- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to reuse custom designs in SP Page Builder
You are already familiar with the top-notch functionalities that SP Page Builder offers. Let’s learn about a new one. SP Page Builder provides 115+ pre-designed blocks and 90+ pre-designed page layouts (still counting)! But if you can’t find what you’re looking for, then no worries, you can always make your own custom design with SP Page Builder. And yeah that's one of the main reasons behind SP Page Builders’ huge popularity.
A more interesting fact is (I'm unsure if you already know this), once you create a custom design, you can save it for later use as many times you want. That’s what we are going to learn today.
Reusing modified addons
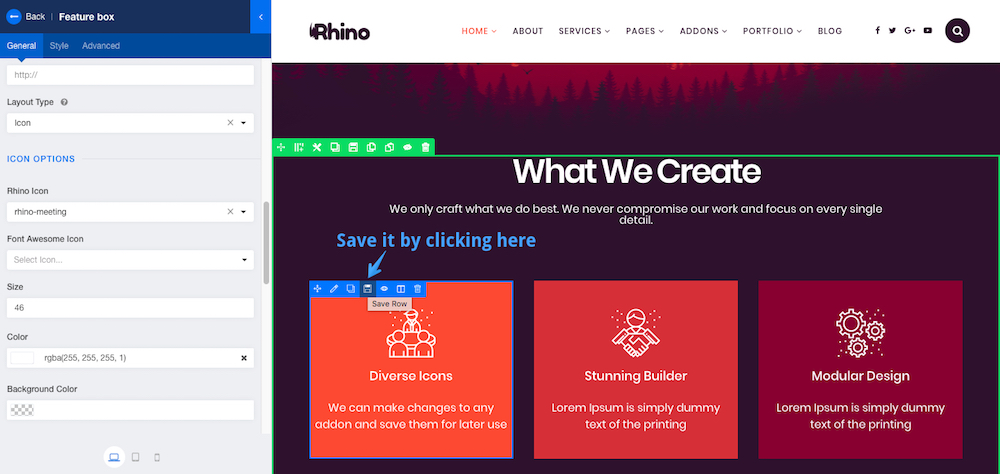
Addons are there to create elementary things on your webpage. One addon can be used multiple times and quite frequently you may need to do the same modifications. Haven’t it occurred to you ever that, "if I could save the final modified version of that addon next time I wouldn’t have to do it all over again!"? Yes, you can. Now we will learn you a little trick: Once you’re done modifying any addon, click on the save icon to save it for later.
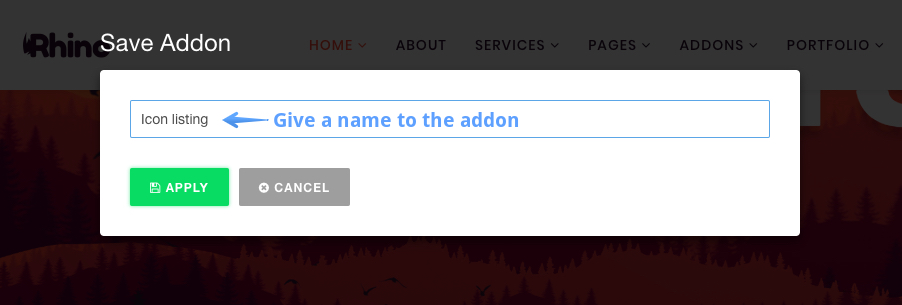
Then give the addon's modified state a name that explains what it contain, purpose etc.
