- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to Display Chronological Events & Achievements With a Creative Timeline in Joomla
A timeline is one of the best ways to display chronological events in a neat and organized manner. By combining images and relevant information into a timeline, you can create brand loyalty to increase your conversion rate.
With a timeline, you have the ability to create a flow to take your audience on a journey from step one to the completed process. Designing a timeline for your Joomla website from scratch can be a hassle and requires advanced technical skills.
Luckily, you do not have to be a professional designer to create an engaging and informative timeline for your Joomla website. Today, we will show you how easily you can add a timeline on your website with SP Page Builder - a powerful drag & drop website builder. Let’s jump right in!
Why Timelines Are Important?
Why do we think timelines are an important addition to your website? We always talk about making websites information-rich but we often forget that too much information can also lead to information overload. Adding too much content on a web page that is not visual enough can risk you losing a reader by making them overwhelmed and confused. They simply lose their focus and the ability to absorb the information you’re trying to feed them. That’s when timelines come to the rescue!
They are perfect for telling your business stories or visualizing product development phases. You can use a timeline to:
- Give an overview of important events, achievements, or milestones
- Detail a planned route or journey
- Highlight important points in time
- Prioritize important information through a visual hierarchy
- Showcase stages of education in a personal portfolio site
- Display product release history
How to Display Important Events With SP Page Builder
It’s time to add an engaging and creative timeline on our website using SP Page Builder. Its amazing drag and drop live site-building mechanism along with the powerful timeline addon will make the development process a breeze.
Why is it so amazing? With SP Page Builder, you can add almost any interactive feature to your website pages without having to wrangle with the code.
Step 1: Get SP Page Builder Pro
If you are not an SP Page Builder Pro user already, then you will need to have it installed first to enjoy its Pro features.
Visit the SP Page Builder landing page, scroll down, select the purchase plan that seems right for you and get SP Page Builder Pro. Install the downloaded zip file by navigating to your Joomla dashboard > Extensions > Extension Manager.
Step 2: Add the Timeline Addon
To create a beautiful timeline, today, we will use the Timeline addon of SP Page Builder. Search for “Timeline” on the left sidebar and drag & drop the addon to the page where you want to add a timeline.
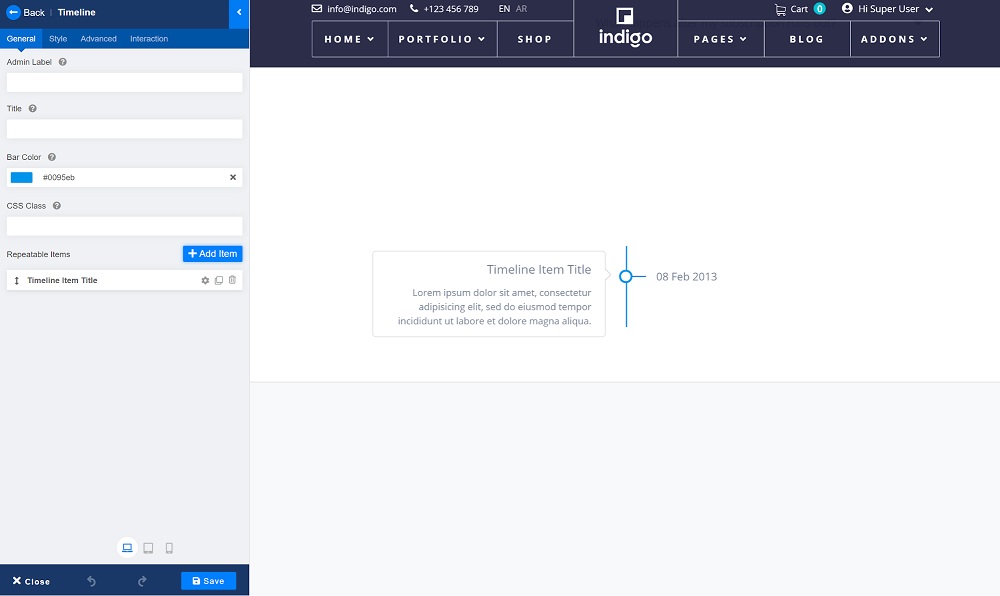
This is how it’s going to look initially without any customization. The vertical line that you see here is what makes it easier for visitors to visually flow through the timeline.
