- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to Use WebP Images in Joomla
Good day Joomlers! Hope you're hanging in there and working on your Joomla skills during troubled times. As your users spend more and more time online, I'm sure your website’s traffic is increasing by a significant amount. Thus, your server bandwidth cost could also jump up.
It's nothing worse than having to worry about a massive web hosting bill at the end of every month. So, we're going to discuss a simple trick to reduce your bandwidth costs by 25-35% without skimping out on quality or reliability.
And, the answer is WebP.
In this article today, we're going to discuss what WebP images are, what their benefits are, and how to use WebP images in Joomla websites.
What are WebP Images
WebP is an image format developed by Google and optimized for use on the web. So, this is the perfect image format that can very easily replace more than the 25-year-old JPG or the 23-year-old PNG format. WebP supports both lossless and lossy image compression, all the while leaving a smaller footprint on your web hosting.
WebP is said to be natively supported by multiple browsers out of the box like Google Chrome, Firefox, Edge, the Opera browser, and more. Apple’s Safari browser has just started supporting WebP files in the most recent version. Looks like Apple is finally jumping on the WebP train! To know in details which browsers and versions support WebP, visit this infographic.
What are the Benefits of Using WebP Images
According to Google’s reports, On average, lossless WebP images are 26% lighter than the same PNG images. Moreover, in the lossy category, WebP images are 25-34% smaller than JPEG images with comparable quality.
The interesting fact is that even your lossy images will support transparency, which you couldn't do with lossy JPEG images as JPG doesn't support transparency. This will give you a significant 3x reduction in size when comparing transparent images on both PNG and WebP formats.
Moreover, WebP can also serve as a replacement for GIF image formats. We all know how notoriously slow GIF is to load, right? According to Google's reports, lossy animated WebP images give you a 64% drop in size while lossless ones drop the size by 19%. If your website is mainly image driven, using WebP images in Joomla will have a guaranteed affect on overall load times and hosting costs.
How to Use WebP Images in Joomla
So, how do you use this next-gen image format on your website? SP Page Builder, of course! SP Page Builder has native support for WebP images that will let you lighten the load on bandwidth by allowing for smaller size images while retaining the quality and resolution. To do this, we'll be using the Image addon. It's super simple, just follow these 5 easy steps and you'll be good to go:
Step 1: To use this image format, you need WebP format support in your GD library on your server. If you're having trouble with installing this library, please contact your hosting provider to assist you with this.
