- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
SP Page Builder 3.1 comes with gradient background, addon saving as preset and more
Let’s start this year with a bang, an updated version of your most beloved and most famous drag and drop visual page composer tool SP Page Builder. On the pledge of introducing you to the latest technological advancements in our product, today we are going to release SP Page Builder 3.1. Let's see what's inside!
New features of SP Page Builder 3.1
- Gradient background for rows, columns, and addons
- Save addons as presets in the library
- Resizable sidebar
- Navigation addon
- Custom CSS field for addons
- Re-designed Background effect bar
We have made lots of other modifications and fixes as well. You can find more details below.
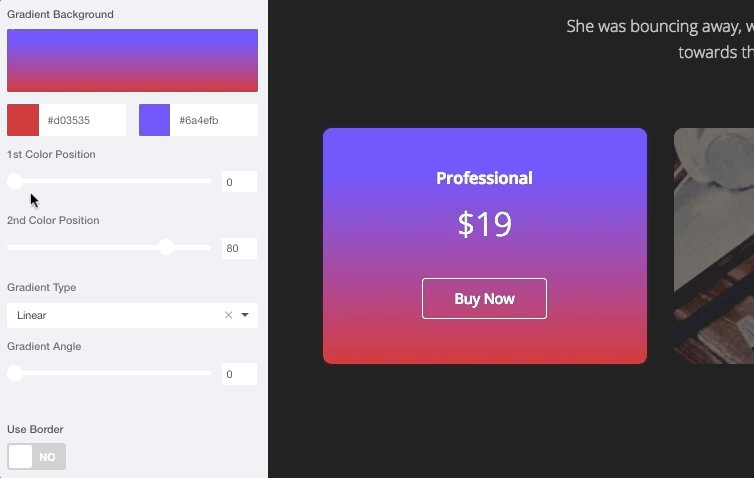
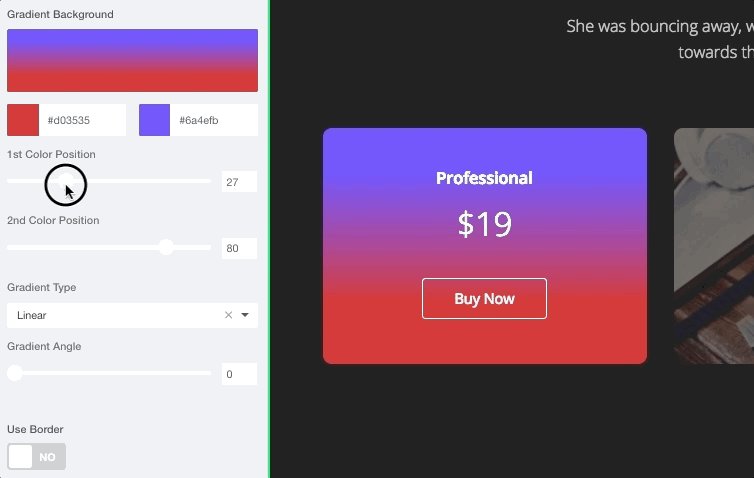
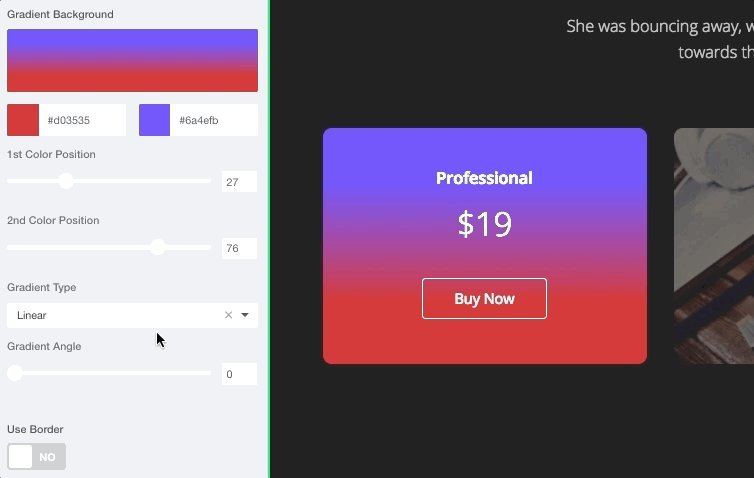
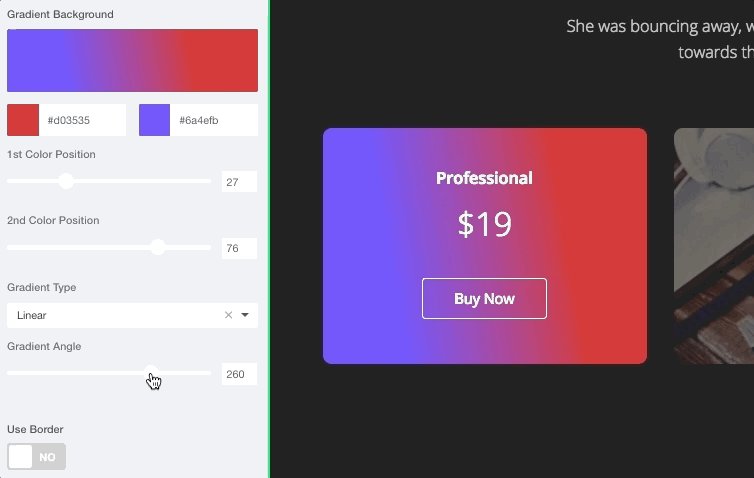
Gradient background

Figure: Adding gradient background
According to many design experts, gradient backgrounds will be the trend in the coming years. To let you have a gun loaded, we have introduced the gradient background feature with SP Page Builder 3.1. Now you can add a multicolor gradient in the section background