- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Helix3 v1.5 - fixes and new updates
After few days from publishing Helix3 version 1.4 we decided to publish a new official update v1.5, which have several changes and fixed all problem discovered since Friday (30 Sep 2016). Current version of template framework have the latest stable version of libraries.
Bootstrap and Bootstrap RTL updated
We are excited to announce that we used the last stable version of Bootstrap v3.3.7 with over 220 commits and 80 closed issues. This version improved template accessibility, it added aria-label. Please note that the previous (older) version of bootstrap.min.css file had 103 kb, now is 118 kb. Of course, we updated Bootstrap RTL (Right To Left Of Twitter Bootstrap For Persian, Arabic, Urdu and etc.) as well, also to a stable version.

New Icons
With the new updated Font Awesome 4.6.3 library, you got 30 shiny new icons and some were updated, which can be used inside template content for pure decoration or visual styling. As you may see, in the collection appeared an instagram, snapchat, glide icon which you asked for.
![]()
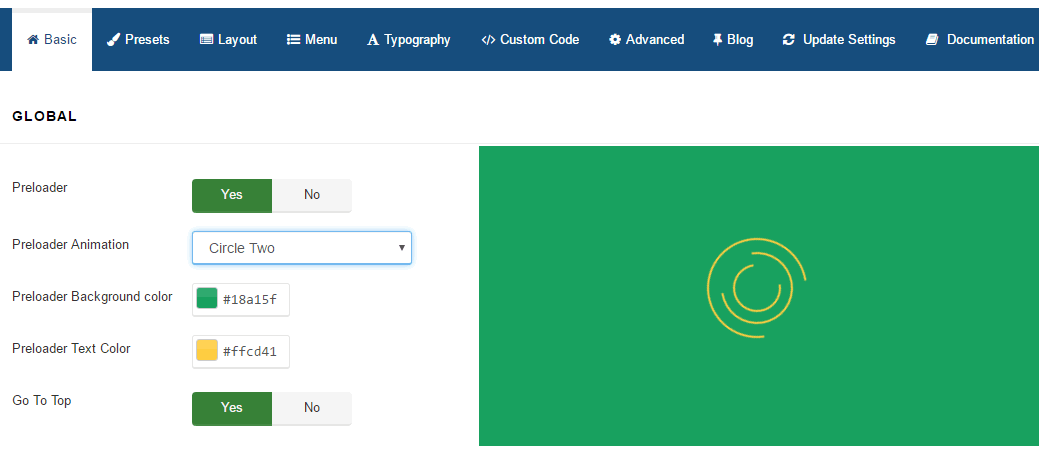
Preloader background and color changing option
One of our members asked for an option to choose icon color and background color for the preloader screen, we thought it may be a good idea, so we developed it in the current version. So you don't have to touch custom css code to customize colors in the preloader screen. We are happy that we could add this useful option.

We updated and fixed also others discovered problems:
- Feature and module ordering option
- Offcanvas menu css issues
- CSS issues fixed
- Responsive issues fixed
- Social share show/hide option in article details
- SP Page Builder Free updated to 1.4 in QuickStart
Backup, then update
Backups are critical for keeping your web business up and running when any disaster strikes. There’s nothing worse than making a major change to your website and then finding out that change breaks your design/menu etc. That's why we strongly recommend to make a full backup or at least template backup first.
How to update
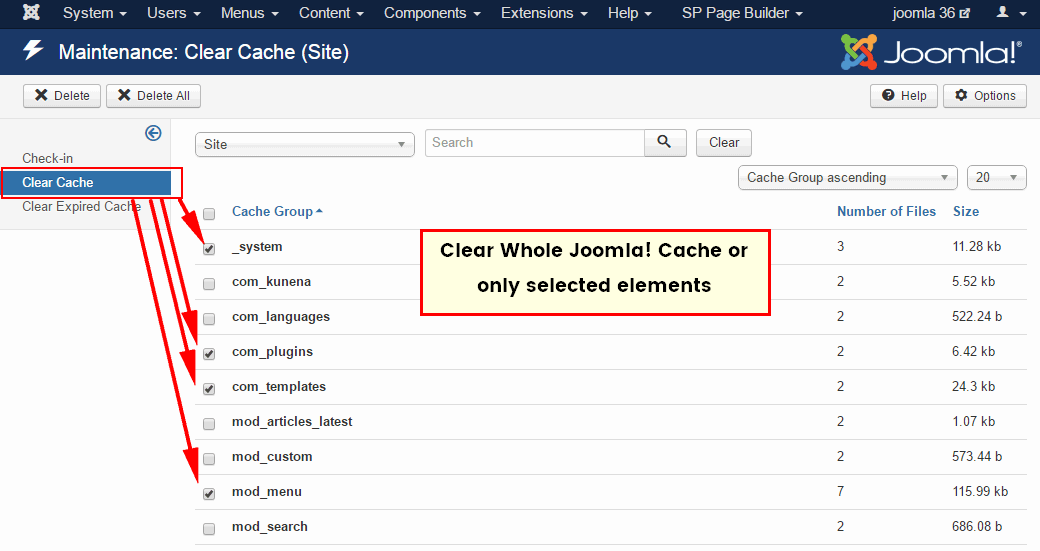
If you have installed previous version of Helix3, for example 1.2, 1.3 or 1.4 - all you have to do is re-install template with new version. Then clean all cache stored in CMS Joomla! and in your browser.

