- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
You’ve installed Quickstart, So what’s next?
Does this sound familiar to you? Installing a JoomShaper Quickstart will not take too long. The next moment, you have no idea what to do next and where to head. Here is few of our suggestions – The things you may do after installing QS package. Well, let’s get started!
Quickstart - what is that?
Here some theory for those who never heard about Joomla Quickstart phrase before. JoomShaper like many other Joomla template developers besides template package always prepare a demo installation package. Quickstart (QS), for example, file named megadeal_ii_quickstart_j3.zip, is an exact demo site "backup" of the particular template ("MegaDeal II" or other). A QS is basically a fully functional and entire Joomla! package containing the CMS itself, the extensions with all the configurations and data that we used on the demo site in one place.
It means that it includes:
- All standard Joomla! core files (J! 3.6+ mostly)
- All extensions that are used on a demo site (modules, components, plugins) - in some cases also SP Page Builder in Pro version as well.
- An installed and configured template
- Sample demo data (includes configured extensions, custom content etc.)
- Fonts, Photos and Graphic - sometimes replacement images with JoomShaper logo on it.
Note that: It is not possible to install the Quickstart package inside an existing Joomla installation via the Extension Manager because the Quickstart also includes the Joomla! itself. This package is strictly for use as a new basic installation to provide you with a duplicate of our demo of selected template. It means that you need FTP and database access details to install quickstart manually.
Most Common Uses of Quickstart
In most cases there are 3 main uses of Quickstart package:
- For test purposes - if you want to check all the settings, and how it works on your hosting services.
- To build a new website - if you will spend some time with customizing a site content in quite short time you can create a new website with demo appearance.
- To show possibilities of e-commerce, LMS, Events or Portfolio features to your potential customer from your domain.
Now you can get started with adding your own style to the site; changing colors, layouts, or even doing major redesigns.
How to use QuickStart as the main frame for a new website
Are you going to leave your demo content and settings as it is? Probably not all. You have to change the default demo settings to get the best of out box. By customizing the installation, You can get the best appearance, SEO and finally another happy customer as well.
- One of the first things I recommend doing is updating Joomla! and all extensions included. This will make sure you have the freshest, most up-to-date system you can have. Updates typically do things like fix bugs, add small features and plug security holes.
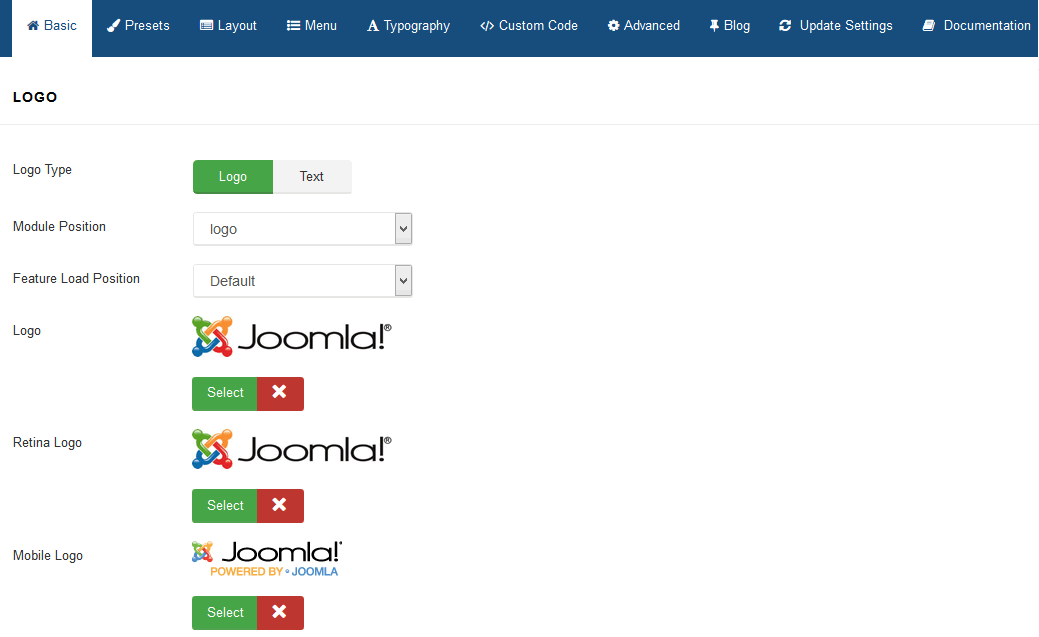
- Template customization - use template settings to replace logo (desktop/mobile/retina), copyright note, phone number, email and choose a preset color. You can also change a template layout as well. Just keep in mind that Joomla is template based, so it’s very easy to make changes to your site globally.

