- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to Use SP Page Builder Addon From One Joomla Template to Another
Hola Joomla users! I hope you all are doing amazing, staying safe, and healthy. Have you ever liked an SP Page Builder addon in a template so much that you wished you could use it in another? Well, your wish is granted.
Yes, you read that right. Migrating an SP Page Builder addon from one Joomla template to another is an interesting trick that you might not know about. Let’s find out how easily you can do that, and have fun while doing it.
That’s right. Fun. So, let’s get started, shall we?
Pick Your Favorite SP Page Builder Addon
If you’re a JoomShaper’s template user, I bet you already have an addon in mind that you would like to migrate. Most of our templates come with dedicated SP Page Builder addons to better serve the purpose of the template.
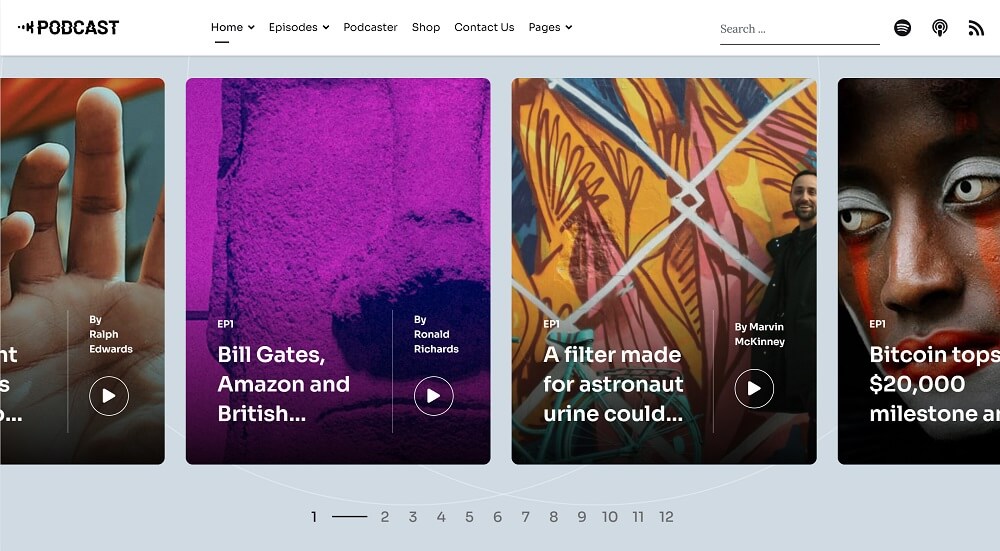
I’ve already picked my favorite and that’s the audio carousel addon from the Podcast template.

Go to the template root directory of Podcast -> templates -> podcasta -> sppagebuilder.
Inside the sppagebuilder folder, you’ll see we have the files for our audio layouts and audio carousel layouts. Let’s copy this folder.
Migrate the Addon to Another Template
I’ll be using the audio carousel in my favorite - Helix Ultimate. Go ahead and choose your favorite or use the addon in the Joomla template you’re currently using.
To migrate the addon, go to the root directory of the Helix Ultimate -> templates -> shaper_helixultimate.
Now, paste the copied sppagebuilder folder from step one inside the shaper_helixultimate folder.
Copy the Language Strings
We need to copy the addon language file for our migrated addon for the front-end part of the site.
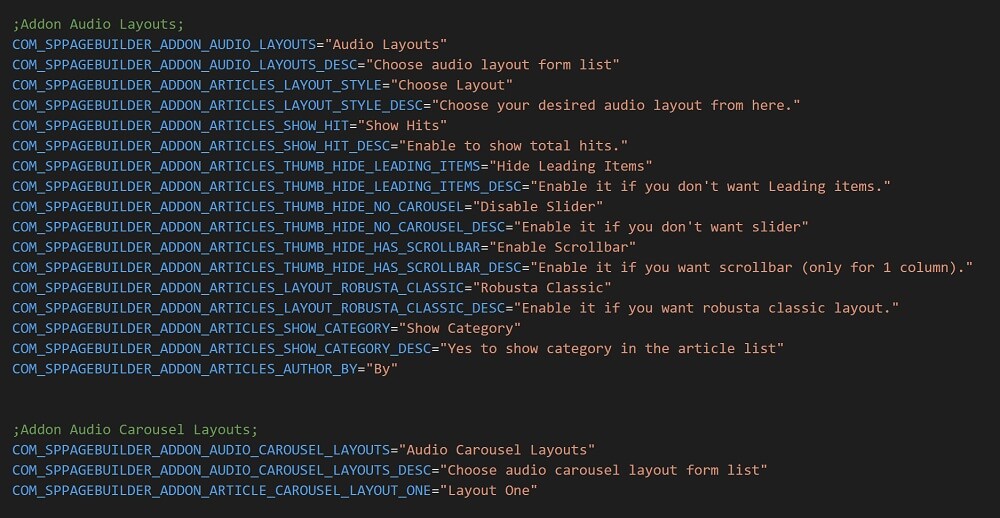
To do that, again go to the root directory of Podcast. You’ll see an en-GB.tpl_podcasta.ini language file inside. Open the file using a text editor.
Search for "audio" and Copy the Addon Audio Layouts and the Addon Audio Carousal Layouts language strings.

