- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Bring a New Life to Your Boring Website with Interactive Flip Boxes
Web design plays a huge role in how your audience perceives your brand. The first impression can either get them to remain on your site and learn about your business or leave and turn to your competitor. The modern web design requires much more than plain text and images. It interacts with your audience and helps you keep your leads.
If your site is bright and interactive, there’s a higher chance for users to convert. One of the awesome methods to bring life to your boring site is to use flip boxes. Wondering what are they? Let’s find out what flip boxes are and how the SP Page Builder Flip Box addon can turn passive users into active participants.
What is a Flip Box
So, what exactly are flip boxes? It is an interactive element that flips when you hover your mouse over it. They are simply awesome! With flip boxes, you can easily add interaction to your content and catch the audience’s attention. If you are an SP Page Builder user, you have probably come across the Flip Box addon already. What’s really cool about this addon is it is fully customizable and allows you to highlight important features, announcements, or bring an animation effect to your content.
How a Flip Box Can Add a Layer of Attraction to Your Site
Most internet users have an on-page attention span of just a few seconds. They surf your site freely, not deeply engaged until something gets their attention. Unless your site grabs their attention right away, you are going to miss out on their engagement. This is what flip boxes do for you!
With the Flip Box addon, you can design your web page with animation effects both for back and front content separately. The flip effects remove the monotonous representation of content. They not only add dynamic style to your site but also saves some space to represent the products, services, or any other content.
Style Your Content with the SP Page Builder Flip Box Addon
SP Page Builder’s Flip Box addon offers several features to customize your content. From changing the flip effects, flip direction, 3D effect to changing the flip box contents for both back and front sides of the box, you can do some truly exceptional stuff to grab and retain customers’ attention.
Without further ado, let’s see a step by step guide on how to style your content with this addon!
Step 1: First, you need to choose your page layout. With SP Page Builder you can easily add rows & columns and insert addons in the blink of an eye. Once you have crafted the perfect layout, insert the Flip Box addon.
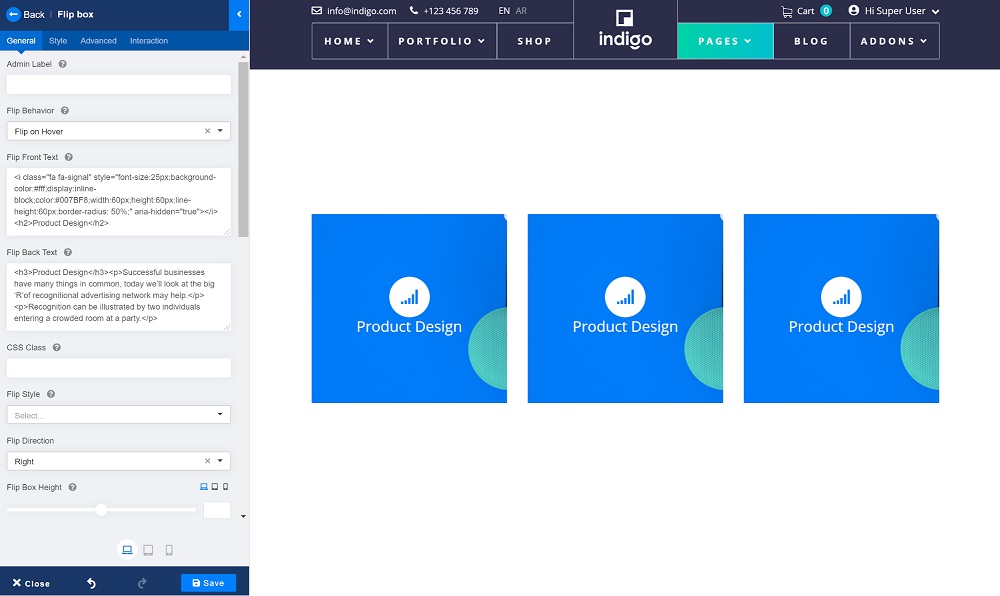
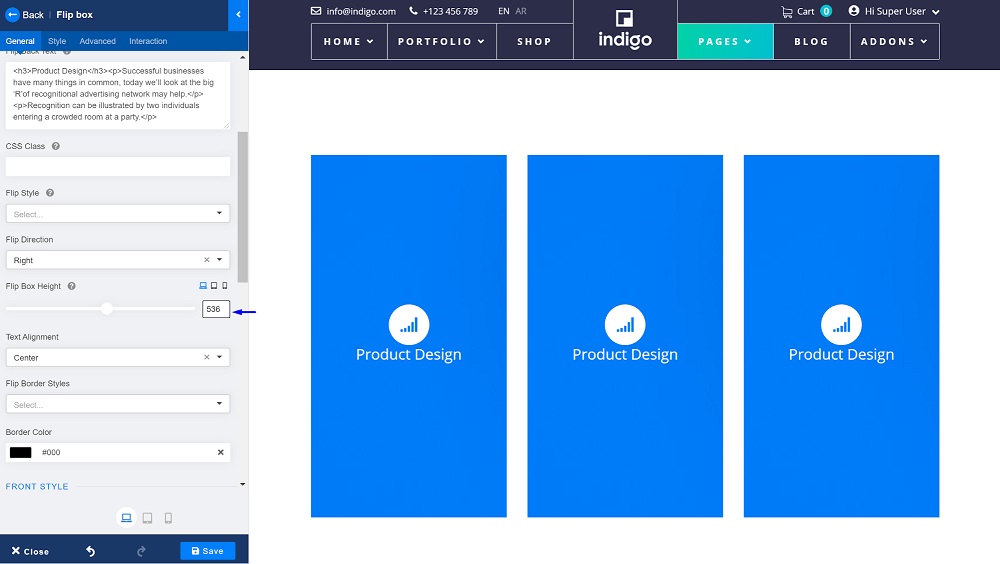
Step 2: The Flip Box addon lets you change the height of the box to adjust text length or images accordingly. Change the flip boxes’ height to the length that looks the best with your existing layout.
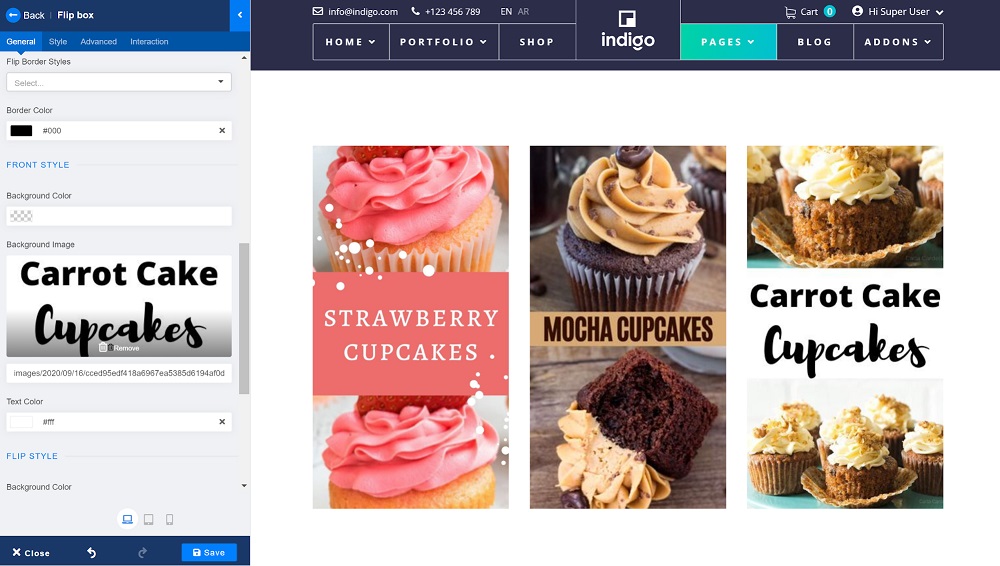
Step 3: With this addon you can set an icon or an image, use solid background color or background images for the front and backside. You can also add a button or a link if needed. For this article, let’s add some catchy background images on the front.
