- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Joomla 4 Cassiopeia template customization tips
Joomla 4 Cassiopeia frontend template is the new default Joomla template specially designed and developed for Joomla 4. Already in the latest alpha releases of Joomla 4, we have experienced Cassiopeia template. Lots of amazing features and awesome functionalities have been introduced in Joomla 4. Among them is the Cassiopeia template. Today we are going see how we can do basic customizations in the Cassiopeia template.
Joomla 4 Cassiopeia template comes with integrated Bootstrap 4 to introduce faster and smarter responsiveness and mobile view. The template has more beautiful modern and trendy look and design style than the previous default Joomla templates. The layout building structure of Joomla 4 is well paneled to give the users an easier experience of template customization. The workflow is now much faster as the template is developed with SASS. Now let’s have a quick basic view of how you can customize the Cassiopeia template.
Default options
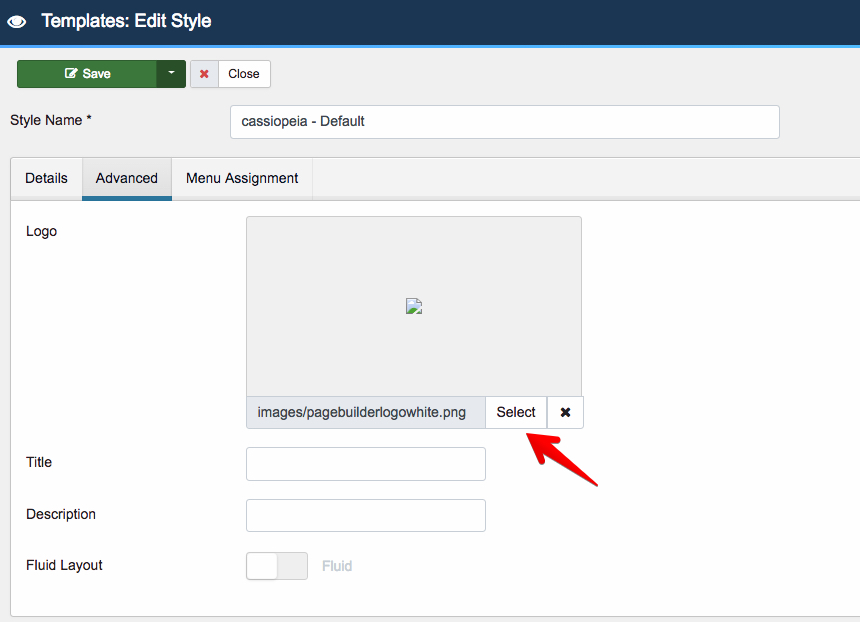
There are some default inbuilt options you can use to edit Joomla 4 cassiopeia template. You can change the logo and the title of the page from the provided options. To change the logo, go to Templates > Styles. Now select “cassiopeia” template. Here in the “Advanced” tab you will find the options to change the basic stuff like logo.
To change the logo, click the “Select” button in the logo options. Use Joomla 4 media manager to upload the image and select the image to add.
You can also add a title and description of your site using the default option.
Change background color
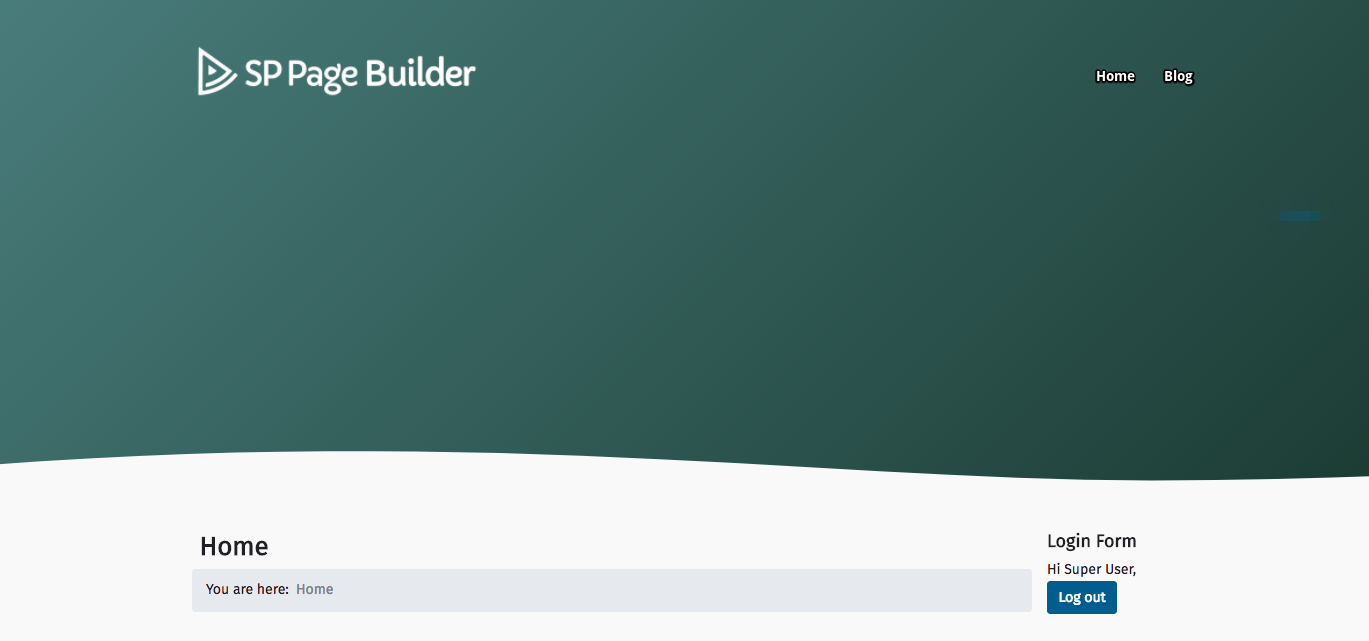
You can also change the header color of the template. To do that, you have to do some custom CSS. We have changed the background color of our Cassiopeia template like in the below image.
