- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
A detailed guide to the Helix3 Layout Manager
Helix3 framework makes it easy to build a complete website quickly. It comes with a built-in page layout which you can customize to showcase desired elements as you wish. The major part of the Helix3 framework is its Layout Manager which has a set of tools to organize and present website contents. Let’s get introduced to the mostly used features and options of Helix3 Layout Manager.
The Core
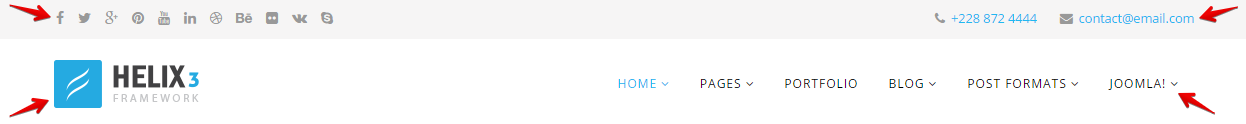
Here is a screenshot of the top section from a page using Helix3 framework.

The top left side shows social media profile links and the right section hosts contact information. You can see the site header just below the top bar. The header section contains the website logo and a menu. Okay, so how can we make it?
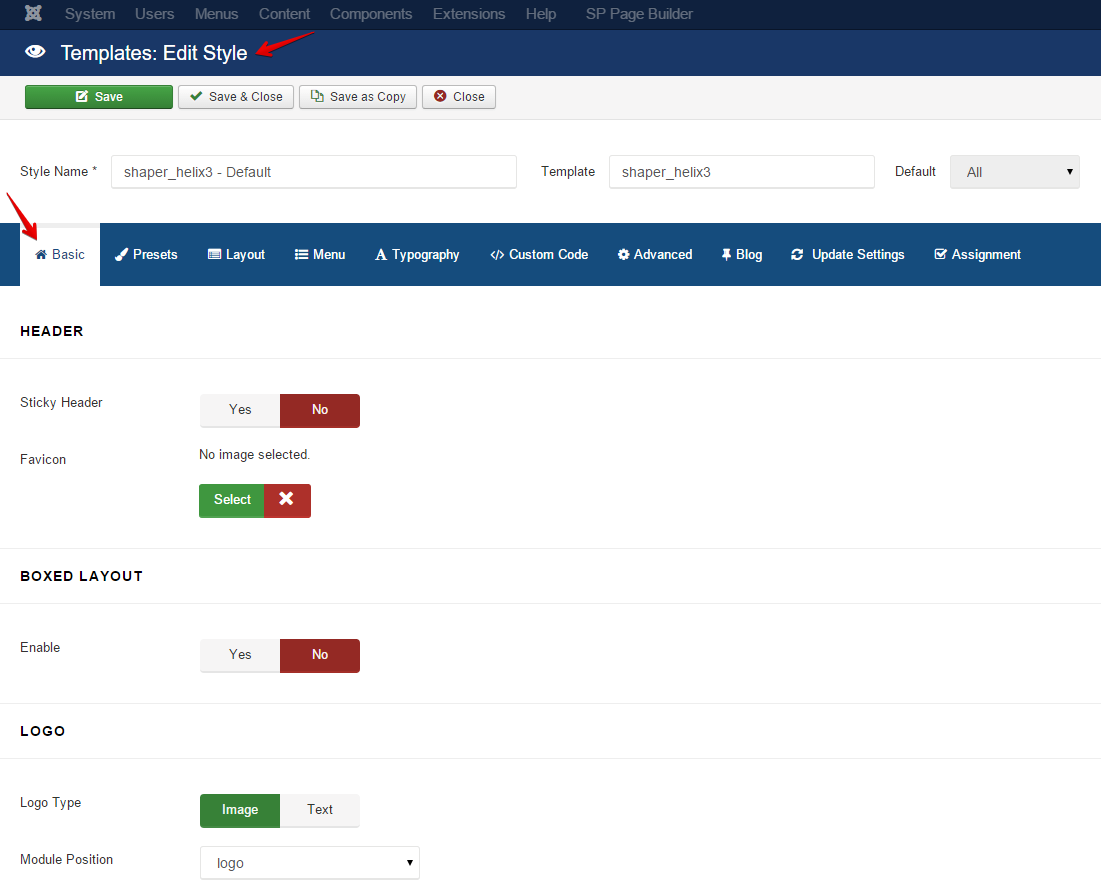
Very easy. The social links, contact information and the logo can be inserted from Helix3 framework’s Basic style settings. Go to your Joomla admin control panel and navigate to Extensions > Templates. Open ‘shaper_helix3 - Default’. You will get a page like the following.

