- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Creating a custom layout with nested rows in SP Page Builder
In order to create advanced layouts with complex structure, the nested inner row is a must-have feature. SP Page Builder 3 cannot deprive you from this awesome functionality. With SP Page Builder 3 nested row option, you can easily create a complex layout on your web page.
Sometimes, due to the specific nature of a project, the default layout is not enough. You need something more flexible. A nested inner row and custom column layouts are SP Page Builder’s awesome built-in functionalities that let you get these easily.
Today we are going to find out how you can add nested inner rows with custom column structure using SP Page Builder frontend editor.
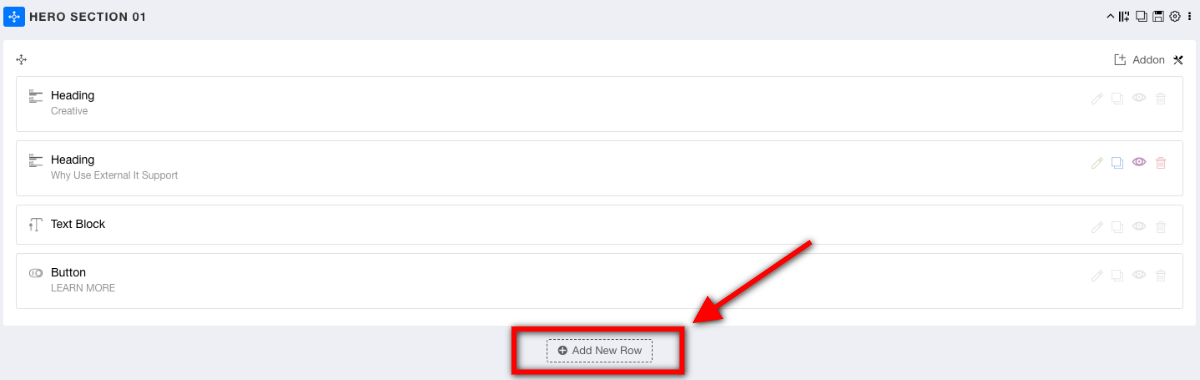
Add new row
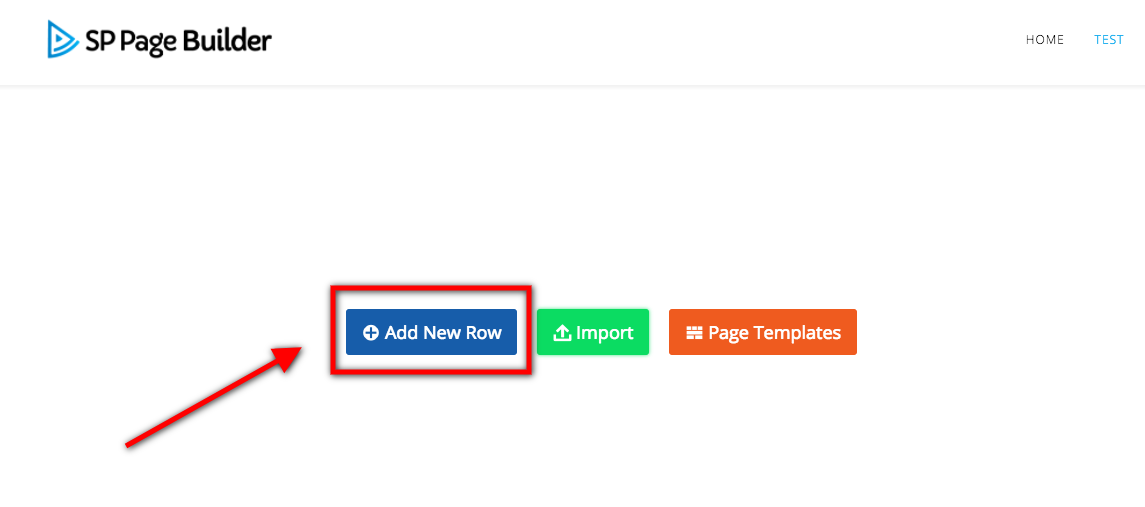
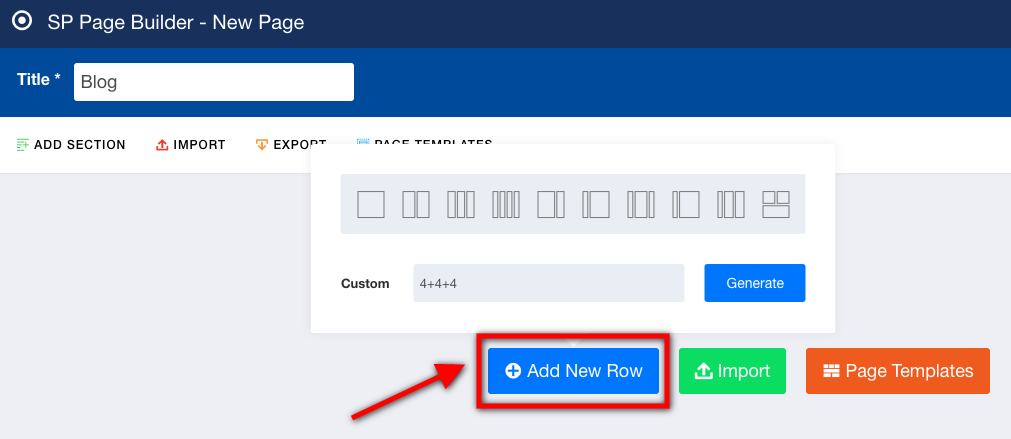
You can add rows in two ways on the frontend. If you haven’t added any element to your page, you will get an option to add your first row right away. To add your parent row, click on the “Add New Row” button.

