- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to Set Up Custom Social Snippets Using Open Graph in Joomla
Have you noticed the fun little snippets of articles and blogs while browsing Facebook? That’s what happens when you add a meta-image along with a title and description to your webpage or blog post. These brief previews are often called “Social Snippets”. These will give the social media user a brief and concise view of your page, and should it interest them, they will click to know what's in it! In more specific terms, Open Graph's meta tags control what others see when someone shares your page's URL to social media like Facebook, LinkedIn or Twitter.
An Open Graph object will contain 3 separate metadata, each with their own purpose:
- Meta Title
- Meta Image
- Meta Description
A properly designed social snippet will contain these three metadata in it.
Why You Need Customized Social Snippets
A well-made social snippet will attract potential visitors onto your page and increase your traffic by quite a lot. Here's what well-written Open Graph meta tags can do for you:
- Makes your shared content appear more professional and more legitimate. It’s no secret that social media shares directly influence your viewer base. People will immediately be attracted to your shares and drive more traffic.
- It provides an at-a-glance description of your content so that curious viewers are captivated.
- Aids in search engine optimization as these meta-tags will describe what this document or article is about.
After hearing all these advantages, do you really want to go back to the monotonous and unprofessional auto-generated snippets? No, of course not! Let's see how to edit your Open Graph meta tags in Joomla.
How to setup Open Graph on Joomla
There are tons of extra extensions out there that can help you add Open Graph meta tags to your Joomla pages. But why look further when your favorite SP Page Builder can do it already?
To add the meta tags, you have to first find the settings in the SP Page Builder’s Page Options. Depending on where you’re editing the page from, there are two ways to find the Open Graph settings.
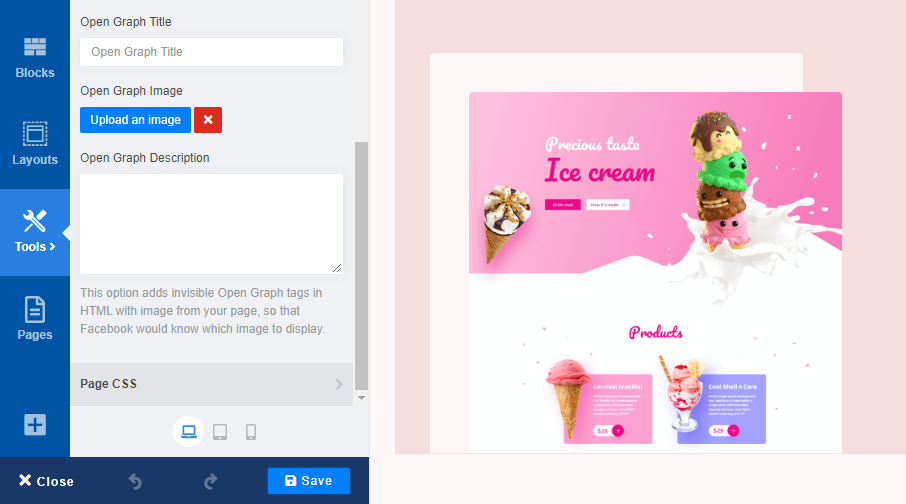
SP Page Builder Frontend Editor
On the left side of the frontend editor of SP Page Builder, you need to navigate to Tools > Page Settings > SEO.
You’ll find all SEO related settings in here, along with the required Open Graph settings. All you have to do after adding all these metadata is to click “Save” and you’re good to go!
