- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
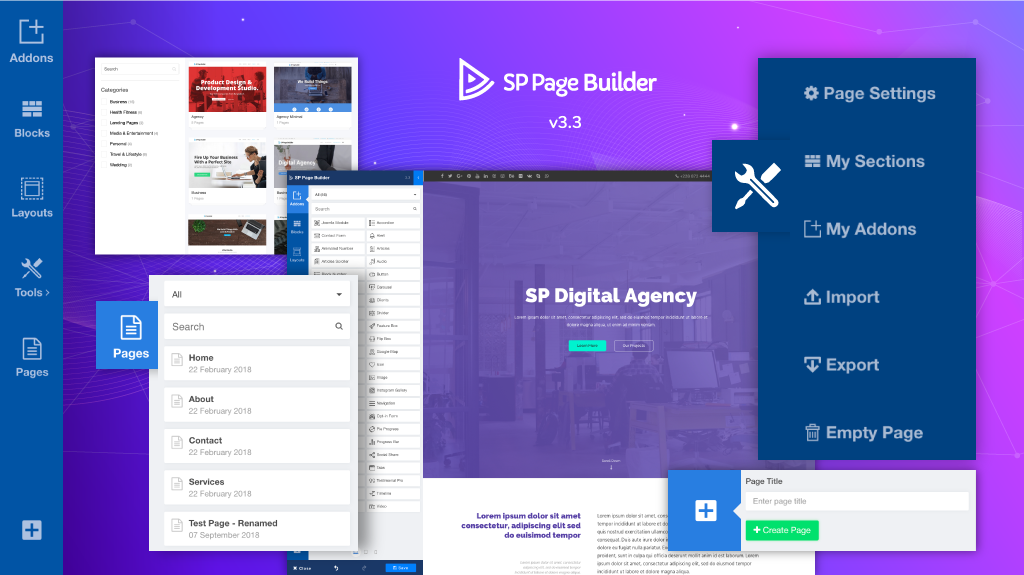
Introducing SP Page Builder 3.3 with radical new UI, refined UX & new features
Every day is a new day, this fact alone does not make it special. What makes a day special is when something great happens. Something that worth mentioning to your mates, something to cherish for the rest of your life. Today is such a day my friend when SP Page Builder comes with an aesthetic new UI and you’ll share the story of today’s joyful experience with your fellow developers for a long time.
Personally, I’m super excited about today’s release. It brings so many rich features that I might even miss out some. This update focuses on providing you with a simplified yet very handy frontend editor that brings out almost all the major functionalities from the backend to frontend (by the way these functionalities are also present in the backend editor). It’s impossible to put into words how convenient the frontend editing has become, you can only experience the feeling once you actually use the tool. Let's start exploring SP Page Builder 3.3 with a video.