Step 3: Add a Title
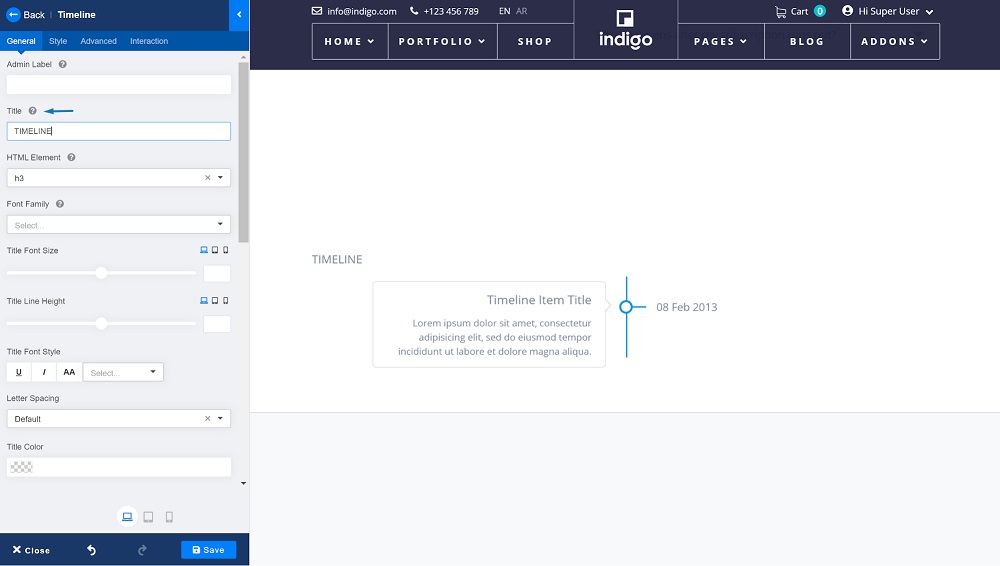
Now, it’s time to give our timeline a title. A timeline could be used to present anything from your product development journey, company history, educational stages, etc. Depending on the purpose of your timeline, select a suitable title to reflect it.
For the demo purpose, we are going to set the title to TIMELINE.
Step 4: Add Timeline Items
Before you start adding your timeline items, it’s important to plan out the content throughout a period of time. The number of items depends on the number of content points you want to include in your timeline.
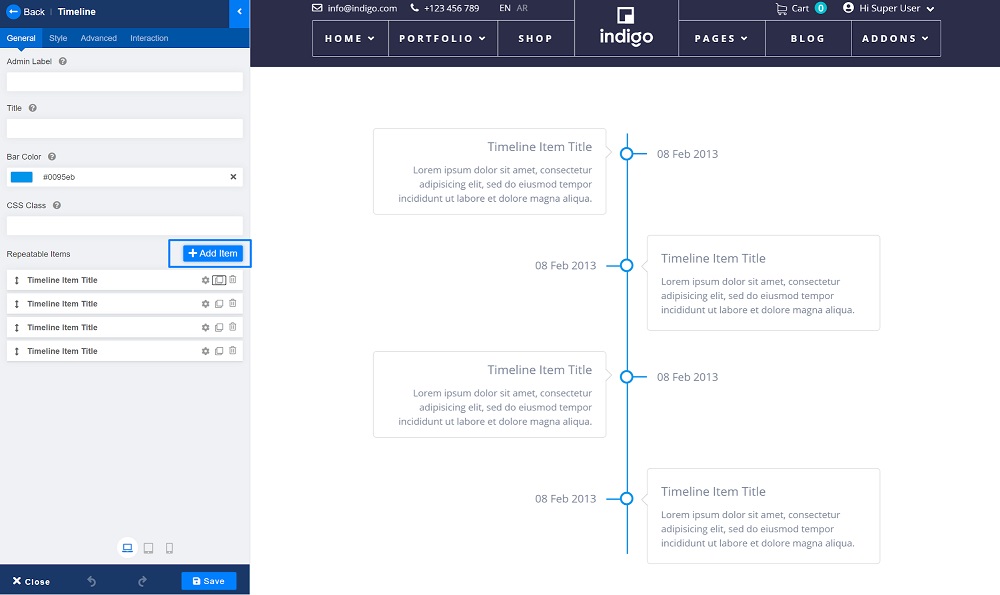
Go ahead and add items by clicking on the Add Item button.
