- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to use Joomla 3.7 Custom Fields?
The new shiny glamor of Joomla 3.7 is Custom Fields. It is an amazing feature that empowers you to integrate numerous elements right into your articles and gives more functionality and design elements. Adding multiple attributes is now quite easy with the new Custom Fields feature of Joomla 3.7. In this article, we are going to describe how you can use Joomla 3.7 Custom Fields and get the maximum output from it.
Let's start by giving huge thanks to the Custom Fields project contributors. Custom fields are the much-awaited feature since the release of Joomla 3. In Joomla 3.7, there are 15 different types of fields options like calendar, lists, checkboxes etc. In articles, the Custom Fields arrive at separate tabs and you can customize it there to show the attribute in your article. Now let’s have a detailed view on Custom Fields.
Custom Fields can hugely save your time by offering ready-made attributes or information at the fingertips to use repeatedly and effortlessly.
How to use Custom Fields?
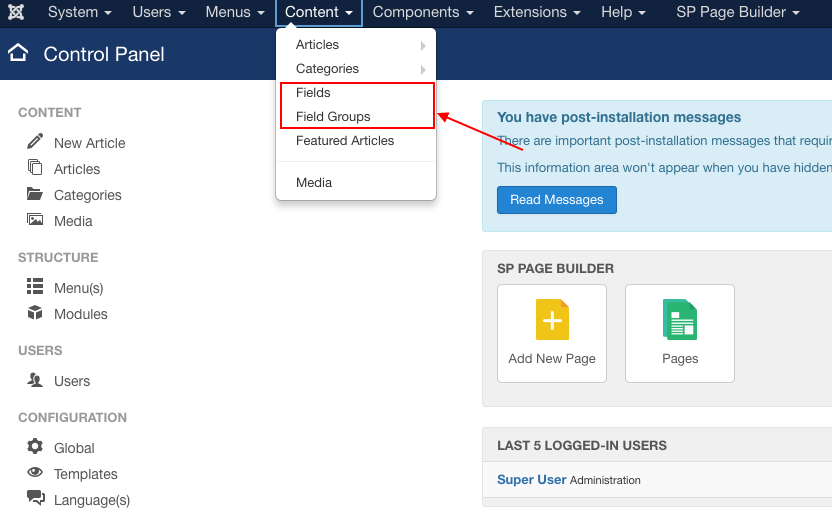
In the Content tab, there are two options “Fields” and “Field Groups”. In the Fields page, you can create the custom fields and on the Field Groups page, you can create a group of fields.

Create a field group
First, we are going to make a field group and then some fields under it. After this, we will try to implement it in articles.
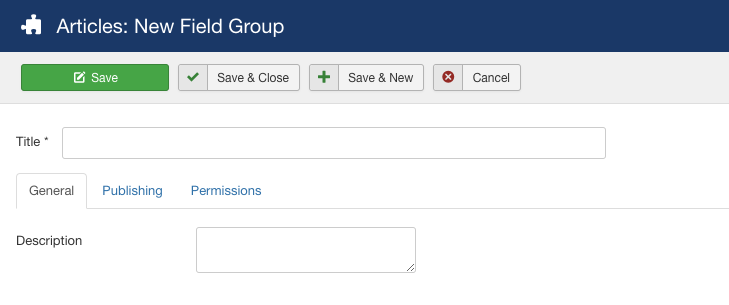
To create a field group, open the Field Groups option under the Content tab. In the upcoming window, click ‘New’ to make a new field group. After that, a new window will pop up.

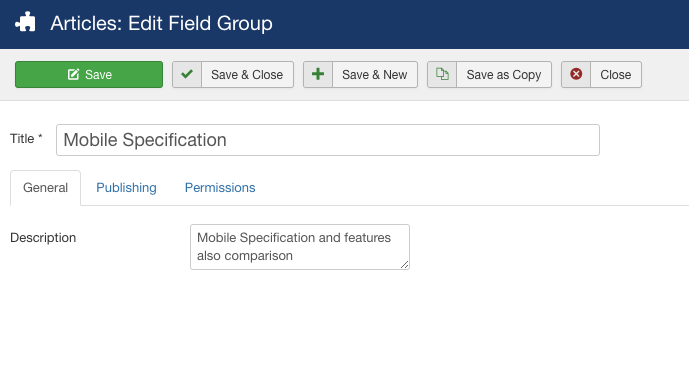
Give your field group a title and some description. Then set the status to published. Here we have created a field group named “Mobile Specification”.

