- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Helix3 v1.2 - new feature update
We are so excited to to announce a new (updated) version of Helix3 Template Framework for Joomla 3.4+. This version adds a new features which should improve UX for adding media objects to articles, blog posts.
The developers of JoomShaper team have released a new stable version of great template framework. This time it’s about the 1.2 version which does come with new features, in meantime the developers are working on fixing all the bugs they could find.
What's is new inside Helix3
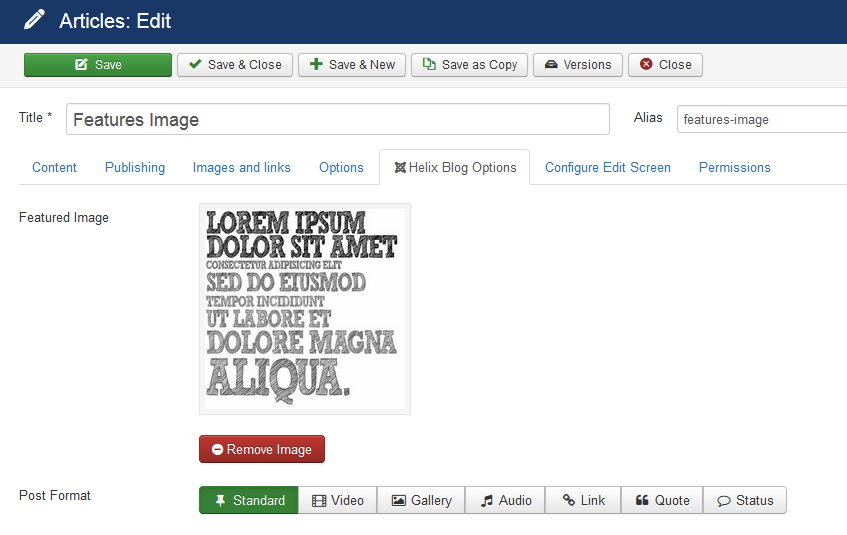
Featured image option
Also known as post thumbnail is a Helix3 feature which allows site editors/administrator to add a representative image for articles (blog posts). It works in similar way like in K2 was, but much more smooth. You will see an uploading screen identical to that used when inserting an image into a blog post. Follow the on-screen prompts to choose the image from your computer and upload it. 
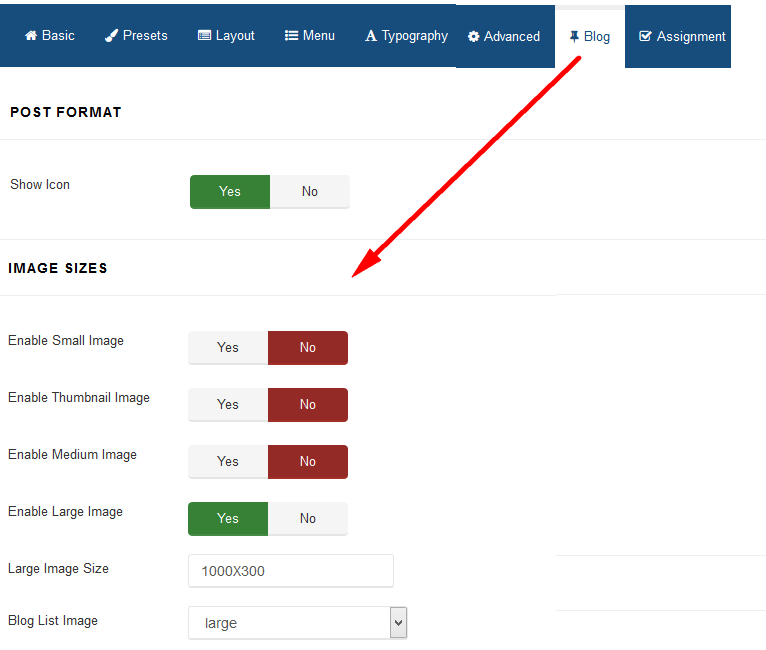
Images are stored in /image folder with subfolder name created using a current date - similar like in Wordpress. Featured image can have their own custom size. All you have to do is go to Template settings and select Blog tab, where you can find options to set size (width & height) used for this kind of images.
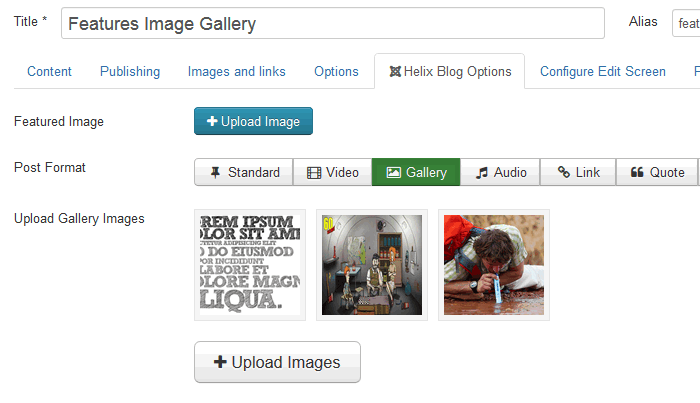
Improved Image Gallery
Since now you can upload gallery images one by one using a Upload feature. Then you will be able to change their order or just remove image if necessery. This slider gallery is preseted in article header.

