- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Easiest way to create Parallax effect in Joomla
At JoomShaper, we are always working on making you more skilled, trendy, and professional while leading a simple life at the same time. Today’s article serves a similar purpose. We will learn the easiest way to use parallax effect on a Joomla website. Stick with me for a while to sharpen your developing knowledge.
What is Parallax?
Before we begin, we need to have a proper understanding of what a parallax effect is. In web design, the parallax effect is a way to bring 2-dimensional experience to a website. This technique is accomplished by making a background image move slower than the foreground image. This creates a 2D illusion making you believe the objects are placed at a distant position.
There are many ways to apply parallax effect on your website. Today we will use the simplest method to use parallax effect on a Joomla website. The tool we’d be using is SP Page Builder. The reason behind using this tool is, you can create prafallax effect on your Joomla site less than 30 seconds. Plus, you don't need to write a single line of code. I encourage you to download SP Page Builder from here. Then proceed with the following steps.
Add Parallax to your Joomla website
I will assume that you were able to download and install SP Page Builder properly, if not then you can take help from the documentation. After configuring SP Page Builder successfully, play with it for a while and you’ll discover that you can do almost everything you want in a website.
Without further ado, let's jump to the real stuff:
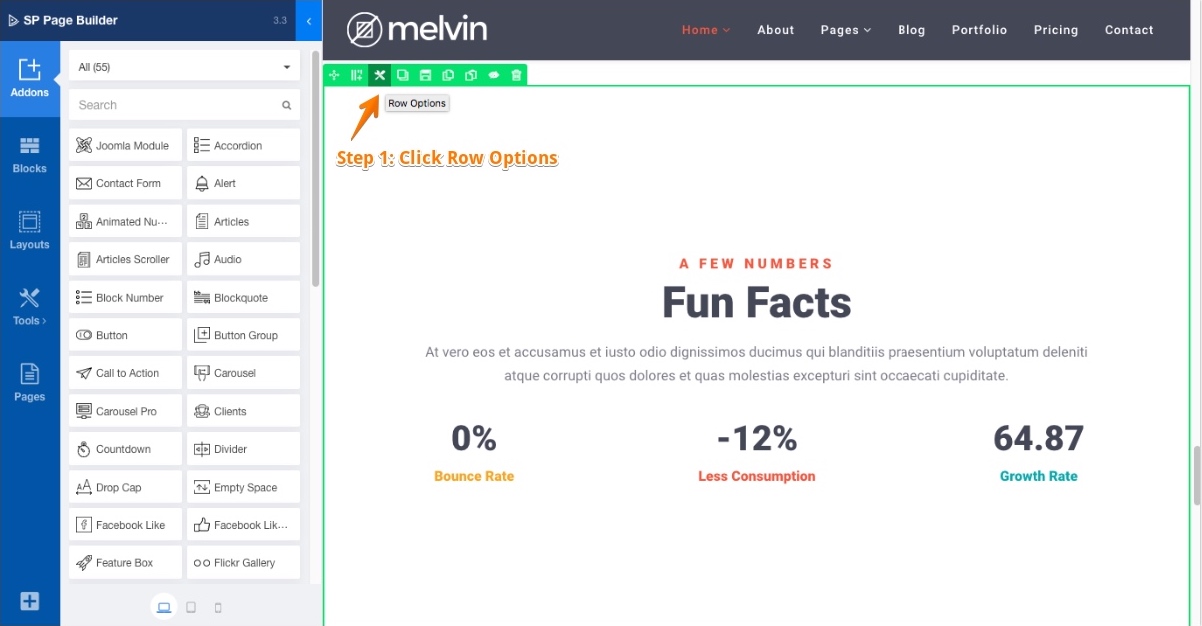
Step 1
Choose a section you want to apply parallax effect, then click on the Row Option from Row Control Bar.