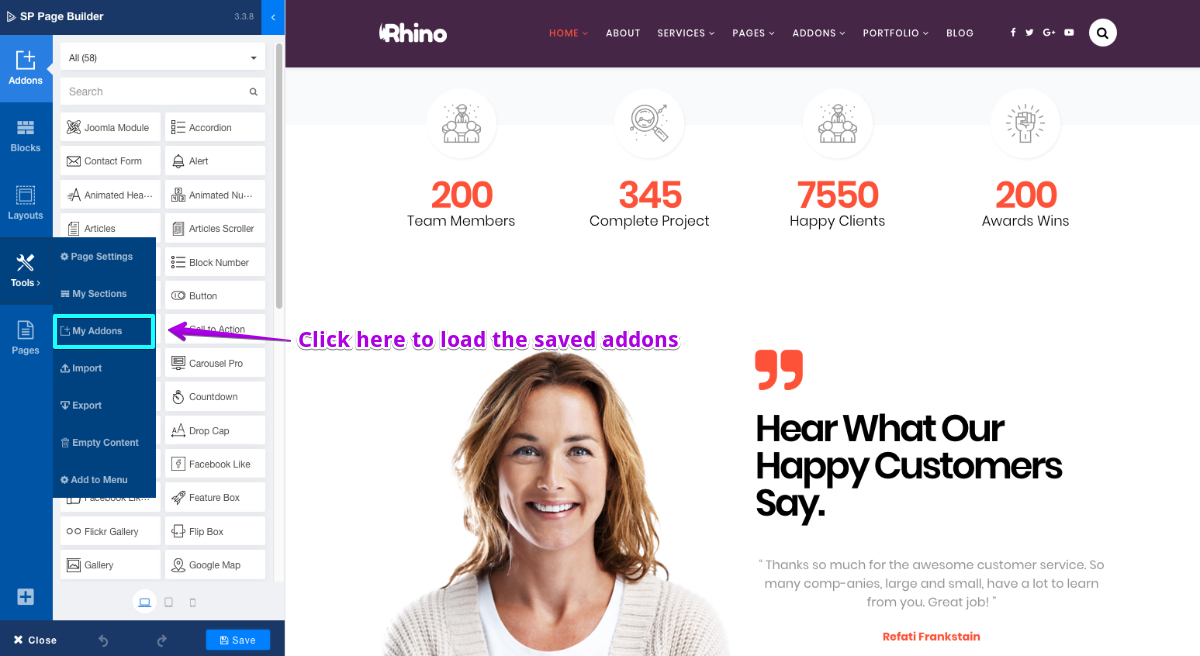
Later you can find the saved addon(s) from SP Page Builder > Tools > My Addons.
That’s it. Whenever you need to use that modified addon later, just go to “My Addons”, find it from the list, then drag and drop to your desired area. This feature is available from both the front and the back-end.
Reusing custom rows
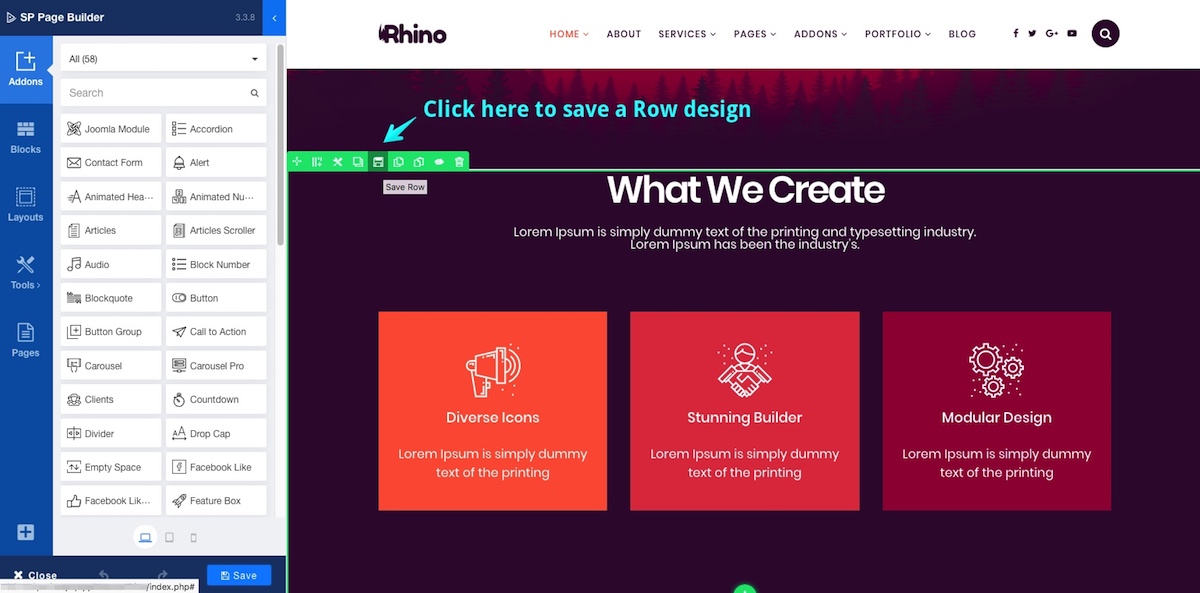
The same procedure can be done with a single row. After you’ve created a row and put everything you need inside, you can then save the entire row and save it for later uses. To do so, click on the save icon of that row. See the screenshot below.
