- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Helix3 v1.7 - bug fix release
After few days after publishing the last version of the template framework, we decided to prepare another update. Helix3 v1.7 has been released, featuring several of updates to the framework for Joomla, including a brand new SP Pagebuilder 2.0 Compatibility system.
List of implemented code changes
SP Pagebuilder 2.0 Compatibility
The biggest change that we made was a adding a full SP Pagebuilder 2.0 Compatibility, because final stable version will be published in next days.
Mega Menu bug fix
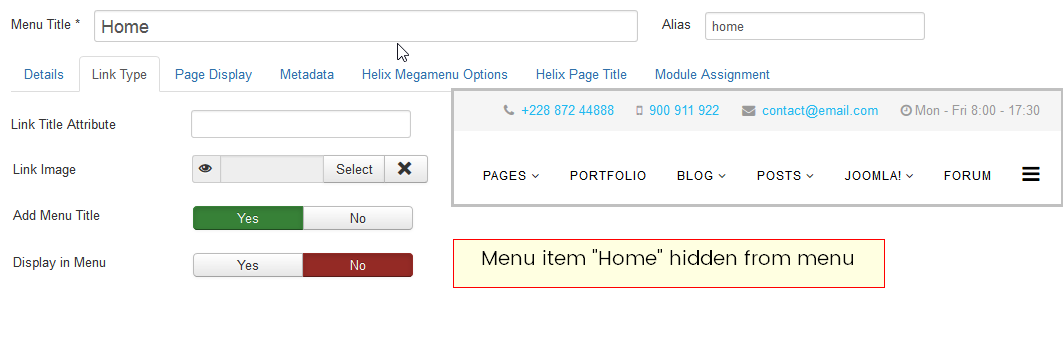
Mega Menu 'Display in Menu' issue fixed (show/hide) - Now you can exclude chosen menu item from displaying in the menu. Note any submenu items will also be hidden.
Off-Canvas Menu items
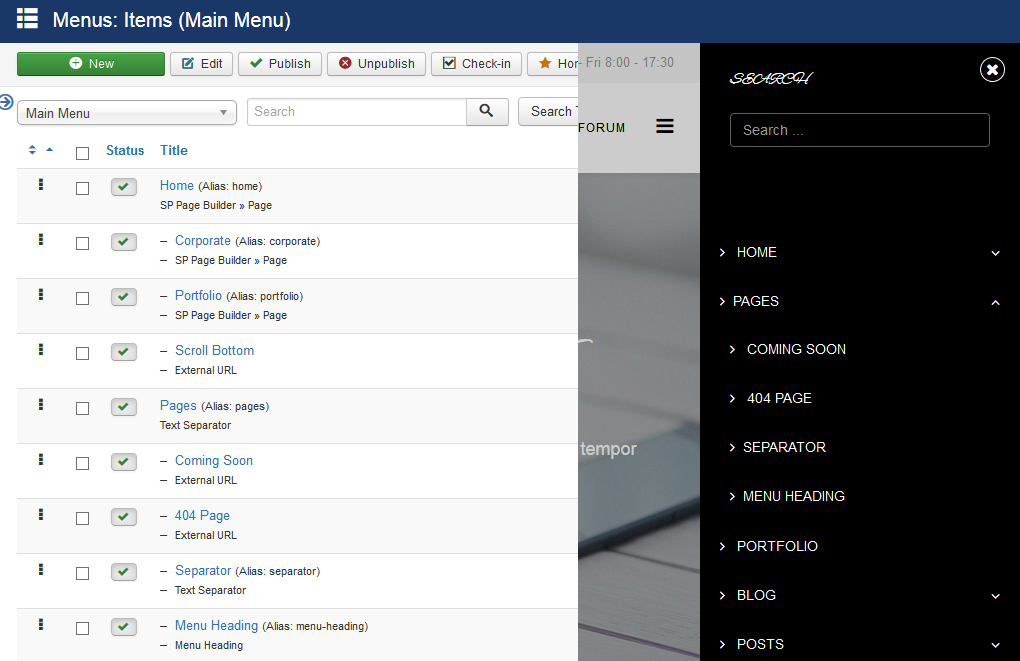
Link type menu : text-separator, Menu Item Alias, Menu Heading' css & sub-menu has been fixed in Off-canvas Menu. Now they look exactly the same like any other menu items. But what is important Separator and Menu Heading are not a link anymore in Hamburger Menu [=].

Sticky Header fixed
We fixed header sticky animation issue, because we noticed that in Helix3 1.6 some users had a weird appearance of this element after page scroll down.
Backup, then update
Backups are critical for keeping your web business up and running when any disaster strikes. There’s nothing worse than making a major change to your website and then finding out that change breaks your design/menu etc. That's why we strongly recommend making a full backup or at least template backup first.
How to update
If you have installed the previous version of Helix3, for example 1.2, 1.3, 1.4, 1.5, 1.6 - all you have to do is re-install template with new version. Then clean all cache stored in CMS Joomla! and in your browser.
You should also disable all CSS compression options (plugins as well) before the update. Then after you can turn them on again, if the site cache is empty.
Note! In template settings (tab Advanced): Compile LESS to CSS - must be switched to Yes.
This is an update for Helix3 templates only.



F.e. you can check this page of mine here: www.onlinelig.net/ps4/tsbt on mobile this page was well with 1.4 but since then now it's moving horizontally and this also cause off-canvas menu to not work properly etc. Mostly the page won't fit. Would you please help me out resolve the issue. I would highly appreciate your answer and thank you very much in advance.