of your website. You can declare the background of an element (row, column and addon) to be not only in solid color, but also to be a linear or radial gradient. Using gradients, rather using an actual image file, is better for site performance. Gradient size will match the size of the element it applies to. It lets you display smooth transitions between two specified colors. You can also set a starting point and a direction (or an angle) along with the gradient effect. Yes, our gradients also support transparency, which can be used to create fading effects.
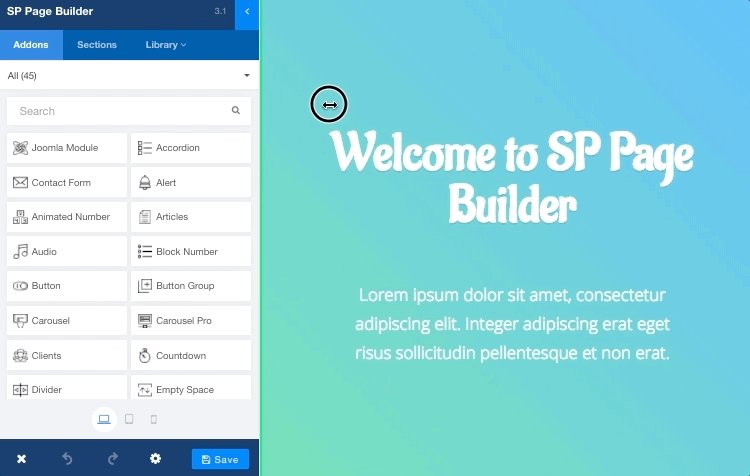
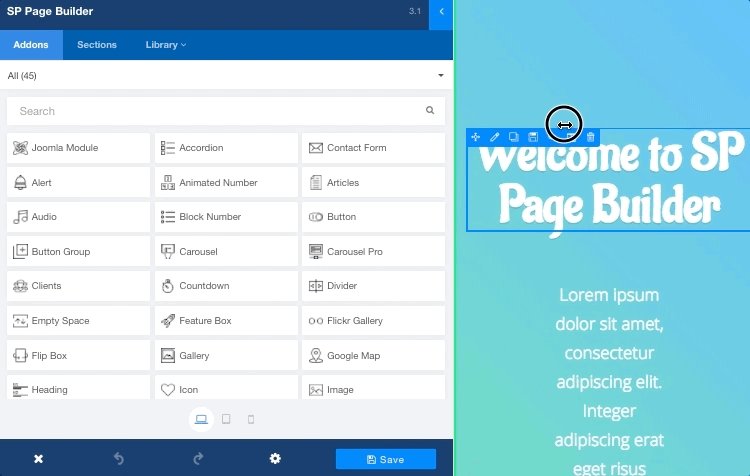
Resizable sidebar

Figure: Resizing the Page Builder frontend sidebar
We agree that the frontend sidebar of SP Page Builder should be resizeable, rather than being a fixed size, so that editors can take up more or less of the screen. The new-generation frontend sidebar of SP Page Builder 3 is now more improved with a new scalability feature. With today's update, you can resize the sidebar of SP Page Builder easily to fit to your screen. If you have a big screen or high resolution display, you can manually increase the width of the front-end editor toolbar using the mouse to fill the available space on screen.