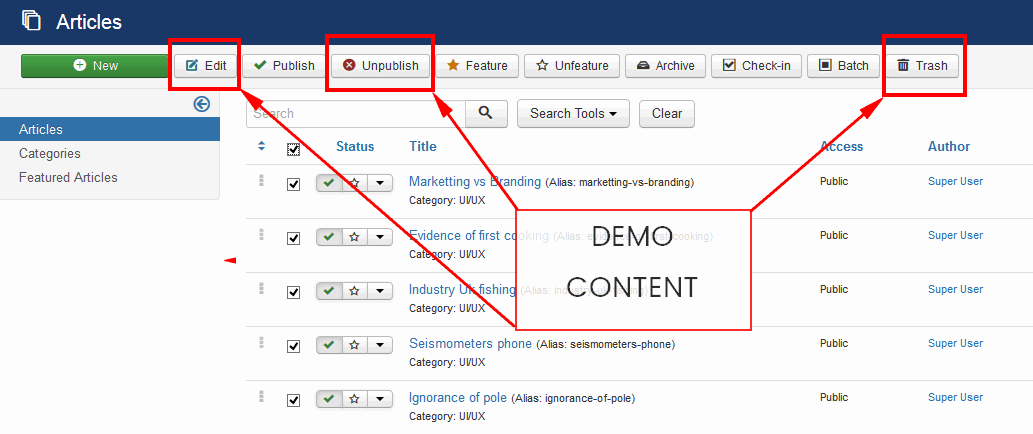
- Articles, because there not such a button like "uninstall demo content" you have to decide what to do with it. You can replace demo article categories with yours and disable those which you do not need. About articles, we strongly suggest to add a new ones, instead editing of demo ones. Besides disable demo articles if you do not need them. Probably you will ask why? Because for Joomla search engine they exist and can be found by search modules, and Lorem ipsum.. doesn't look nice on search result page. You may also trash them all as well.

- Menu - this is the easy part, but you have to be focused. Disable all menu items which you do not need and replace existing with your links or create new ones. Remember about menu alias(!) probably you do not need demo ones, so replace it each time if you will decide to use old menu links. Good aliases may help your SEO.
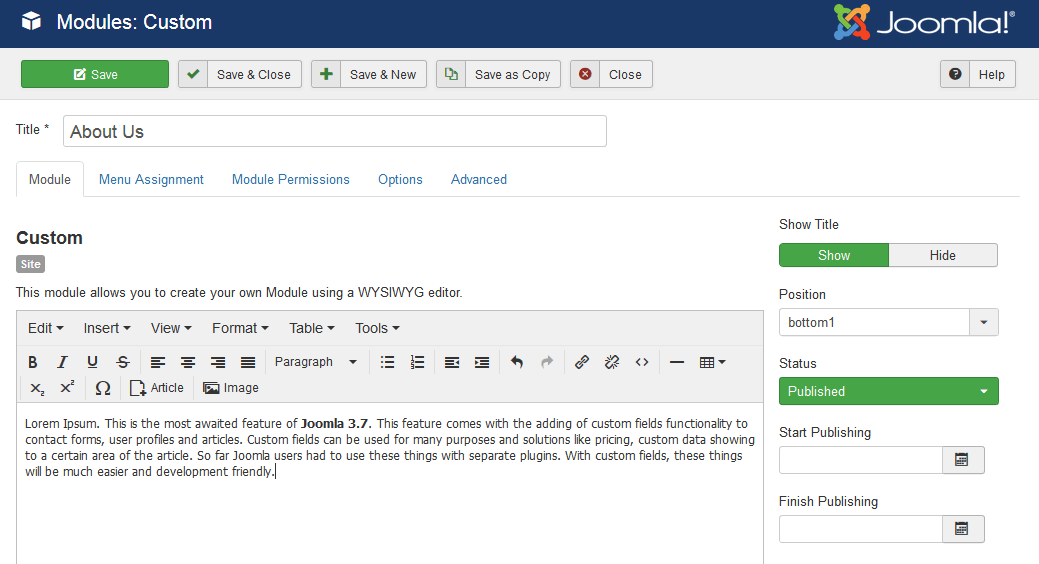
- Modules - probably you do not need all of them. Disable those which you do not need. And change content or settings in those which you going to use in the final project. Check also there settings, for example, chosen product and article category.