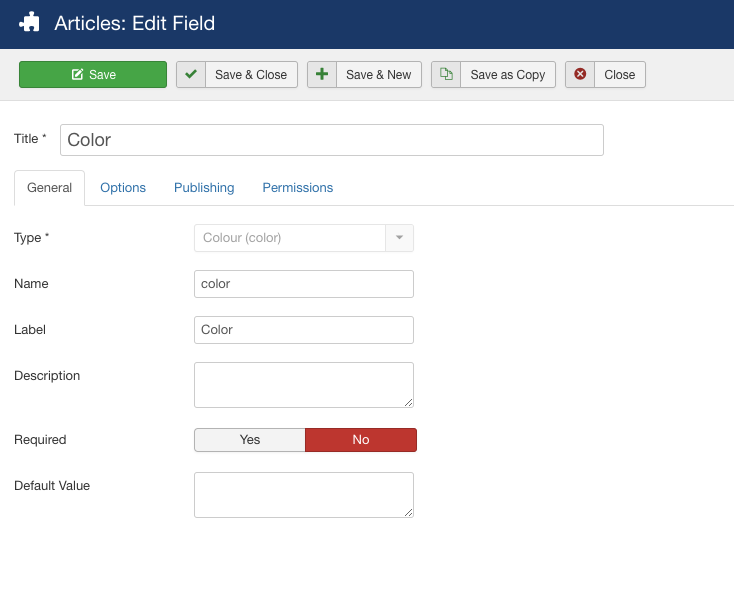
Create new fields: General
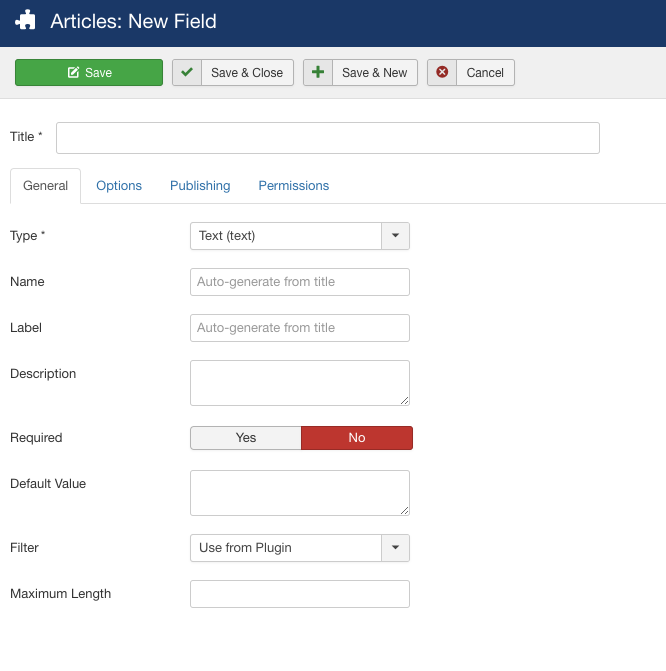
In the Fields page, click ‘New’ to add new fields. There are a few options you have to fill while adding the new field.

Title: Give your field a title.
Name & Label: You can add them or they will be automatically generated from the title.
Description: Add a short description of your field.
Required: Set the option to 'Yes' if the field information is must in the article.
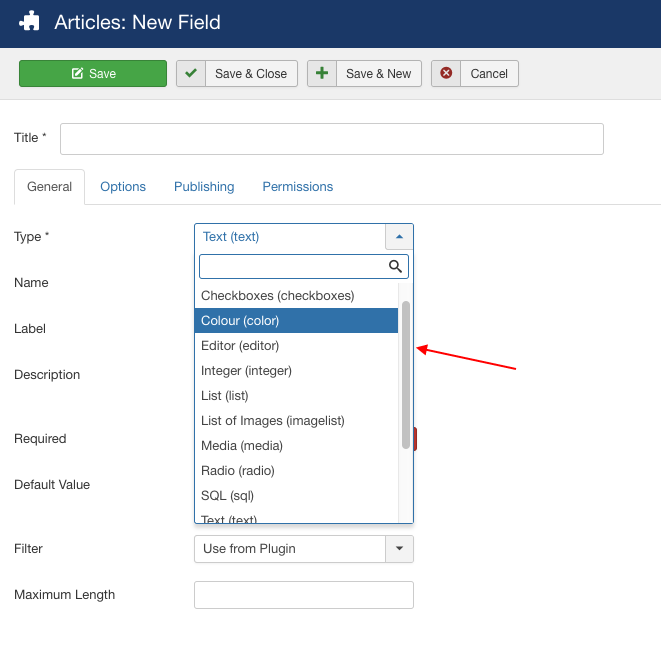
Type: There are 15 different types of field. Use the required types relevant to the field.