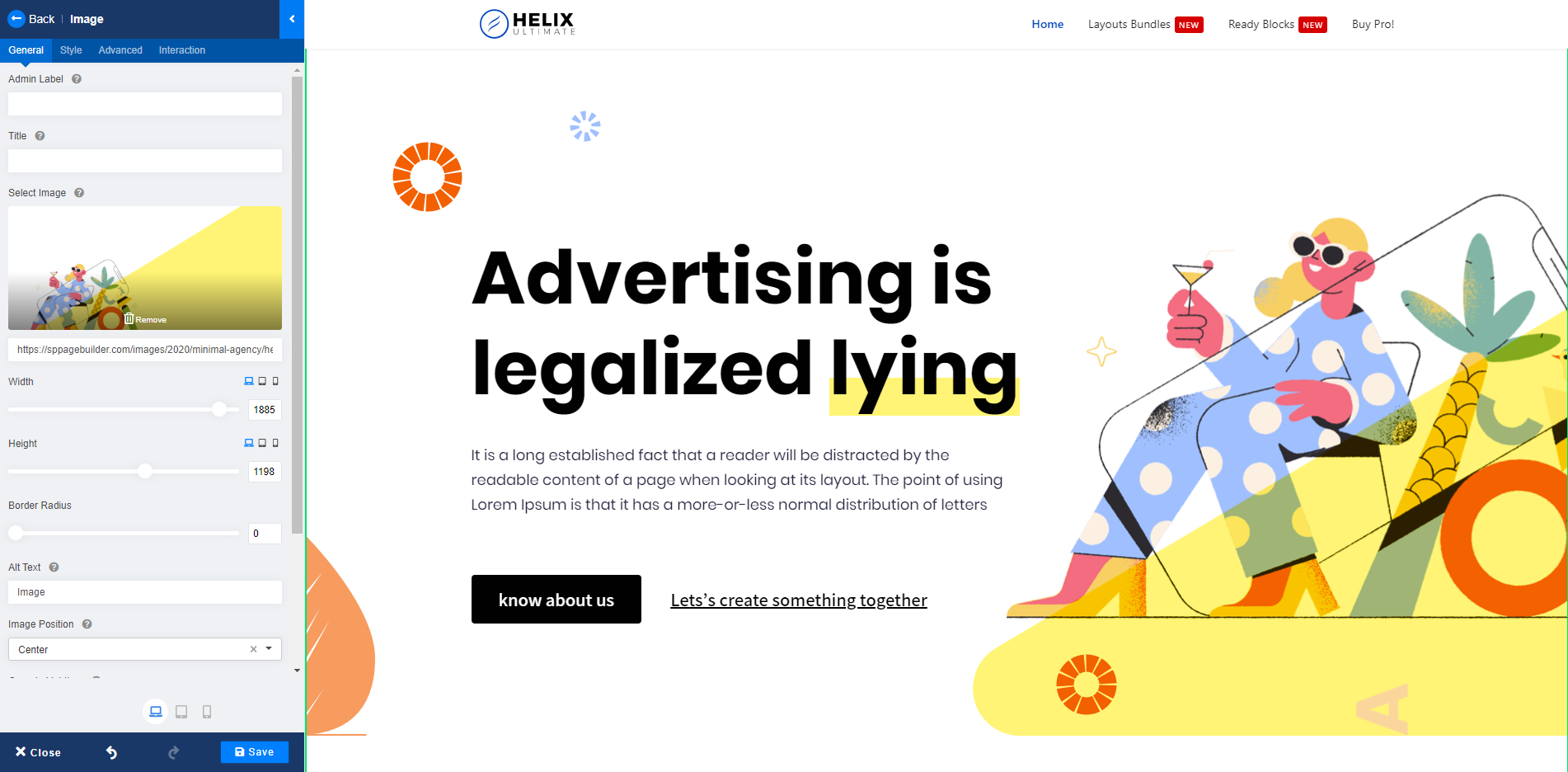
Step 2: After that, you can head to any of your SP Page Builder pages, and insert an image addon to see how it works.
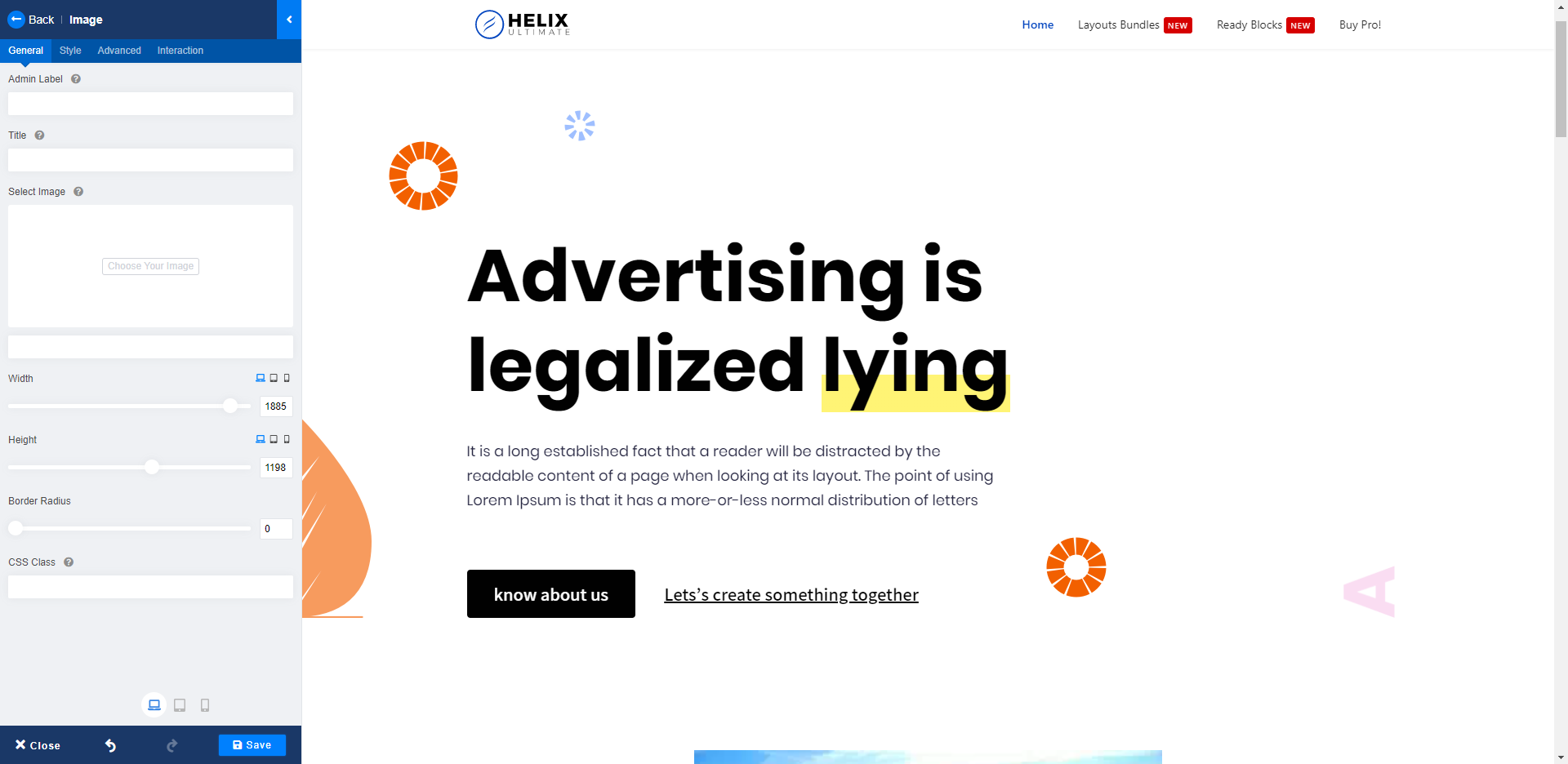
In this example, let's try replacing a pre-existing PNG image with a converted WebP image, and see how it looks. At first, we’ll download this png image, and then we will delete it from the page. We’ll take this png image and convert it into WebP format. There are tons of WebP converters online that you can use, or use the official WebP converter given by Google.
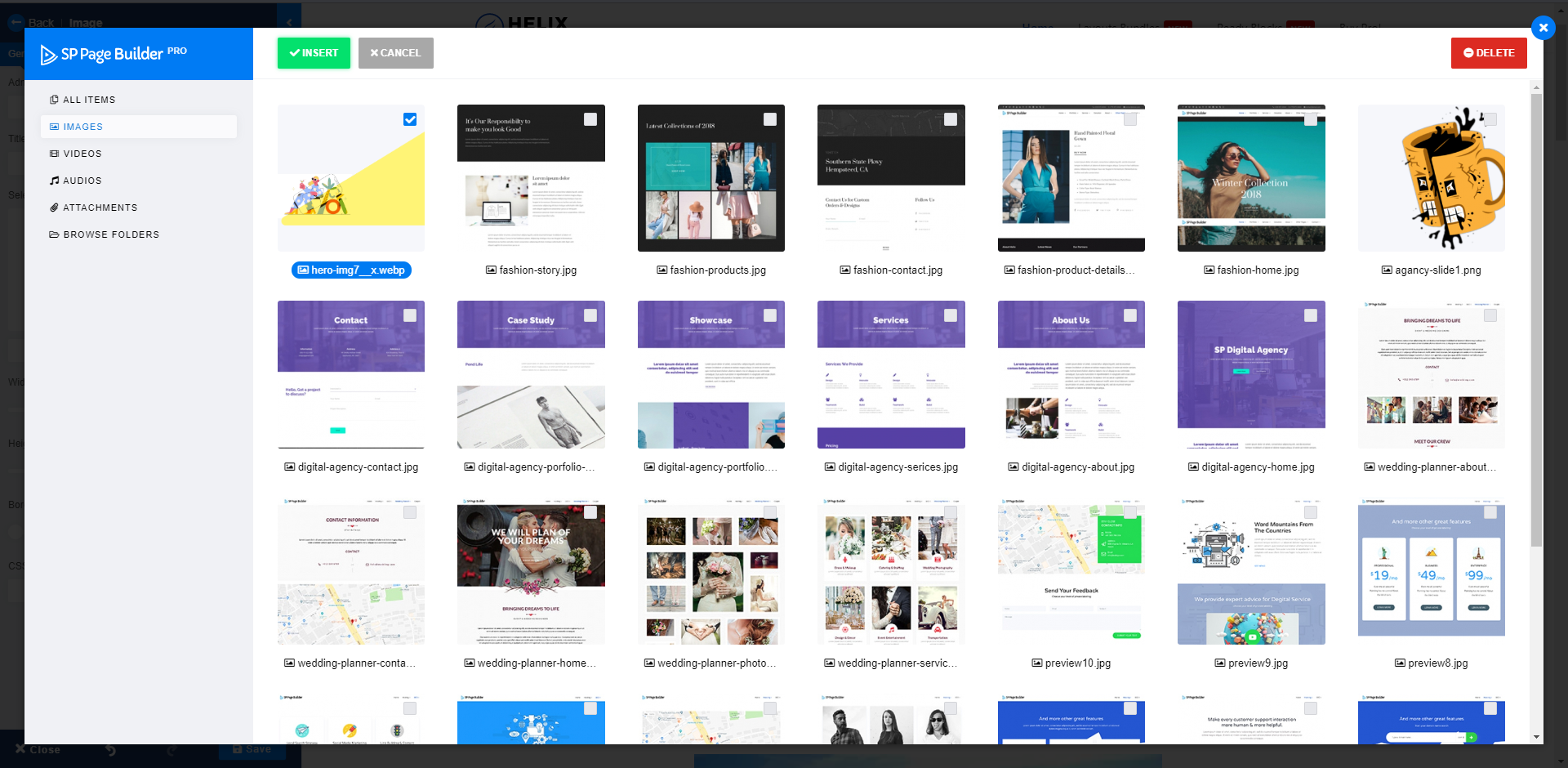
Step 3: After deleting and converting, click on “Choose your image” which will bring up the image uploader. Locate your WebP image as you normally do, and click on upload.
Step 4: When the upload is done, you can select it, and click insert. Voila! You’ve inserted a WebP image to your Joomla site. Can't tell the difference? That's exactly the point! But we've just shaved of 120kb off of your Joomla page. This might not seem like a lot, but think about how many design elements can be shrunk like this. At the end of the day, we'll be saving a significant amount on hosting while also improve load times.
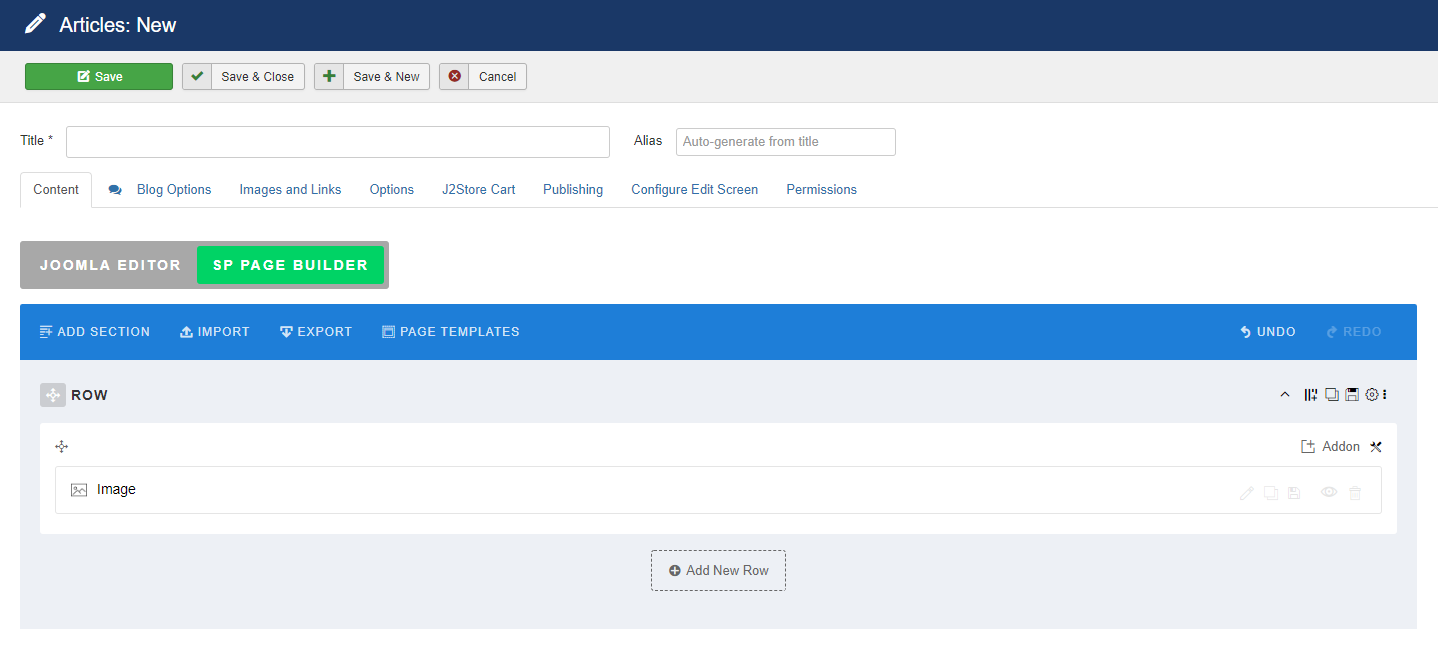
Bonus Step 5: But that’s not all! You can also use WebP images in Joomla articles using SP Page Builder. While writing an article, instead of using the Joomla Editor, simply toggle SP Page Builder, and you can follow the same procedure to add WebP images instead. Learn more about using SP Page Builder on your Joomla blog by watching this video tutorial.