For adding the custom CSS, you have to add a custom.css file to the template CSS folder and add the custom CSS code there. We have customized with the following CSS to get the desired result.
.container-header {
position: relative;
z-index: 10;
margin-bottom: 20px;
background-color: #434178;
background-image: linear-gradient(135deg, #578e8e 0%, #14382c 100%);
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.03) inset;
}Change module position
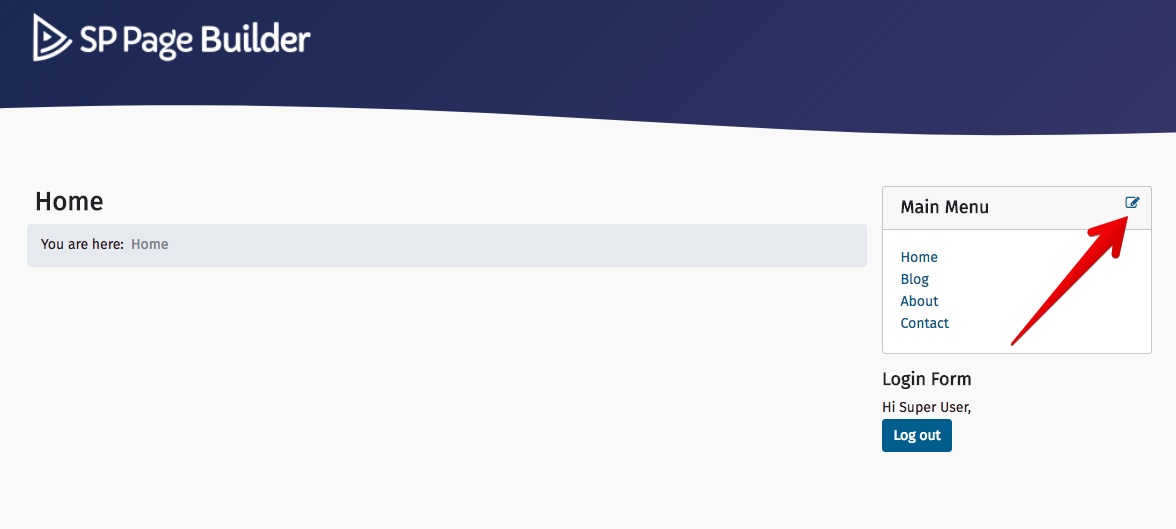
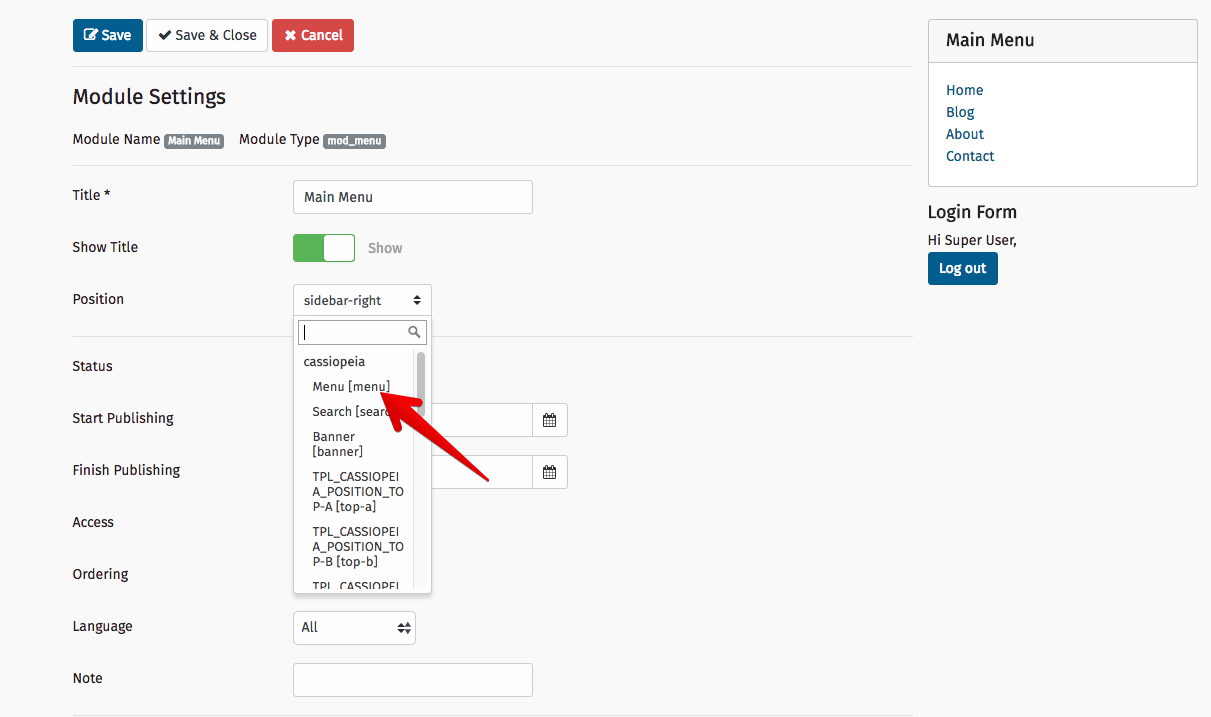
You can change the module position from the frontend of the website. Here we are going to change the menu items module position. We need to click on the edit module icon in the menu module.
