- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
Custom Stylesheet
Now you can edit your template css withought lost anything when the template update or Helix II update.
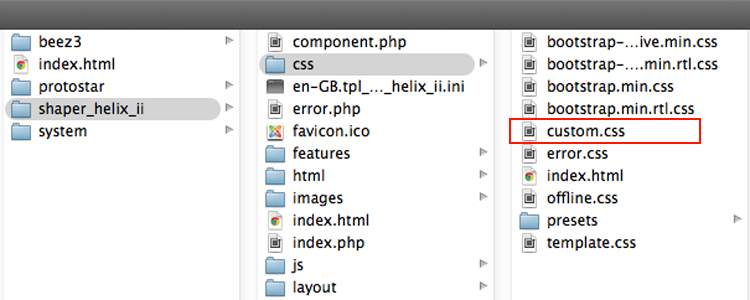
Just create a custom.css file on templates/shaper_helix_ii/css folder and write your custom css here. This files needed when you need to style the template without using less or you want to override design of the template.

- Custom css is not a compiled file from LESS so it will not be overridden or lost anything when less compiled.
- The file is not included by default, you need to create your own
Lets customize the design
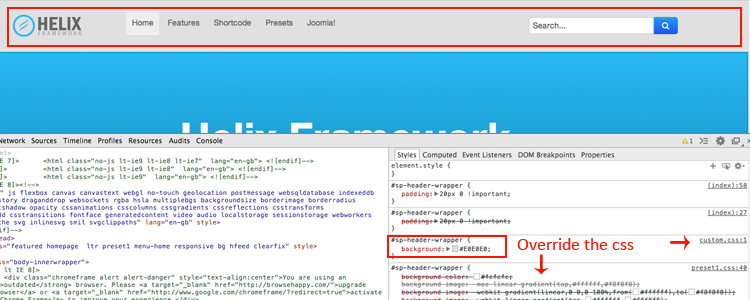
Custom.css file is the same file like any other standared css file. Just see we use our custom stylesheet in the example below.
image
With Chrome Developer Tools, we can see that the default background was gradient. We override it to write css on custom.css file.