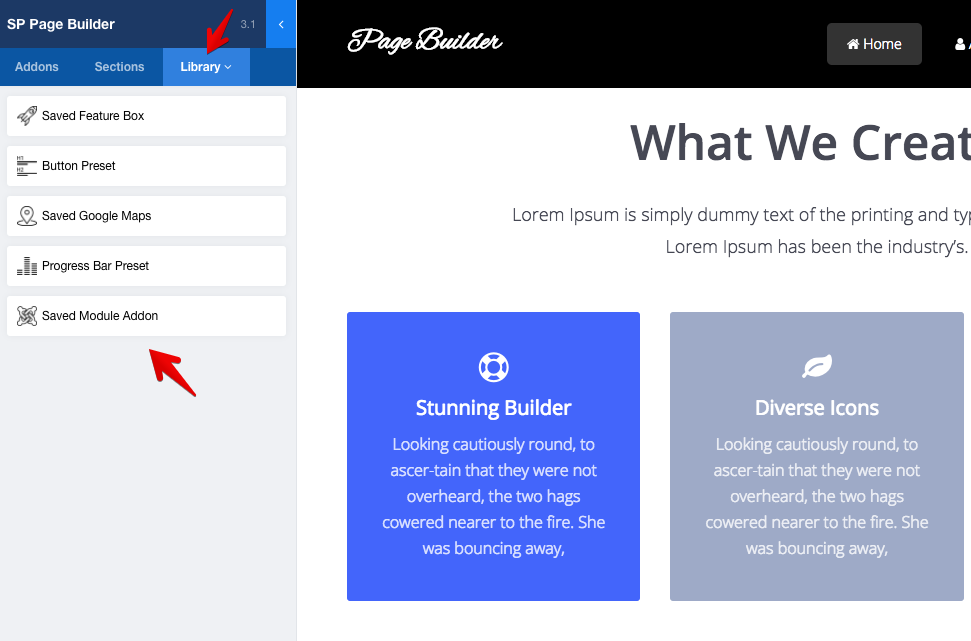
Addon saving as preset
Figure: Addon saving as preset
Since this update, not only rows, but also addon designs (with their settings) can be saved and used later from addon library around your whole website. That means, now you can save addons as presets in the Saved Addons library (just like the saved sections feature).
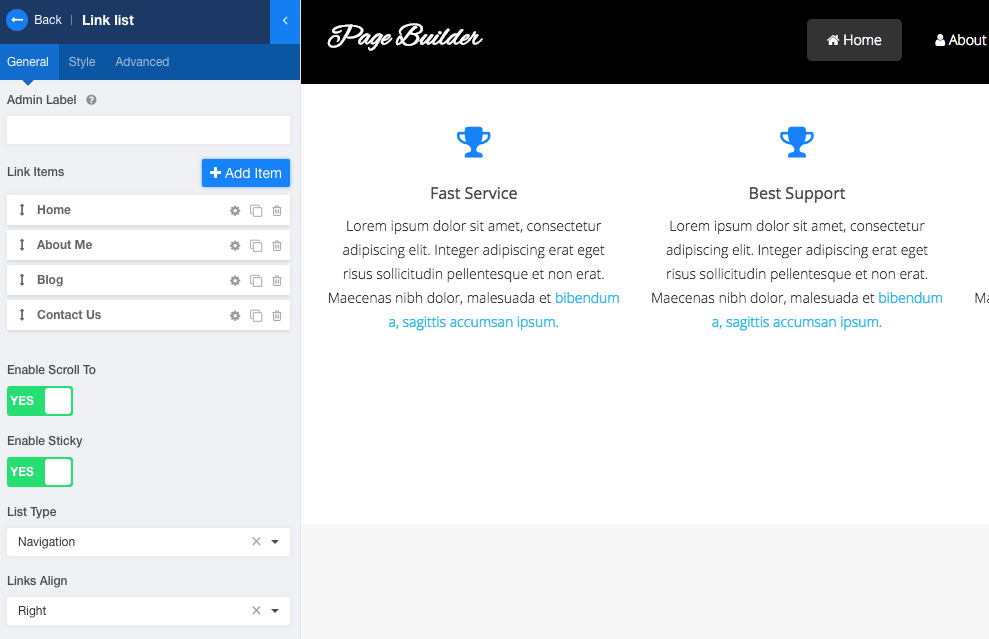
Navigation addon
Figure: Navigation addon
The brand new Navigation addon is introduced in SP Page Builder 3.1 which allows you to create a sort of (navigation) menu with custom links and icons before titles. This addon has features to be "Sticky" and to use "Scroll To" and can be used as a typical navigation, with chosen alignment (left, right or center) useful for RTL languages. Great solution for onepage type layouts, especially for landing page projects.