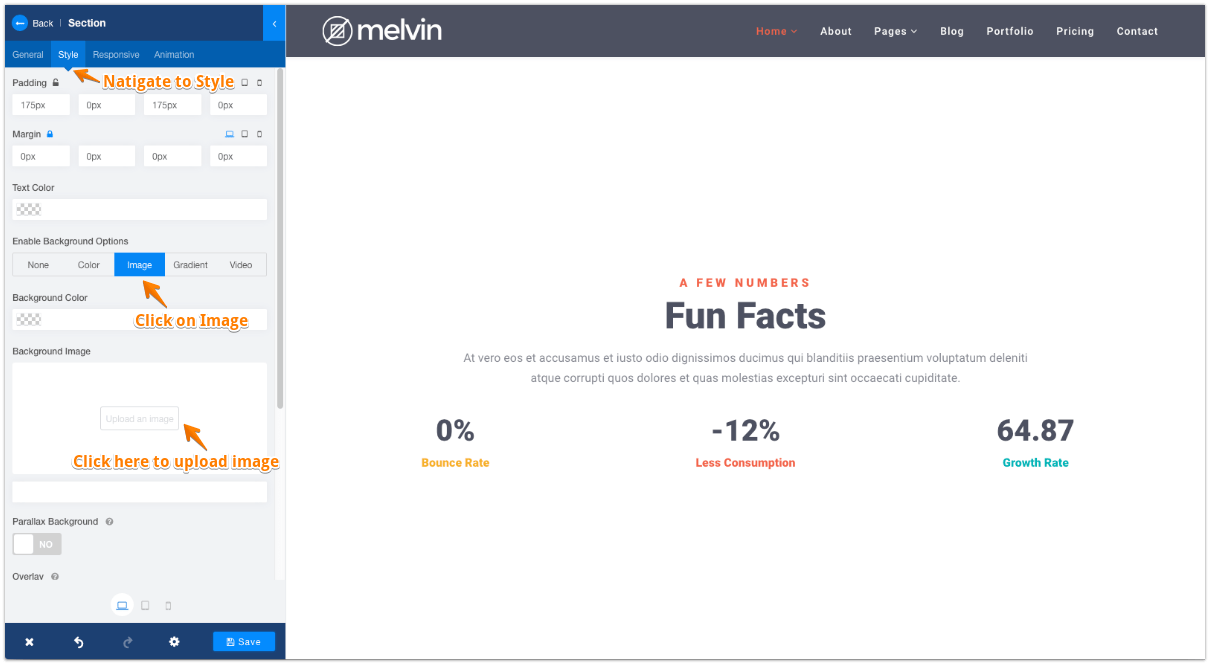
Step 2
Doing so will take you to the row setting options. Now, navigate to Style > Enable Background Options > Image. Then upload a background image.
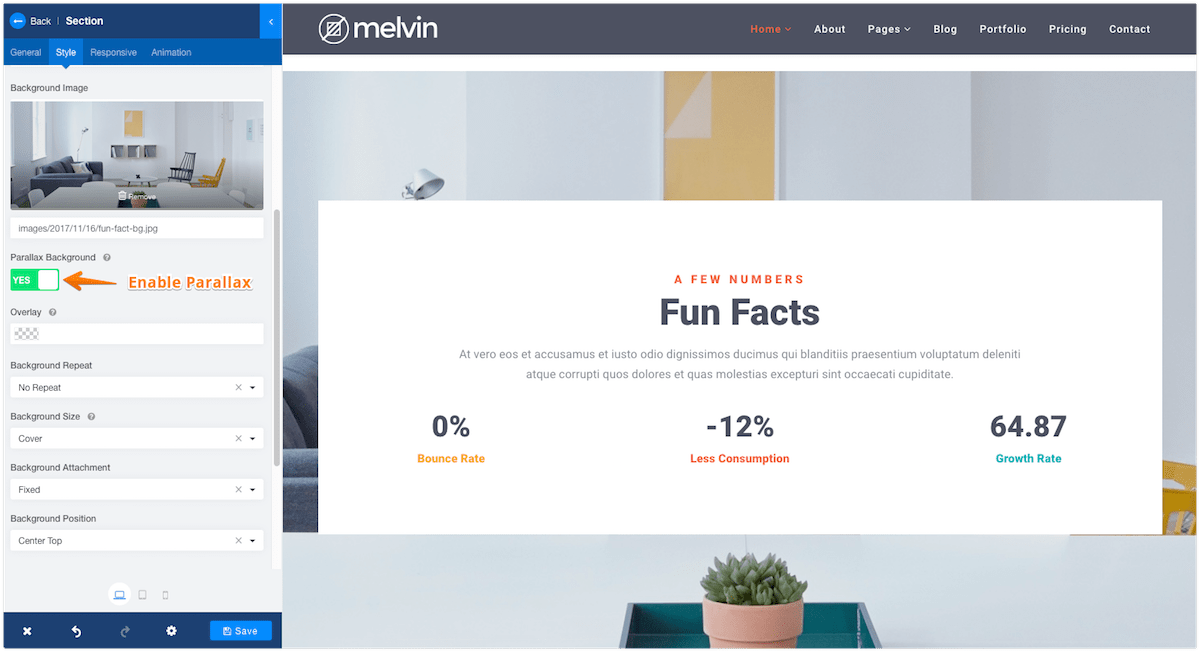
Step 3
You see a button under Parallax Background? Switch it to Yes. And that's it, you have enabled parallax effect to your website.
