- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to Create Stylish Tables on Joomla
Creating tables on web pages can be difficult no matter which CMS your website is built on. And, when it comes to building stylish and gorgeous looking tables on Joomla, the best way to go is SP Page Builder. Today we will know how to create tables on Joomla with SP Page Builder.
Beautifully designed tables not only display information but also draw visitors attention to the content. Tables are the best way to showcase a large set of data in an organized and meaningful way. With tables, you can display data in rows and columns.
How to Create a Table on Joomla
Tables are very useful in displaying a large amount of data on web pages. They mainly help you organize data and show them beautifully to the visitors. People use tables in different cases. Some of the common cases of using tables are given below.
- Compare two or more products or things on different scales
- Showcase users with their names, ages, phones, addresses
- Displaying employees with their names, roles, and assigned duties
- Setting up hour, day, month, and year wise schedules
- Or anything that is required to be shown in rows and columns
What do You Need to Create Tables on Joomla
I am assuming that you already have a Joomla site with SP Page Builder Pro installed. If you don’t have SP Page Builder Pro installed on your website, I would advise you to do so. This tutorial provides a guideline on how to create tables on Joomla with SP Page Builder’s Table addon.
What SP Page Builder’s Table Addon Offers
SP Page Builder Table addon offers plenty of styling options and functionalities to make your table look amazing. Let's take a look at the features and see why we’ve chosen this addon.
- Responsive, stylish & trendy tables with gradient color background
- Freedom to decide if you need a header for your table
- Multiple column and row adding system
- Add row and column items individually
- Enable in-house search option for your table data
- Have a data sorting option in the table
- Set up pagination for a large sized table
- Add different interactions to your table
- Style your table out of the box by changing color for link, text, and hover
- Add animation to a table by selecting the effect, duration, and delay
- Apply box-shadow and set the horizontal and vertical offset
I would not take much of your time. Here you go.
Step 1. Get SP Page Builder Pro and install it on your website. You can get a step by step guide from here if you are unfamiliar with the process.
Step 2. Go to the frontend editing mode of the post or page you want to have a table on. You can access the frontend editing mode by either clicking on the "Edit" button at the top right corner of any webpage when you are logged in as the administrator or clicking on the "Frontend Editor" button which appears upon hovering alongside page names while in the backend.
Step 3. Click on the plus (+) sign which will create a new row. Search “Table” in the addon list from the left sidebar, then drag and drop it on the row you just have created.
The Table addon takes a default table which you can replace with your own data. The default design can be changed from the addon's settings.
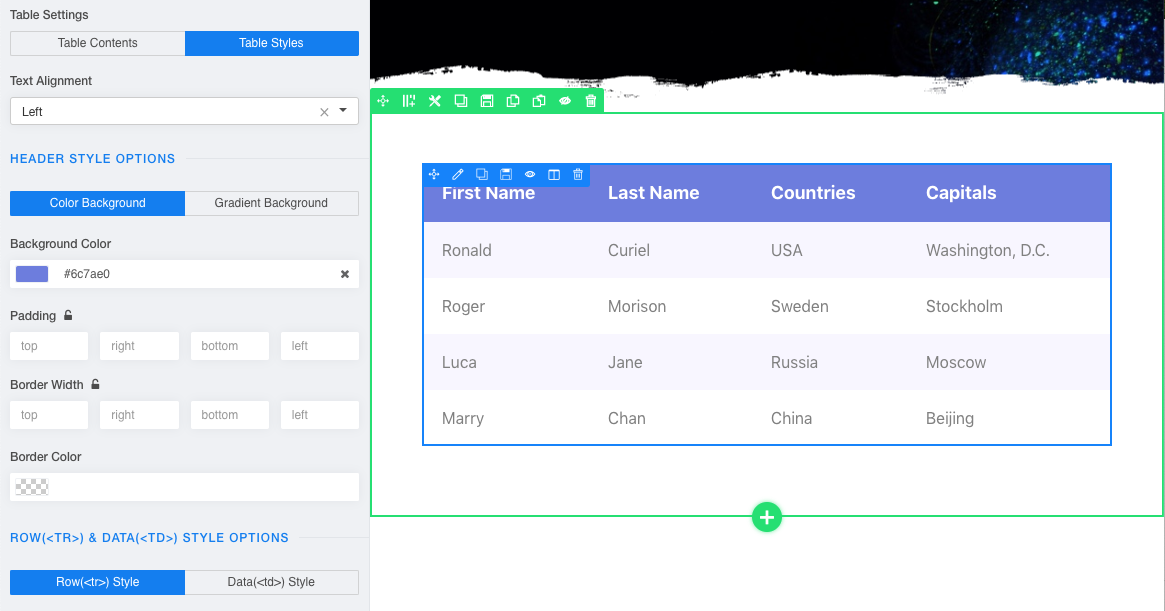
Step 4. Change table style: In Table Settings, you can change the table style. Align content (left, right, and center), choose background color, set padding, border color, and border width. You can set a background in gradient color.