Or, after every row there is a plus(+) button to add another row.

After clicking on the Add new row button or the plus button to add new row, a new pop up window will open to add the column structure of your row.
All about column structure
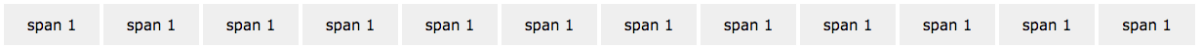
Column structure of SP Page Builder 3 follows the grid system of Bootstrap. In Bootstrap, the whole column is divided into 12 grids.

Photo credit: w3schools
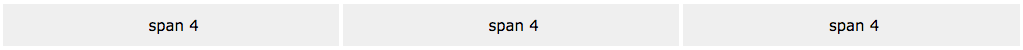
That’s why, to get 3 columns, you have to divide the whole grid into 3 portions and that is 4, 4, 4. That means four grid for every column. The sum of the grid value 4+4+4 = 12. So, whatever column structure you choose, the sum of the total grid value must be 12.

Photo credit: w3schools
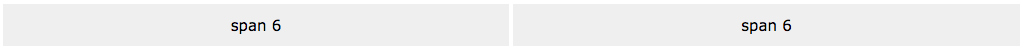
The same way to get two columns you have to divide the grid into two portions and that is 6,6.

Photo credit: w3schools
Now, to add a complex row-column structure, you need to generate your desired layout. As per the bootstrap grid system, you have to create the column structure according to your requirement, ensuring that the sum of the grid values remains 12.
Three column: 4+4+4