Here we find an option to make the header section sticky so that it will remain on the top even we scroll the page down. It also provides a function to upload/set a logo, coming soon page, background image, boxed layout, footer, etc.
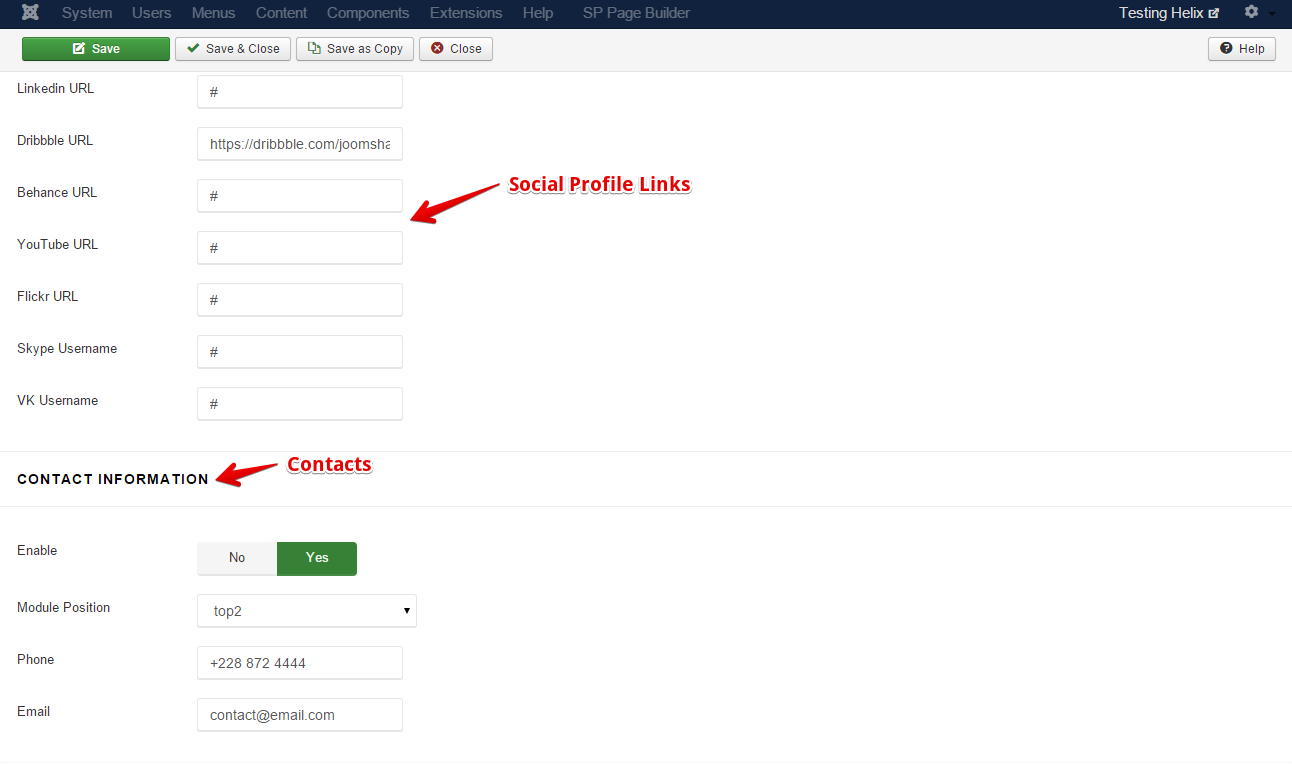
If we scroll further down, we will get input fields to enter the social links and contact information.