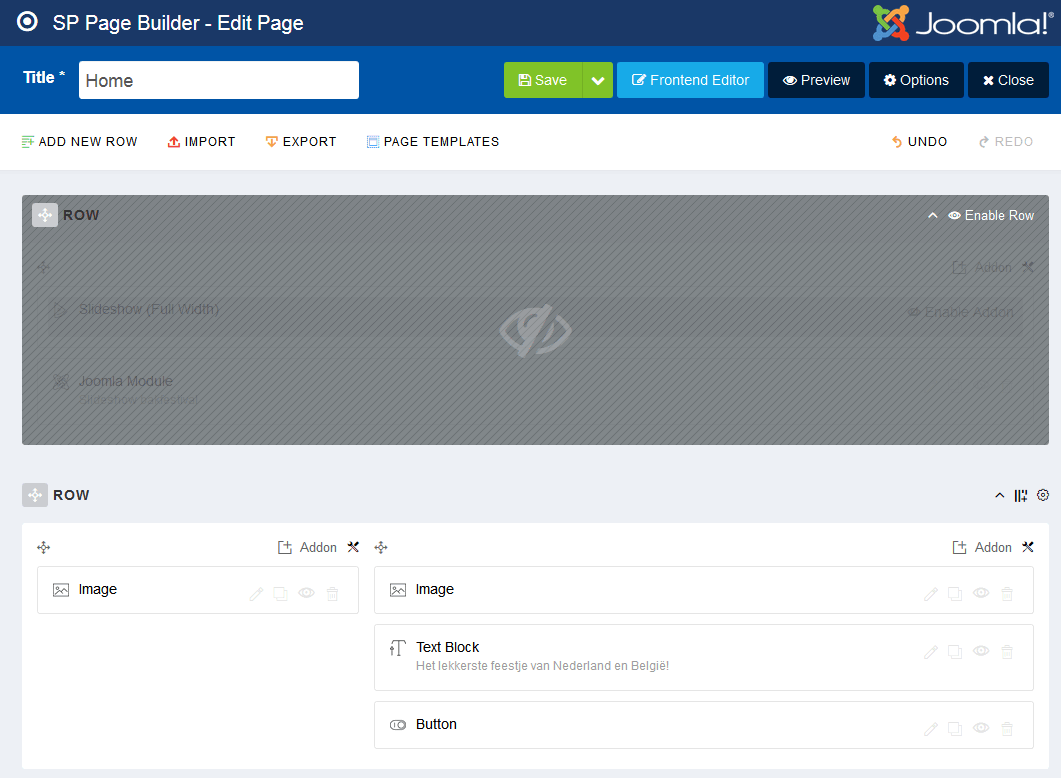
- Components - in e-commerce components, you have to add your real products with photos and remove demo items. Do not forget about other shop settings. If we talk about SP Page Builder Pro or SP Simple Portfolio - you have to use real text/content as well. And I suggest to disable or even delete those pages, items or rows which you do not need anymore.

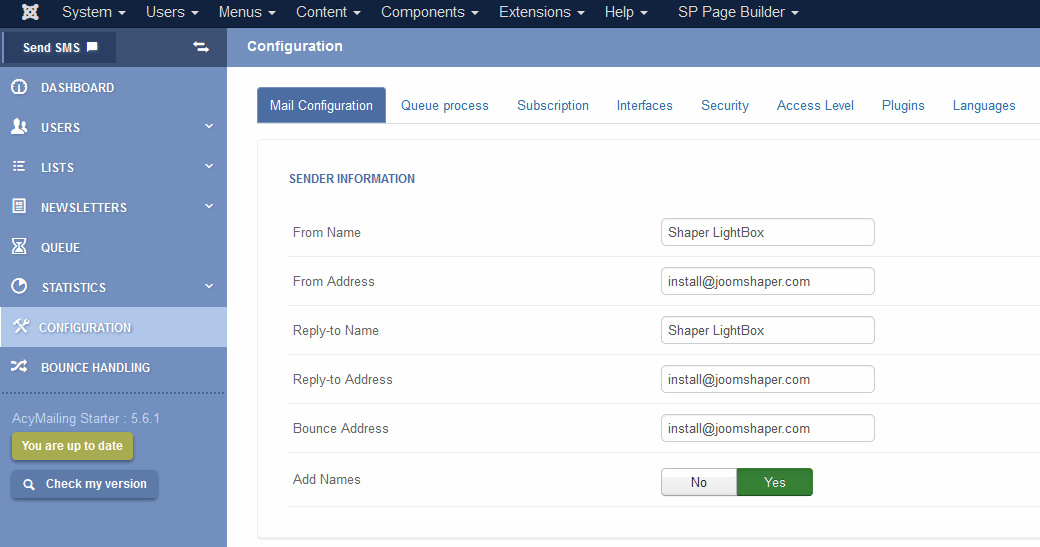
- Newsletter (component) - In many of our Quickstarts you will find very good newsletter named Acymailing. We used Starter - free version, but it include the most popular and needed features. If you are going to use this tool remember to: fill all fields required to dispatch newsletter (Configuration) and also create a newsletter content. You decide to have more features you can any time order and install Pro or Enterprice version.