It's time to have a quick look at the full changelog:
- New: Major redesign in the builder system
- New: Layout bundle system (complete templates) introduced
- New: SEO options added to the page settings in the frontend editor
- New: Create a new page from the frontend editor
- New: Capability of adding pages to menus from the frontend editor
- New: Edit, delete, or view any page from the frontend editor
- New: A list of all pages available on the frontend editor
- New: Edit articles (built with the page builder) on the frontend
- New: Price List addon
- New: Image Overlay addon
- New: Clear full-page content with a single click
- New: Flickr Gallery addon updated with new API
- Fix: Local video in Section BG conflict in Edge issue
- Fix: Image width issue in Flickr Gallery addon
- Fix: Greek language entity encoding issue
- Fix: Column options editing conflict with Flexible Padding issue
- Fix: PHP error for external video parameter in row/start.php
- Fix: Column drag and drop issue
- Fix: Font Awesome 4 updated to the latest version
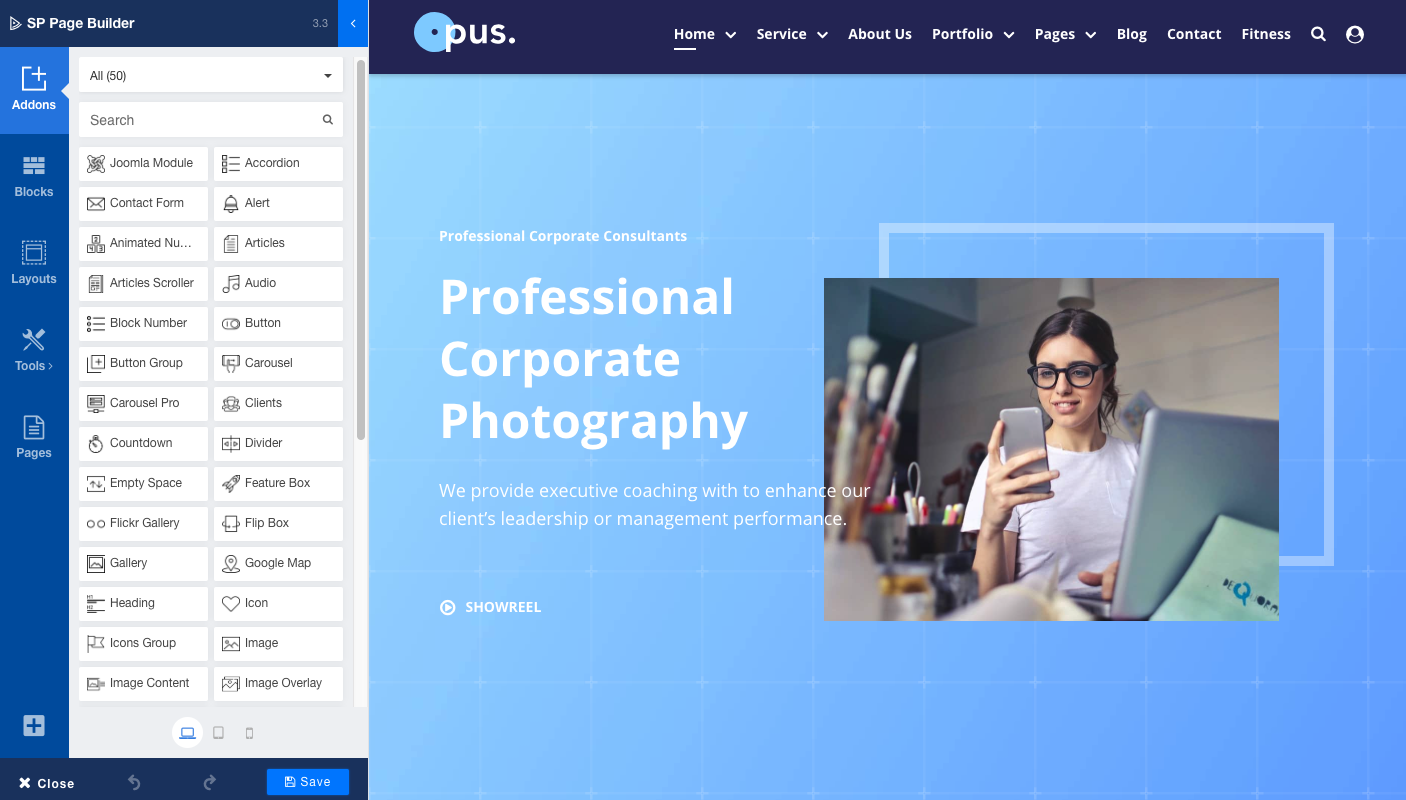
Completely redesigned User Interface
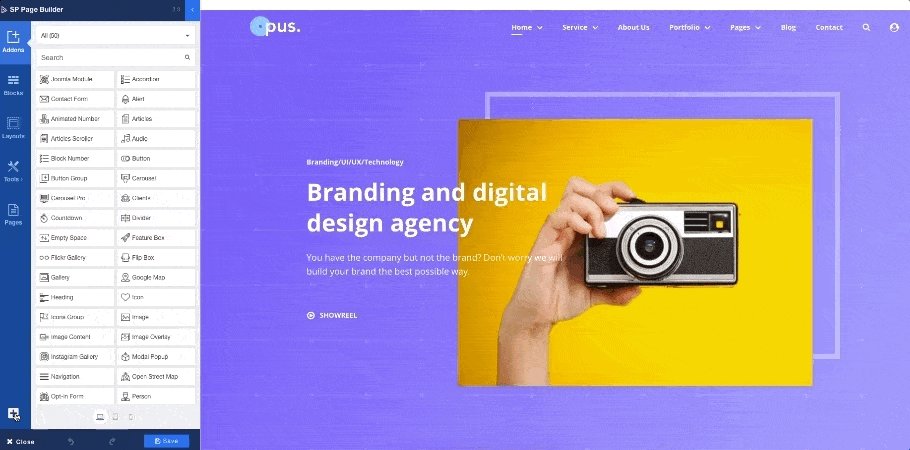
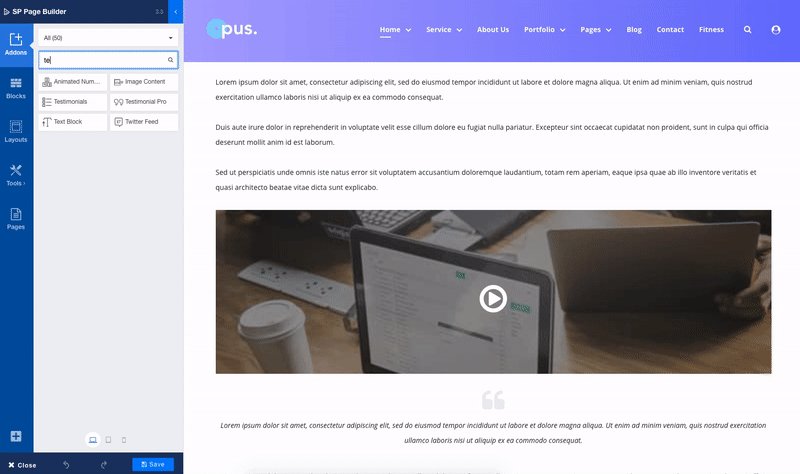
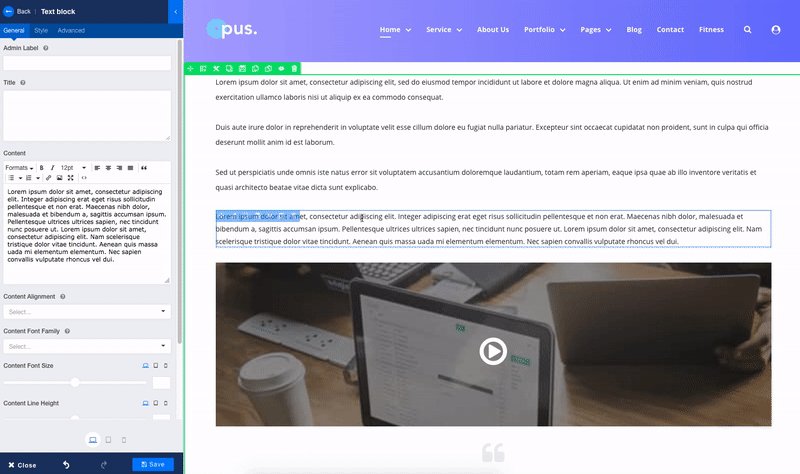
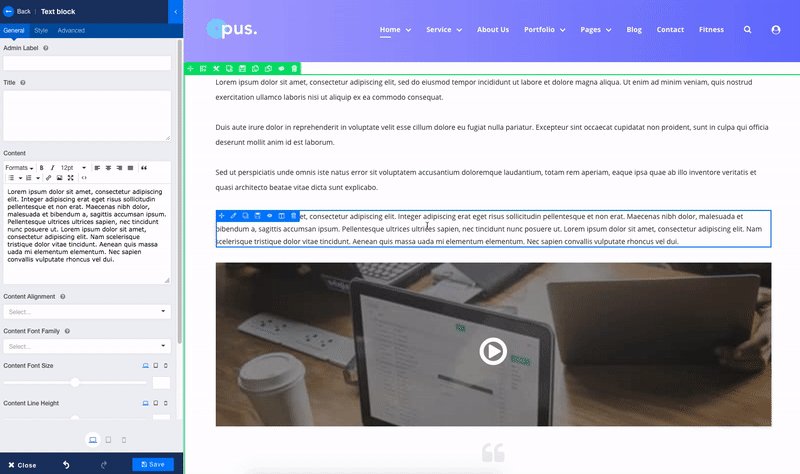
The frontend editor has got a brand new design. The new UI is sleek, elegant and decorated in a more simplified manner. It has been re-engineered to introduce a better UX. Most of the major functionalities of the backend are now present on the frontend as well. This design concept placed all the SP Page Builder functionalities in a very organized way to offer a streamlined web development experience with a minimal effort. Don’t just take my word for it, allow me to show you a quick glimpse.
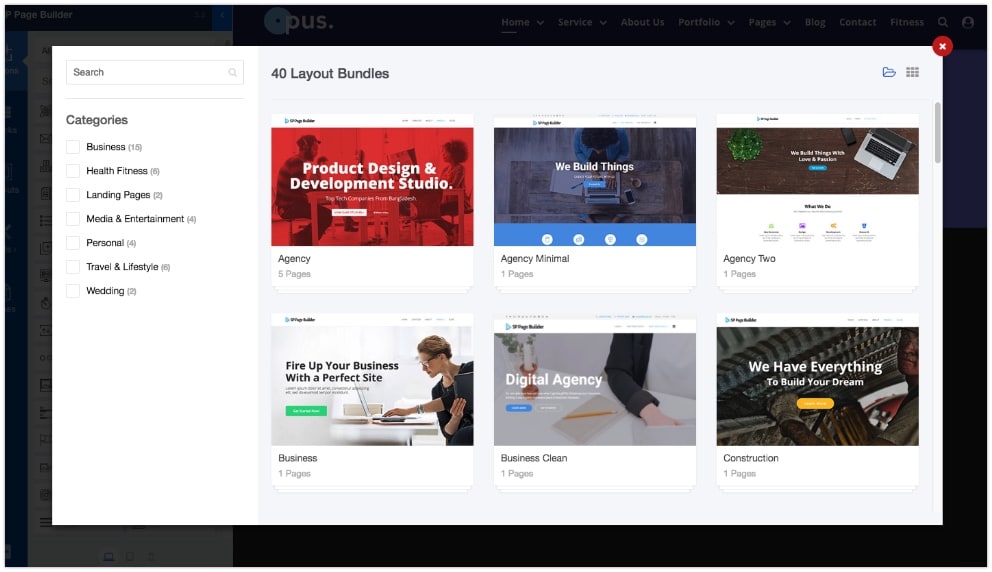
Presenting Layout Bundles
The idea to introduce layout packs is pretty simple. You can think of it as a slight alternative to a template. Basically, a layout pack will provide you with the pages a template should have.