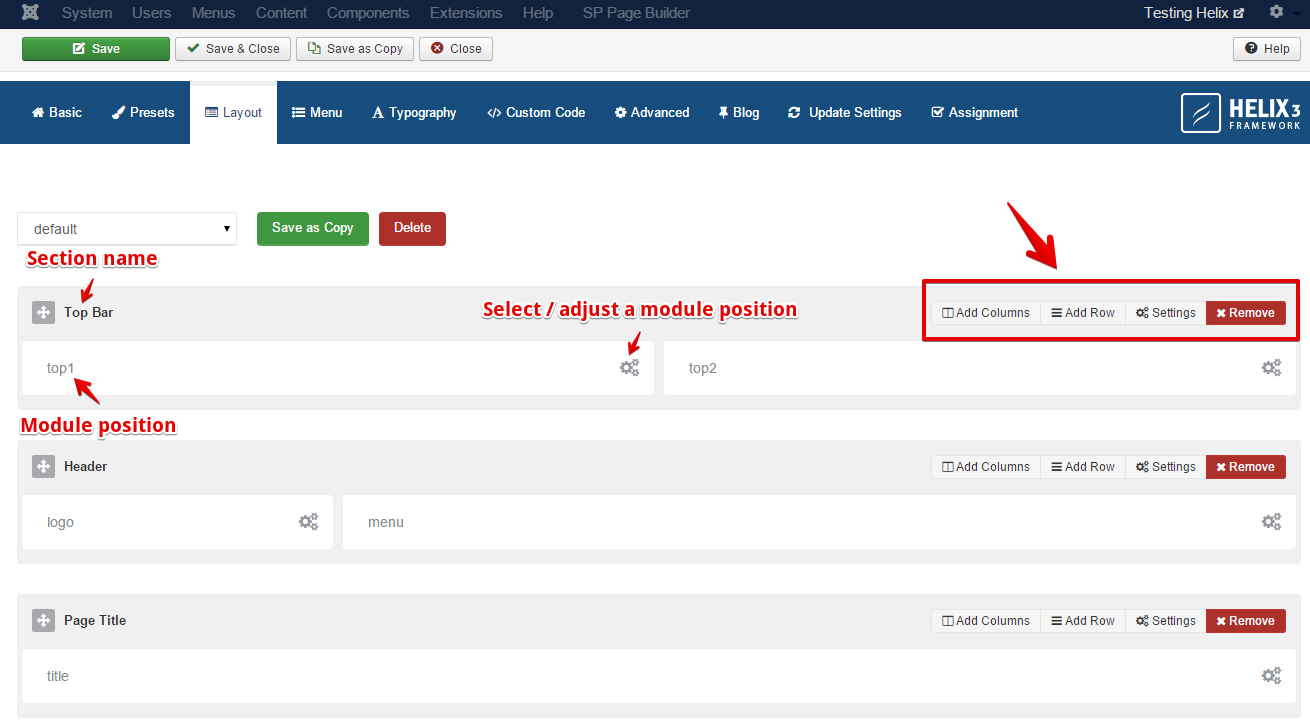
After configuring Basic options, we can move to the Layout builder. Here is a screenshot of the Helix3 Layout Manager.

The interface is pretty simple and self-explanatory. You can insert a new row anytime which can be divided into several columns thereafter. The row title is also called section title or section name. The Helix3 framework can be used to build the core website layout where you can position the top bar, header, menu bar, bottom modules and the footer. You can assign a block for a component which can be used to put more page specific contents including texts, images and other multimedia elements. Remember, here you can assign only one component in a single layout and it’s more than enough to build a powerful site. So, don’t worry. Just make sure that Helix3 (shaper_helix3 - Default) is being used as the default site template, and it will work.
The top menu bar is built in. You can edit it from the Admin Control Panel> Menus > Main Menu.
Working With Modules and Positions
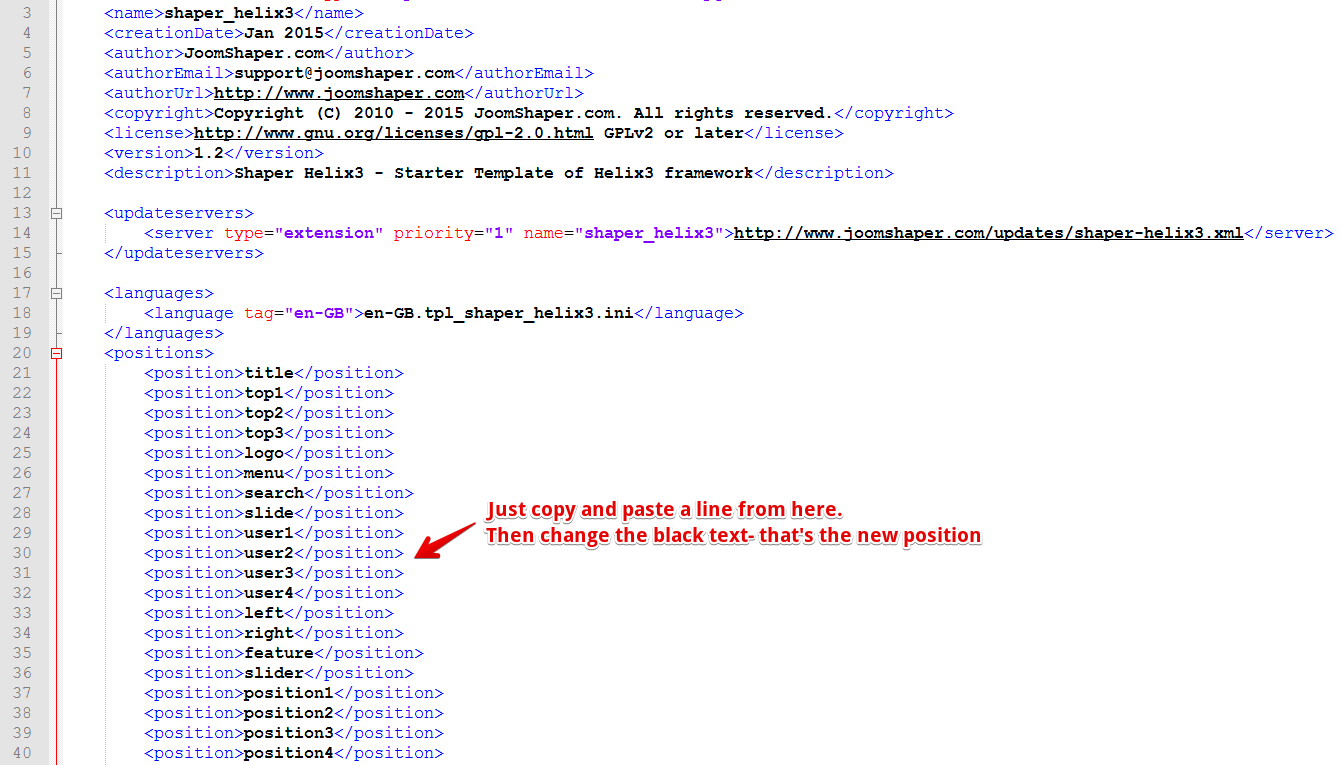
The Helix3 Layout Manager displays contents based on their module positions. You need to create a position to show a module element via the Helix3 framework layout. Creating a position is fairly simple. At first login to your hosting server. Go to the public html directory. Navigate to templates > shaper_helix3. Open the templateDetails.xml file.