Default Value: You can set a default value for your fields here.
Filter: Control your content appearance by filtering the input.
Maximum Length: You can define a maximum length of the input.
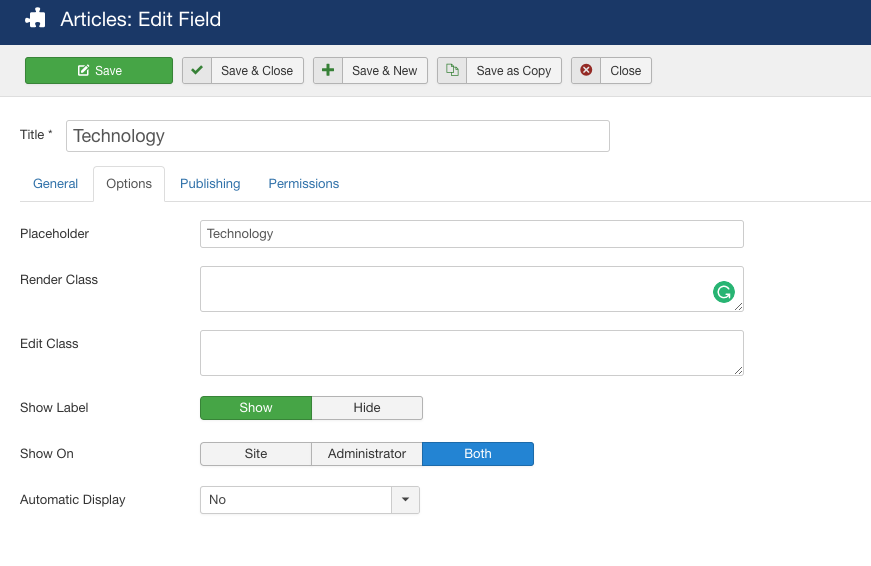
Create new fields: Options
In this tab, you can add a placeholder, render class, edit class and customize few things. What most important here is the automatic display. You can set the automatic display option of the field after the title, before display, after display or you can set the display to No to add the field manually into your article.

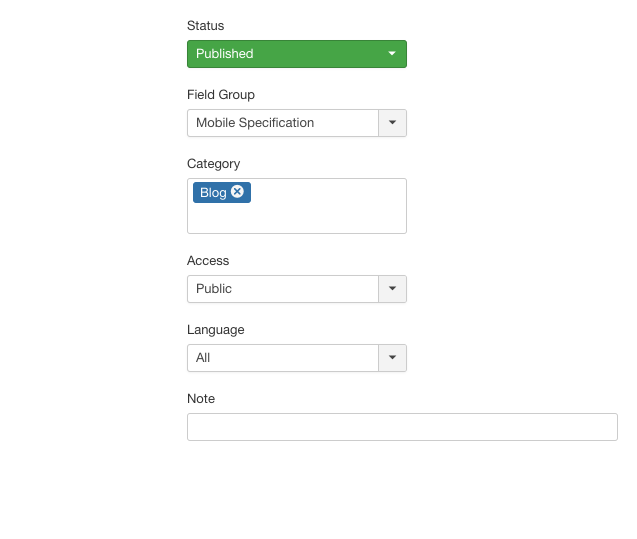
Create new fields: Publishing
Select the field group and categories here. You can set the category to all or just to some specific categories, or just a single one.