A pack (or bundle as we are calling it) consists of pages like Home, Team, Contact, About and more depending on the purpose that the layout bundle serves. You can use different pages from different layout bundles as well. For instance, you are going to build a wedding website, you can import the pages related to it from the respective layout pack, but you like the contact page of another business pack. In that case, you can easily import the page from that business pack to your current website. That’s the beauty of this new layout packs. Currently, SP Page Builder offers 40 layout bundles with 60+ layouts inside. You can access them from the left sidebar of the frontend editor. To find your preferred one use the search box or sorting.
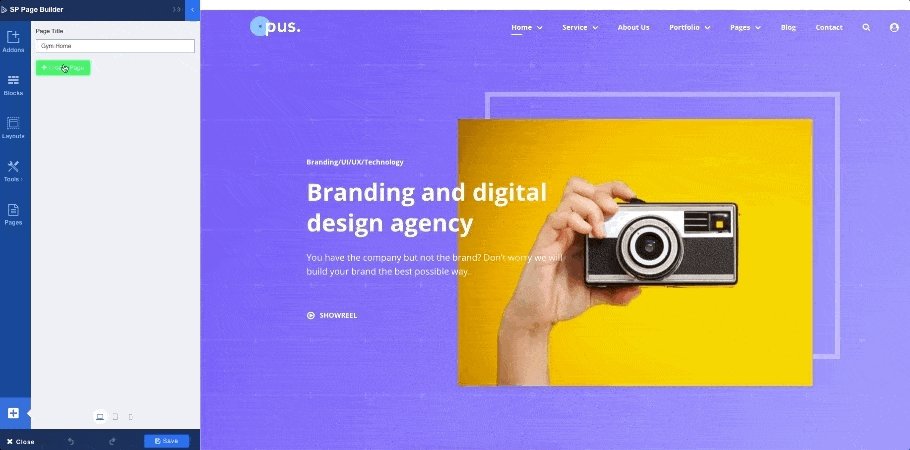
Create, edit or delete pages on frontend
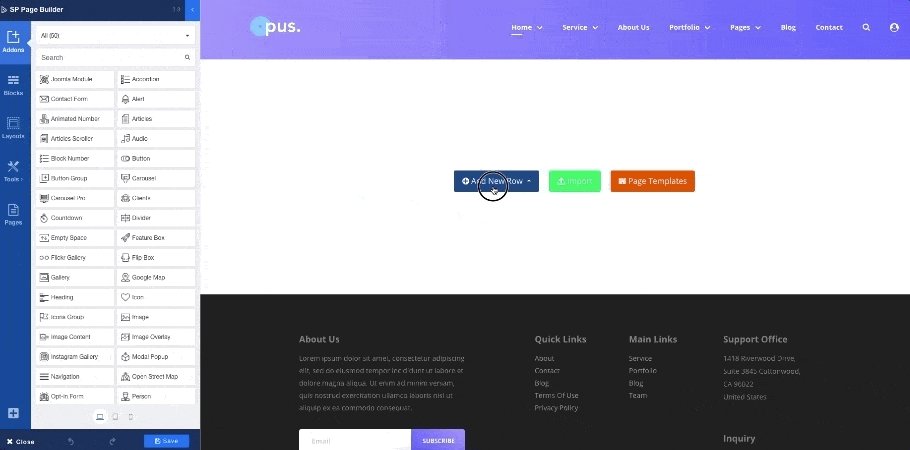
The big Plus sign on the left sidebar will let you create a new page right from the page builder’s frontend editor. After creating the new page, click the “Add New Row” button to start using addons, “Import” to use a previously exported page or “Page Templates” to get a pre-designed layout.

The “Pages” section of the left sidebar shows a list of all the pages of your website. You can preview, edit or delete a particular one using their respective icons. To find your desired page, use the search box or sort them by their categories. An important tip that may come in handy at times, you can use the “Empty Page” option to clear out everything from an entire page with just a simple click. This feature is found under the “Tools” section.