Now, go to Helixultimate -> language -> overrides -> en-GB.override.ini (en-GB or the default language string like for Spanish es-ES).
And, paste the copied strings here.
Don’t Forget the CSS Style of the Addon
Lastly, let’s copy the CSS styles to make our migrated addon look exactly the same as the original one.
Head over to the root folder of Podcast again, navigate to the css folder, and then the template.css file. Open the file using a text editor.
Search for audio-carousel and copy all the CSS styles for the audio-carousel.
Now go to the root folder of Helix Ultimate -> templates -> shaper_helixultimate -> css.
Create a new file here and name it custom.css.
Paste the copied CSS styles for the audio carousel here.
Please note we are pasting the copied CSS styles in a custom.css file. This is really important! If you paste this CSS code on the template.css file, you’ll lose the CSS styles when the template gets an update. So, whenever you migrate an addon or add custom styles to an addon, always write your CSS code in the custom.css file.
Similarly, for some addons, you may need to copy the related JavaScript code. Always paste the copied JS in the custom.js file. But for this addon, we will only need the CSS styles.
Moment of Truth
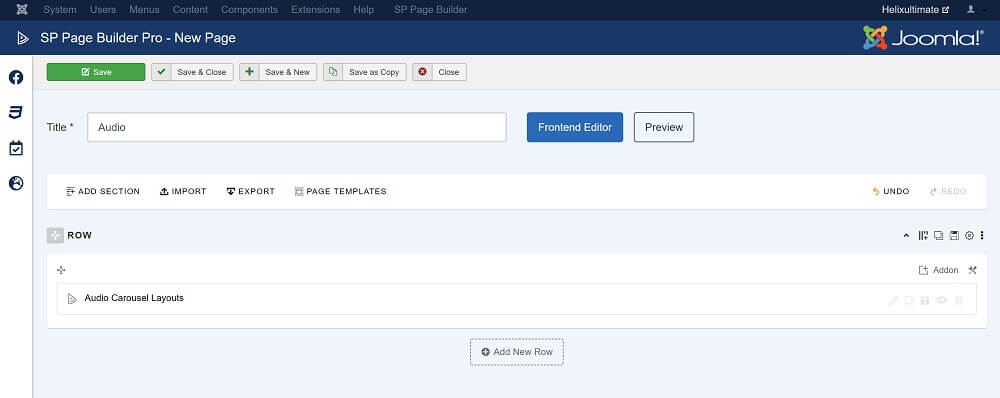
Time to check how our audio carousel looks on the Helix Ultimate site. Go to the admin panel of Helix Ultimate, tap on SP Page Builder to create a new page.
Give your page a title and set your desired page layout. Now, click on Add New Addon to where you want to place the addon and search for Audio Carousel Layouts. Select the freshly migrated addon and hit save.

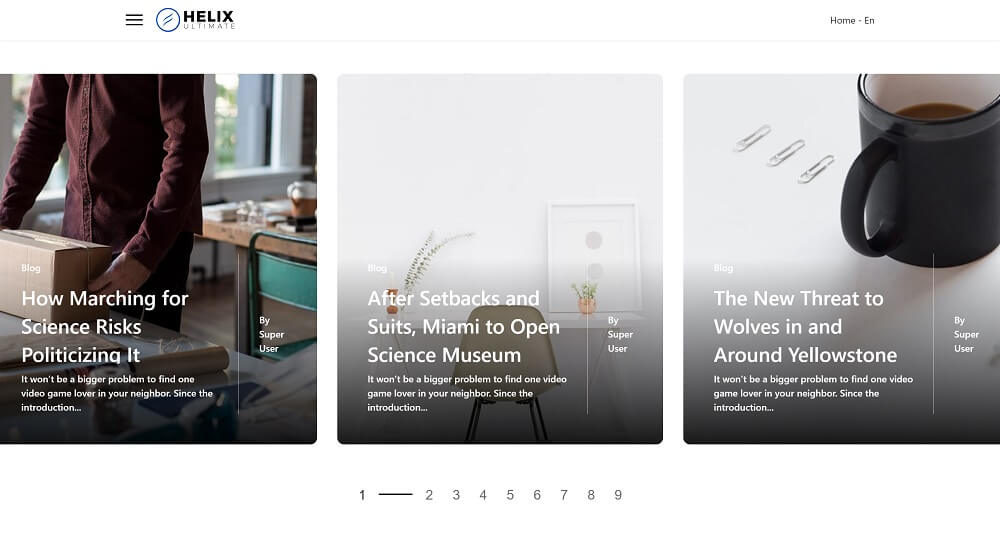
Ready? Click on the Preview button to see how it looks on the front-end.

Ta-da! Here you have your favorite SP Page Builder addon migrated from one Joomla template to another. Wasn't it easy?
Wrapping Up
Now that you know how easily you can use a special SP Page Builder addon from one Joomla template to another, doesn't it give you the freedom to better craft your sites? Let us know if you've tried this in the comments. Good day!



But then, what happens with an update?
The addon will have no issues with the update. But you have to make sure that you follow this:
CSS -> custom.css
Language Strings -> en-GB.override.ini
JS -> custom.js
It is always recommended to take a backup before updating.
I've already mentioned it in the article.
Thank you very much.
But how about the audio tab within the article?
I don't see it after transferring the addon in the other template.