Now, let's recall, we have created a field group named “Mobile specification”. Now we are going to add some fields to it.
Field Group: Mobile Specification
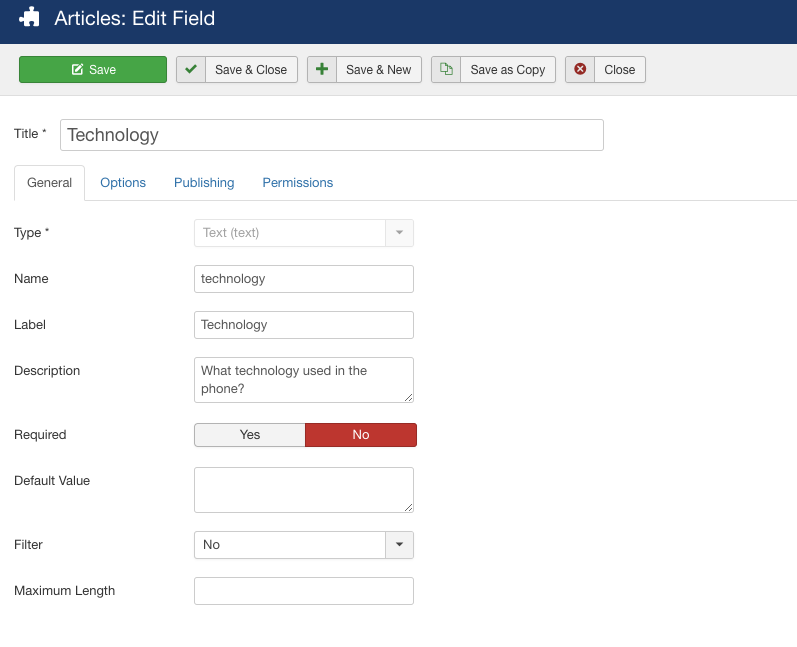
Field 1: Technology (text)
Here we just added the title and description and set the type to text.

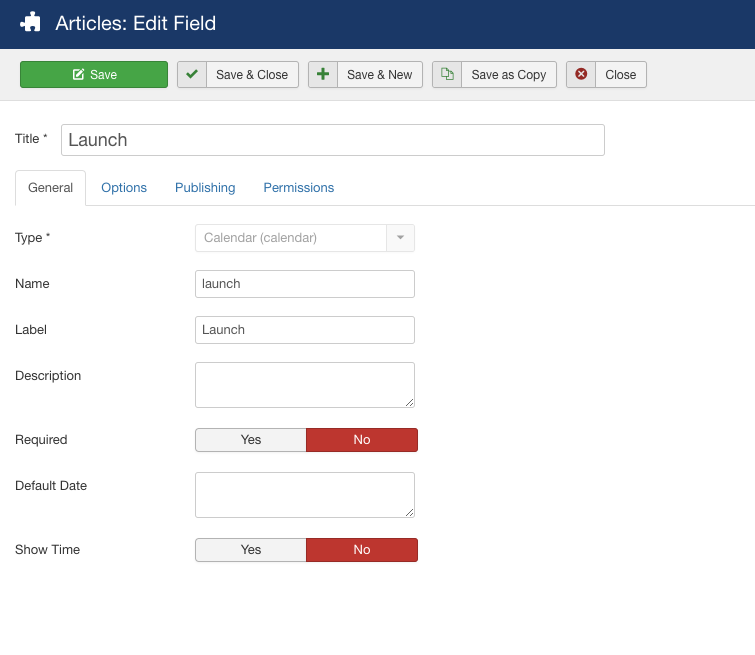
Field 2: Launch (calendar)
Here we just added the title and description and set the type to the calendar.

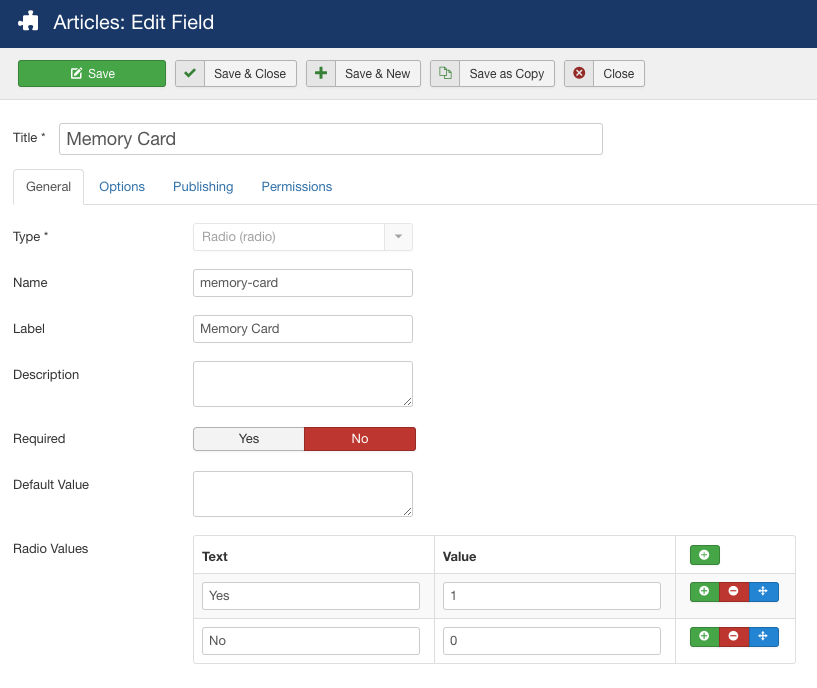
Field 3: Memory Card (radio)
What extra you have to do here is that you have to add some radio values. Here we have added two new values 'Yes' and 'No'.