Full changelog
Here is the changelog for SP Page Builder 3.1.
- New: Gradient background for rows, columns, and addons
- New: Save addons as presets in the library
- New: Resizable sidebar
- New: Navigation addon
- New: Custom CSS field for addons
- New: Re-designed background effect bar
- Tweak: Extra checkbox field for Contact Form addon
- Tweak: Improved box shadow in input UX
- Tweak: Margin, border and border-radius options for columns
- Tweak: Negative value for Heading addon letter spacing
- Tweak: Link field now supports attachments for Heading and Image addons
- Tweak: Text transformation and shadow for Heading addon
- Fix: Margin and padding value split conflict with old data
- Fix: Addon default value init in Article
- Fix: OG image issue
- Fix: JCE editor link prettify issue
- Fix: Image content empty button text issue
- Fix: Backend settings drop down menu overflow issue
- Fix: Link color for Feature addon issue
- Fix: Google maps not showing in articles with integration enabled
We strongly believe that this update will be of a great use to your everyday web development activities. SP Page Builder 3.1 is one of the many exciting surprises for you from us in 2018. Please stay tuned and keep providing your valuable feedback. Cheers!





I will try it to find out
On screenshot look at the top , back BG
[quote]We built this component together,
we built this component on rock an' roll[/quote]
The navigation addon is a great idea, an option drop-down menu would have been great.
Just updated and cleared cache.
Can't find background image in row option anymore ?
Select image option at [b]Enable Background Options[/b]. I hope you will get your image background option :)
Thanks
---
On Windows Firefox 57.0 all is OKAY, works smoothly.
As you know Apple doesn't like alternative browsers :p:p
I have checked on latest Firefox on Mac. It's working fine.
Sad. Sob
A few suggestions;
1. Extra options like hover or click (makes it easier for tablet navigation)
2. Submenus
3. Define the position from top when sticky would be good, as you can have the primary menu navigation to be sticky too.
https://www.joomshaper.com/forums/row-disappear-in-modalpopup
i update to the last version SP PG 3.1 and clear cache but dont' work.
Please help me
Best Regards,
Syed H
PLEASE, would you try to implement an option to switch from left position to the RIGHT!? Actually, I don‘t make use of the Frontend editor because of the left position. Another cool feature or alternative would be a FLOATING bar... you might have a look at and inspiration from WP’s DIVI BUILDER ;)
Oh, RTL language right.
---
We tested for Safari OSX
Windows : Chrome, Firefox, Brave.
Hopefully in Chrome/Firefox OSX should work.
BTW
Why every browser is so difficult in use , brrr.
What about adding the CSS BLEND MODES as an additional parameter?!
https://caniuse.com/#search=mix-blend-mode
But In regards of colors, I would really like to see a COLOR PALETTE or PRESET feature. Colors should be defined globally and should be reusable in all the color parameters. This is much more intuitive, and much faster. Maybe colors could be defined as LESS/SASS variables...
Honest advice next time clear browser cache before posting, hahah. ;)
Can you clear cache and try again? The resizable sidebar doesn't work on Safari. We know this. But it's should work with Chrome.
Thanks