Two column: 6+6

Something more complex
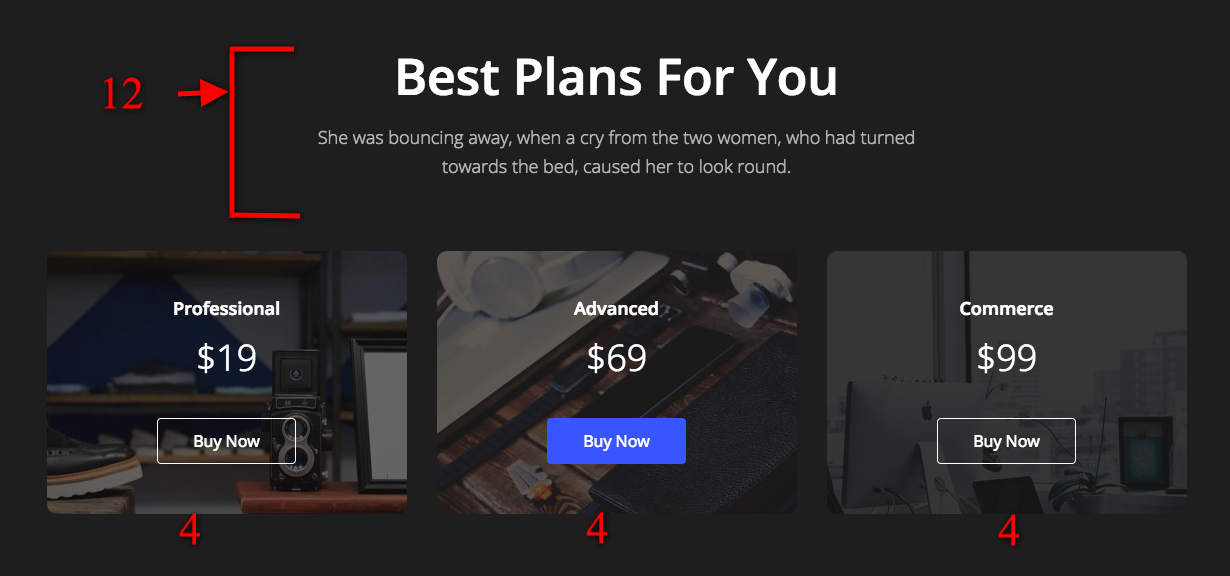
Now we will head towards the complex stuff. If you want two rows, where the first row will have one column and the second one will have three columns. The input will be like 12+4+4+4. SP Page Builder will make two rows. The first one input 12 completes the 12 grid, so it will accommodate the 4+4+4 input to the second row.

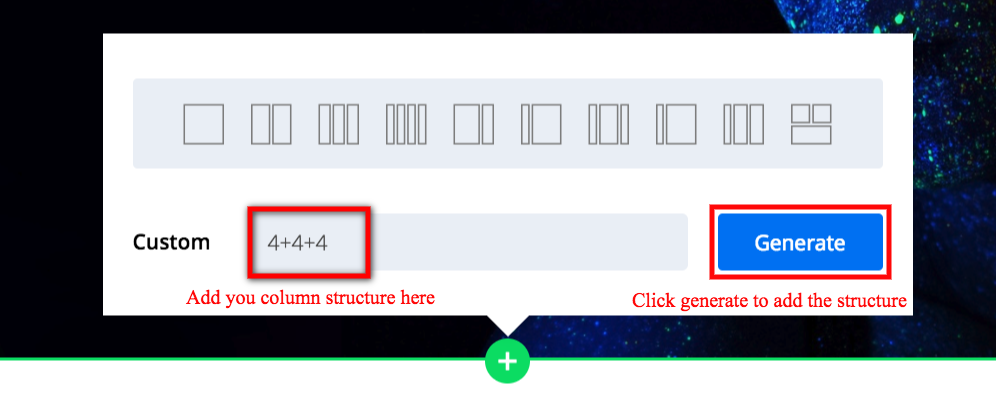
Generate column structure
To add your column structure, insert your desired grid combination into the specified field and click generate. Your column structure will be generated.

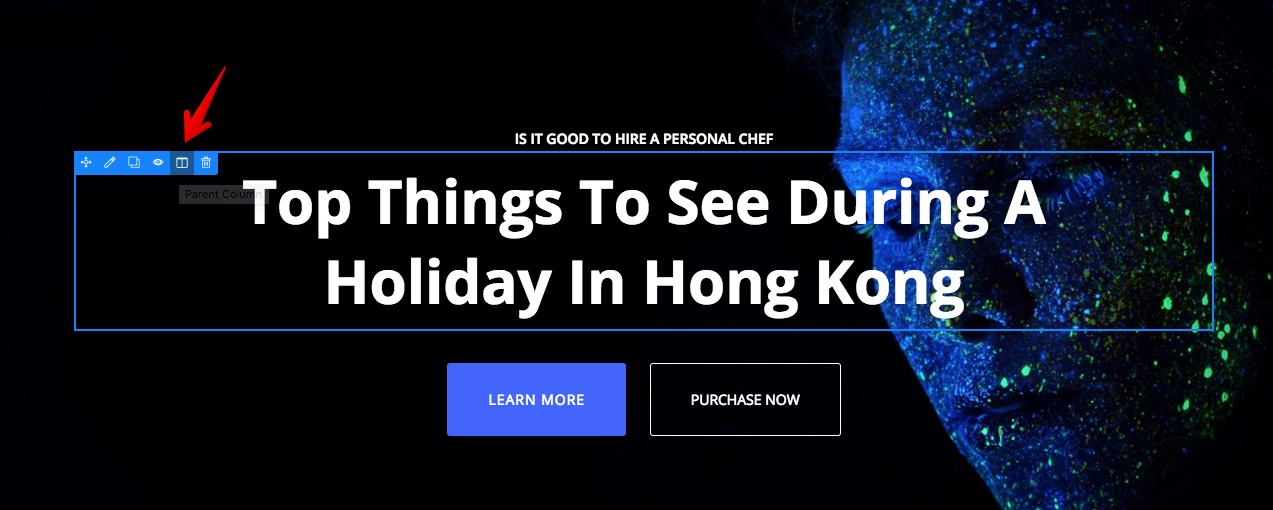
Add nested row
After adding the column structure, you will have the option to add inner nested row inside the columns you have added. To add the nested inner row, click on the “Parent Column” icon in the addon editor.

