- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How To Speed Up Your Joomla Website
If you bought a Joomla! template from us and once is installed and configured you realize that it appears to be running slow. We understand that slow load time can be frustrating not only for You. Website speed is important for a variety of reasons. A faster site will provide a better experience for your customers and visitors, resulting in fewer bounces. Your site’s Google search rankings can be affected by sluggish performance.
There are a few things to consider when trying to determine what could possibly be making your Joomla! site run slow. Below are popular ways to increase your website speed:
Cheap (& shared) Hosting = Slow Site
Whilst there are multiple things that you can do to enhance your site’s performance, such methods have their limitations. Tweaking CMS will only help optimize site performance. Low-quality hosts attract consumers with low prices, but they always fail to mention to the consumers that they have old servers and that they are unbelievably slow. You can only avoid this by researching on a web host that is proven to be trustworthy and very efficient.
Check using Google’s PageSpeed
PageSpeed Insights is an online service that uses Google Lighthouse tools to give your website a performance score and provide you with metrics to measure how it stacks up against other sites. Its report includes all the Core Web Vitals that Google wants you to keep an eye on.
Google’s PageSpeed module is an open source module for both Apache and Nginx, it automatically applies web performance best practices to HTML pages and their assets (CSS, JavaScript, images). It gives you a lot of improvements without changing Joomla! or template code. Out of the box it will:
- combine multiple CSS or Javascript files into single files,
- minify code by removing whitespace and comments,
- recompresses and resizes images
This module directly complements Google’s PageSpeed Insights. It’s a great tool for giving you feedback on what can be done to optimize your site. The PageSpeed filter configuration page gives you options of what is available and possible.
Plugin JCH Optimize (Free/Pro) can help you optimize web page download speed by aggregating and minifying css and javascript files. Combine multiple CSS and javascript files into one file respectively to reduce http requests.
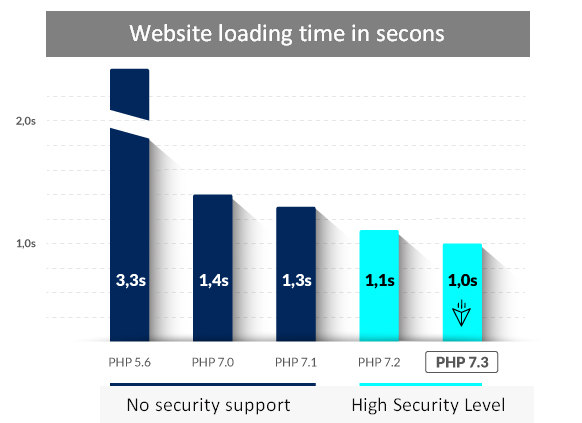
PHP 7 and Boost Speed
The most easily recognizable advantage of the PHP 7.3 / 7.4 is the significant performance improvement, your Joomla! code will be faster compared to older PHP versions. The PHP 7.3 version is even faster than its predecessors. Benchmarks show an increase of script processing speed of about 22% compared to PHP 7.0 and about 7% compared to PHP 7.2. So check your hosting panel or ask hosting support how to switch to new version of PHP. Make sure all your plugins, modules and components you are using on the live site are compatible with PHP 7.

