- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to Showcase a Stunning Instagram Feed on Your Joomla Website
Instagram is big. And by big, we mean BIG! As of July 2020, there are more than 1 billion Instagram users worldwide, with over half of them younger than 34 years old. So, if your business has an online platform, it's crucial that you create and regularly maintain an Instagram business profile. This can go the other way as well, that is, if you have a successful Instagram page, perhaps with a beautiful feed with images that you might want to showcase on your website.
How Instagram Feed Can Add Value to Your Site
We live in such a digital-heavy world that reaching out to people has become very much dependent on social media platforms. With the presence of your Instagram account, you can strike your users' eyes blazingly fast and create the scope for your audience to stay updated with your business, campaigns, events, and all the latest happenings. No matter how much you spend in ads and paid marketing, an Instagram account with its clean, professional vibe will certainly let you generate a great brand buzz with more user engagement in return.
Let's dive in below to see how your Instagram account with some stunning visual presence can change the entire game of your website:
- You can better showcase your product with features like highlights, videos, moments, and stories
- Brings traffic and followers to your Instagram account
- The comment section creates the bridge between you and your visitors and lets you know their opinion, queries regarding your service or products
- The geo-tag feature helps you target your audience more effectively
- Ensures a smooth and grid view browsing experience for the users
- IGTV allows you to display long length and broadcasted videos
So, we know that Instagram is useful. But it’s also useful to make sure that people immediately know that your site and your Instagram are simply parts of one whole entity. Today, we will give you step by step instructions on how to create an ecosystem for your business or online presence by adding an Instagram feed to your Joomla website. Follow these simple steps and you'll be done!
Step 1: Switch to Instagram Business Account
Instagram will only allow you to access images from your Instagram profile if you have switched your account to a business account. To do so, you must first login to your Instagram account and navigate to Settings > Account > Switch to Professional Account. Then you can add details such as the business email, phone number, and address. Click next, and you are good to go! For further information, you can visit Instagram’s documentation.
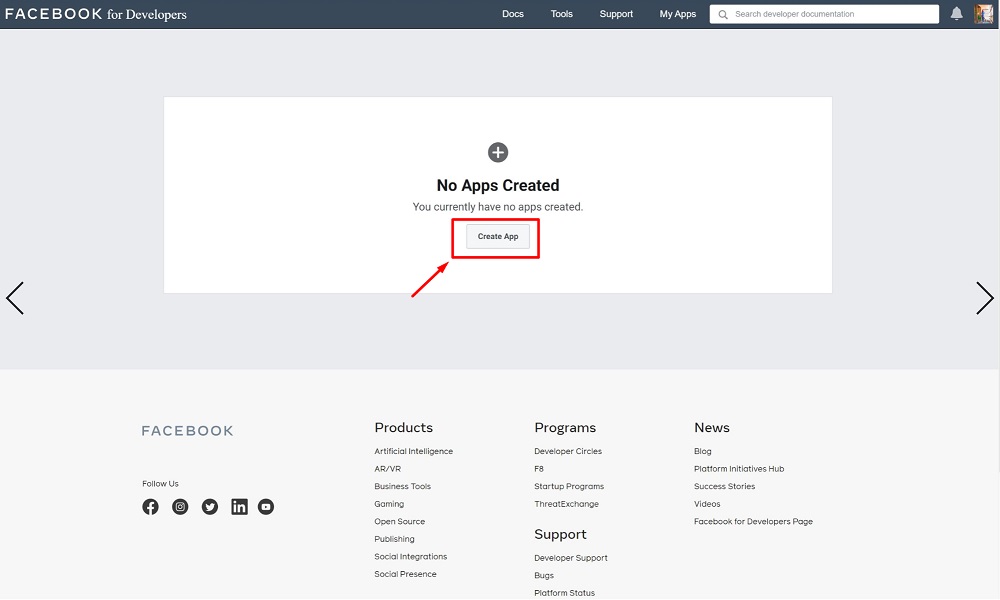
Step 2: Create a Facebook App
The next step involves creating a Facebook App that will give the functionality to create an Instagram feed in Joomla. Head over to https://developers.facebook.com/apps to create an app for developers. The app creation process will guide you through all the settings, but for any further assistance, please visit our step by step guide here.
