- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Introducing Interactions - The Magic Wand to Make Your Site Lively with SP Page Builder 3.6
Interaction is something that keeps your users engaged to your website. That lets them communicate without using a word. You know how they say a picture is worth a thousand words? With interaction on your website, it will make a picture worth a million words. This is something that Joomla industry has never seen before. Something that I bet you wouldn't have imagined possible. Well, SP Page Builder does exactly that for you. Makes something possible that no one imagined before.
You can give life to your website using Interaction with SP Page Builder
Interaction lets you (as a web developer) unleash your creativity, makes you do crazy stuff. With interaction in SP Page Builder, you have a whole new way to create live motion effects on your site. It has a set of powerful controls that lets you add attractive transitions and beautiful animations.
Let’s see what effects you can create with the all-new interaction controls.
These controls can be categorized into two sets of settings.
Scrolling Effects: Using scrolling effects you can create animations for when visitors scroll through a web page. A motion effect is created by determining a starting and an ending point.
Mouse Effects: Using the mouse effect you can create transitions for when users hover mouse on a particular element.
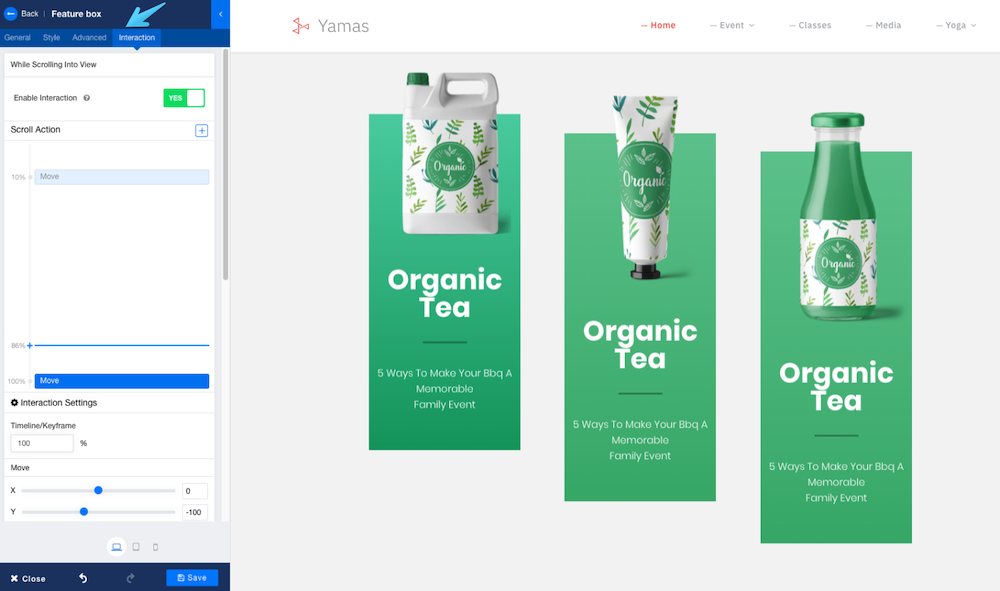
Before we go any further, let’s learn where the interaction can be used. Well, basically everywhere on a webpage. The feature is available in all the SP Page Builder addons. After going to the edit mode, choose an addon and you’ll find the “Interaction” controls right beside the “Advanced” tab.
In order to use interactions effectively, you need to understand a few things. With interaction, you can bring life to your website. Meaning, you can apply motion effects to your contents so that they will dynamically react when an interaction is made. Now we need to understand how the controls work.
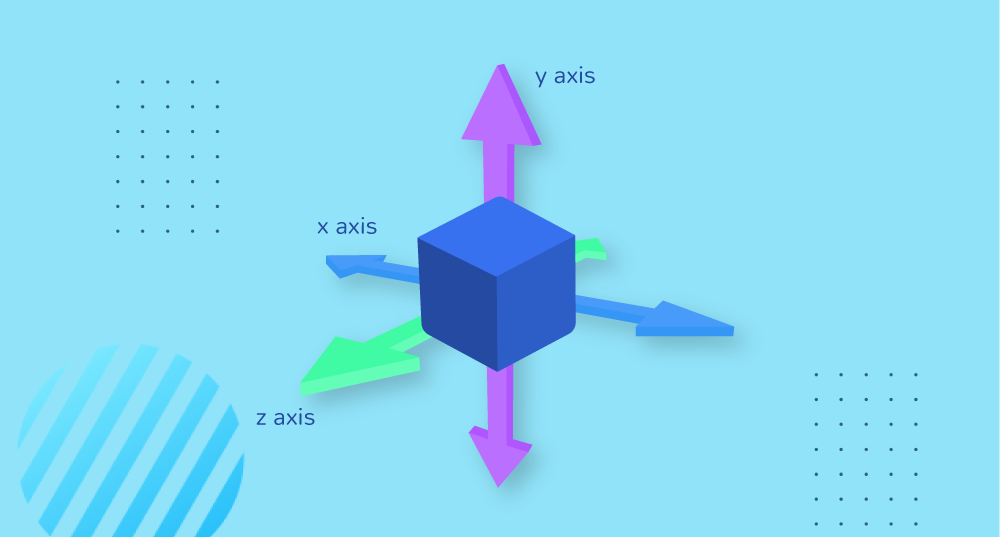
All the effects are controlled with their axis values, here we have x, y, and z. The x-axis refers to horizontal, y-axis refers to vertical and z is the third axis which is perpendicular to both x and y.