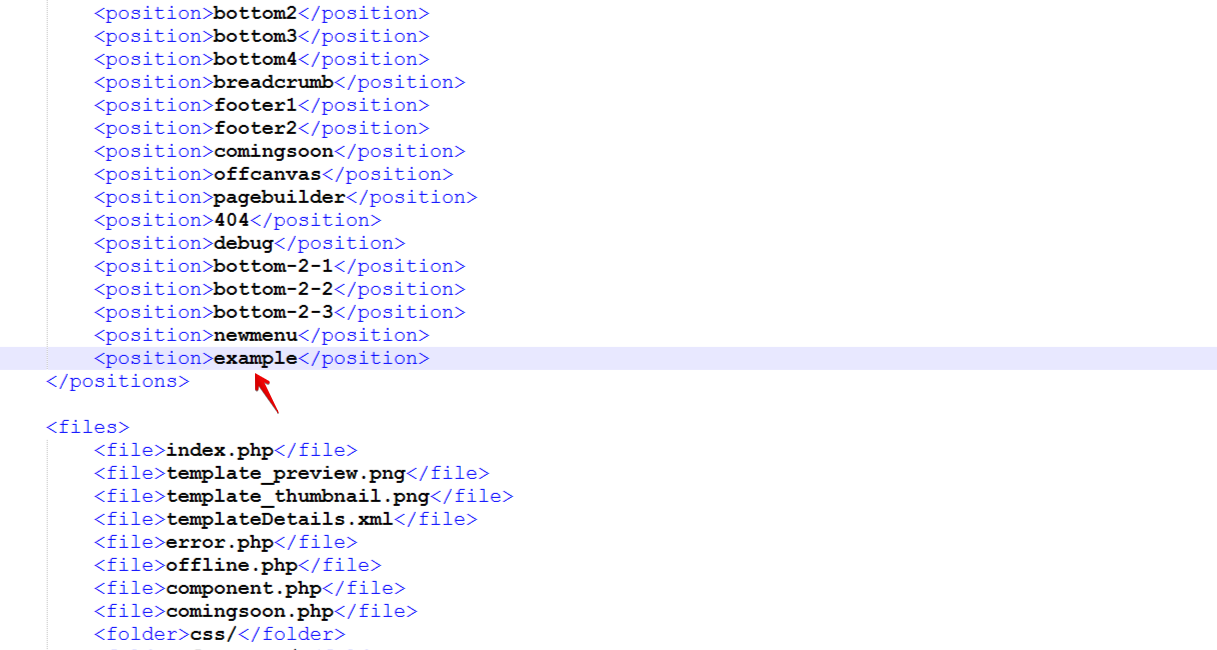
You will find the position entries there. For example, we use the ‘logo’ position to place the logo on the header. The position code for logo is ‘logo’. You can add a position for an ‘example’ module just by adding ‘example’ (with the position tag) below the other position codes.