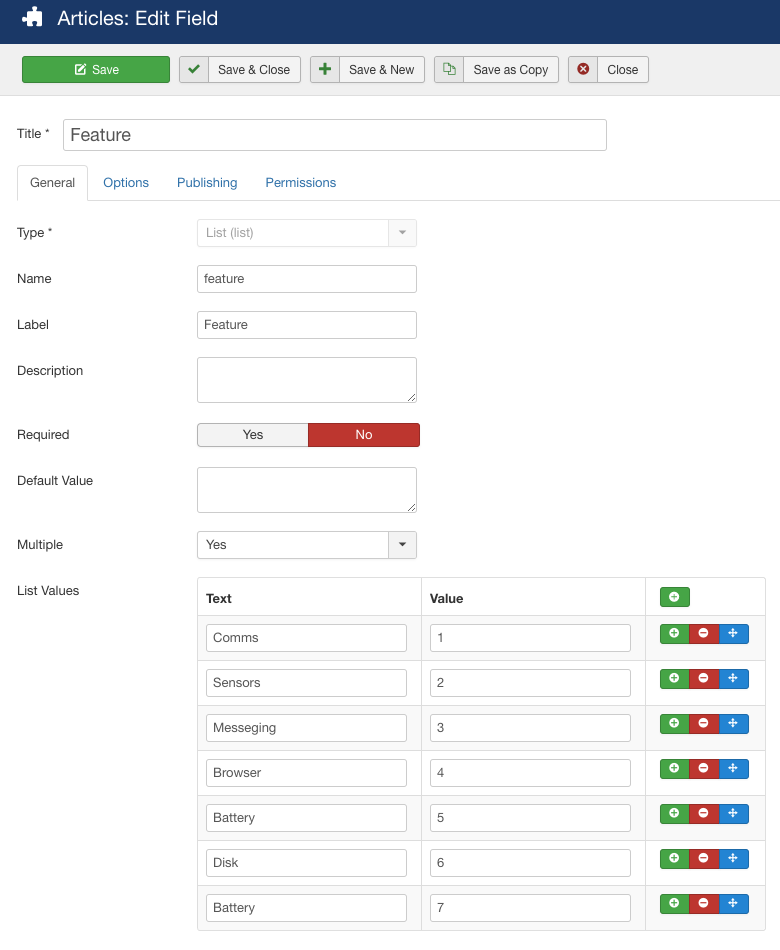
Field 4: Features (list)
Using this field type, you can make a list. Here we've made a list of features. You have to also give them values.

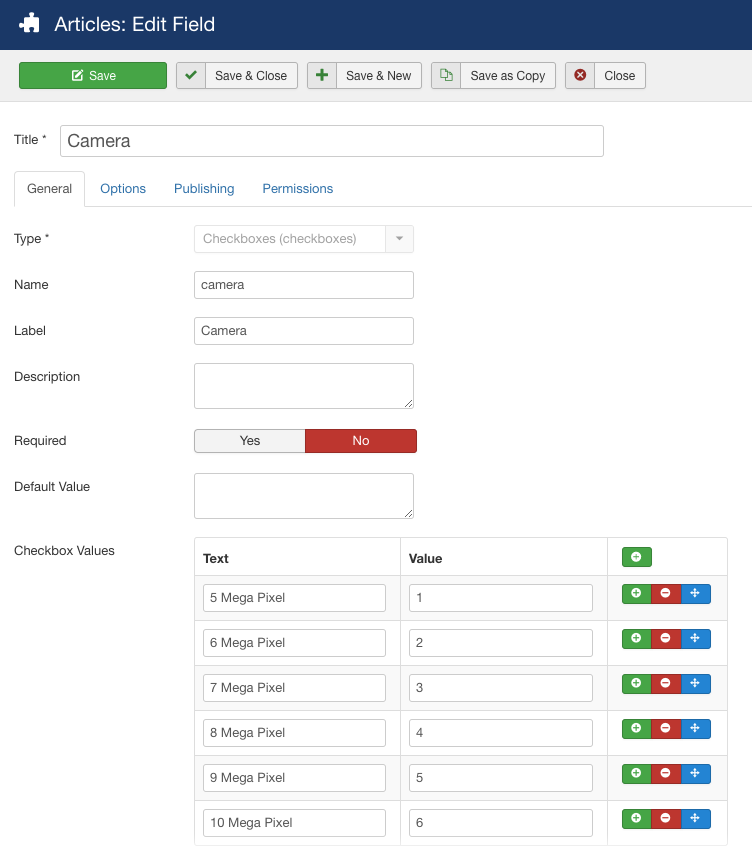
Field 5: Camera (checkboxes)
In this field, what extra you have to do is adding some checkbox values. Here is one done for you.

