- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
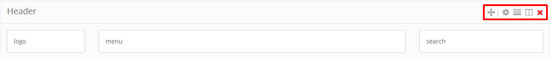
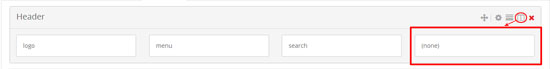
Header Section

In header section we used 03 columns. The columns are:
- logo
- menu
- search
For logo, menu & search we used span 2, span 7 & span 3.

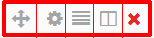
There are some more facilities we provide in this layout builder for the users. Check the screenshot given bellow:

The first option is here is the drag & drop option. By using this option user will be able to move the section up or down.

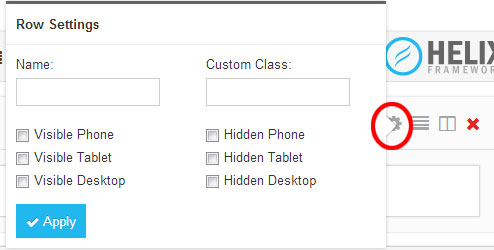
Second one is the row settings option. Here user will be able to select the row’s name & class if he wants. Also users will be able to fix the section for where to visible or where to hidden.

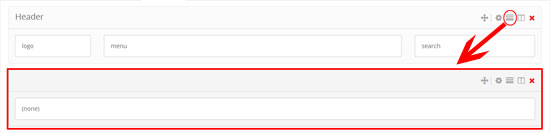
The 3rd option provides users to add new row.

The 4th option provides users to add new column.

And the last option is the remove option. If users want delete the row then just click the cross button.

