- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to Build OnePage Layout using SP Page Builder
Graphic design is ubiquitous in modern websites. The one-page layout still is one of the popular web design trends. Those kind designs are often difficult to create, they request special template layout with lots of module positions in rows, and designers must clearly convey information while also satisfying aesthetic goals. The main concept of the One-Page layout is based on this idea: links don’t open a new page; instead, when a user clicks on the sub-menu links the screen jump down the page to that particular content’s section. These designs are challenging as they are less structured and have a wider range of sizes and aspect ratios. Aesthetics are also important, as designs must often be eye-catching and visually pleasing.
Many templates also customized can be used as One Page layout, not only those which were created expressly for this purpose. In general what may be surprising for you don't even need any module position expect maybe top menu, all new positions you can create using only SP Page Builder and each Joomla! subpage can use different layout. In means that you can even use free Helix3 Joomla 3.8+ template to create beautiful and expanded layout. This Joomla! extension designed for you to help you create your own one subpage masterpiece with many modern trendy features in-build. One of them is an intelligent responsive design that changes it's display depending on the size of the screen your visitor is viewing your site with. This means that you only need a single design to work on the multitude of devices: tablets, smartphones, laptops and desktop screens that your visitor may be viewing your site with.
Note! Below guide was based on older SP Page Builder, but main rules are this same in current version of SP Page Builder.
(1) First step is almost this same, you have to install SP Page Builder component (Basic or Pro version) : http://www.joomshaper.com/page-builder/
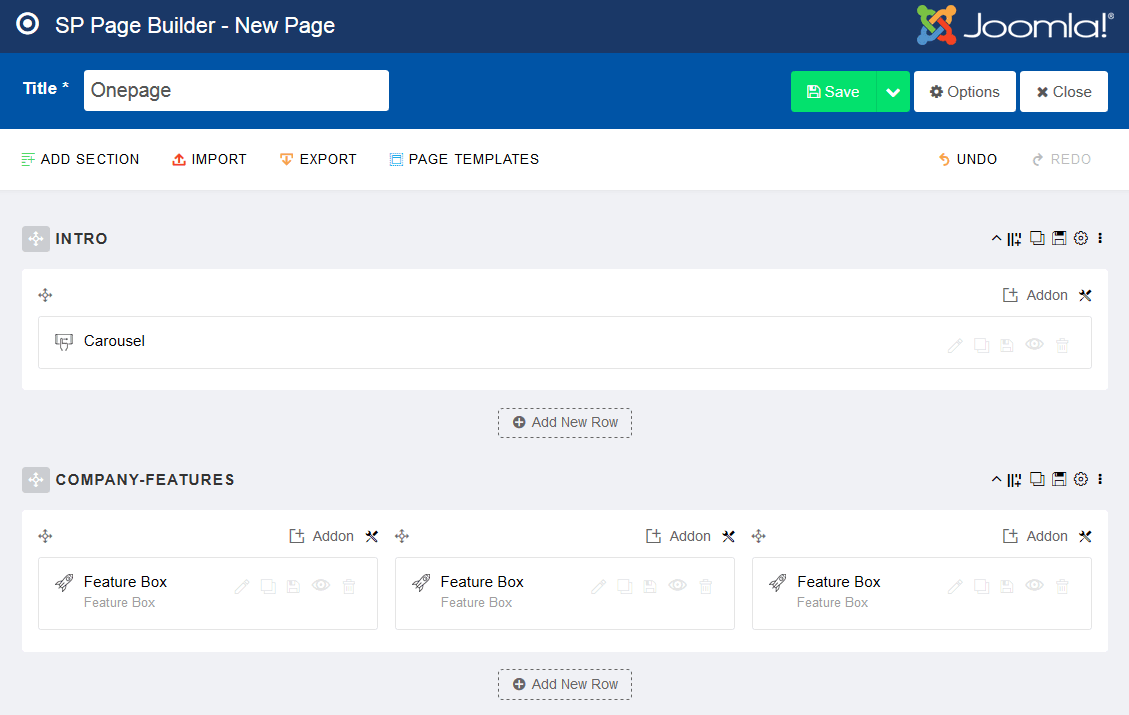
(2) Inside PB component click "New" button to create a new page view. Input name, for example "onepage". You can build your own layout or choose ready pre-built Page template layout.
While building PB we kept in mind User Experience and customizability. As a result it is easy to navigate and to customize appearance of used elements.
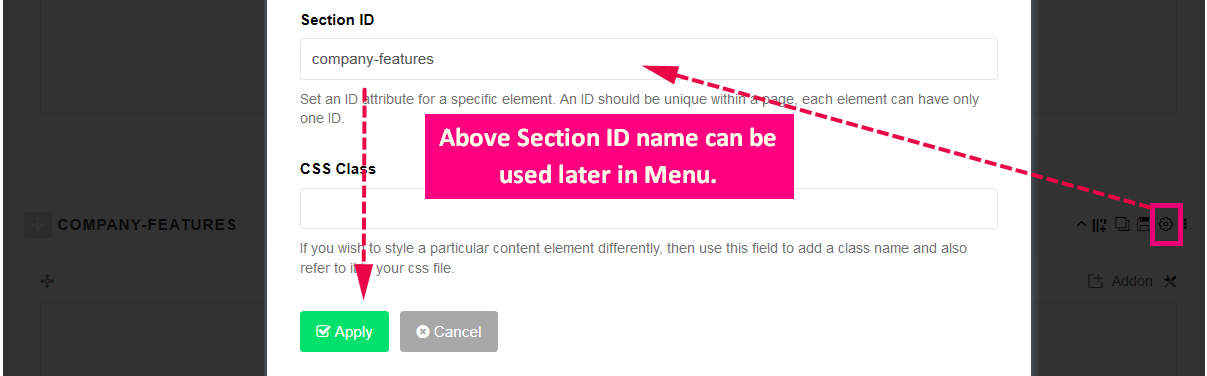
(3) Each row has under "gear" icon settings also there you will find "Section ID" field - where you can set the ID attribute for the specific element. An ID should be unique within a page if you want use it later for OnePage purposes. Knowing this you can easily add new rows with selected addons and use unique ID name for each of them, for example: company-features, our-services, our-clients, address-map.
Section ID name - should not contain space or extra characters. We suggest to use letters, and "-" or "_" between words.
More generally, design requires making many choices, including colors, fonts, and images; we leave selecting these variables to future work.