You should also disable all CSS compression options (plugins as well) before the update. Then after you can turn them on again, if the site cache is empty.
Note! In template settings (tab Advanced): Compile LESS to CSS - must be switched to Yes.
This is an update for Helix3 templates only. If you use other template package (not named Helix3), you will need to wait for an updated package to be released to its package repository.
We hope you will enjoy the new changes in the Helix3 v1.5 template. If you have any questions, problems or suggestion please add them below.



when I use navigation font in typography from admin panel here is an option to change font size, but in template.css .sp-megamenu-parent >li >a font size is default 12 px and here is no way to add important feature in admin panel to show font size. - See more at: https://www.joomshaper.com/blog/helix3-v1-4-improvements-and-new-features#sthash.xu73haRR.dpuf
But you can use custom.css right, one line, no scary.
This is really confusing and needs to be a big warning on top of the article and free Helix3 download page. Why: The 1.5 update for AJAX & FRAMEWORK shows up in Joomla update manager. For sure, people are encouraged to update ANY joomshaper template. Which obviously leads to issues. For instance: I have installed the updates on a MACRO v1.4 quickstart package. It messed up the header div structure and main menu display. Funnily a parallel HELIX3 template shows the same issues!
Any clues or solutions for it?
I believe it was in the first update to 1.5, but now it isn´t. That´s a pity, because it was a very nice function :-(
hope this feature is presented again, it is to tell how to activate it?
With the new template.css the page does not fit in the viewport of the iPhone. 6, tested with http://seorch.de/#mobile_seo.
Temporary I used the template.css of the 1.3 Version and this point is OK.
Do you know this issue and can you fix it?
Eg. Menu: Blog /Articles categories/and here a lot of categories splited in 2,3 or more columns
If we can split it without adding another menu, the path remains the same. Something like this is made by T3 Framework Megamenu
Do you have in plan to create something like this or similar?
Great job ... i can't wait the Page builder 2.0 release
If i set the
#sp-header { position: relative;}
Then the page jumps as soon as the header gets sticky.
A possible solution would be:
Set the "sp-header" into a div container with "position: relative;" and the same height as the "sp-header" (like you had it on the earlier version "sp-header-sticky-wrapper")
.form-horizontal .control-label {width: 60px;}
.form-horizontal .controls {margin-left: 90px;}
}[/code]
I have installation with older versions of Helix3.
But on all sites with older versions like 1.2 or 1.3 there is something different with the header and offcanvas menu.
How is that possible? I didn't make any updates at all.
First: thank for your great work!
One question: Helix 3 template has overrides inside html folder. If I modify some of them, how can I avoid to lose this overrides with template updates?
Thank you and best regards
Just join your Helix3 project and looks very promising with a lot "out of the box" elements.
About overrides I was looking for that and I think you must find a way (in next updates) to have another directory to keep overrides of the already existed template overrides.
I think it is crucial.
Thanks
I think that there is a bug, or I am not aware for the Layout function. When you "Save as Copy" a layout, a new .json created, and then choose that new layout and save, you see that you have again the "default" layout. In fact you can use a different layout in different template style, but the dropdown layout menu shows always "default".
Can you please take a look as I think that it is a bug.
Regards
Worth considering, I think.
Simon @ QLS
[url="http://playground.quaverlovestudio.net/gallery/index.php/JoomShaper-Schtuff/replace-anchor-text"]Replace anchor text in back-end for Contact Information[/url]
upss, right. Now all inside templates\shaper_helix3\component.php (not work for me) please help. i cant add new module
https://www.joomshaper.com/documentation/helix3/custom-module-above-and-below-component
plaese help.really need to add module to component area.thanks
I downloaded and made a fresh Helix3 1.6 installation.
I did not find these lines:
$output .= '
$output .= '
inside this file: plugins/system/helix3/core/helix3.php
as the manual describes.
Instead of that the file with these lines is :
plugins/system/helix3/layouts/frontend
I entered there the:
$output .= '
$output .= '
$output .= '
$output .= '
but I am receiving at frontend this message:
"500 Unable to load renderer class"
Can you please review this?
Thanks
here: plugins/system/helix3/layouts/frontend
enter these lines:
$output .= '
$output .= '
$output .= '
$output .= '
And it works.
Please update your manual
Thank you
Updated.
Code must be:
$output .= '
$output .= '
$output .= '
$output .= '
When you create a new layout with "Save as copy" and you call it and save the template style, the layout indication returns again to" default".
So you have different name layout, and you see that you have the "default"
The correct is to indicate the layout in use, so you know the next time you open the template style what layout you are using.
Regards
Since version 1.5 the website can be moved horizontally with the arrow keys of the keyboard, which was still in order with version 1.3.
I guess this is also the reason that the page since then no longer fit into the viewport as described several times.
Greeting Wolfgang
I've installed you're framework but I can't use PHP functions :(:( You know why??
Example:
holaMundo();
function holaMundo() {
echo "Hola mundo";
}
?>
The errors are the next:
Fatal error: Cannot redeclare holaMundo()
I need to create a new article module or what??
The code is in a php directory, and I use Jumi Plugin to call it, if I change the template for default ones (Protostar), the PHP code works, but if I back to helix template doesn't work
Maybe instead Jumpi Plugin use HD AnyCode module.