PS: I think that i still experience that weird appearance of this sticky header element after page scroll down in mobile. I don't know if that's the same what i think. :)
Other than all you're doing great. Much appreciated.
Just paste this following css code in your custom.css or theme.less file. We will update this issue in next update.
[code type="css"].body-innerwrapper {
overflow-x: hidden;
}[/code]
Can you take a screenshot from your phone what is wrong with mobile menu ..maybe I didn't understand and 2nd what smartphone you're using.
Remember to clear phone cache & refresh few times before checking,. Thanks it will help our developer to solve the problem,
1st Photo is on IOS Iphone 5 - As you can see when i scroll down The Logo appears onbut the toggler is left on the further right side because the page is horizontally moving right.
[img]http://i.hizliresim.com/yVXyqa.png[/img]
2nd Photo on IOS Iphone 5 - As you can see i had to scroll empty right side to see toggler menu there.
http://i.hizliresim.com/6m04NW.jpg
3rd Photo on Android - Samsung S6 - As you can see the toggler can be seen on the top of the page w/o scrolling down but when i click on as you see it's not displayed rightfully on the display as it should, it's kinda off.
[img]http://i.hizliresim.com/WbdlDL.jpg[/img]
4th Photo on Android - Samsung S6 - As you can see from here as well that the toggler is far right you need to horizontally move to see it and pop the menu on.
I hope now it's more clear now. Thank you very much for taking care of it. Appreciated.
I think the Portuguese language already done someone, we need to proofread it. You can take a look at this: https://www.transifex.com/joomshaper/sp-page-builder/language/pt_BR/
We are looking someone for proofread.
- Thanks
There is still a bug in template preloader when the animation option is "logo". In the "/features/preloader.php" in line 67 says:
$path = JUri::root() . '/' . $getHelix3->getParam('logo_image');
but then later in code line 75:
$output .= '
where $logo is empty if any logo is selected from user. So it must be "$logo" in line 67 not "$path", or maybe var "$logo" in line 67, 69 and 75, whatever.
I made my fix but every time the template is updated it overwrite the fix!!!
I hope i was clearly enough!!!
Carlos
We have got the issue, you can replace this following line from: [b]/templates/shaper_helix3/features[/b] on 66 no line:
[code type="php"]if ($getHelix3->getParam('logo_image')) {
$logo = JUri::root() . '/' . $getHelix3->getParam('logo_image');
} else {
$logo = JUri::root() . '/templates/' . $app->getTemplate() . '/images/presets/' . $getHelix3->Preset() . '/logo.png';
}[/code]
We will include this in next update.
As all serious developers are making changes through less I think it is essential to include a "custom" file that can be edited and then compiled without to have to include it inside master.less on every update.
So please introduce a custom-template.less or whatever you want to call it and include it in master.less, so we do not have to edit the master.less
Regards
Thanks for your valuable suggestion. We will try to include this feature soon.
- Thanks
There is a bug in version 1.5 and 1.7 now in front end article editing.
More specific with the "Frontend Images and Links" show in frontent, when you edit an article and select the tab "Images and Links", then you can not go to another tabs as if you click everywhere in the page, it opens the modal image management window ALWAYS.
So it is impossible to complete an article submissions.
The problems looks like to be the " Please check it and fix it asap as it is very important.
Tested on all browsers and some editors, with a fresh Helix3 quickstart installation.
Regards
I checked that in 3 different live helix3 installations in 2 different browsers .
Please check it, as we can not edit in front end.[img]http://pasteboard.co/q6cOuQlfa.jpg[/img]
[url="http://pasteboard.co/q6cOuQlfa.jpg"]Your text to link[/url]
1. Tabs disappearing after click issue:
Go to Global configuration > Site (tab) > and choose: Mouse-over Edit Icons for = "Modules".
2. When choose "Images and Links" tab, then everywhere you click you just have the media manager modal issue:
Copy-paste this line to your custom.css:
.layout-edit .modal {
position: relative;
}
I made some tests and worked for me so I hope that it will help some of you to resolve your frontend edit problems.
Regards
.hasTooltip.modal_link.cboxElement, .hasTooltip {
display: inline !important;
}
#adminForm .nav.nav-tabs a {
display: block !important;
}
"...More specific with the "Frontend Images and Links" show in frontent, when you edit an article and select the tab "Images and Links", then you can not go to another tabs as if you click everywhere in the page, it opens the modal image management window ALWAYS. So it is impossible to complete an article submissions. The problems looks like to be the "
Did you mean that one Paul? Because it has no effect on it. I pasted the code at the end of my custom.css file in Helix 3 v.1.7 Template.
Thank you very much for your help
div.edit .nav-tabs > li > a {display: block !important; }
Here:
[img]https://i.imgsafe.org/94c3fb99d4.jpg[/img]
It worked for me
After the installation of version 1.8, the page title in the browser no longer displays the individually entered title, but only the menu title. This is, of course, very uncomfortable with regard to SEO.
Strangely, this is only for individual contributions so, not with the category blog
Where can i fix it by hand until the next update?
Best regards Wolfgang
But I have a [b]temporary solution[/b], from Helix3 1.7 template copy only html/com_content/article - folder and replace with them all files in current Helix 1.8 . And title will return on Article pages.