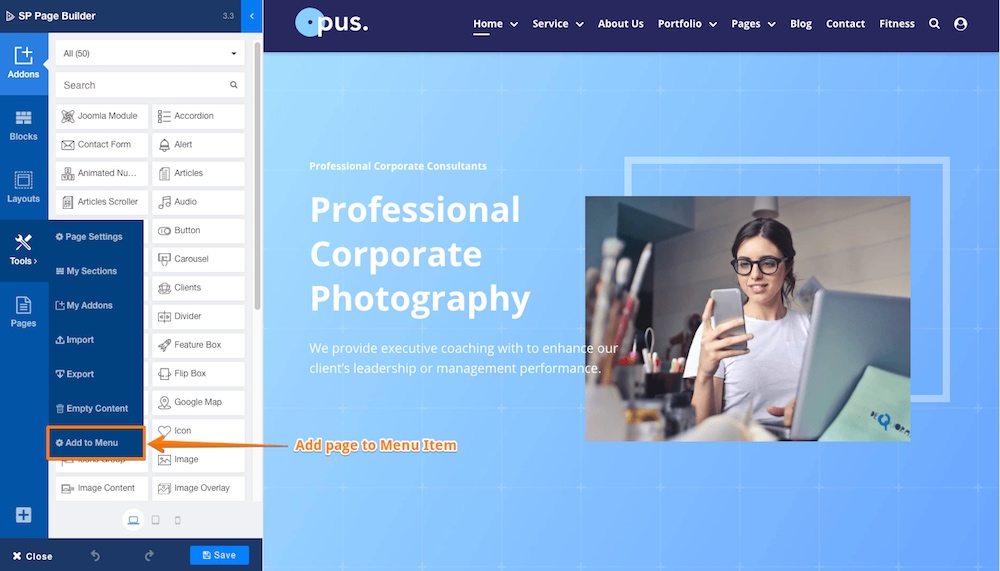
Adding pages to menu on frontend
The v3.3 update has made it possible to link a page to any menu from the frontend. A new page which has not been assigned to a menu or even an existing one which has already been assigned to a menu, can be linked as a new menu item using the “Add to Menu” function, found under the “Tools” section.
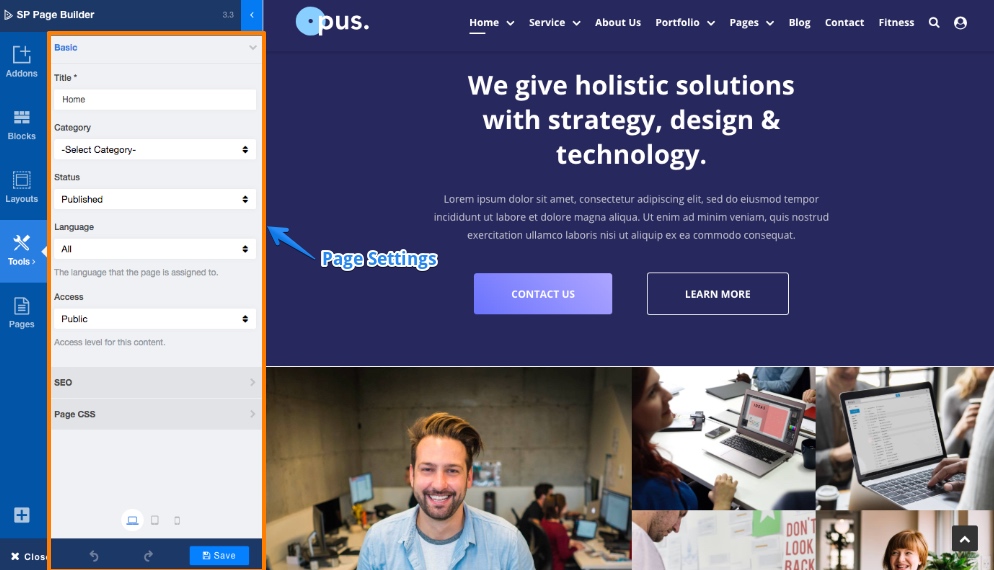
Page settings and SEO
SEO plays a significant role to attract traffic to any website. Search engines use the meta description to summarize what’s on a webpage and shows it to attract the visitors. Keywords and open graph settings are also the key players here. Keeping that in mind, we have brought these important SEO settings on the frontend editor under Tools > Page Settings > SEO.
As for the other page settings: the Basic section will let you change a page title, page category, status, and access level. And the Page CSS will let you use custom CSS in that particular page.