More Memory
It might be necessary for you to increase the memory limit, a maximum amount of memory a script may consume. If you have access to your PHP.ini file, change the line in PHP.ini
If your line shows 64M try 256M: memory_limit = 256M ;
If you don’t have access to PHP.ini try adding this to a .htaccess file: php_value memory_limit 256M
If none of the above works then you would need to talk to your host about having them increase your memory limit.
Optimization rules in .htaccess file
The .htaccess file handles the way your web servers process your site with a lot of rules to improve your site speed, here are the most used rules below:
- ETag - tells the browser to fetch image (that has already downloaded) from the local browser cache instead of the server. The first rule will create an ETag for files based only on the modification timestamp and their size.
- Expires headers - allows you to set different expiration times for different file types
- AddOutputFilterByType DEFLATE - minify the source code of your compiled HTML files by removing empty lines and spaces. Can only be used with Apache 2.x server. The server needs to be compiled with mod_deflate otherwise, it will send HTTP 500 Error.
########## Begin - ETag Optimization ## Note: It may cause problems on your server and you may need to remove it FileETag MTime Size ########## End - ETag Optimization ########## Begin - Automatic compression of resources AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript ########## Begin - Optimal default expiration time ## Note: this might cause problems and you might have to comment it out by ## placing a hash in front of this section's lines # Enable expiration control ExpiresActive On # Default expiration: 1 hour after request ExpiresDefault "now plus 1 hour" # CSS and JS expiration: 1 week after request ExpiresByType text/css "now plus 1 week" ExpiresByType application/javascript "now plus 1 week" ExpiresByType application/x-javascript "now plus 1 week" # Image files expiration: 1 month after request ExpiresByType image/bmp "now plus 1 month" ExpiresByType image/gif "now plus 1 month" ExpiresByType image/jpeg "now plus 1 month" ExpiresByType image/jp2 "now plus 1 month" ExpiresByType image/pipeg "now plus 1 month" ExpiresByType image/png "now plus 1 month" ExpiresByType image/svg+xml "now plus 1 month" ExpiresByType image/tiff "now plus 1 month" ExpiresByType image/vnd.microsoft.icon "now plus 1 month" ExpiresByType image/x-icon "now plus 1 month" ExpiresByType image/ico "now plus 1 month" ExpiresByType image/icon "now plus 1 month" ExpiresByType text/ico "now plus 1 month" ExpiresByType application/ico "now plus 1 month" ExpiresByType image/vnd.wap.wbmp "now plus 1 month" ExpiresByType application/vnd.wap.wbxml "now plus 1 month" ExpiresByType application/smil "now plus 1 month" # Audio files expiration: 1 month after request ExpiresByType audio/basic "now plus 1 month" ExpiresByType audio/mid "now plus 1 month" ExpiresByType audio/midi "now plus 1 month" ExpiresByType audio/mpeg "now plus 1 month" ExpiresByType audio/x-aiff "now plus 1 month" ExpiresByType audio/x-mpegurl "now plus 1 month" ExpiresByType audio/x-pn-realaudio "now plus 1 month" ExpiresByType audio/x-wav "now plus 1 month" # Movie files expiration: 1 month after request ExpiresByType application/x-shockwave-flash "now plus 1 month" ExpiresByType x-world/x-vrml "now plus 1 month" ExpiresByType video/x-msvideo "now plus 1 month" ExpiresByType video/mpeg "now plus 1 month" ExpiresByType video/mp4 "now plus 1 month" ExpiresByType video/quicktime "now plus 1 month" ExpiresByType video/x-la-asf "now plus 1 month" ExpiresByType video/x-ms-asf "now plus 1 month" ########## End - Optimal expiration time
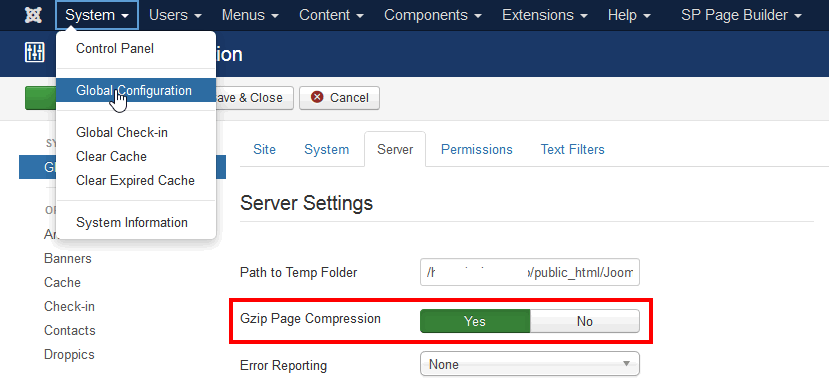
GZIP Compression
If you enable the internal Joomla! compressions system, the page that your visitors will browse will be compressed before it is transferred to them. When your webpage size is reduced through compression, it will load much faster. To enable the Joomla compression, first access your admin area and go to System > Global Configuration > Server > Server Settings", find the option "GZIP Page Compression" then enable it. Remember to click Save in the top menu.

Additional GZip compression in many cases can enable it directly from your Hosting cPanel > Optimize Website, as well.
If you're in Apache follow the instructions here: https://httpd.apache.org/docs/2.4/mod/mod_deflate.html#page-header
Basically:
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist
# and the client accepts gzip.
RewriteCond "%{HTTP:Accept-encoding}" "gzip"
RewriteCond "%{REQUEST_FILENAME}\.gz" -s
RewriteRule "^(.*)\.css" "$1\.css\.gz" [QSA]
# Serve gzip compressed JS files if they exist
# and the client accepts gzip.
RewriteCond "%{HTTP:Accept-encoding}" "gzip"
RewriteCond "%{REQUEST_FILENAME}\.gz" -s
RewriteRule "^(.*)\.js" "$1\.js\.gz" [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule "\.css\.gz$" "-" [T=text/css,E=no-gzip:1]
RewriteRule "\.js\.gz$" "-" [T=text/javascript,E=no-gzip:1]
<FilesMatch "(\.js\.gz|\.css\.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped &
# non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
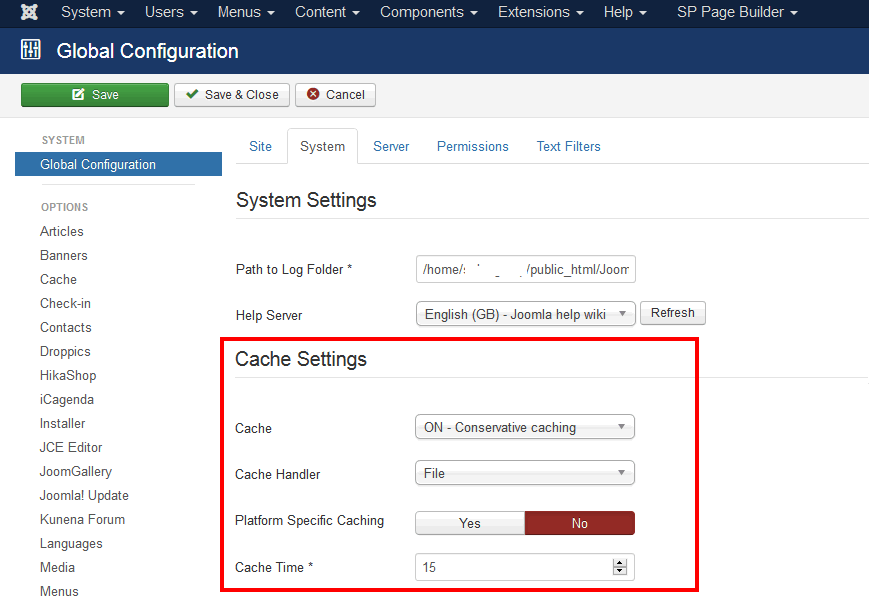
Enable Caching
Caching is the process of adding a lifespan to the files a client downloads when they view your site. It’s a lot faster for them to download the files that don’t change per page only once and check to see if they’ve changed every few minutes or hours.