After it will allows you to use #company-features menu links in Menu Manager for your sub-menu module.
Right now focus on adding different add-ons to your layout with real content if you have it. 
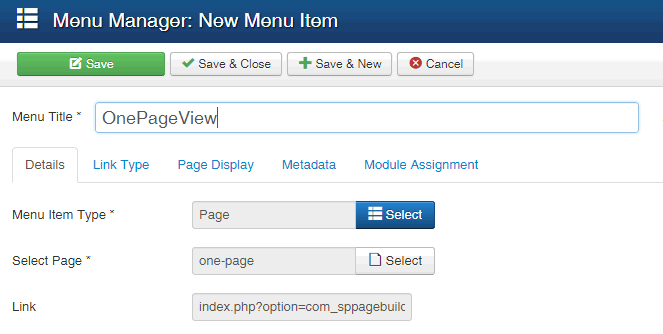
(4) Save new page layout, and go to Menu Manager -> New Menu Item -> Menu Item Type -> SP Page Builder -> Page and choose your created before layout, in my case it was "one-page".

It means that under this menu item you will have page which you created in SP Page Builder few moments ago.
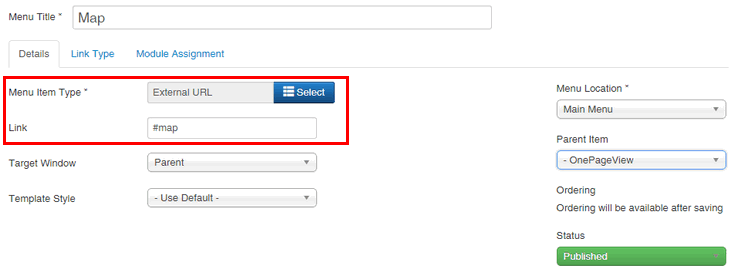
(5) Now using # before ID name you can add menu lub sub-menu links. Don't forget that they are only local links in single page view.
- Use Menu Item Type: External URL
- In Link field use: #name (example "#company-features") - if site is OnePage only,
Or whole link : https://domain.com/#company-features - if site has real subpages.

Remember, our component offers only basic styles - so if you need more polished and beautiful final result you have to use your own css styles and class'es in rows.
The single page web design can be a great solution for presenting specific product (new mobile app) or services (repair laptops, car, motorbikes etc.). You can use it as a multi page website or enjoy the one page structure - all up to you.
S
saman
where is list of all addon in pro version?
#252
Kawshar Ahmed
Lists are coming soon.
#253
S
saman
list of addon is not ready yet?is page builder support rtl template or not?
#289
G
Girlan
Hi, how to make smooth scroll to sections? Is it possible ?
#554
Kawshar Ahmed
You need to use custom javascript. No default method.
#555
Roman
Where I can change position of page, actually can't set to module position. Pls help
#565
G
Girlan
Thank Klusek, I will try ;)
#572
G
Girlan
Unfortunately, this plugin does not work with PageBuilder, but this script here worked perfectly.https://css-tricks.com/snippet...
#573
AT
Alvin Taji-Deen
AWEEEEEEEEEEEESOOOOOOOMEEEEEEEE!!!!!!!!!!!!
#1776
AB
AIDAYANIE ZULAIKHA ABU BAKAR
hi, how to put login form in that?
#2190
Paul Frankowski
You can use Module Addon with any core joomla module.
#6595
RK
Ralf Koehnsen
Where do I find the "Section ID" field in an OnePaer in Page Builder 5.0.9?
#13508