You can also change the color of the vertical line to any color you want from the Bar Color option.
Step 5: Add Content to Each Item
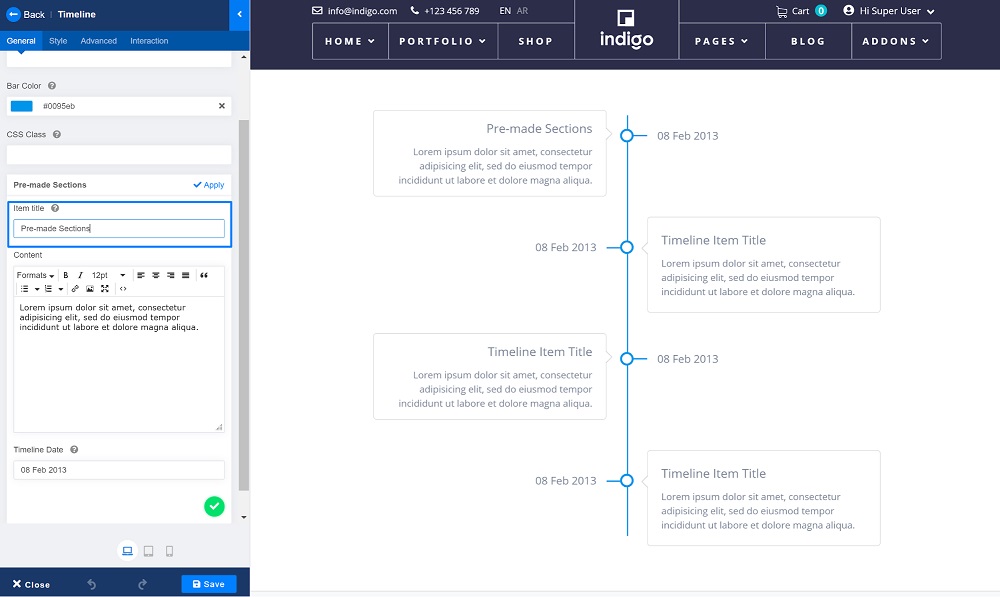
First, we will set the titles for each item. Inputting too much text without using any title can make the timeline overwhelming. So, go ahead and give your content points a title by simply typing it on the Item Title field.
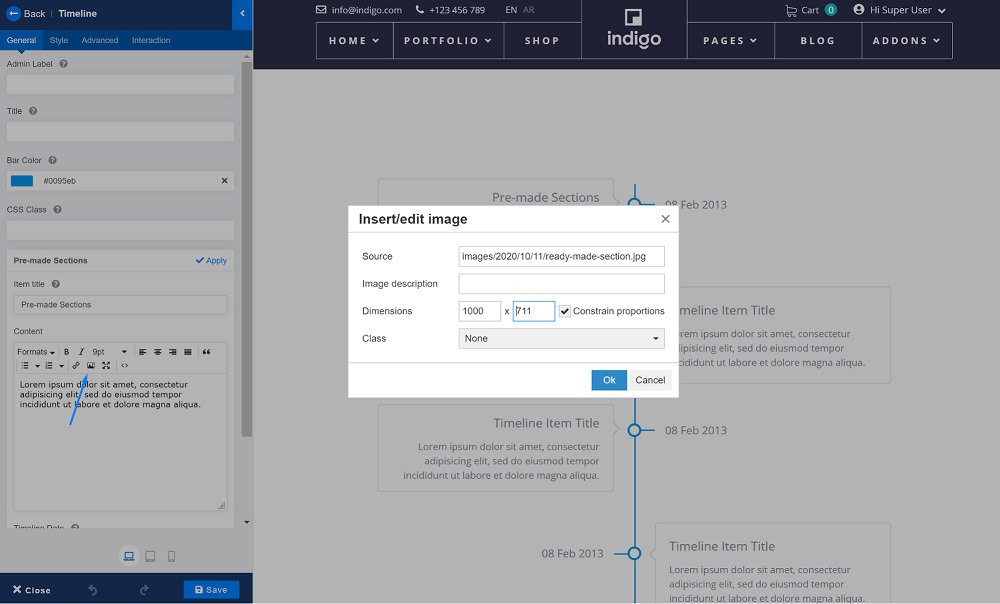
Now it’s time to add content to our items. You can draw focus on important highlights or data points with the use of images and bullet points. You can also change the text fonts, sizes, add links to create engaging content.
