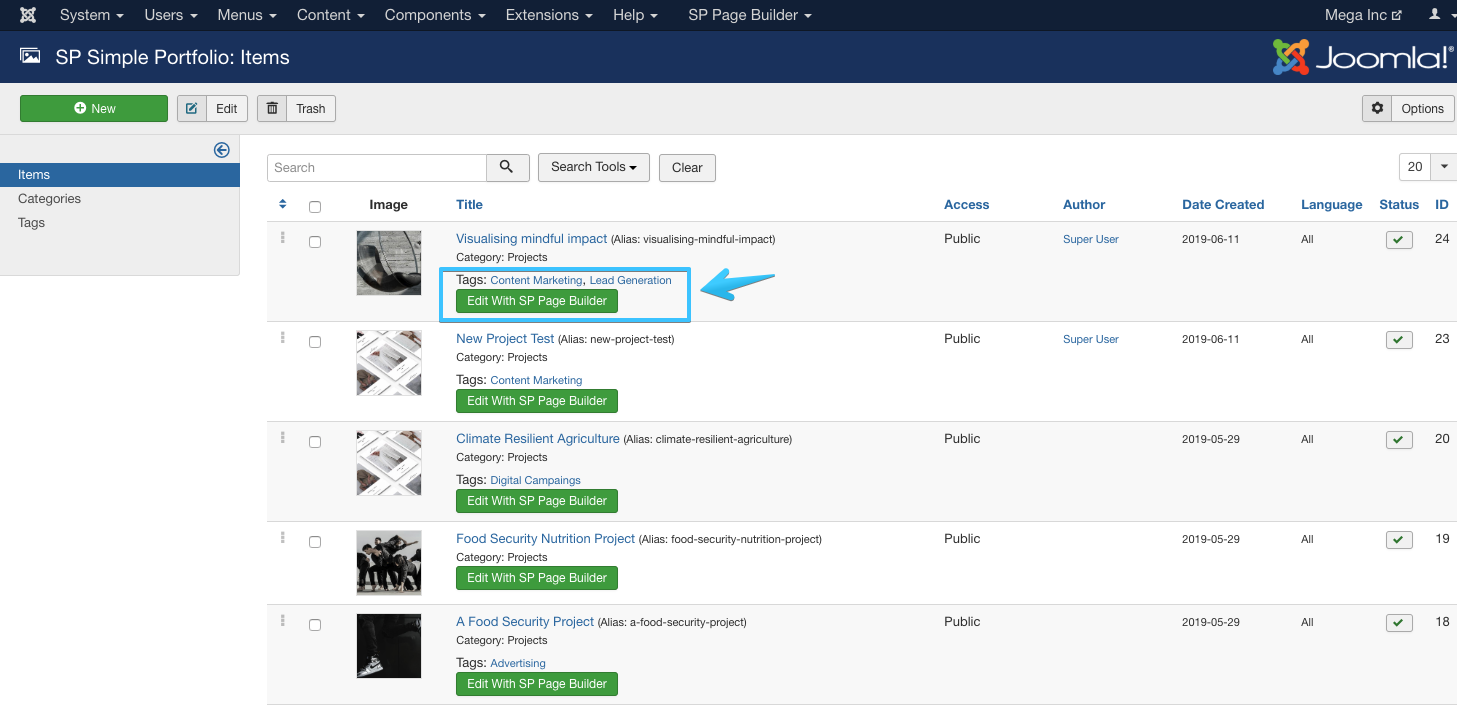
To experience SP Page Builder in your SP Simple Portfolio. You need to navigate to Joomla backend > Components > SP Simple Portfolio. You’ll see an “Edit with SP Page Builder” button attached to every project item. Please note: SP Page Builder will replace the description content of your project.
Figure: Click on the Edit with SP Page Builder to get started
No matter if it’s your personal or professional project. When it comes to displaying them, it requires eye-catching design which leads to a good impression. And that’s what we believe in, “creating a good impression”. The SP Page Builder integration makes sure of that. We believe your love for SP Simple Portfolio will get a boost. Don’t hesitate to write down your thoughts in the comments below. Happy showcasing :)
Download SP Simple Portfolio for FREE! Get SP Page Builder Pro








Is it possible to only display the edited content with SP Page Builder?
I was hoping that the date and tags will not show,
I have this way: --> https://ibb.co/2PJ8tnn
live mode: http://acissa.joomlamexico.com/proyectos-sp/item/1-nexxter