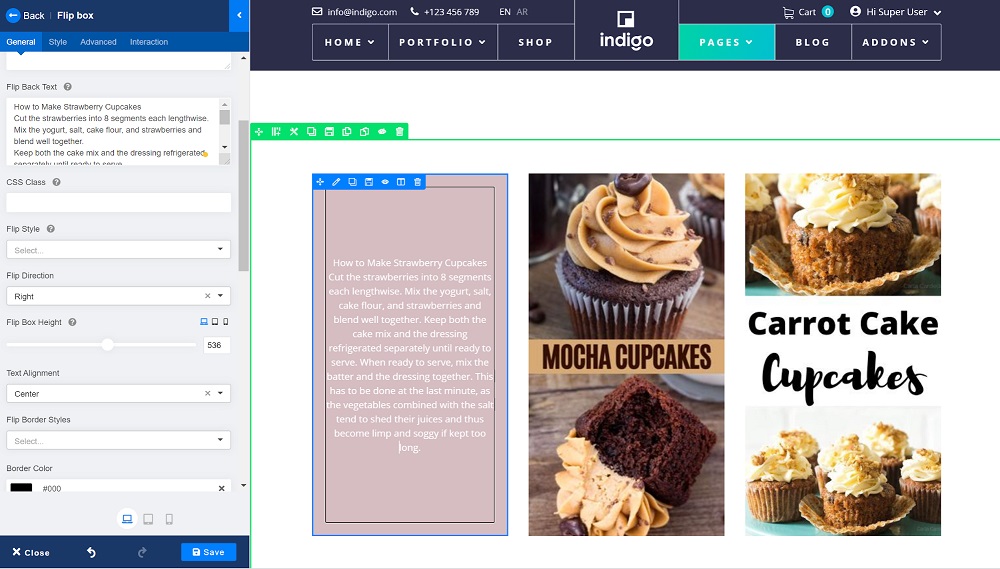
Step 4: Time to add our text content. SP Page Builder's Flip Box addon has fully customizable content on the front and the backside. You can set title, add descriptions, or use buttons on your content, and more. How about we add the recipes for our cupcakes behind each image?
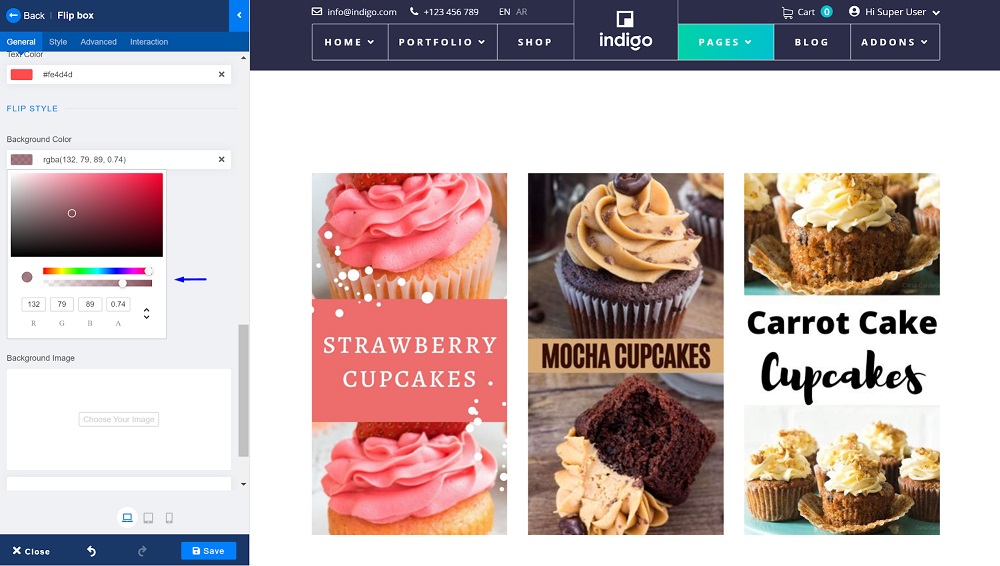
Step 5: Set your background color. The SP Page Builder Flip Box addon allows you to customize the color of the backgrounds, title text, body text, and borders. You can set colors and opacity from the settings panel on the left. Easily take control of your colors that go well with your entire page design.
Step 5: Customize the flip-style and behavior. You can set the flip behavior to flip on hover or click. This addon gives you the flexibility to choose your flip style from the rotate, slide, fade, and 3D.
Final Result
Instead of using the traditional way to display images and text, you can use flip boxes to present your text and images more effectively. Setting an image as the normal background & text as the flipped background, and the Flip Style to fade will let you achieve an effect like below. This not only saves space but opens up a whole new look for the content.
Wrapping Up
We hope this article gave you some valuable ideas. You now know the secret sauce to make your site attractive and grab visitor’s attention without any hassle. Also, don’t forget to check out our SP Page Builder layout bundles, premade blocks, and Joomla templates to use from. Let us know your thoughts on the comments section below. Good luck!
There are no comments posted here yet