- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to create a landing page on Joomla with SP Page Builder
In online marketing, a landing page, sometimes named as a "lander" or a "destination page" is a single web page that appears in response to clicking on a search engine optimized search result or an online advertisement. She can determine the success - or failure - of the campaign. A professionally designed landing page can increase website and online shop conversion rates.
The primary goal of a landing page
The general purpose of a landing page is to interest visitors attention and convert his action into sales or to get visitors into contact, usually a phone number, and/or inquiry form.
Past and Present
In previous years Joomla! webmasters had to use only module positions to build the whole layout with rows and modules inside. I used this classic method many times in the past, believe me, it was a time-consuming task. Now I can not only speed up this process but also make it friendly for website editor who doesn't need any CSS/HTML knowledge. All tools/resources which You and I need now are listed below:
- SP Page Builder (Pro) 2.x
- template based on Helix3 framework (optional)
- good quality images, mostly photos of people (and animals) and offered product(s)
How to start building a Landing page
If you think you're ready to build your first Landing Page in SP Page Builder, here's a step-by-step overview of what you need to do to make it happen:
- Yes, of course, you have to start from an installation of SP Page Builder (Pro) component. Then you will be able to create the first Page.
- Think about catchy slogan which you have to use in the header section. Use a clear and concise value statement, so visitors understand the purpose of the page immediately. Beside focus the whole page on a single message, with a primary call to action (CTA).
- To add your slogan into Page for this purpose you can use, for example, Header or Call to Action or Feature Box addon. A bit of creativity, and the results can be truly satisfactory.
- You need action button, maybe even more - you can have it. Just use Button Group addon. Each of them can have unique color, icon and link.
- The benefits of buying a particular product or service should be on the top of the landing page and highlighted. For this purpose, I suggest using a Block Number addon.
- Remember that each time you can use a background color or background image under Row.
- If you have a video clip with a product it's even better, use it here, in next row.
- Below you can use quotes and/or reviews - it would boost confidence.
- In next row, you can try to sell other product, which is cheaper but still connected-related with main company offer.
- At the bottom, you should add some basic information about the company, producers, and maybe some SEO blah blah....sentences.
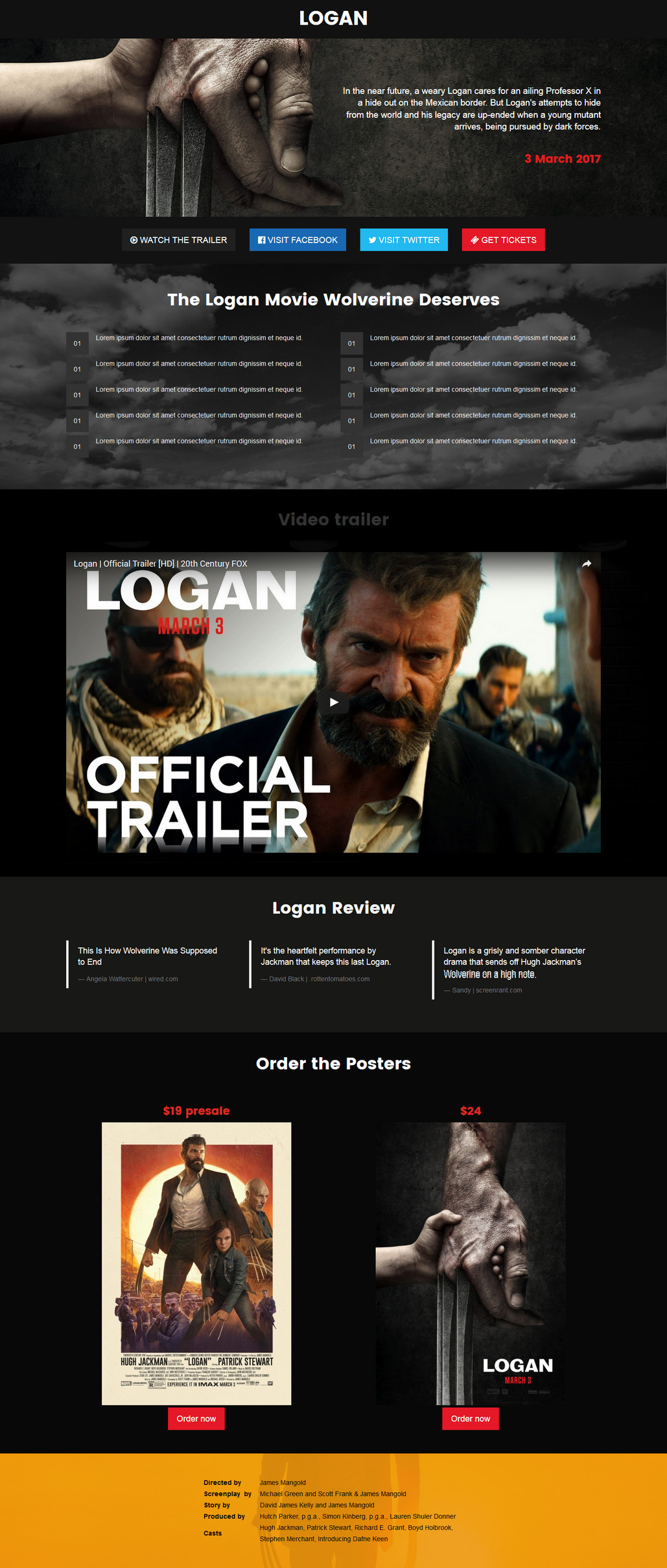
Here is example layout (made in SP PB) which I made in short period to present great "Logan" movie. Below there is front-end of the layout based on original website and photos from Twentieth Century Fox Film Corporation:

