- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Helix Ultimate v2.1.0 - Enhanced Blogging, Performance Boost, & More
Helix Ultimate v2.1.0 is here packed with exciting features and enhancements to take your web development journey to new heights. This update brings a host of new features and improvements designed to elevate your Joomla website's performance and aesthetics.
Here's a rundown of what's new in Helix Ultimate v2.1.0:
Helix Ultimate v2.1.0 changelog:
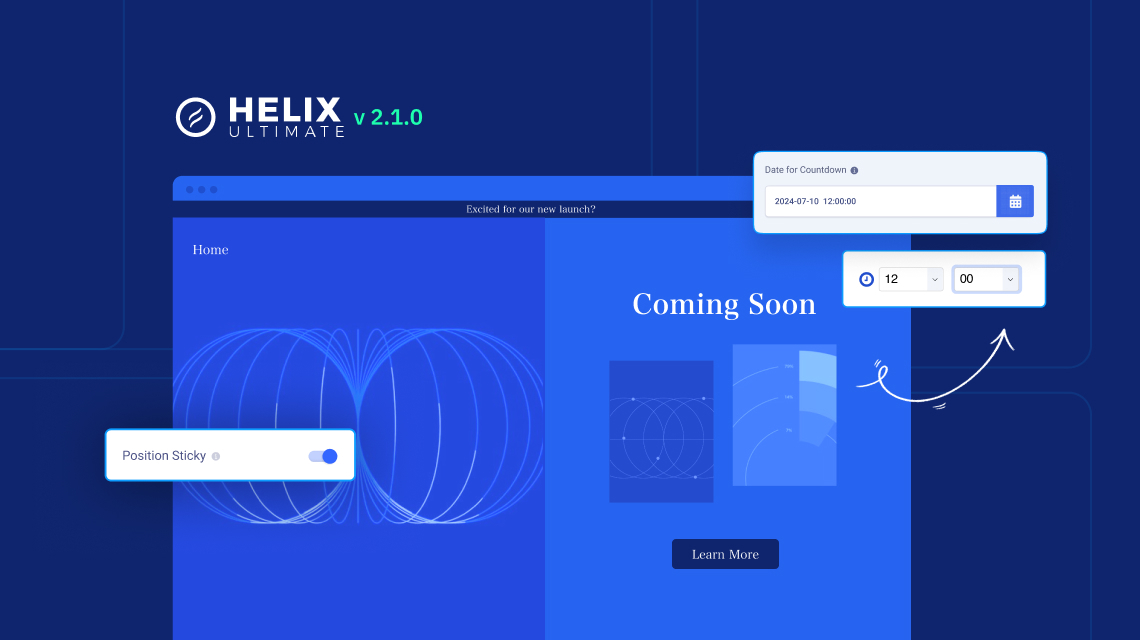
- New: Added option to include time on the "Coming soon" page's date field.
- New: Implemented Blog read time functionality on both the Blog list and detail pages.
- New: Enabled dynamic position input for disabling module positions in the Blog list and detail pages.
- New: Implemented sticky effect on module positions located on the left and right sides.
- New: Added feature badges to the Blog list and detail pages.
- New: Introduced max-width settings on the body container.
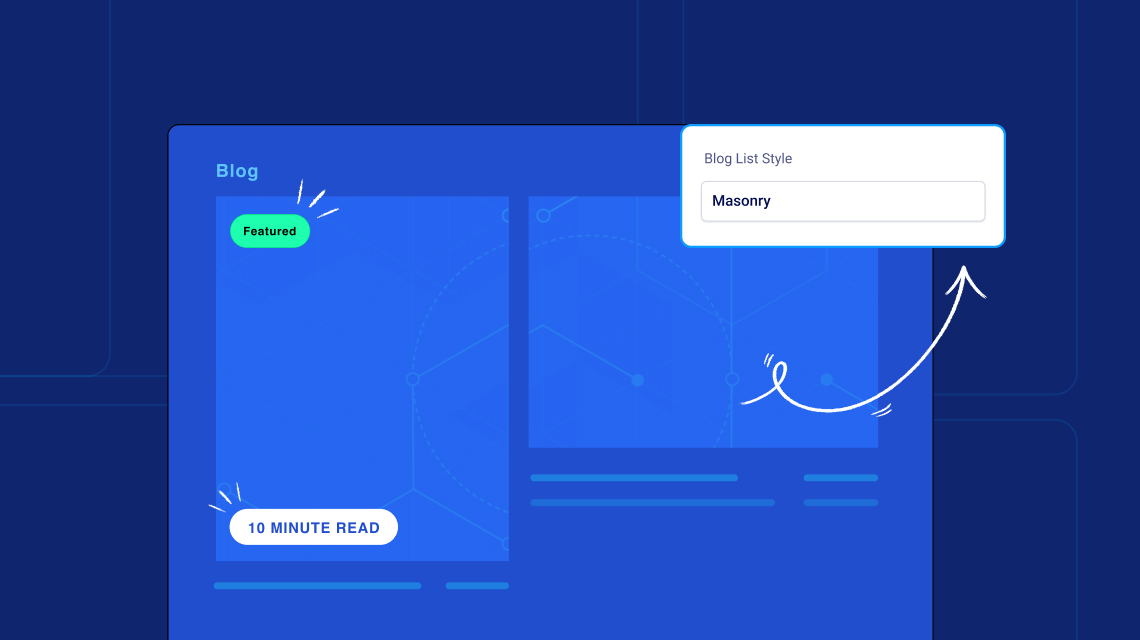
- New: Included a new blog list style option: "Masonry".