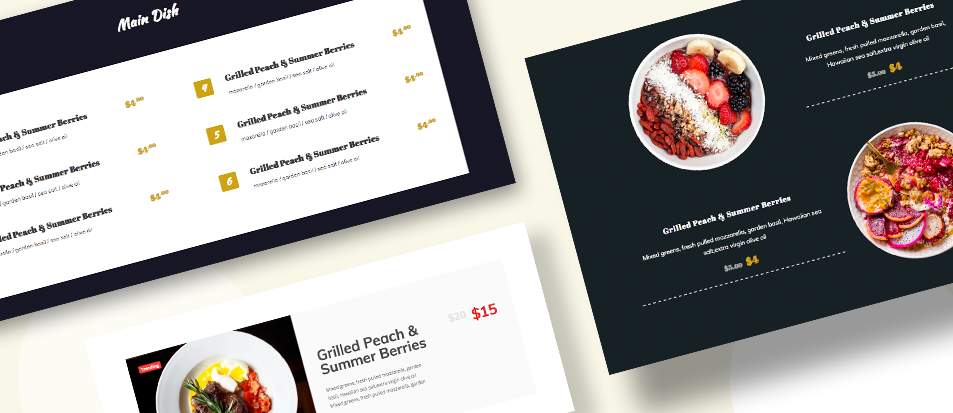
New addon: Price List
The price List addon lets you create and present price lists in a stylish, informative, and an organized way that will keep you one step ahead of the competition. The addon has multiple applications where it can be used but it will especially help to showcase the menu items of a restaurant. The “Price and Line” section offers some essential settings like showing discounts, lines between item names and prices with different styles, and the typography control.
The “Image/Number Options” offers some important settings as well, including the “Tag” option which can be used to display or highlight special items like vegans and the “Numbers” can be used to display the menu order.
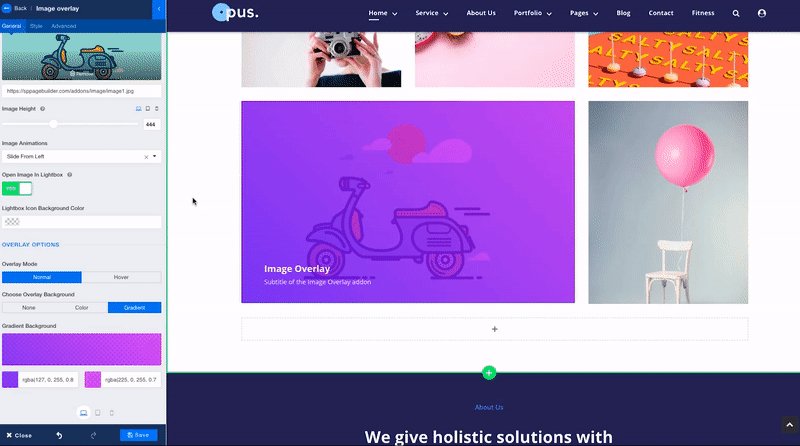
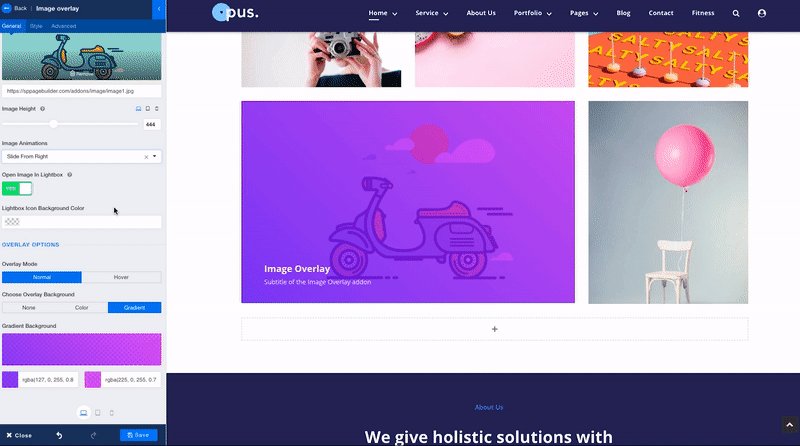
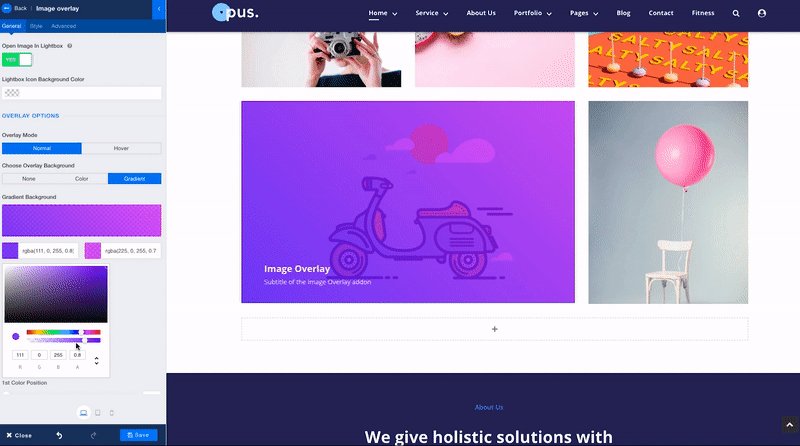
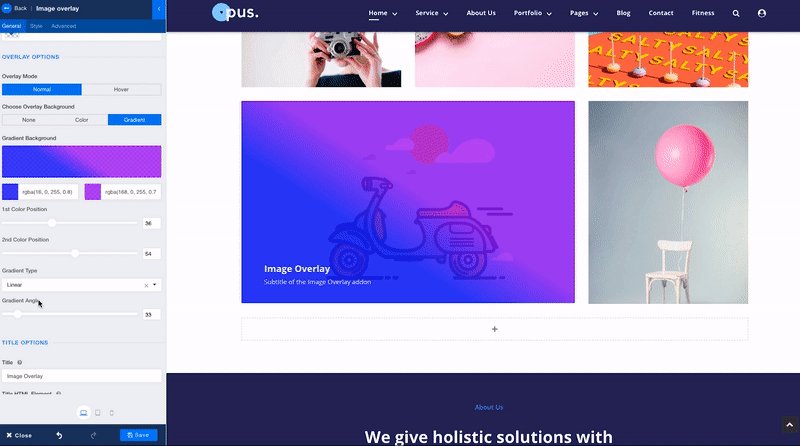
New addon: Image Overlay
We have an addon to display images on your site using SP Page Builder. We have another addon to show text content along with images. But do we have any addon to apply aesthetic effects to an image? No? Wrong. Now we do. Using the new Image Overlay addon, you can apply 6 different image animations, 9 different text positions and an unlimited number of color overlays on the images on your site.

Article editing on the frontend
As you already know, using SP Page Builder it is possible to create a Joomla article, not just that, you can use all the addons and other functionalities of SP Page Builder inside any Joomla article. Now what's new in this update is, if you have previously created any article using SP Page Builder, you don’t have to go back to the backend of your website, you can now edit it right from the frontend.

Note: In order to use this functionality, you need to reinstall Joomla Article Integration. To do so, navigate to 'Integrations' from SP Page Builder (backend) left menu bar, find "Joomla Article" and click 'Uninstall'. Install it again and then click "Enable". A step by step guideline can be found in this article.
Other notable things
Along with the amazing new interface that SP Page Builder is offering in this update, it has also fixed few known bugs and brought several improvements. We have introduced a new API to the Flickr Gallery addon so that you can display an unlimited number of images with Flickr Gallery and fixed the image width issue. The column option editing with flexible padding issue including drag and drop is now fixed as well. Among other fixes, Greek language encoding issue is a remarkable one. It has taken a significant amount of time and effort to pull it off but now we are happy to say that there’s no more issue with Greek language entity in TinyMCE editor.