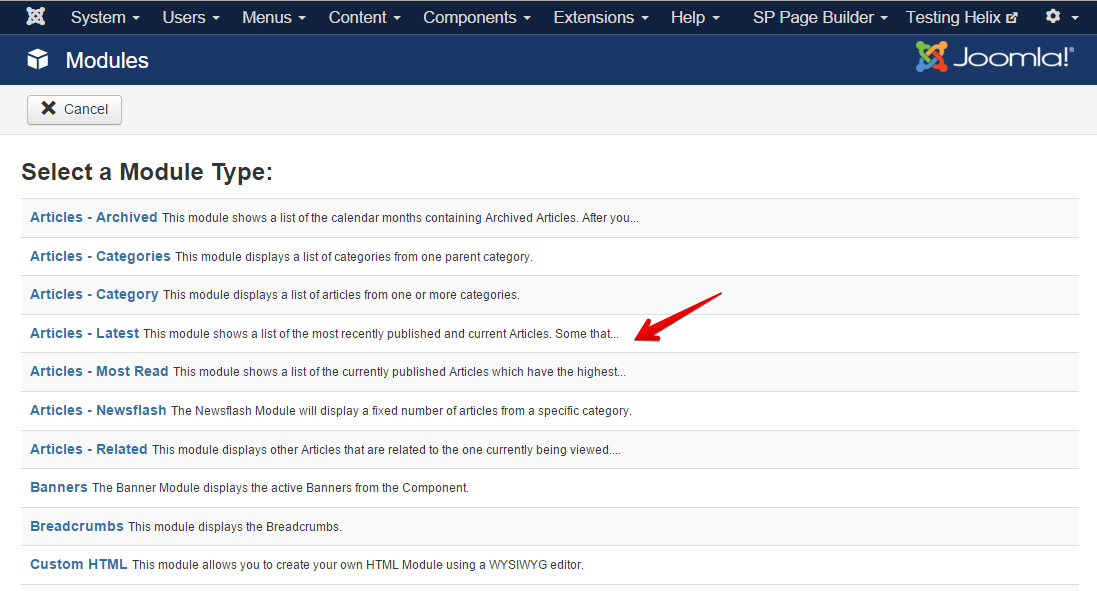
Now you can proceed to create a module. Visit the Joomla admin panel and go to Extensions > Modules > New. It will show a list of different modules.

Select one from them and assign the position you’ve created for this. Then save the module.

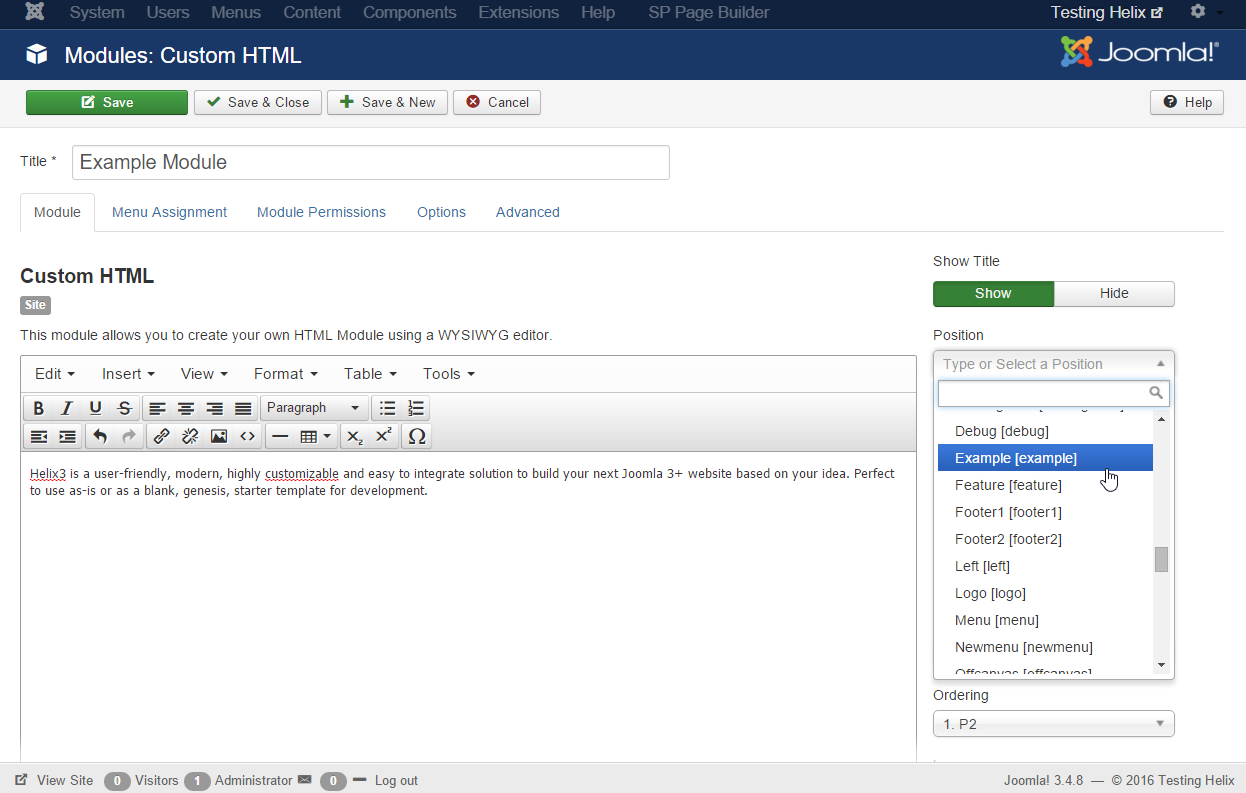
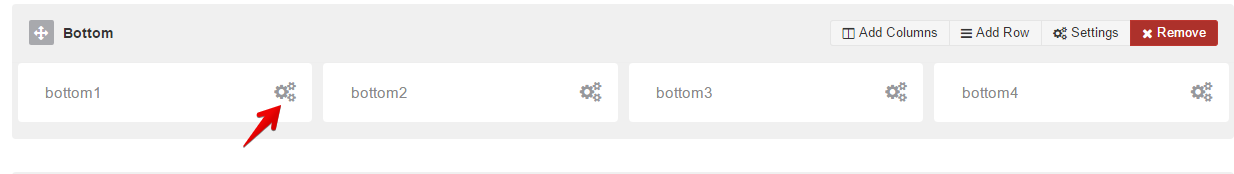
Now that, our module is ready. Let’s insert it into a row. We'll insert the Example Module into the Bottom section. We need to click the gear icon to open the module position selector.