Timeline: to make the control more user-friendly, we introduced Timeline. The Timeline divides the viewport (the visible area of a webpage) from 0% to 100%. Where 0% indicates the bottom of the screen, 50% indicates the middle of the screen, and 100% indicates the top.
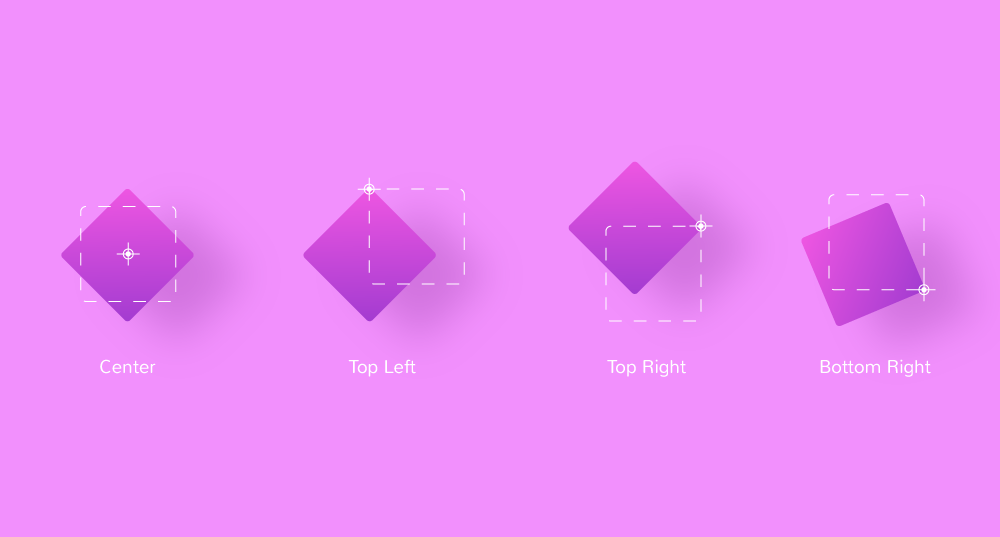
There’s another setting common to all interaction effects, i.e Transform Origin for x-axis and y-axis. It works as the anchor for the effects. You can define the starting point of all the effects using these options.
For instance, if you set Transform Origin of the x-axis to right and the y-axis to bottom (refer to the above video). The interaction effect will start the action from the bottom rightmost corner of the element.
Move Effect
The Move effect lets you move an addon from X and Y points towards the defined directions, where X means horizontal and Y means vertical direction. For these controls, a positive value indicates right (down), and a negative value indicates left (up).
There’s also the Z-axis to reposition an element. It controls the z-axis in 3D space which specifies how far inward or outward an element will move. The perspective CSS property is used to add a feeling of depth to a scene (or an object) by taking the element higher on the Z-axis. We set the default value for perspective view as 1000.
Scale Effect
With the Scale effect, you can make an element either larger or smaller in aspect of its absolute position. A positive value makes an object stretch and a negative value makes an object shrink. Here the x-axis controls horizontal scaling and the y-axis controls vertical scaling.
Rotate Effect
This effect lets you rotate an element. To see the rotation in motion, you need to take two rotating effects on the timeline. One will determine the starting point and the other will set the ending point. For a vertical flip, you need to change the x value; for a horizontal flip, you need to change the y value; and for clockwise or counter-clockwise rotation, you need to change the z value. The above video is an example of clockwise rotation.
Skew Effect
The Skew effect makes an element skew on a two-dimensional space. Meaning you can make any element an uneven parallelogram using the Skew effect. It has two controls, a higher (positive) value of x-axis will make an element tilt horizontally towards the right side and a lower (negative) value will make it tilt towards the left side. A similar effect is true for the y-axis as well. A possible use-case of the skew effect is, you can make an object look on top of another in a 2D surface.
Opacity Effect
With Opacity, you can manage the visibility of an element. It comes with only one control where a 0 makes the element completely invisible and 1 makes it completely visible. Using opacity along with other effects makes the design a bit more interesting. An example is given above. Here we used Opacity, Move, and Rotate on the same image.
Blur Effect
This effect is used for making an element blurry. It comes with only one control, the value range is 0-100. A higher value makes an element more unclear whereas a lower value makes it clearer. The effect has many applications, the best one would be making an element blurry when it appears on the screen and making it clearer as it comes to the focusing point.
Tilt Effect
The Tilt effect is a 3D mouse movement effect. Similar to other effects, it has the controls to determine if you want to see the effect on mobile devices. As for the settings, Tilt Direction defines what will happen upon mouse hover. Forward Direction makes the element move towards the mouse and the Opposite Direction makes the element move backward.