Now, here you will get some default options to edit the module. Find the option "Position". Click on the option. Select your desired position from the drop down menu. Here we have selected the position "menu".
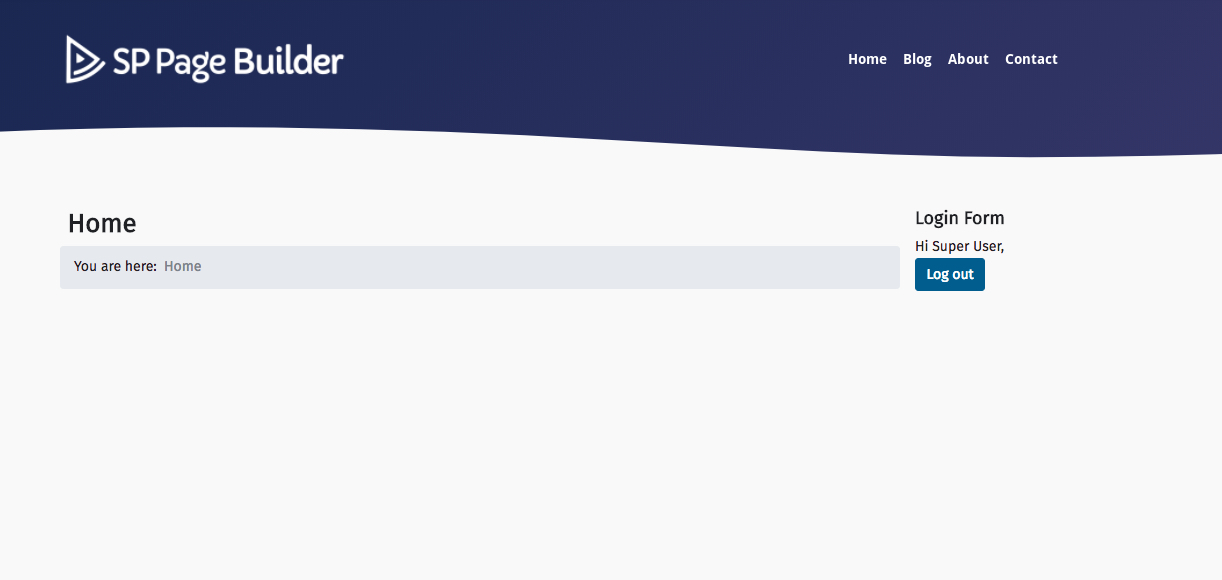
Here is how it looks after the module position changes.
So, these are some basic customization tricks for Joomla 4 Cassiopeia template. We will gradually add some advanced tips and tricks. So, stay with us!









We used Alpha2, admin template will stay probably this same in beta/RC/stable.
The Joomla Community isn't as showy as others but it's quite present, and alive. :)