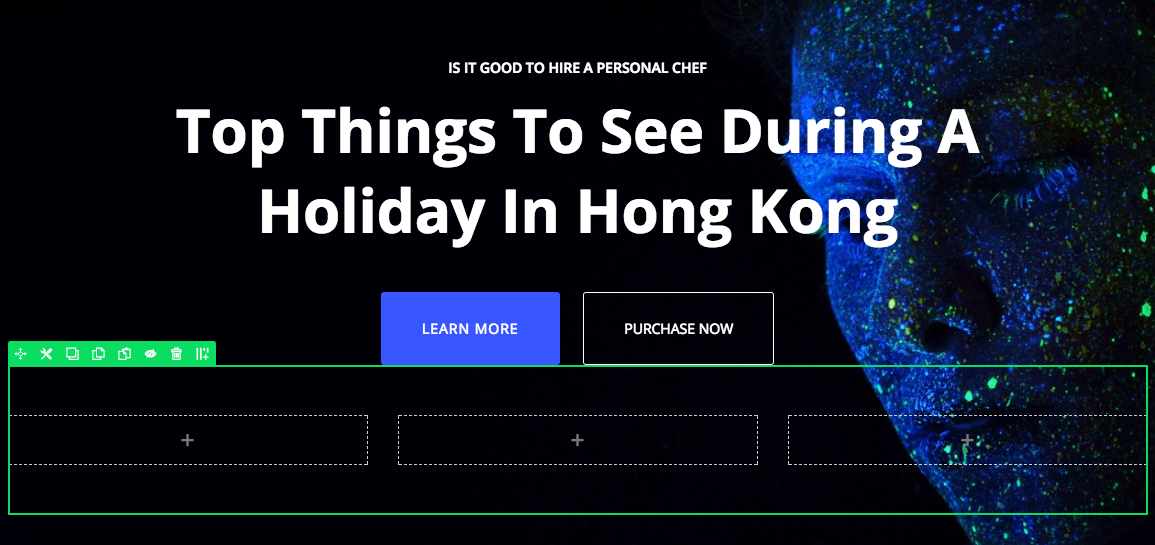
Then a drop-down menu will open. Now select “Add Inner Row” to add you nested inner row

Your inner row is now added.

From backend
You can also add nested row from backend editor. The proceedings are stated below.
Adding row
To add your nested inner row, first you have to add a parent row. At the bottom of every row, you can find the “Add New Row” button. To add the parent row, click on the "Add New Row" button.

Or after creating your new page you will have the option of adding a new row.

Generate column structure
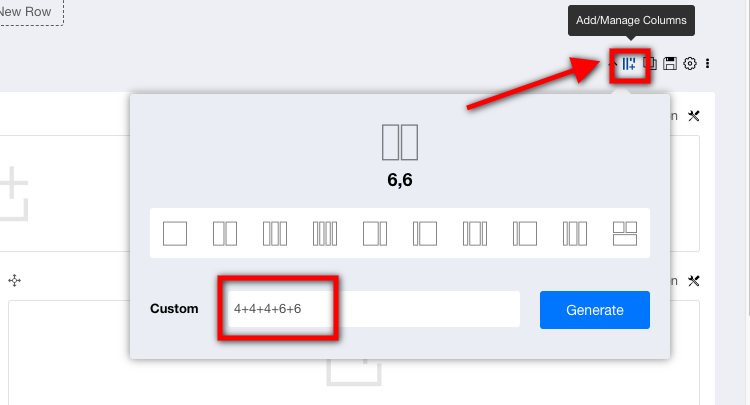
To generate a complex column structure, click on the “add/manage column”, option on the top right top corner of every row. Insert your desired column structure and click generate.