- Update: Enhanced User & Password override functionality.
- Fix: Removed aria-hidden="true" attribute from headers/style-1/header.php for improved accessibility.
- Fix: Passkey (Passwordless) Login style improved.
New Features for an Elevated Blogging Experience

In Helix Ultimate v2.1.0, we've introduced a suite of new features specifically designed to enhance your blogging experience. From estimating read times to dynamic module positions and feature badges, now you can create more engaging and visually appealing blogs.
Introducing the "Masonry" Bloglist Style
Explore new design possibilities with the introduction of the "Masonry" blog list style. With its modern and visually captivating layout, this option allows you to showcase your content in a fresh and dynamic way, leaving a lasting impression on your audience.
Blog Read Time Functionality
The new Blog read time functionality lets you display an estimated reading time for each blog post. Available on both the Blog list and detail pages, this feature estimates the time required to read each post. It's a small yet helpful addition that enhances user experience and keeps readers informed.
Granular Blog Page Control
Helix Ultimate v2.1.0 allows you to disable specific module positions on the Blog list page and article detail page with ease, giving you the flexibility to tailor your blog layout according to your unique requirements.
Highlight Featured Content
Want to draw attention to important content? Now you can, with a feature badge on your Blog list and detail pages. Enhance user experience by effectively directing visitors to significant content through this new feature.
Coming Soon Page Gets a Time Boost
The countdown timer on your "Coming Soon" page now allows you to include both date and time, enhancing anticipation for your launch with greater specificity. This feature makes the countdown experience for your visitors even more exciting and precise, adding to the excitement as your launch gets closer!
Enhanced Overall Functionality
Experience a boost in website performance and inclusivity with the latest update of Helix Ultimate, featuring enhanced functionality like sticky sidebars, max-width settings, and more.
- Sticky Sidebars: Keep key information readily accessible with the new sticky effect for modules positioned on the left or right of your website.
- Max Width Settings for Optimal Display: Customize your website's appearance with added max-width settings on the body container. Now, you can easily fine-tune the layout and ensure optimal display.
- User & Password Override: Enjoy a smoother user management experience and enhanced access control. We've listened to your feedback and made significant improvements to the User & Password override functionality.
- Accessibility Fix: And, in our commitment to inclusivity, we've also addressed accessibility concerns by removing the aria-hidden="true" attribute from headers/style-1/header.php. This small yet significant change enhances compatibility with assistive technologies, making your website more accessible to all users.
Update to Helix Ultimate v2.1.0 Now!
Upgrade to Helix Ultimate v2.1.0 today to enjoy the latest enhancements. Stay tuned for more updates as we continue to improve Helix Ultimate to meet your evolving needs.
And don’t forget to share your thoughts and suggestions with us as your feedback is invaluable in shaping the future of our framework.



Maravillosos cambios, pero ¿Cómo se implementan?
Por ejemplo, interesante lo de módulos adhesivos o estáticos a los lados mientras navegamos pero ¿Donde habilitarlo?
JoomShapper tiene el mejor marco de trabajo y actualiza cosas pero a veces necesita no solo informar sino explicar en si que hace y cómo se hace, debemos adivinar donde están esas nuevas funciones y aparte de eso y con algo de suerte saber cómo implementarlo.
Gracias por tener presente mis sugerencias.
https://prnt.sc/n0UoPB4JYFh_
I will wait for the documentation update because I honestly didn't see any option.
Thank you
Just like Yofie said, it's on the column settings.
En la fila, debo elegir el módulo a publicar y despues establecerlo en la posición derecha o izquierda se habilita la opción pegajosa.
Muchas gracias por su amable aclaración, ahora si, a divertirnos con esta clase de columnas pegajosas que tanto hacían falta en Helix Ultimate.
Picture would help!
https://ibb.co/BHsP8516
how it was before (correct HTML syntax):
https://ibb.co/67hJWctv
header & footer must be outside of main - if you do it, do it right, please.
really annoying this update, i am frustrated