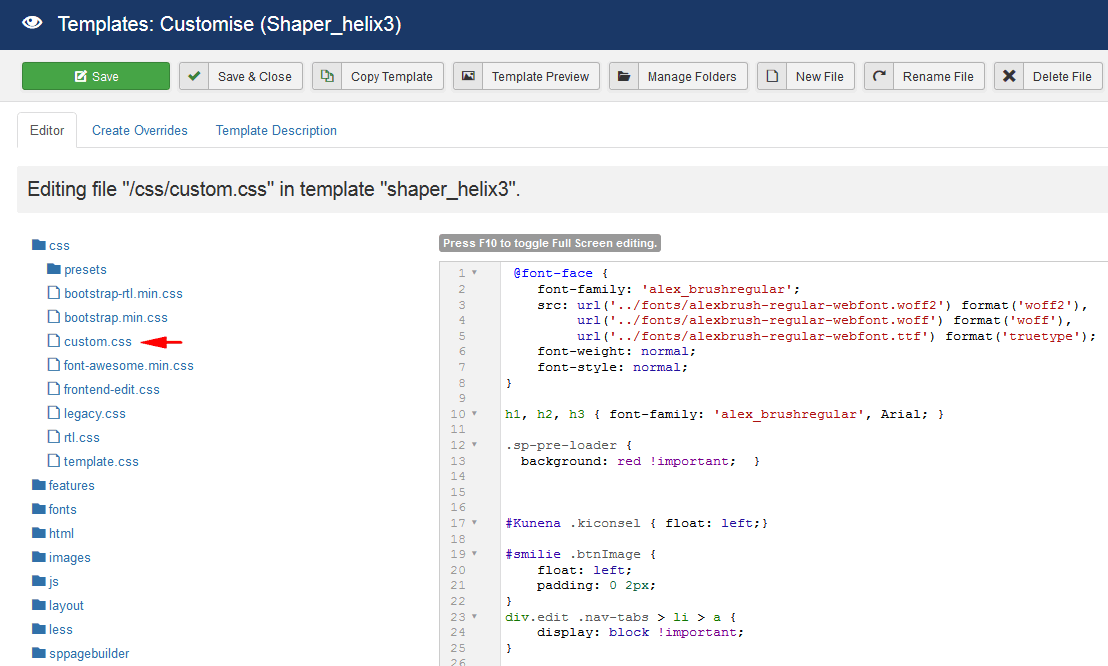
- Custom CSS - use CSS to manipulate design, create a custom.css file inside /css/ folder of template. Remember to switch Compile Less to CSS in "Advanced" tab before. Useful tip: There is a magical tool built right into major web browsers. Google Chrome calls their version DevTools and Safari calls theirs Web Inspector. You can do it in similar but even more advanced way using a Firebug addon for Firefox browser. This tool actually gives you the power to make/test CSS changes to any website you’re browsing and see their effect in real time. Those tools only provides a preview of how it would look if you did make the changes, it doesn’t actually change your website files. It means that Your custom CSS code you have to put inside custom.css file to make it work in future for everyone. The most common way to edit file is to use a built-in text editor to edit the files or upload changed via FTP to overwrite the old one.

- Photos - The images shown in the live preview (demo) are for demonstration purposes only and are not included in the quickstart download package. Please read our post about: free photos for commercial use
- You can install 3-party extensions as well, including those for security, backup, e-commerce or others which add more features to your site. If you used WordPress before you may be pleasantly surprised how many features are built-in already and you doesn't have to install plugins for many basic things.
Enjoy it
We obviously just scratched the surface of customizing a Joomla Quickstart topic, but hopefully, you’ve got a better fundamental understanding of how to customize a website. You have already reached this far, what else to do other than to enjoy it? I have been using Joomla! since 2005 and I am enjoying every single bit of it. I am sure You will too.
If you know any tips like above, share with us in comments. Thanks.
SN
Siam Naulak
Simple but useful...
#776