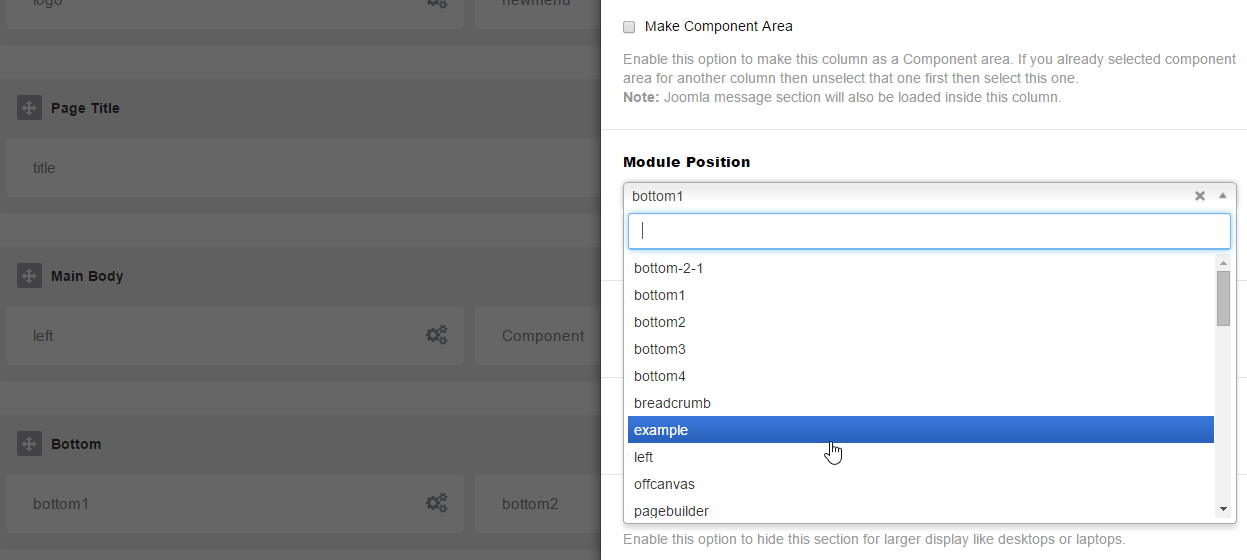
Once the popup appears, select a module position from the dropdown list.

You can also define whether the module should be shown in all devices or just individual device categories like tablets, mobiles or desktops. There are different layouts available for tablets and mobile phones. After selecting necessary options, click the green Apply button found at the bottom left side of the popup. Now save the total layout by clicking the green Save button appears at the upper left corner of the screen.
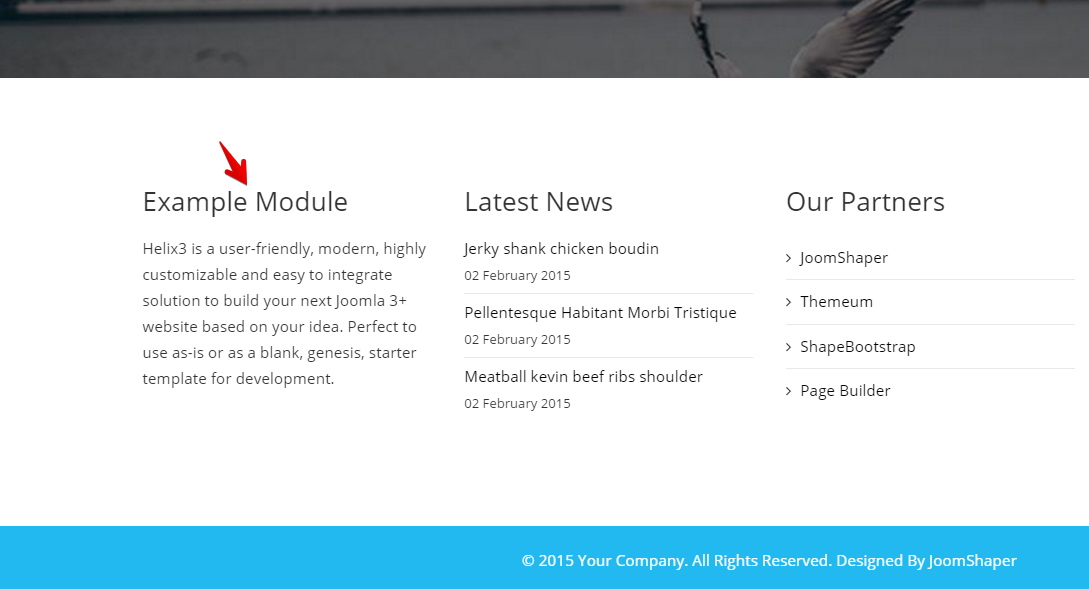
If we refresh the home page (or any other page where the Example module is displayed) of the test site, we can see the element just added.