Clean Up Garbage In Your Joomla
First, your website can be slow due to the particular code that you may be running on it. Each Joomla extension you add to your website requires system resources, database and disk space to operate. Having many extensions will increase the overall size of your website and make it slower. This is why keep only extensions that you're actually using on your Joomla site. Modules help enhance your website’s functionality but it is also important to only use modules if you’re convinced that it is absolutely necessary. Remove unnecessary plugins and modules. Sometimes it's better to use All In One tool like SP Page Builder. Clear you database also from trash (unused component data), You don’t need these - delete them. Run OPTIMIZE TABLE to defragment tables for better performance at least ones in a month. It is healthy practice to periodically optimize and repair all MySQL tables
So keep your site as light as possible for better performance.
And upgrade to the latest version is always the first recommendation for fixing many problems, even when there isn’t such a clear performance benefit.
Limit or Remove Social Sharing/Like Buttons
Most social buttons use additional JavaScript and requests, and this can be very troublesome when it comes to performance of the website. It delays the loading of your website content, which in turn makes your search ranking drop. The more social buttons you use, the more calls need to be made, and the slower a page loads. Think twice if you need a long list of social share any maybe keep only two the most popular, or maybe none of them.
Make Used Images Smaller
Images make up the majority of most sites’ total page weight. Un-optimized images can be very heavy, and as a result use a lot of server resources and take longer to load. Use smaller images not only in dimensions but also smaller in terms of file size. Optimizing used images is arguably the easiest way when it comes to improving your site’s page load time. By downscaling your images and compressing them carefully, you can cut the size of each image file by half without losing any quality.
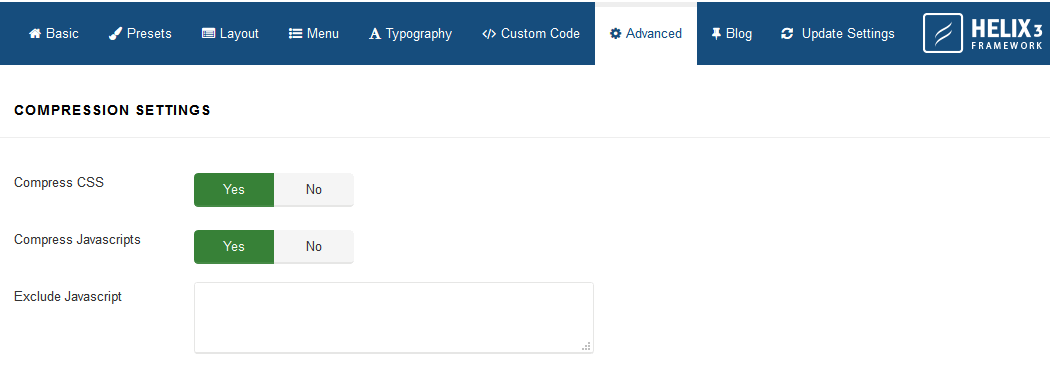
Template Compression Options
If you're using template based on Helix3 you can also enable compression for JS and CSS files. CSS and JS optimization is the process of removing the unnecessary or redundant code in CSS, JS files to reduce file size then joins CSS and JS files then a number of requests will be decreased.

Check your website performance
Check online tools to test your website performance:
They will give you some quick information about the speed of your site and useful suggestions how to fix it.



(I guess it would mean double compression, which would be inefficient and could also potentially cause issues)