Field 6: Phone Color (color)
Here we just added the title and description and set the type to color.

Now, so far we have created a field group named “Mobile specification” and six different types of fields inside the field group. Now we are going to use them in our article.
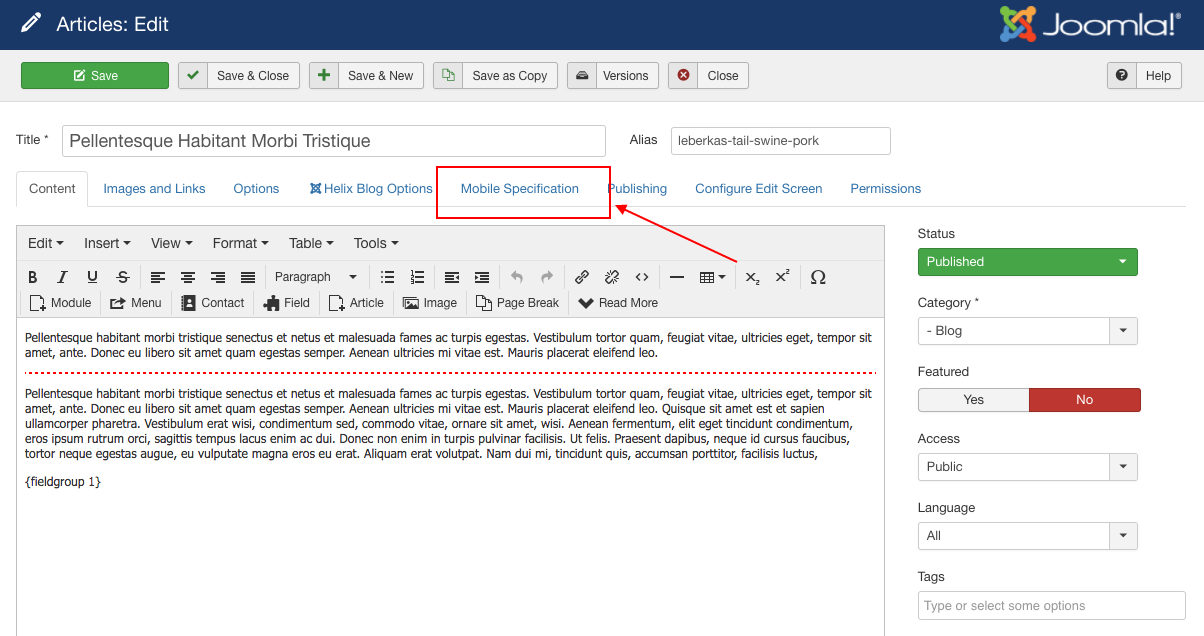
Use of Custom Fields in article
Let's go to the Articles menu and create a new article. Here you can see, in the new article editor box, our created field group 'Mobile Specification' is there in a separate tab.