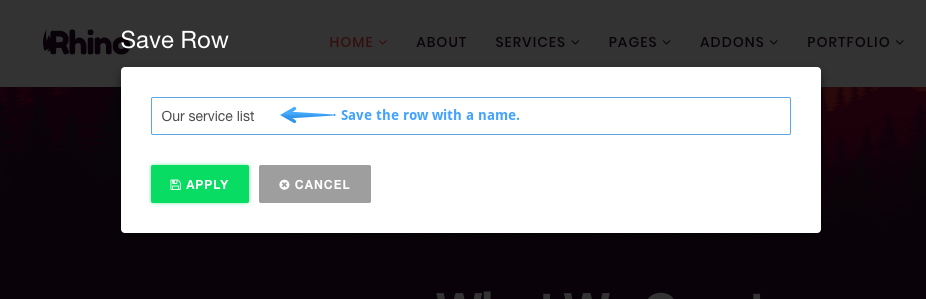
Now save it with a proper name that explains its nature/functionality.
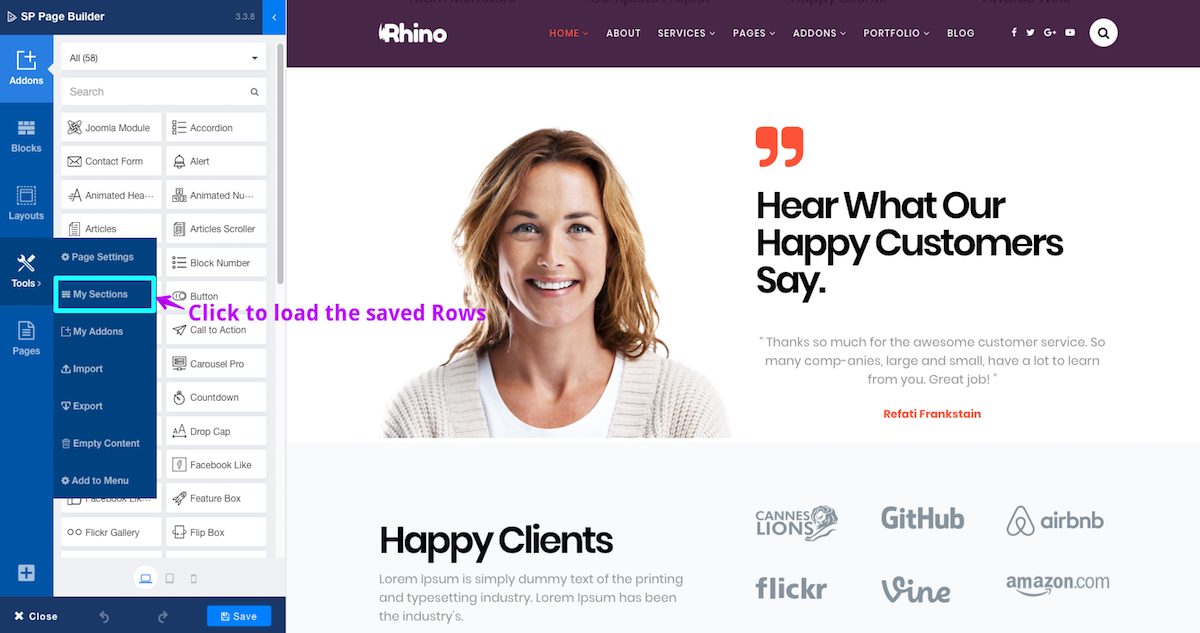
To reuse it later, go to SP Page Builder > Tools > My Sections, find your saved row from the list, and then drag and drop it to your desired area.
Reusing pages
I don’t know if you’re using it but this one I love the most. I use it all the time. It saves me a lot of time and work. You’re probably cursing me by now for bragging about it without even telling you what it actually is! Well, it’s the page export/import functionality. Yeah, you read it right. With SP Page Builder, you can export any page and store them for later use.
Let's have a quick look at how it's done.