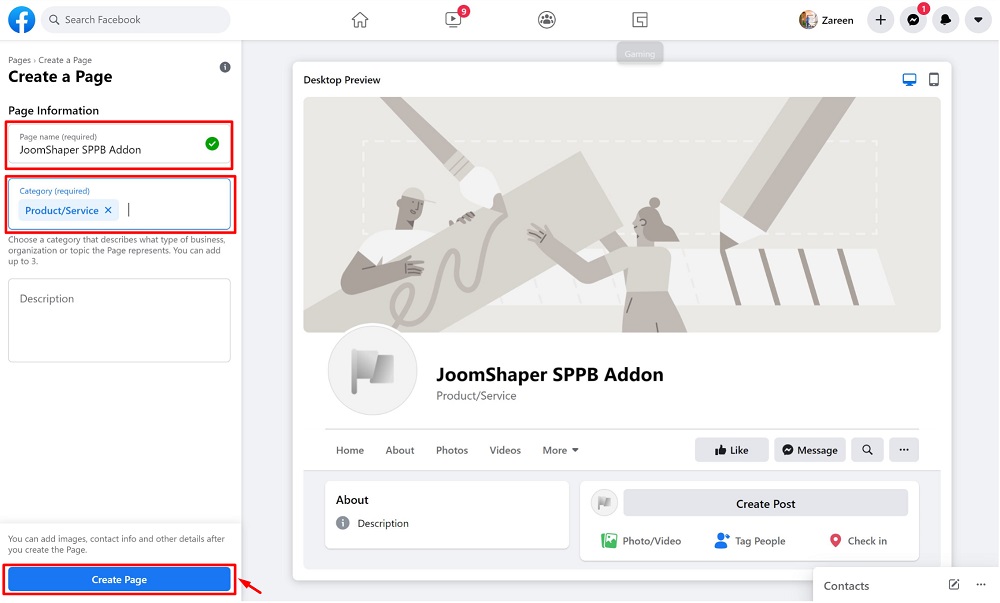
Step 3: Create a Facebook Page for your Instagram Business Account
For the next part, we will create a Facebook Page that also connects to Instagram to give you the required functionality. To do so, head to facebook.com/pages/create and start creating a Facebook Page. However, if you already have a Facebook Page for your business, you can skip this part and simply connect it to your Instagram profile.
To connect the Page to your Instagram profile, head to Page Settings > Instagram and click on “Connect Account”.
Step 4: Configure SP Page Builder Backend
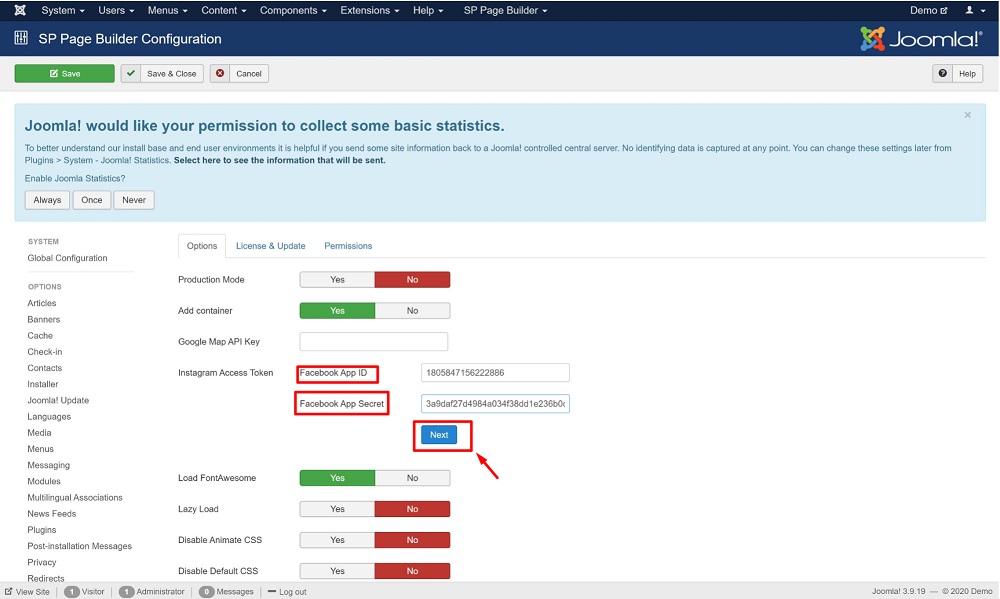
Then we need to head to https://developers.facebook.com/apps/ to get our Instagram access token. Navigate to Settings > Basic, and click on “Show” to view the App ID and App Secret. Copy the App ID and the App Secret.