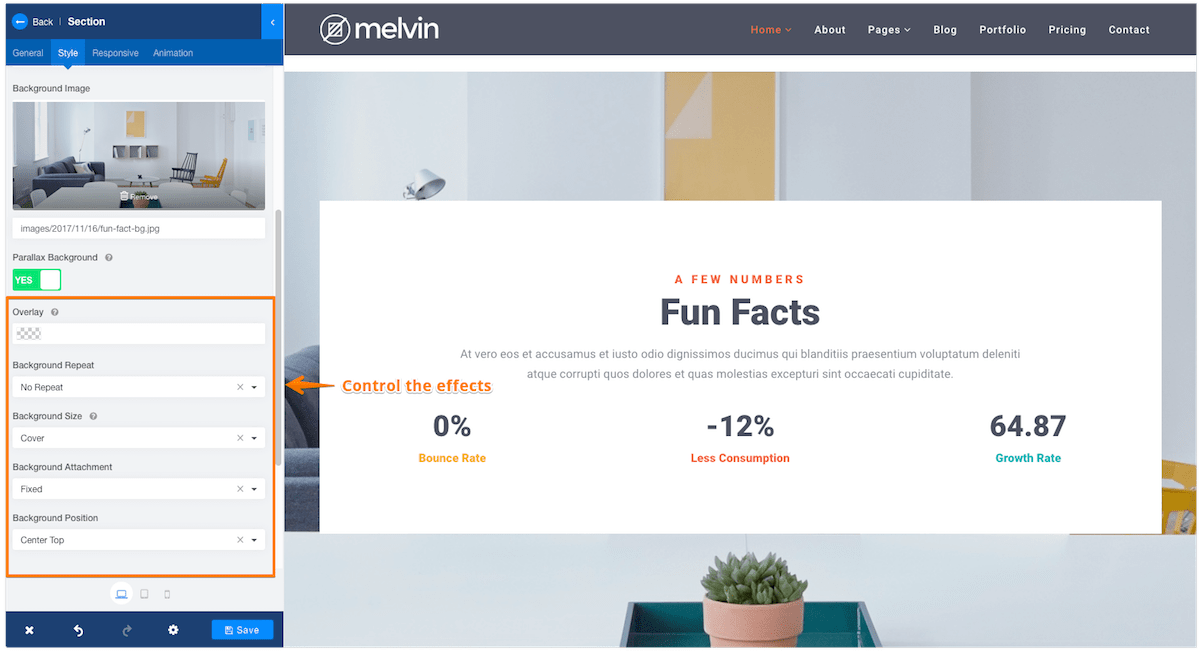
Bonus step
If you want to make customization to the parallax effect, the following section will let you do so. And don't forget to save your work.
Video guideline and the end result
You will realize how easy it is once you see the steps all together in a video. Here you go.
So as you can see, the parallax effect is a great way to give a lively touch to your website. It's usually used for better content display. You can leverage this technique to take your website UX to the next level. If you have already used parallax effect to your website, share it with us in the comment section and if you just tried it for the first time, then you must share ? Thank you for being with JoomShaper. Until the next time, take care ?







For example read about "[i]background attachment fixed not working in mobile safari[/i]"
in all other browsers this CSS Property works. World doesn't end on iPhone.
these are the videos we need like bread !
thanks a lot.
This has happened a couple of times recently.
Thought you should know.