This is your beloved SP Page Builder with a new elegant UI. The newest functionalities will definitely boost up your development spirit and will certainly provide you with a better experience. As always, don’t forget to share your invaluable experience with us. Thank you for being with JoomShaper :)
N.B. It is strongly advised to take a full website backup before updating SP Page Builder.








On Joomla! Day Poland 2018 (Kraków) there will be workshops where I will teach how to use SP Page Builder. Zapraszamy.
✌.ʕʘ‿ʘʔ.✌
[url="https://www.youtube.com/watch?time_continue=5&v=ARd-SipNGLA"]The video[/url] shows an article with a "Edit with SP Page Builder" link. On my site I cannot find this edit link. Should some options be enabled in order to show this link?
1) In order to use this functionality, you need to reinstall Joomla Article Integration.
2) "Edit with SP Page Builder" link[b] should be visible under Article title[/b] (left side !!).
3) Check if all plugins "SP Page Builder" are enabled.
4) New feature work only (!) for those articles which have SPPB mode inside.
Thanks!
◎[▪‿▪]◎
It'll be absolutely awesome if you were able to categorize pagebuilder pages and display them the same way you're able to display joomla articles via the joomla module - just something to consider :D
Given Joomla appears to be in long term decline, while WP has the leading market share in CMS, is there any point me continuing with Joomla, when the market seems to perceive Joomla as more complex and less desirable as compared to WP, despite Joomla's superior architecture?
On that point, does Joomla STILL have superior architecture as compared with Joomla, as the WP platform does have significantly cheaper and better supported components as compared to the Joomla platform?
Finally, given I wish to use the Calico template, I noticed that it is a 'new' template on the WP platform so does that mean it is using PB 3.3, as I've noticed the Joomla Calico Template is only running PB 3 and has not been updated?
If you were setting up a new website consultancy, would you choose WP or Joomla are your primary platform?
About WP, almost all features you can get using plugins, not from core. It means that they are not checked by WP team, but tested on users.
Given JS Pagebuilder works on both WP and Joomla, what are your thoughts re WP vs Joomla platforms for a new web agency. It appears the market has moved with WP, while WP components appear significantly cheaper. What say you?
I make WP and Joomla sites.