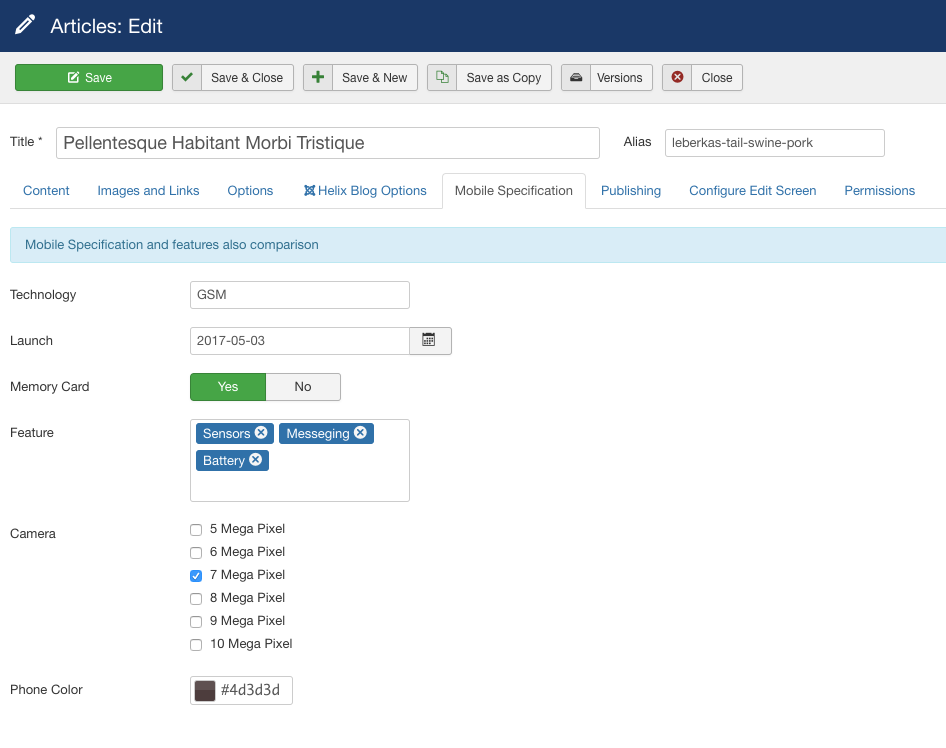
Now it’s time to put data into our fields. Go to the Mobile Specification tab. There you can see six input fields that we've created earlier. Input your data per the requirements.

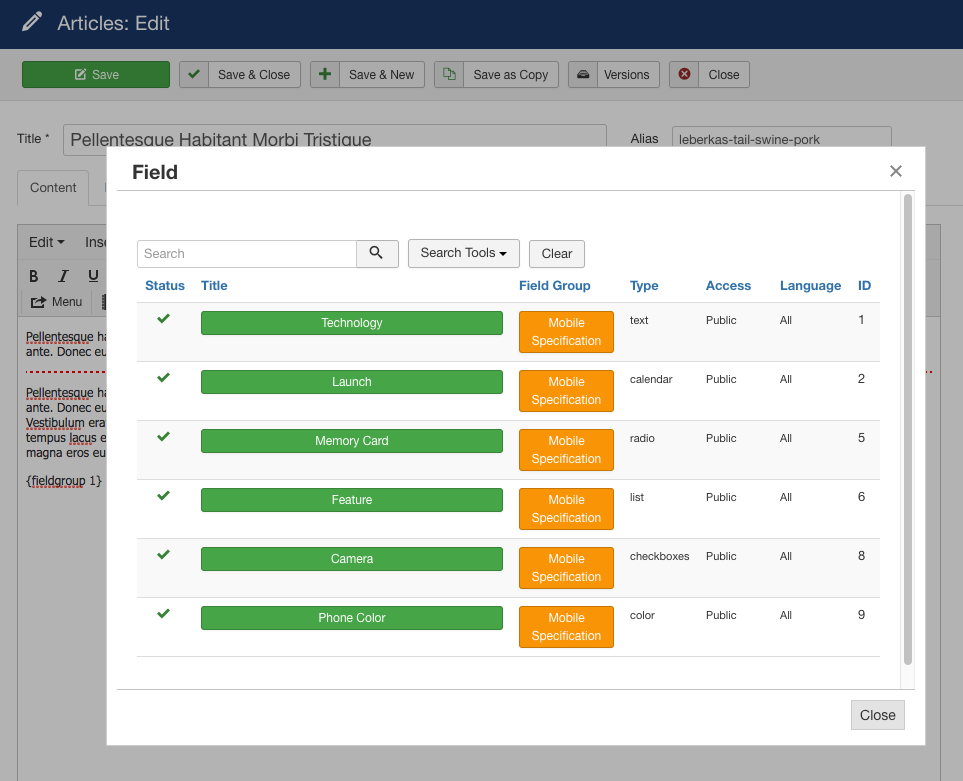
Now click the field button in the editor. There is a list of the fields in the Field group. Add them to the article.