Working With Rows, Columns and Other Tools
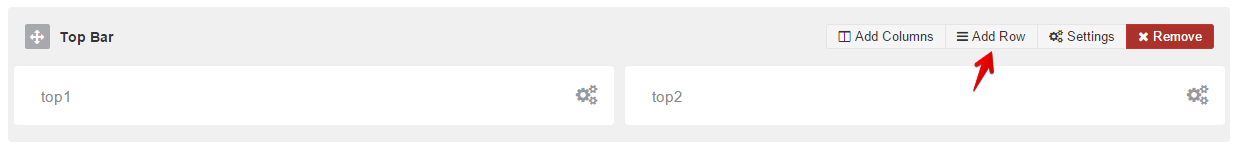
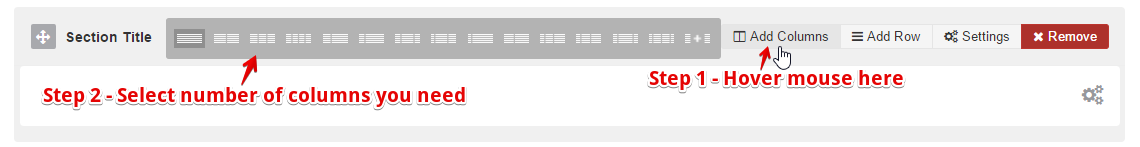
Adding a row is a matter of a mouse click. Click the Add Row button found on other rows. It will create a new row instantly.

This is our new row. We can add columns on rows.

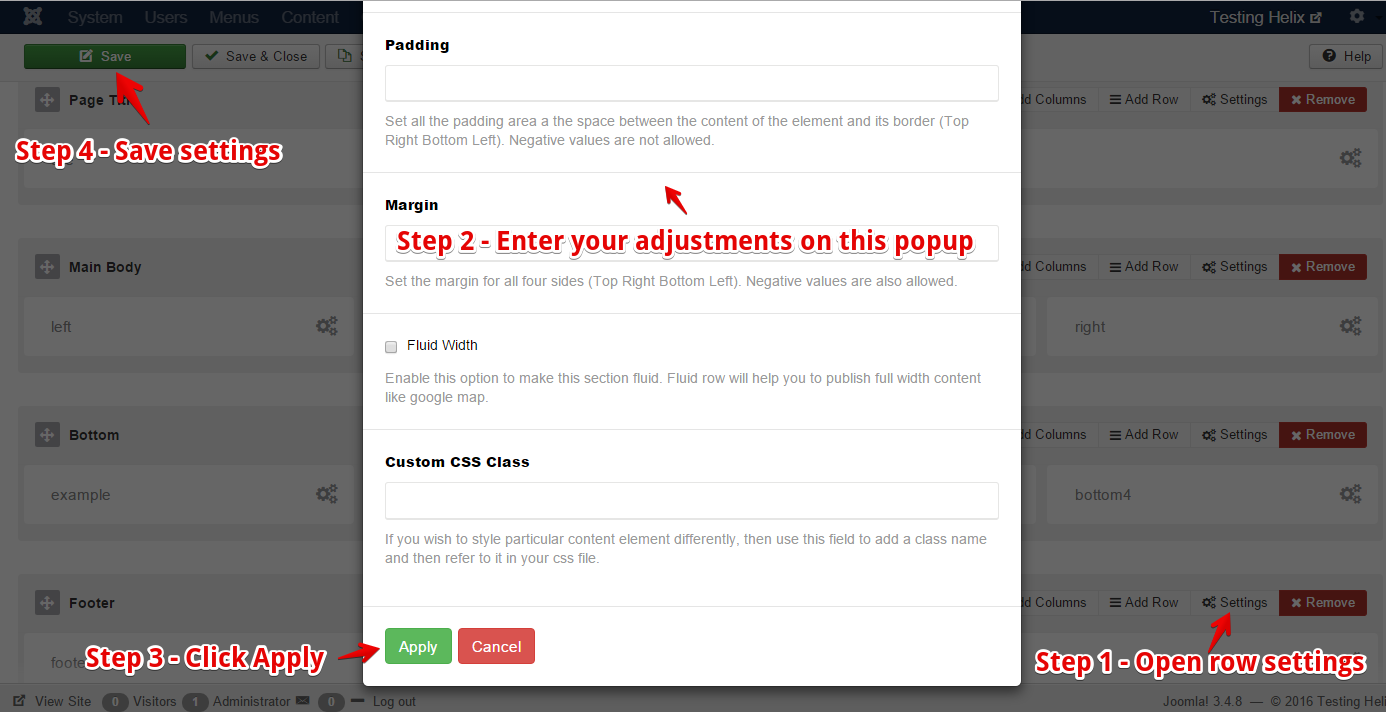
There are lots of customization options available in row settings. Give it a name, set a background color/image, control visibility for different device types, set padding-margin, use custom CSS class etc. Just click the Settings button on the target row and make adjustments. Apply those settings and finally save the layout.