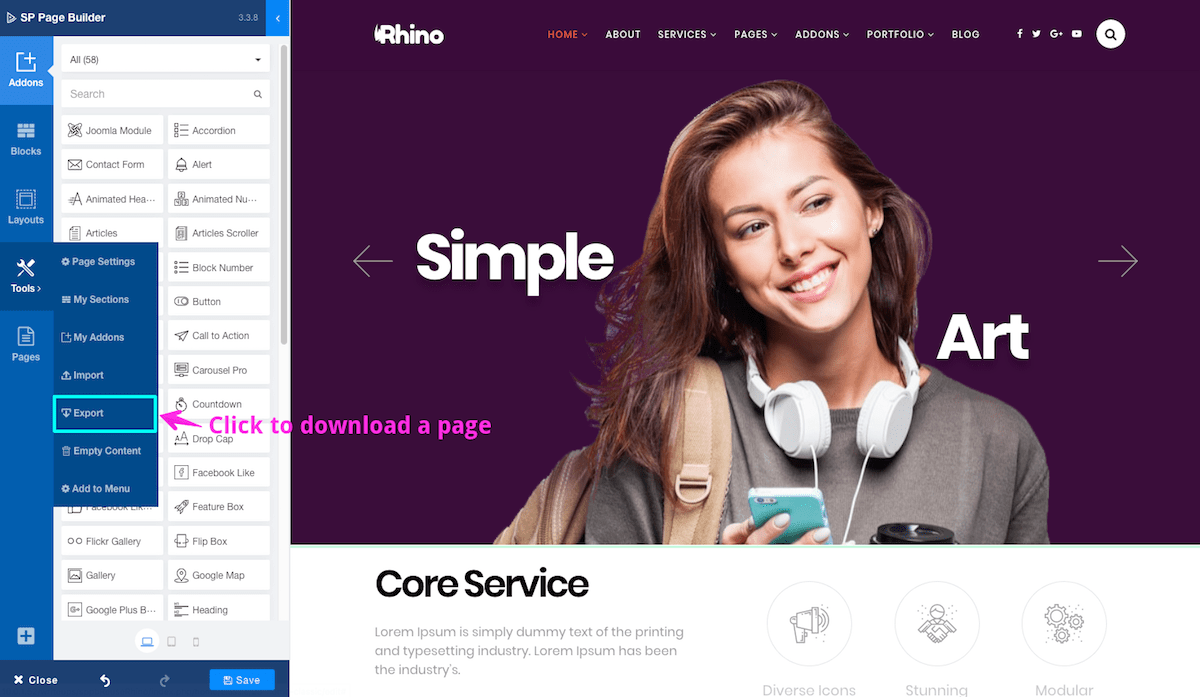
You see there’s a "Tools" section on the left sidebar of SP Page Builder editor? Click on it and you’ll get a few options, click “Export” to export a page you’ve created.
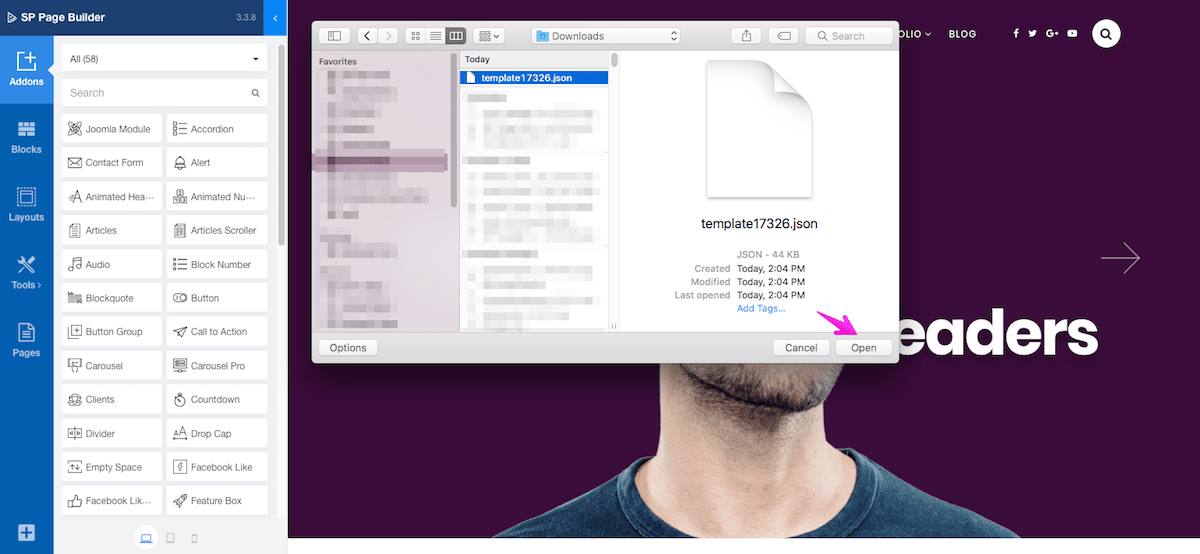
Doing so will provide you with a .json file which is the downloaded form of that page. Now there are 2 ways you can import a page. One from the backend and one from the frontend. To import a saved page from the frontend, once again click "Tools" and hit the “Import” button. You’ll see a prompt to choose the .json file, select it and you’ll get the page right away! But don't let your excitement fool you, you still need to hit the "Save" button at the bottom to complete the process.