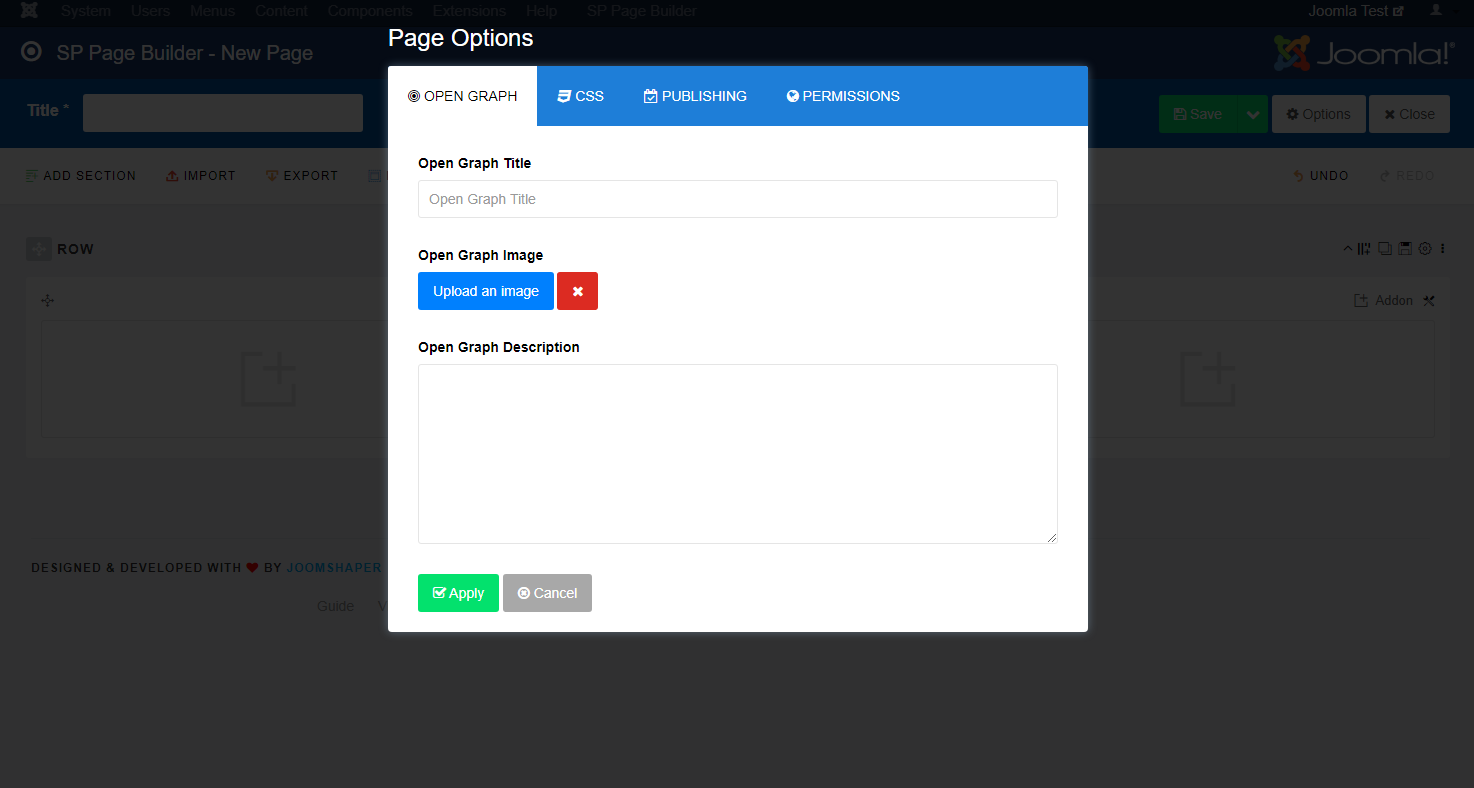
SP Page Builder Backend Editor
If you’re editing the page from Joomla’s backend, when you click options, you’ll see a page option called Open Graph. Here, you can alter each of the settings in an Open Graph meta tag.
This is where all the social media magic happens! Edit the meta title and meta description carefully to reflect what the article is about. Remember to use catchy and relevant keywords, while also keeping it concise. You don't want to bombard a user's News Feed with information. You should also add a custom-designed image that will act as a visual eye-candy.
After you’ve added the values, all there’s left is to click apply and save changes, and these meta tags will be added to your page.
Wrapping Up
With the right tools such as Open Graph meta tags, social media marketing and increasing your traffic is a breeze! So, what are you waiting for, give it a go on your blogs post and pages with SP Page Builder, and notice the results yourselves? And as always, if you're stuck somewhere, don't hesitate to leave us a comment!
Try SP Page Builder for FREE! Get SP Page Builder Pro Rate on JED






You give us so much fun, this is the only thing I miss.
Thanks for your great job Guys. :)
However, with our Helix Ultimate Framework, it's super easy to edit social snippet settings. It can all be found from the Blog Options in the default article editor. Give it a try! :D
Thank you for the kind words.
You should check out this post by Facebook developers for a more detailed discussion:
https://developers.facebook.com/docs/sharing/webmasters/images/
there is a WhatsApp bug: https://www.joomshaper.com/forums/open-graph-custom-social-snippets-bug
If no auto setting is enabled, or there is a special need for a custom image and special excerpt, the user could still set them manually.
(just thinking loud) (think) ;)
And yes, the info is definitely already there, but it's best that you optimize the text yourself as you'll always do a better job than any automated text extraction.