WP because it's "fashionable"
Joomla because it's the best cms :p.
I will become even better with joomla 4
My best wishes from Germany! Take care!
Take care and Be safe!
I'm so glad I chose Joomshaper for my client sites.
(✪‿✪)
great as usual, I do not regret much to avir renewed my subscription.
A small suggestion for the New addon: Image Overlay, a black and white effect in normal and hover would be a plus ...
thank you for your work
Stéphane
you mean grayscale filter ?
which converts the image to grayscale.
[quote] -webkit-filter: grayscale(100%); /* Safari 6.0 - 9.0 */
filter: grayscale(100%);[/quote]
thanks
And inside Helix Ultimate you can create your own custom header. All is described in Manual.
Well done all at Joomshaper
Jokes apart, we ask you to put your trust in JoomShaper. You'll not regrate it.
If yes, it was planned. If you're in hurry, you have to use module, I have seen at least 3 of them on JED.
One question for the future: is it possible to add "diable the animation for mobile or tablet view".
It would save lots of time, as for now I create different rows to accomplish this.
Regards, Peter
I will add to our dashboard.
In the current version it is possible to copy and paste a row.
What about copying and pasting only a column? This would also save lots of time.
Regards, Peter
I will add to our dashboard.
A bit of topic but still waiting for: Progressive Web App function built into Helix Ultimate. Any chance? So far there is no really useful component for Joomla for PWA. In WordPress there are some.
(✪‿✪)
Adding pages to menu on frontend only works with the parent menus, not with the children items..
http://prntscr.com/kweyhn
https://prnt.sc/kwuf9m
[url="http://melody98.com"]http://melody98.com[/url]
How to make in line odd quantity of columns evenly?
2+2+2+2+2+2 with it it is clear
2,4+2,4+2,4+2,4+2,4 how to make?
beside this is layout based on 12 columns.
Please read more about it on bootstrap 3 manual.
It is impossible to select items in a context menu. Stirs other add-on
The empty Add-on the image in the admin panel is, and on the website in the editor isn't present. How to delete him in a front part of the website?
Please use forum and SP Page Builder 3 category.
This is THE ONLY WAY.
(✪‿✪)
More features and fixes soon.
Quix can already apply it, why you don't
Thanks for your feedback. I will definitely convey your request to the development team :)
[img]https://i.hizliresim.com/9NjQWN.jpg[/img]
the latest quix makes it easy to organize columns flexibly, custom svg icon with this you can use your own icon, the link page to menu allows you to add pages to the menu, and the visual frontend editor that doesn't have a free version of the page builder.
I hope that joomshaper can provide better experience and features for the free version of the sp page builder or the pro or paid version.
This update is all about the Pro version of SP Page Builder, we are working to enrich the Free version as well. We ask for your patience and request you to keep faith in JoomShaper.
Thank you for your support :)
In an add-on the accordion isn't present an opportunity to duplicate the enclosed add-ons. In a case with the price list when it is necessary to fill big prices, each price should be adjusted anew. Add a feature for copying of add-ons.
Thanks
Values change in all 3 points of a stop, and logically have to remain such what them appointed
[img]https://d-goncharov.ru/screens/2018-09-29_11-43-30.gif[/img]
your focus is just on home page. please add options for articles pages....
Just a little correction, our focus is on SP Page Builder using which you can design the home page as well as the article page in your desired way. I hope you'd agree :)
It also might be quicker and easier if in the first instance for JS to get the user to do a screenshot and upload it as a thumbnail for the Templates section, rather than trying to have PB automate the capture of a thumbnail image by sampling the page itself.
I would have thought that given you can save, export and import whole PB pages, rows and add-ons now, that this upgrade is not particularly difficult to implement, so is there any chance of doing it in the next few weeks?
Thanks, John
1. The page as a whole;
2. The individual rows on that page;
3. Individual columns if possible, though if not or its too hard to do columns, certainly rows would allow for granular access, and;
4. The PB Add-ons used in that PB Page
Of course, the access levels should be drawn from Joomla, rather than be just a generic Lite/Limited edition type arrangement, as I don't have any generic lite/limited addition users.
However, I do have different people doing different tasks on a website, which I really need to control individually with granular access, not in a one-size-fits-all approach which won't really attend to the problem of isolating access ONLY to the pages, sections and add-ons that a admin sub-user may maintain.
I believe this improvement would make PB a killer app if it isn't already.
Just so I know for future planning, is this update one that could be done by the new year, the middle of next year, or is it a year away? PS, I won't hold you to your answer, I'm just looking for an indication of the complexity/likelihood of JS developing this function, thanks in advance.
I trust this assists, thanks Paul.
Cheers, John
I think you probably know that we are a product based company and we do not do any custom work. But sure you can discuss your problem in our [url="https://www.joomshaper.com/forums"]support forum[/url]. The engineers would love to help you.