Those images are also stored in /image/ folder in subfolders names created according to article post date (upload image date).
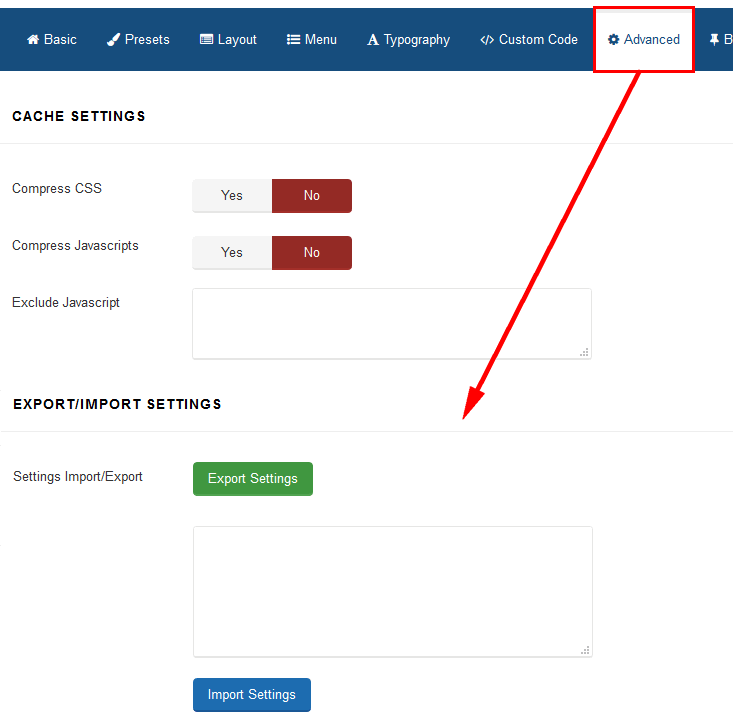
Export - Import Template settings
Since now you do not have to use PHPMyAdmin or similar tool to copy-clone template settings from site A to site B. We implement a new transfer feature. On first site you have to export json file, then open it in text editor, copy whole content and paste on second site in export textarea field.

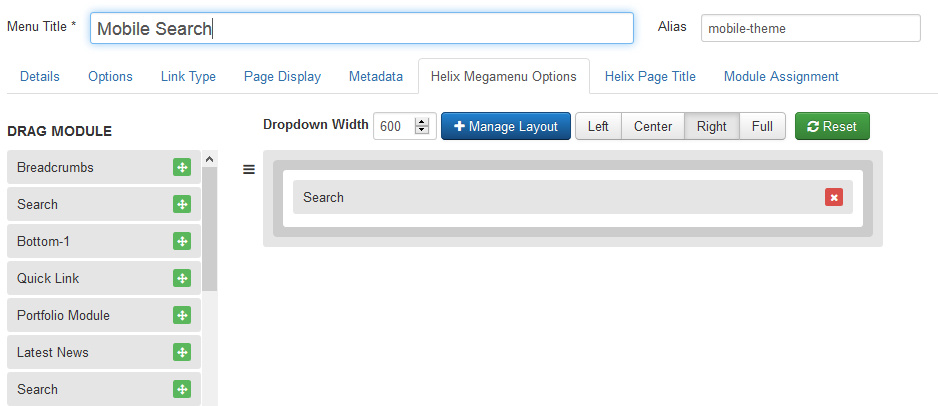
Module load in single column MegaMenu
You can select and use any module(s) inside Menu item even in single column.

We hope you will enjoy new version of template/quickstart. If you have any questions, comments or suggestion please add them below.



From Line 32 to 95
//Upload
$field.find(".sp-gallery-item-upload").on('change', (function(e) {
e.preventDefault();
var $this = $(this);
alert($(this).prop('files').length);
for (i = 0; i < $(this).prop('files').length; i++) {
alert(i);
var file = $(this).prop('files')[i];
var data = new FormData();
data.append('option', 'com_ajax');
data.append('plugin', 'helix3');
data.append('action', 'upload_image');
data.append('format', 'json');
if (file.type.match(/image.*/)) {
data.append('image', file);
$.ajax({
type: "POST",
data: data,
contentType: false,
cache: false,
processData:false,
beforeSend: function() {
$this.prop('disabled', true);
$field.find('.btn-sp-gallery-item-upload').attr('disabled', 'disabled');
var loader = $('
$this.prev('.sp-gallery-items').append(loader)
},
success: function(response)
{
var data = $.parseJSON(response);
if(data.status) {
$field.find('.sp-gallery-item-loader').before(data.output);
} else {
alert(data.output);
}
$this.prev('.sp-gallery-items').find('.sp-gallery-item-loader').remove();
$this.prop('disabled', false);
$field.find('.btn-sp-gallery-item-upload').removeAttr('disabled');
var images = [];
$.each($field.find('.sp-gallery-items').find('>li'), function( index, value ) {
images.push( '"' + $(value).data('src') + '"' );
});
var output = '{"'+ $field.find('.form-field-spgallery').data('name') +'":['+ images +']}';
$('.form-field-spgallery').val(output);
},
error: function()
{
$this.prev('.sp-gallery-items').find('.sp-gallery-item-loader').remove();
}
});
}
}
$this.val('');
}));
});