You can customize typography, display icons, add multimedia items and new modules along with positions to build a solid structure of a Joomla site using JoomShaper Helix3 framework. There are lots of tools that can be utilized to build an informative, clean and beautiful website. Try it today. It's free.



It wil take the article titel in place of browser titel, when doing singel article menu
How can you avoid this.
Great system it is. Could be that Joomshaper thinks this is better.
Hope someone can help me. thanks a lot.
And how can I point the module position in "Component"?
I have created 3 modules in a row. But on the page the modules are not shown in a row. the last one is always beneath the other ones.
see: kammerl.one
Why is that?
NOTE: Please for further support post on the forum or join our facebook helix community page to get better solutions: https://www.facebook.com/groups/819713448150532/
- Thanks
You can give a drive of this: https://www.joomshaper.com/documentation/helix-framework/helix3#custom-module-above-and-below-component
- Thanks
In helix3 we don't have the option to add an inner row. We will discuss this issue with the team.
- Thanks
how can i add a position between left and right column and under and up of component area
like this
http://i.imgur.com/xsEOogv.png
add to this
http://i.imgur.com/QiXdJMN.png
please help me.
how can i add a position between left and right column and under and up of component area
like this
[img]http://i.imgur.com/xsEOogv.png[/img]
add to this
[img]http://i.imgur.com/QiXdJMN.png[/img]
Please give a try this: https://www.joomshaper.com/documentation/helix-framework/helix3#custom-module-above-and-below-component
- Thanks
i did that , but i have another issue with that,
as you can see ,in the layout manager (backend) while the positions, (above and below positions) are in out of main body.
[img]http://imgur.com/HaTnCaj[/img]
in the frontend, the positions, (above and below positions) are in and out of main body in the same time ,
for example when i publish a module in above postilions then the module are repeating in 2 positions , one in
in fact i have 4 positions now, 2 positions are in main body row and 2 positions are out of main body row.
[img]http://imgur.com/C8o9Xb0[/img]
i did that , but i have another issue with that,
as you can see ,in the layout manager (backend) while the positions, (above and below positions) are in out of main body.
[img]http://i.imgur.com/HaTnCaj.png[/img]
in the frontend, the positions, (above and below positions) are in and out of main body in the same time ,
for example when i publish a module in above postilions then the module are repeating in 2 positions , one in
in fact i have 4 positions now, 2 positions are in main body row and 2 positions are out of main body row.
[img]http://i.imgur.com/C8o9Xb0.png[/img]
thanks.
Just wondering why the cell padding and spacing don't work on Helix3, while on other templates it does?
Thank you
in Helix3 you cannot set padding & Margin for columns. Only for Rows it work. But you have to remember about adding : 1px 2px 3px 4px or 1em 2em 3em 4em, not only numbers.
- adds default class of col-lg-12....
- has options to add xs, sm, md, xl
- therefore lg settings are hardcoded
Have I missed something?
Thanks
For mobile view indeed default value is full width col-12, but for sure not for desktop view. Beside you choose columns layout from presets options, so default desktop values are added correctly.
i have a problem with the main menu bar with a multilanguage website.
The Main Menu Bar works fine with the main language, but when i change the language the main menu bar disappears. Can you help me?
#sp-section-1 {padding: 70px 0;}
Read: https://www.joomshaper.com/documentation/helix-framework/helixultimate#custom-code
It can be done also via Section settings.
I want to achieve this: 12+8+4, 2 rows inside 1 section.
Thank you.
Thanks
Article = component, not a module. Articles can be displayed in the component area only. Nothing changed in this area since Joomla 1.0.x. Maybe in your city there is Joomla Fan Group join to them to learn some basics.
I would like to have a Layout for the Hompage with slider and Title line in the layout ... on all other pages this two blocks should disapear.
How would i do this ?