To learn more about the technicalities of WebP and how it works, you can read the developer article by Google. You can also use the converter tool provided by Google to make your website much lighter.
Wrapping Up
This simple trick will definitely help you save money and load-time through optimized images and animations. A few hundred kilobytes of data doesn’t seem like much, but in the long run these minor data saving tricks will reduce your bandwidth cost and lead-time by a large margin.
We live in a world where our site visitors are growing each and every day, and accommodating more and more people increases our expenses. If you’re running a website that is specially image-heavy, it’s definitely a good idea for you to start converting all your images to WebP files to make good use of your hosting bandwidth. As always, if you’ve got any confusions with this process, feel free to comment down below and we’ll surely get back to you!







1 - would be good to add to the article the News: During today's WWDC Keynote, Apple showed off the latest version of macOS Safari that will ship with iOS 14 and macOS 11 Big Sur. In the developer notes, Apple notes that it has added WebP image support for the first time in Safari.
2 - Please, Has the same WebP support been added to Helix Ultimate 2.0 ?
3 - What about WebM https://it.wikipedia.org/wiki/WebM audio/video SPPB / Helix Ultimate support ?
Thanks for your valuable suggestions. I love these!
And as for WebM support, considering all the pros and cons of WebM vs MP4, we've chosen to just stick to MP4 as it's supported by virtually all browsers.
DJ-WebP is actually amazing, I actually researched about it while writing this article. Yes, it does everything automatically and "on the fly" but at the end of the day, it's a dedicated plugin just for serving and converting to WebP.
On the other hand, we've simply added WebP support in SP Page Builder.
With the ochResponsiveImages system plugin, you can configure a set of breakpoints: sizes for devices you want to support and will Convert your images to the WebP image format and serve these to browsers that already support them. You can Place Jpg and PNGs and this converts and servers the optimum sized image whatever the visiting browser can handle Works with helix ultima and SP Page Builder But only foreground images you can handle Background images with Bespoke CSS code and a Modernizr script
JPG uses very old compression techniques and that's why WebP will always have better quality with same size. That's why WebP is a good idea. But in most cases, a compressed jpg works perfectly well.
JPG 119Kb turned into WEBp 140Kb
https://drive.google.com/drive/folders/1ya6zKLw3078LCdgASs24CYXLYv-XlRJ8?usp=sharing
https://extensions.joomla.org/extension/photos-a-images/images/pxlcompressor/
capiche?
https://www.joomshaper.com/blog/beautify-your-joomla-blog-posts-with-sp-page-builder