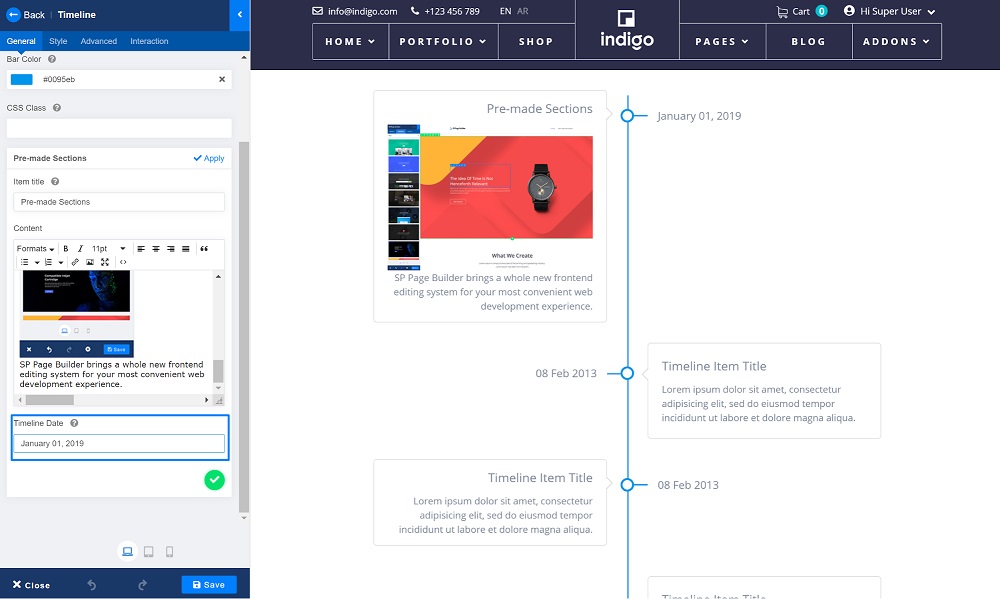
Now on the Timeline Date field, set the date of the corresponding events. And you’re done!
While creating content it’s important to make sure each of the content points flows smoothly, creating a story about your product or business. Also, try to avoid lengthy timelines to improve the overall readability.