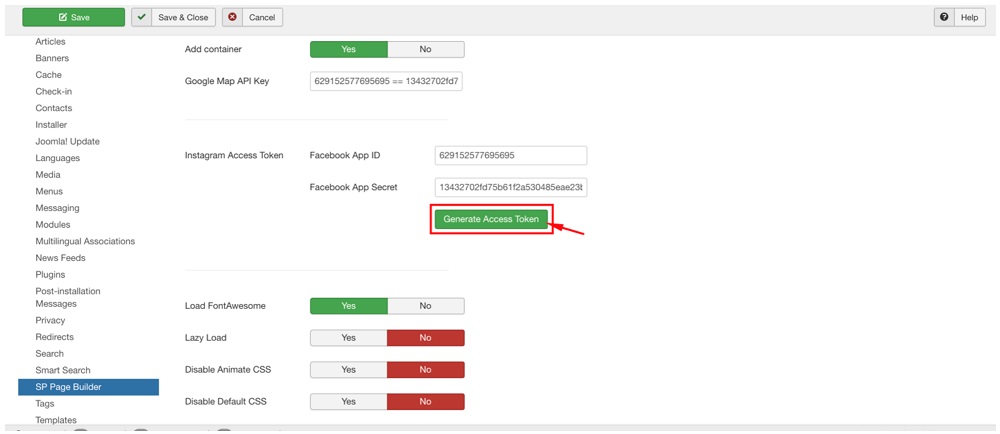
Head to the Joomla backend of your website and go to SP Page Builder > Pages > Options and go to SP Page Builder Configuration. In the options tab, you will find fields to paste the App ID and App Secret. Paste the App ID and the App Secret accordingly, click on next, and you will see a button that says Generate Access Token.
Click on Generate Access Token and this will present you with a screen that will ask you to select the Instagram Business Account that you would like to link with the SP Page Builder addon. Select your Instagram account and hit on Next. Now, select the Facebook Page that you have created earlier and click on Done. Your access token will be generated and all that is left to do is click on Insert & Save Token.
Note: The naming scheme on Facebook’s side is a bit inconsistent as “App ID” are sometimes called “User ID”, “Instagram ID” and so on. However, please don’t get confused as there are only two codes you need to be concerned with: ID and Secret. As long as you have them in check, you will be fine.
Step 5: Add Instagram Gallery Addon to Your Site
Once you have successfully linked your Instagram account and the Facebook Page, all you have to do now is add and customize the Instagram Gallery Addon. It can be added to an SP Page Builder page just like any other addon. To do so, go to the administrator dashboard > SP Page Builder > Create a new page. Give your page a title and add a new row. Alternatively, if you want to add the addon to an existing page, go to the frontend editor of that page, and simply add the addon.
