- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
SP Page Builder v4.0.5 Brings FaLang & 4SEF Compatibility and More
Hola SP Page Builder users! It’s about time you have something new in your favorite page-building tool. That’s why, in this update of SP Page Builder v4.0.5, we’re bringing you the much-awaited FaLang and 4SEF compatibility and so much more.
Stay tuned to find out what this update is all about.
SP Page Builder v4.0.5 Changelog:
- New: Added FaLang extension compatibility
- New: Added 4SEF extension compatibility
- Fix: Removed Old Column Responsive Options
- Fix: Row style not applied correctly on copy/duplicate (Pro Only)
- Fix: Old Accordion add-on compatibility issue
- Fix: Image drag & drop upload issue in Media Manager
- Fix: Page access issue after upgrading from 3.x to 4.x
- Fix: Layout JSON import issue
Get FaLang Compatibility
If you were waiting for the FaLang extension’s compatibility with SP Page Builder 4.x, then today’s your day! SP Page Builder v4.0.5 is now fully compatible with FaLang.
The compatibility was already present in SP Page Builder 3.x and now with today’s update, you can use FaLang with SP Page Builder 4.x to translate the addons and make your site multi-lingual.
4SEF Compatibility For SEF URLs
4SEF is an integrated solution for generating SEO-oriented SEF URLs for your Joomla website. It uses the same modern user interface that powers 4SEO and retains the same SEF URLs that sh404SEF produces but is re-packaged for some improved features.
And the good news is SP Page Builder 4.x is now fully compatible with 4SEF. Now, you can use the extension with SP Page Builder to generate SEF URLs for pages of your site.
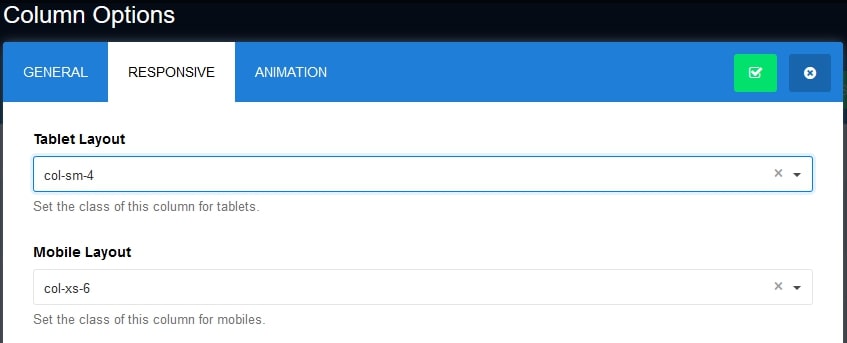
Set Column Size Without Using Class
Previously in SP Page Builder 3.x, you could control the Mobile and Tablet view for columns and set the column size using class.

But in SP Page Builder 4.x, you can easily specify the column size for every viewport and don’t need to set the class for columns. The options Tablet Layout and Mobile Layout still existed in SP Page Builder 4.x which created a lot of confusion among the users.
Therefore in this update, we’ve removed these two options for clarity. You don’t need to set any class for tablets or mobile layouts. For each viewport, the width of a Column can be adjusted by clicking and dragging on the Column boundary. Or you can specify the width by entering a percentage number into the input field that appears above. But first, you have to disable the "Fill Columns" option from the row settings. Please have a look at the video below to see how to do that.
Update your SP Page Builder to enjoy the latest features and fixes. Let us know your feedback in the comments. We’re all ears and your kind words inspire us to make SP Page Builder the best of its kind. Good day!



Now in SPPB4 if you add 4 columns in desktop you can't convert to 2 rows of 2 columns in tablet landscape or tablet portrait until in Phone Lasdscape all columns become full width and it gives you the ability to drag to create column widths a will created 1 row of 4 columns or 2 rows (1 of 100 and 3 of 33.3) This same feature needs to be available for all devices or at least up to Tablet Landscape.
Another important point is that the Media Manager when you access the Joomla IMAGES folder, disappears with the whole editor, please fix this.
https://drive.google.com/file/d/1IHUM7Ta0Mf-RK4g8Tu4VJBwBVgme_44t/view
If you put a lock icon next to the percentages of the columns, I think that people would have more options to discover this feature and how it works that from what I see this great works independently for each device.
Regards
It will destroy all my websites design on tablet: STILL UNUSABLE now, i still stay with 3.8.8.
I can't believe this HUGE problem was missed again!!!
Thanks for the update!
I've been waiting for this! ;) lately I haven't had much time to work and I haven't tried the 4x version yet, but I'll make up for it :D
Unfortunately the error in article.php is still there.
Only empty has to be changed to is_array.
This was reported by several users a month/weeks ago and Toufiq responded with a fix.
Why the problem was not fixed, although only one function name was changed, is unfortunately completely unclear.
See: 16859, 16988, 16995
For all with the same problem.
> syntax to use near '2) ORDER BY `lft` ASC' at line 3
Here is what you need to change:
- open the file components/com_sppagebuilder/helpers/article.php
- changed the line 53 from !empty to !is_array
That solves the problem.
Waiting for new addons
There are problems and I write about them on the forum. But not everything is so bad.