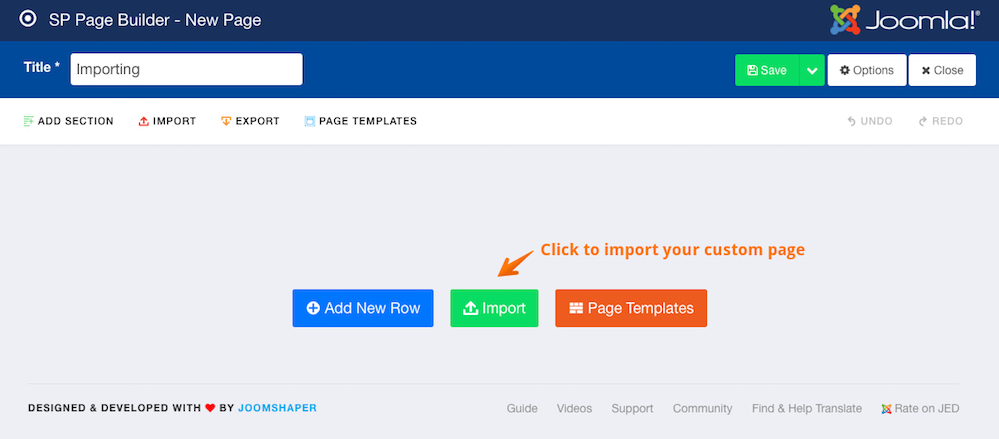
To import the saved page from the backend, navigate to SP Page Builder dashboard, click on “New”. Then give the new page a title and hit “Import”.
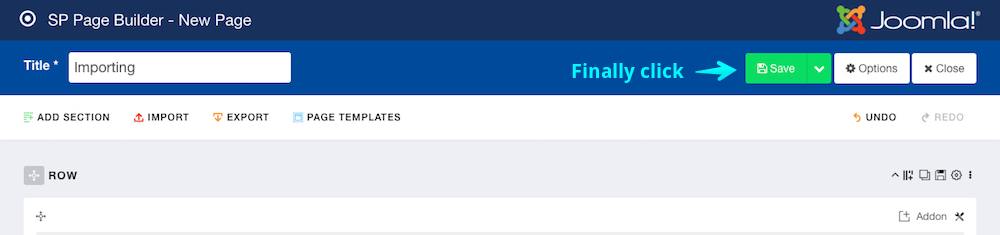
You’ll get a similar prompt to choose the .json file. Select it and you’ll get the page right away. There’s still one thing left to do, we need to save our work. Click on "Save" at the top of the page and we’re all set.
Notice! You can reuse exported pages also on different websites, but you have to be sure that it contains the same list of addons. If not, some of them may not work. Exported .json file does not contain any addon inside, only layout and page settings. Also, you need to have the same images stored in the new destination to get the visuals.
So you see SP Page Builder is not just a page builder, it's more of a treasure. You need to dig deeper to discover its amazing functionalities. Start your quest today, and let us know what you find in the comments below. Keep loving SP Page Builder, it will love you back! Thanks for being with JoomShaper ?













They are loaded from our API, so they are auto-updated.
The problem similar to Vladimír #7218 (I want to edit easily content and spread it throught the website)..
I have a secret SP page to build commonly used modules for my site... So I can edit those modules visually and avoid problems of adjusting it in the backend and refreshing constantly.
So I built 3 o 4 modules that already have format and styles exactly how we need in this secret page but I am not able to save them or copy them directly in the backend....
My intended solution was very easy, have this secret in the frontpage and save modules or rows, so each time I edit it I just visually edit it.
THEN go to the SP module in Backend erase content and / or load new info (and because of the ACL and page so this spreads all over the page).
The problem is that I cannot find anywhere in the backend SP Module where can I load my addons that I save in the frontend, nor load saved modules from SP directly...
(for now I have to export in front and import in back, but is is very tricky )
Can you give me a hand?