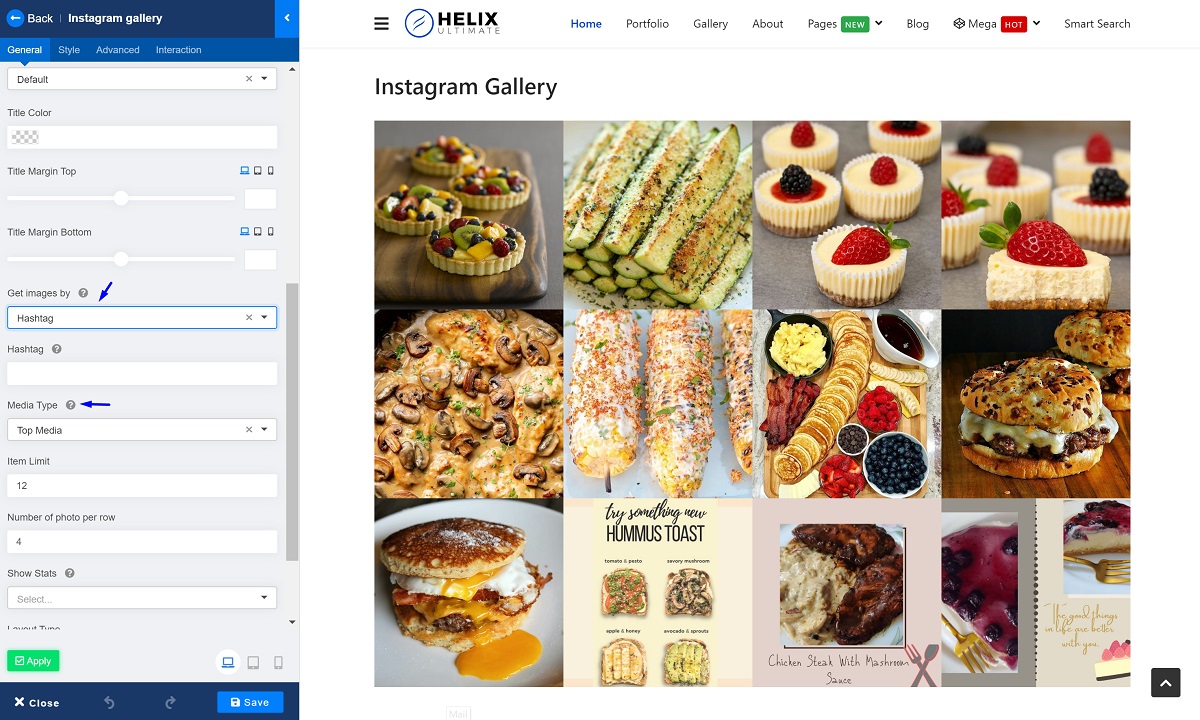
Step 6: Customize Instagram Gallery
Now, from the addon, select Instagram Gallery. Here, you have the flexibility to choose Item Limit and Number of photos per row. We’ve also added two ways for you to fetch images from Instagram, and they are:
- User ID: This will fetch recent content from the linked Instagram profile. It can be your Instagram profile for your portfolio, or from your business’s profile.
- Hashtag: This will fetch images that match the specific hashtag. For example, if you want to display images of cupcakes, you can simply write “cupcakes” and the gallery will load all images with a matching hashtag in their caption.
After that, go ahead, and customize the grid that looks the best to you. And you’re done! Your page should load the content from your Instagram account successfully.
Wrapping Up
Adding an Instagram feed to your Joomla website has several benefits for both your website and the social media profile. You can create new followers, leads, convert those leads into sales while also adding a unique flair to your website. So, use this robust addon from SP Page Builder and let us know what you think!
Try SP Page Builder for FREE!Get SP Page Builder ProView Docs








I have an issue in the 4th step. When I click "Generate Access Token", I get redirected to Facebook, but there an error message appears, saying that this URI is blocked because it's not on the oAuth list in the Facebook app settings.
What should I do? Thanks for your help.
SAME PROBLEM:
https://www.joomshaper.com/forum/question/711
0 Class 'facebook\facebook' Not Found
Ximware
Ximware
SP Page Builder
8 months ago
Please check the packages you are distributing, you will see that this library is not in its last releases. Unless you no longer support Instagram or Facebook.
i am getting an error at Step 4 ... as written 3 years ago by Matthias Rubio...
any help would be appreciated ;)
Thanks