Adding nested row
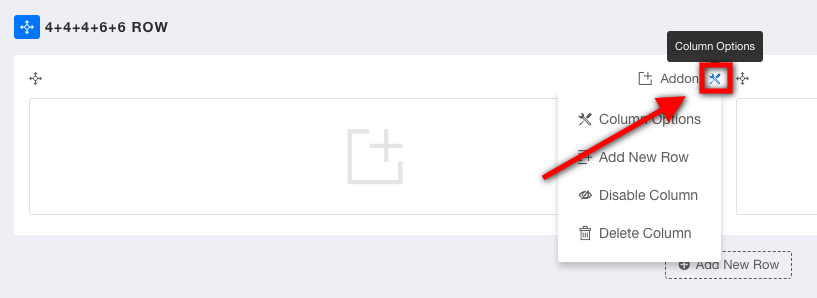
In every column, there is an icon on the top right corner named “Column Options”.

Click Column Options and select “Add New Row” from the drop-down list.

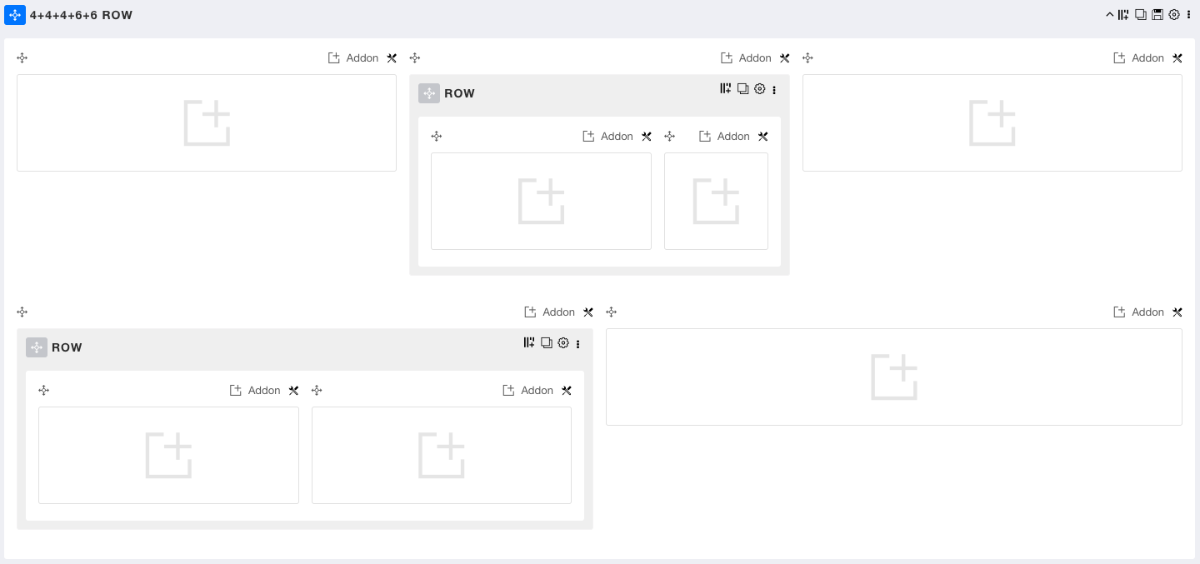
Here is what your added nested inner rows will look like.
So, this is how you can create custom layouts with SP Page Builder nested row feature. You can generate unlimited nested rows and create your desired layout. We believe this article will help you develop your custom layout. Meanwhile, if you have opinions regarding the article please use our comment section below.
D
Dixara
black friday :)
#3987
Paul Frankowski
Will be, You will be able to save few dollars for Ice-Creams.
#3988
pepperstreet
Also looking forward to blackfriday/cybermonday offer. My subscription ends on 1st December ;)
#3989
Arafat Bin Sultan
We have some exciting offers for this season that you'll love!
#3990