- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
Blog Layout Images
P
P.C.
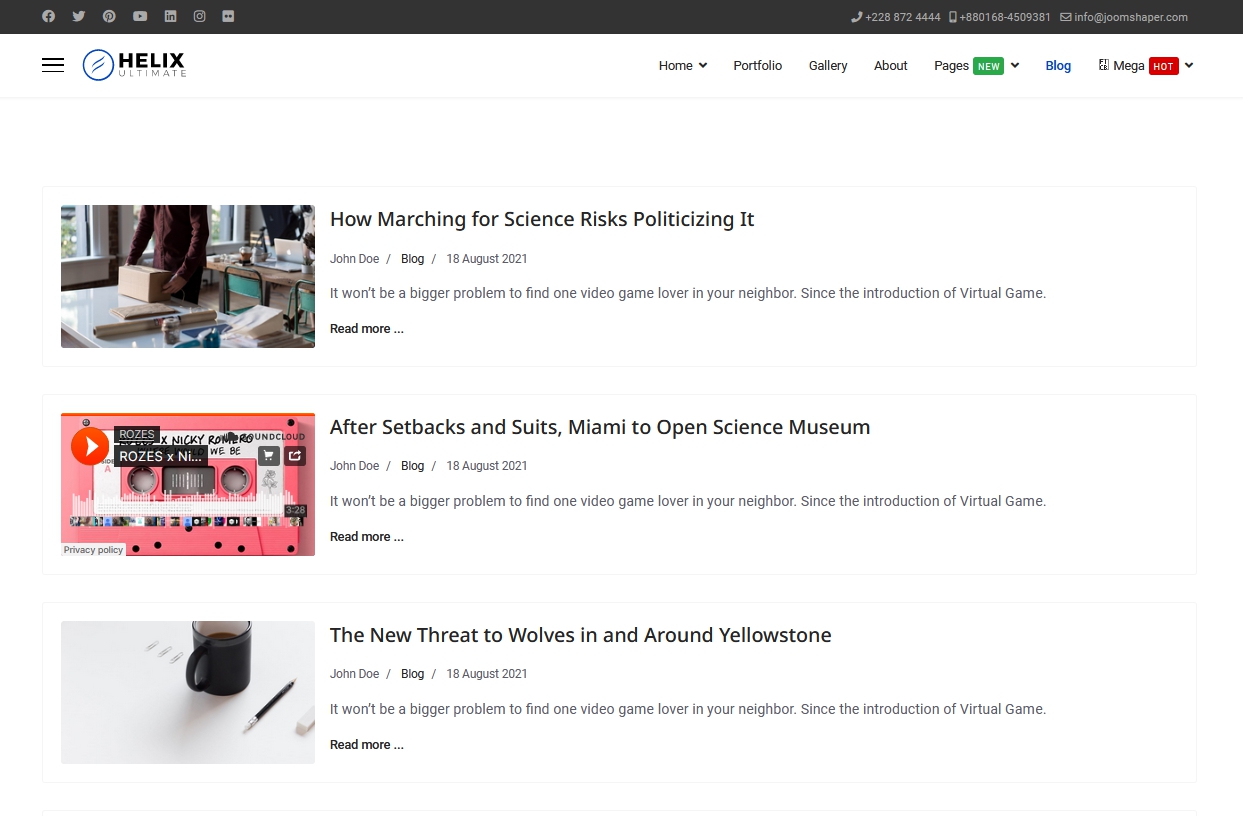
Hi everyone, is it possible to set the intro image on the left in the blog category previews?
I attach two example images.
Thanks to everyone in advance.