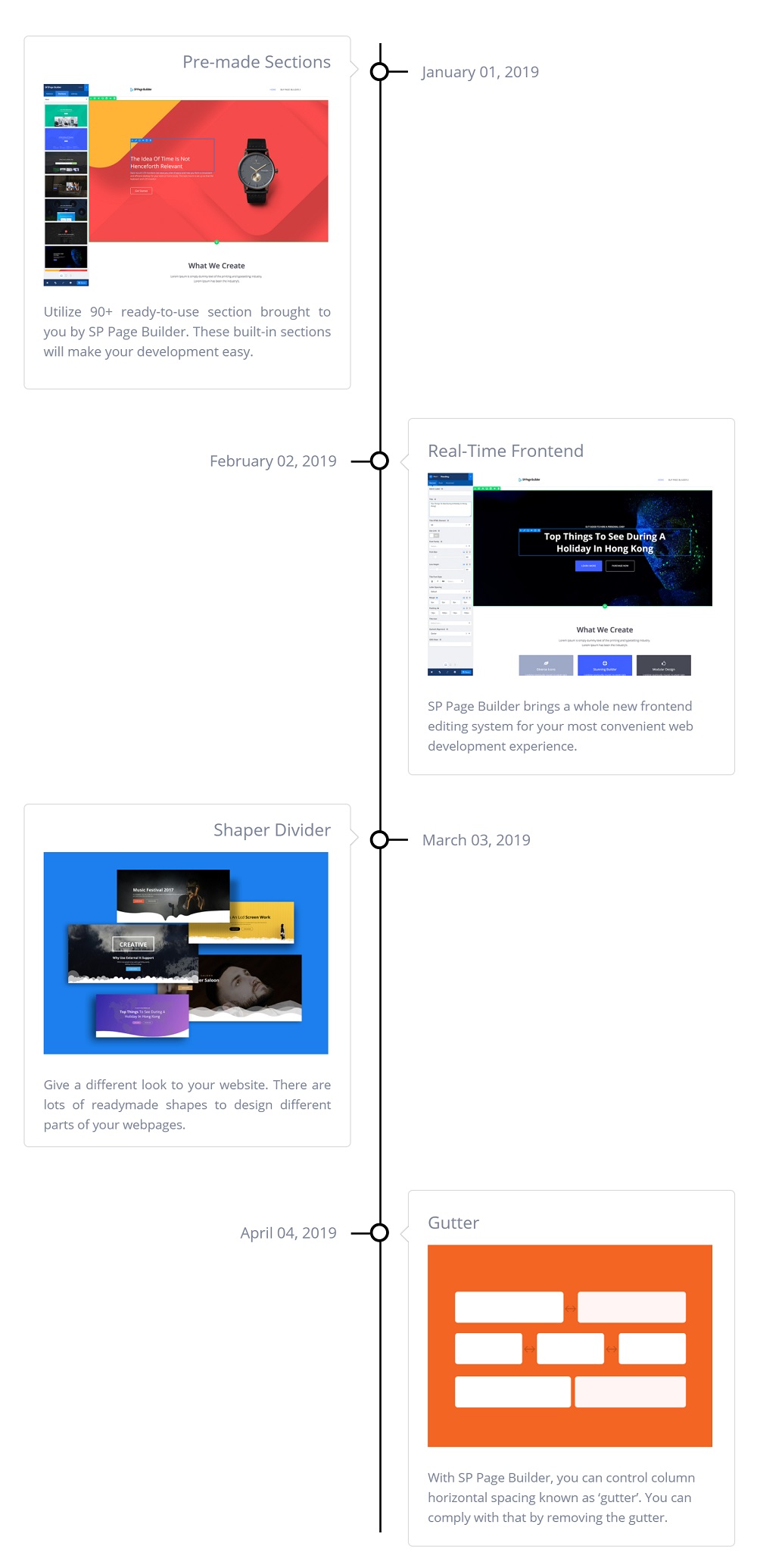
Here’s the final result.
Where to Add a Timeline on Your Website
Now that you know how easy it is to add a timeline on your Joomla site using SP Page Builder, it’s nice to have an idea where you can generally place them.
Timelines can be used on an ‘About Us’ page to showcase important moments or to tell a company’s story. Your product page can also make use of timelines to display product development or release phases. Also, if you have a personal portfolio site, you could make great use of timelines to neatly present your educational stages and work experiences.
Summing Up
A well-curated timeline on your website can give the audience a more guided experience. It gives your website a modern look, improves your SEO, brings new traffic, creates brand loyalty, and does so much more for you.
Display your important events and achievements on your Joomla site through a timeline built with SP Page Builder’s Timeline addon. Easily craft an engaging timeline in just a few simple steps and stand out from the others. Hopefully, you will find this quick tutorial helpful, and don’t forget to let us know your queries and feedback. Good day!
There are no comments posted here yet