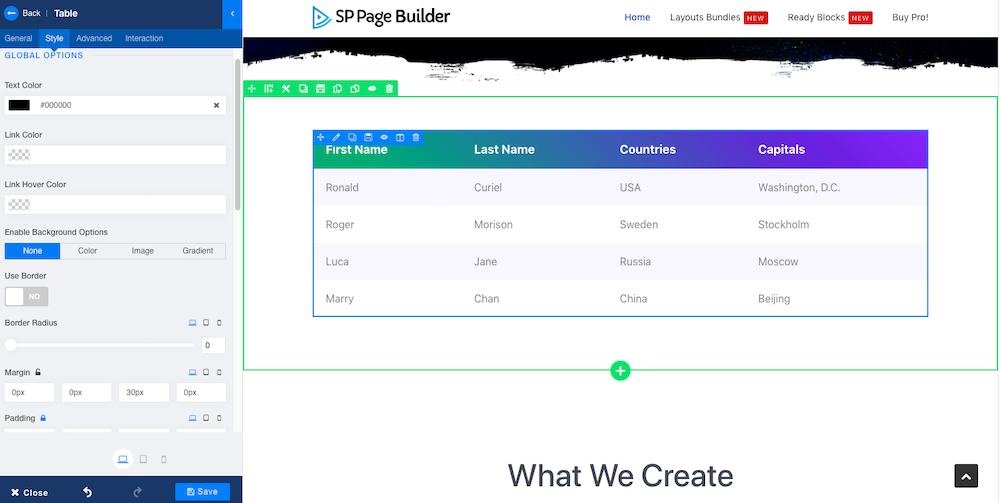
Global Styling Options: Besides these styling options, you can style tables out of the box by changing color for link, text, and hover. You can decide whether to have a border, box-shadow or horizontal & vertical offset.
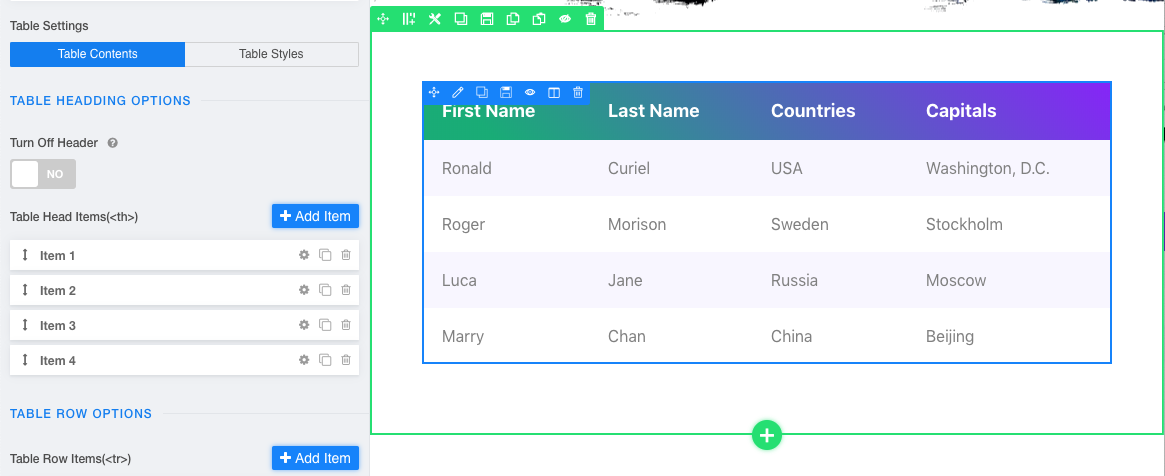
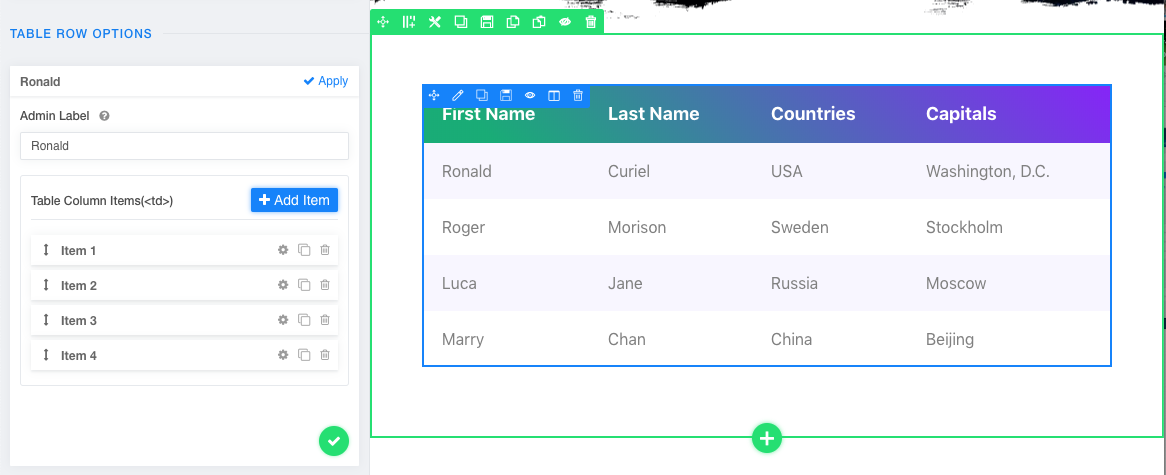
Step 5. Add table heads: The default table gives you 5 table heads. Drop table heads or add more per your needs. Click on the gear icon for each individual item to change the text, the Column Header Content is the header name field. You can drop or duplicate items using the specified icons.
Step 6. Add table row items: Items can be added by clicking the "+ Add Item" button and to change any item click the respective gear icon.
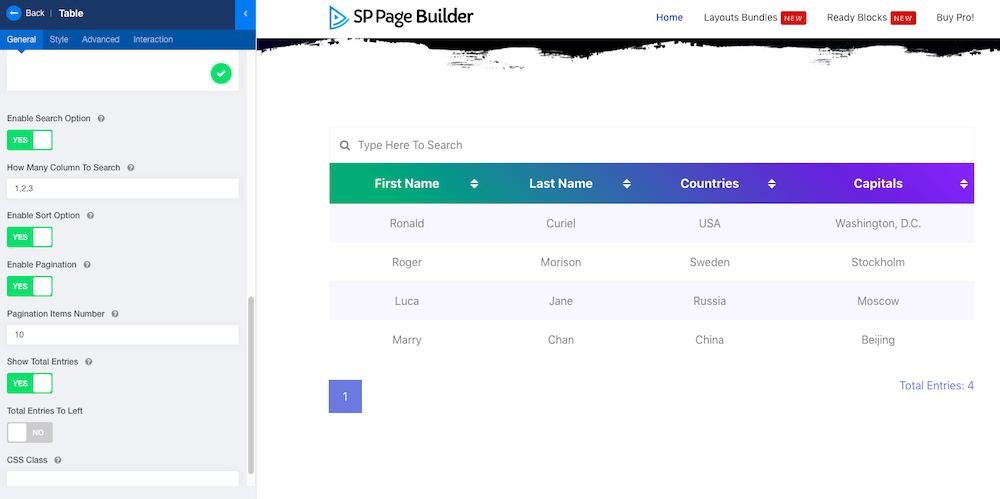
Step 7. Table advanced options: After you have completed setting up the table data. You can apply advanced functionalities to your table like enabling search option, adding a data sorting system or setting pagination to your table. You can showcase total entries as well.
Your table is ready once you have done customizing the Table appearance in your own way. Your final table looks like the following or the way you design it to be.
Below are some sample table outputs that you can import from our block collection.
Here comes a quick video of how a table is created.
Hope you have found it interesting to design a table on Joomla. SP Page Builder’s Table addon gives you out of the box options to set stylish and trendy tables on your website. You just have to know how to use it and if you are up for learning new tricks like this, drop your thoughts in the comments below. We have more in the bucket, you just have to ask for it.
Try SP Page Builder for FREE! Get SP Page Builder Pro Rate SP Page Builder on JED











Really miss something like [url="https://tablepress.org/"]TablePress[/url] for Wordpress!
(nerd)
Thanks for the article though :)
Right now it is good for minor tables only imho.
Thanks for your effotr as always, appriciate it!
[img]https://ibb.co/tbWJkX7[/img]