8 Answers
Order by
Oldest
Mehtaz Afsana Borsha
Accepted AnswerHi
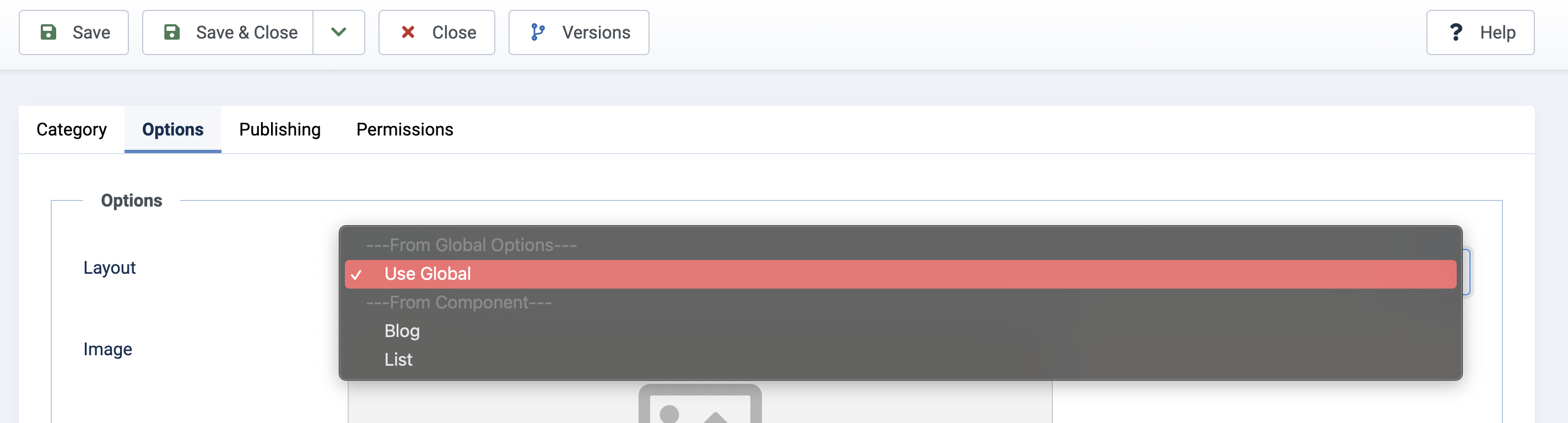
Thanks for contacting us. On blog layout we have these options only.
.
-Regards
Pavel
Accepted Answeris it possible to set the intro image on the left in the blog category previews?
Hi. Yes, it can be done via CSS. But similar things outside the support of Joomshaper. Provide a public link and I can help.
P
P.C.
Accepted AnswerHi Pavel, thank you.
I have entered your login details in the hidden content.
Have a nice day!
P.
Pavel
Accepted AnswerHi. I am not an employee of support. That is why I mentioned the provision of public link. Support will not help you with this. Only volunteers.
P
P.C.
Accepted AnswerOk Pavel, thanks.
I didn't know you weren't support, I often saw you on the forum, I thought you were :-).
It's strange that the support doesn't help, because in my old version of the site it was enough to set the image on the left from the backend.
Now, it doesn't work with the helix ultimate template. If the problem is the template, support should help.
In fact, if I change the template from Helix Ultimate to Helix3 it works.
Pavel
Accepted AnswerThis is not a bug. Helix Ultimate never had such a layout from the box. This can only be done through CSS.
One of the solutions
.article-list .article {
display: grid;
grid-template-columns: .3fr 1fr;
gap: 1em;
}
.article-list .article .article-intro-image,
.article-list .article .article-featured-video,
.article-list .article .article-featured-audio,
.article-list .article .article-feature-gallery {
margin: 0;
border-radius: 3px;
border-bottom: none;
}Result

Helix Ultimate does not have many layouts from the box, but thanks to its pure and understandable code allows you to make any appearance through CSS. This is its main advantage over other template-frameworks.
if I change the template from Helix Ultimate to Helix3 it works
The use of Helix Ultimate and Helix3 (outdated) on one site is not acceptable. Their plugins conflict. You should delete one of them.
P
P.C.
Accepted AnswerThank you very much Pavel, I'll try later.
However, for clarity, I do not use Helix Ultimate and Helix 3 at the same time: Helix3 is among the installed models, I only used it to carry out the test.
Or is it a problem just to have it installed without using it? If it causes problems I'll remove it!