Final output
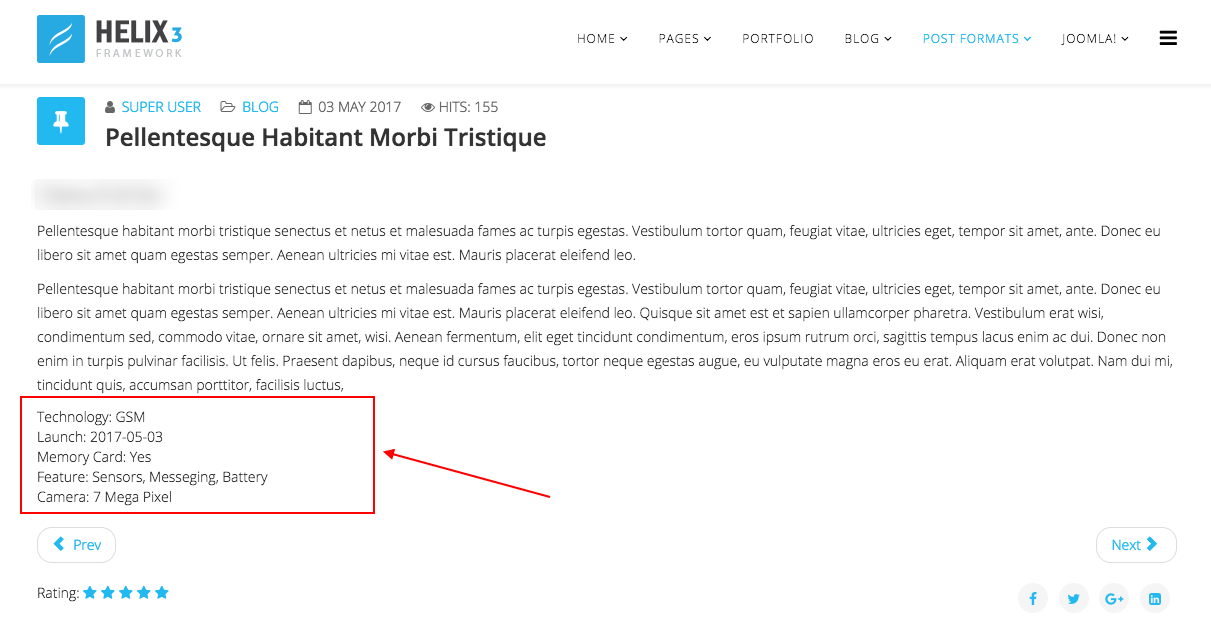
Now see the output in the article.

Wrapping up
In this article, we've tried some of the basic functionalities of Joomla 3.7 Custom Fields. We will publish more articles regarding this awesome feature. Meanwhile, please don't forget to share your thoughts and suggestions with us in the comment section below. Signing off, thanks for reading.



Is there a way to download it as a PDF-file?
Thanks for sharing, hope to have them coming for more design within Helix3 templates.
For example what if I need those those fields to appear on the top right corner of the article?
Can anyone suggest something regarding this. Thanks.
https://github.com/joomla/joomla-cms/issues/15084
https://github.com/joomla/joomla-cms/pull/13875
Is it possible that the custom fields are not show in blog view? Or maybe after the title of the article?
You can overwrite the code for hiding the custom field in te blog view or you can hide it by CSS.
And yes you can show custom fields value after the title. You will get this option while you create or edit custom field group.
- Thanks
1. The output of the "color" field -- is there a way to actually apply the color to an element (background of a div or text color in a span, for example)?
2. How to display field values in a list view, like a table or a grid, similar to what Views does in Drupal ...
Any ideas there?
- Thanks
see the below image for clear idea
You can write CSS for this, or post in our forum or you can discuss with helix community members from here: https://www.facebook.com/groups/819713448150532/
- Thanks
Please make sure that Mootools isn't conflicting with tooltips.
- Thanks
How exactyl i can be sure of this ? Thanks in advance. I have the same problem..
Thanks for the article
Now, there is a possibility do make a filter with those fields? that is, showing for example, only the articles with red color
Is there any way to use this custom fields in sp page builder?
i've integrated joomla article by sp page builder, but the problem is that i can't load these fields in my page(they shows outside the sp page builder area)
http://www.jpdesign.ir/index.php/component/content/article/85-portfolio/web-design/81-turbonos-website?Itemid=437
[code type="xml"]{fieldgroup 1} and {field 3}[/code]
But it is not possible to do so now, so it does not make much sense
Thanks
I tried this now, and the Field Group came before the page content. How do I move down to bottom after the content?
Screenshot here...
https://imgur.com/a/CuVAoED