Layout Made In SP Page Builder
As you can see I used only addons from SP PageBuilder pro, no modules.
You can download this example template (without images) from here (unzip after download), and then import .json file in your SP Page Builder Pro installation.
On YouTube channel I published a short video guide, how I made all basic elements:
How to remove menu & logo from template
In some cases, you don't need some typical elements of any template like logo, menu, maybe even bottom module position. Your sub-template can be clear from them, and all you can have it there is a component view only. If you have Helix3 based template you can do it in less than 90 seconds.
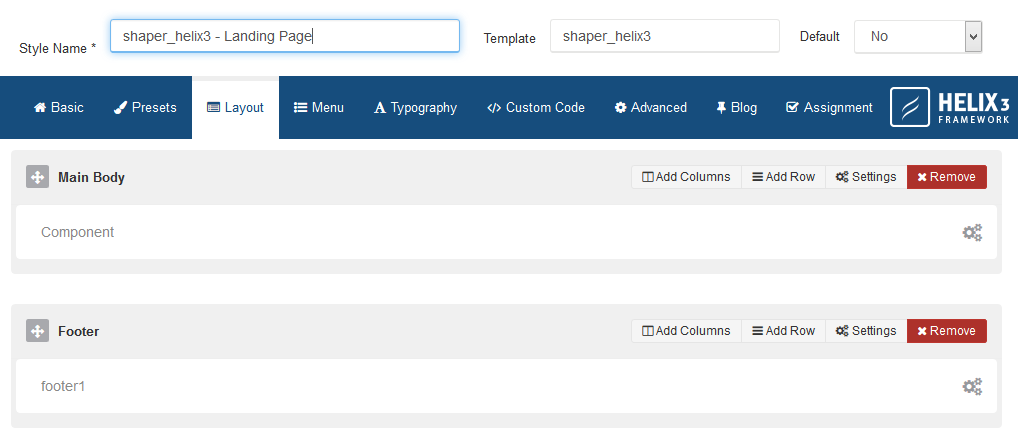
- Go to: Extensions > Manage > Templates: Styles
- Mark [x] selected template and then click Duplicate button from toolbar. It allows Joomla! to create a clone of the current template.
- Now you can edit that template style, please go to Layout tab.
- Remove all rows that you don't need. Use the red "Remove" button for this task. If you don't need Left or/and Right module position as well, select 2 columns variant or a single column. But make sure that left position must be named component. If you deleted it by mistake don't worry, click "Make Component Area" inside setting.
- Then assign that template style to selected menu (also "hidden" one).

Note! Template duplicate/clone still use template.css and custom.css files from root template. But you can add your own unique in template settings, inside Custom CSS fields.
Never ending testing...
As usual. If you have some ideas on the landing page, you should test it and find out which one is most effective. You can use this free tool Google Analytics Experiments, which is a framework that enables you to test almost any change or variation to a website or app to see how it performs in optimizing for a specific goal.



--> https://www.joomshaper.com/images/2017/03/07/logan-landing-page.zip
i have 404 error page :(
How can I do A-B testing for landing pages?
So that a group sees page A and a group sees page B?
search on JED. We have SPPB only.