From a Developer's Point of View
Library Built From the Scratch: Unlike typical software projects where a readymade library is often used to develop a new product to reduce development time and make the job effortless, SP Page Builder’s Interactions feature is developed from the scratch. It took months to develop the feature. Yes, it would be easier to use an existing library but that wouldn’t have been the proper approach. Because, the functionalities (like using multiple interaction effects on the same element) we wanted to introduce has not been developed yet. We are the first to do so and by doing this we are able to make faster and more efficient page loading.
Responsive Effects: Responsiveness is one of our top priorities when implementing a new feature. Here at JoomShaper, we make sure all the outputs are responsive. Likewise, all the SP Page Builder’s interaction effects are mobile-friendly. There’s a switch to enable interaction effect on mobile/tablet devices if you wish to.
Timeline and the Freedom to Use Multiple Effects: SP Page Builder’s interaction feature comes with a timeline area that lets you control all the interaction effects from a single place. One of the most amazing features of this Joomla interaction is that you can use multiple interaction effects on a single element as many times as you want. Which can be referred to as a state of the art technology that most companies still trying to figure out how to do.
Interaction Working as a Stand-alone Functionality: We developed Interactions in a way that in editing mood, the interaction feature will only activate while you are creating/editing interaction effects. That way it won’t conflict with the other styling effects.
Days of flat and static design are no more - let’s give our condolences
What Else is New?
SP Page Builder v3.6 is not only introducing Joomla interaction but also brings some cool new features. And not to mention, we have addressed a few known issues. For a brief overview,
Check out the full changelog of SP Page Builder v3.6
- New: Interactions added to all addons
- New: Position option added to all addons
- New: Button wrapper custom class added to Form Builder addon
- Update: Share issue fixed and share count option removed from Social Share addon
- Update: Button’s text dependency removed for changing button background color in Opt-in Form addon
- Fix: Input type select height issue in Form Builder addon
- Fix: Input label text font-size responsiveness in Form Builder addon
- Fix: From e-mail not working issue in Form Builder addon
- Fix: Required field validation in Contact Form addon
- Fix: Header duplicate in responsive mode issue in Table addon
- Fix: Image not loading from external URL issue in Divider addon
- Fix: Email sending issue in Contact Form addon
- Fix: Google Font console.log error
Organic: Interactive Layout Bundle
Along with the interaction effects, new features, and fixes, we present to you Organic - an interactive layout bundle which is full of Interaction effects. It comes with five amazing page layouts that include Home, Products, Product Details, About, and Contact to make your organic business a strong impact on the internet. You can find all the layout bundle demos here. To get a step by step guideline on how to access and import a layout bundle, please visit this documentation page.
The new era of website building will embrace astonishing design with lively effects. SP Page Builder understands the fact and hence presents to you the interaction feature in your beloved Joomla page building tool. To all our existing customers, we say - keep faith in us, you’ll get surprised with our work every now and then. To the new customers, we say - give it a shot, we guarantee you will experience something new. And to our well-wishers, we say - keep letting us know your thoughts and desires in the comments below, we’ll try with the best of our heart to meet all your expectations.
Try SP Page Builder for FREE! Get SP Page Builder Pro Rate on JED







thats what i have waited for. Really Great.
Where to download the new Template? I have an activ pro account but can not find these new features in the page-builder?
regards
alp
It's really easy. You just need to edit a page with the frontend editor (of course your version of SP Page Builder has to be v3.6). Once you select any addon, you'll be presented with the interaction tab along with general, style, advanced.
As for the new interactive template, [url="https://www.joomshaper.com/blog/get-organic-a-free-interactive-layout-bundle-for-sp-page-builder-pro"]visit this link to learn more about it[/url] or [url="https://sppagebuilder.com/organic-home"]click here to see the live demo[/url].
If yes, what about GYRO-SENSOR support? That would really interesting and a fresh appearance with subtle animation based on device orientation and movement.
Apart from that, i have tested your demo page on an ipad. Animations are super smooth!
Only saw some strange image issues and empty spaces on the layout bundle “Organic“. I can send you some screenshots in the forum.
Thank you! Successes!!
Thanks for your interest. We are always trying to give you surprises :)
- Thanks
Thanks to the team!
Thanks for your feedback, We hope your clients will also like it.
- Thanks
:3
Thanks for your excitements. Hope you are enjoying interactions. Please, don't forget to share your feedback with us. I guess more excitements are still waiting for you.
- Thanks
Thanks for your suggestion. Purposefully we skipped this option because, if you press [ESC] by mistake then your all edited content will disappear.
- Thanks
I know, why I decided to work with SP Pagebuilder Pro - it helped me a lot in the last three years and I am sure, it will do that in the next years too!
This is really a very big breakthrough in the design and development of templates for Joomla!
Thank you for your work!
I love PageBuilder. I've been using a different tool for a long time, which I no longer use and do not miss. I am and will stay with PageBuilder! Thank you! :$
Just a reminder though, you might wanna sit tight. Cause, you are gonna have a long run with us :)
Thanks
Q: When is this going to be supported by backend editing?
[img]https://www.joomshaper.com/images/2019/07/23/interaction_tab.png[/img]