- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
How to create a customized preset style
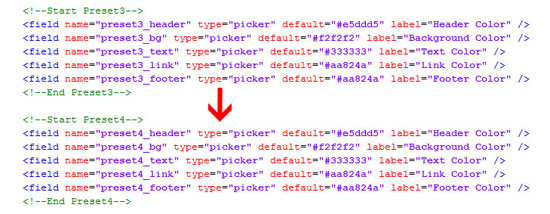
In helix –ii we provide three (03) preset styles. Here is another option called preset settings. From preset settings users will be able to change the header, background or text color. To create custom preset style at first go to this directory: templates\shaper_helix_ii\images\presets. Here you found three (03) folder named preset1, preset2 & preset3. Just copy one of those folder in the same directory and rename it by preset4. Then find the templateDetails XML file. You will find the XML file from this path: templates\shaper_helix_ii. Copy and paste under preset3:

Change field name preset3_header to preset4_header. Same to others field name.
After doing all of this procedure now you will found another preset styles named preset4 in your administrator panel.

