- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
SP Page Builder 4's Backend Editor Reimagined: Here’s What to Expect
Hello, SP Page Builder fam! Everyone on tenterhooks can now finally elate and rejoice! Because we are here to give you a preview of what we have been putting our hard work into. SP Page Builder 4's backend editor is finally making a triumphant return, but this time with a little extra!
At JoomShaper, we're always looking for ways to make website building easier and more efficient for our users. However, we know that change can be hard, and the removal of the backend editor in SP Page Builder 4 caused quite some confusion. But we heard you loud and clear and we knew we had to find a way to bring it back.
And today, we are beyond thrilled to share a glimpse of our renewed backend editor and it's better than ever! So buckle up and get ready for a ride through the latest Page Builder 4 backend editor to find out what’s on the coming soon list!
Here’s What's New
While brainstorming through the entire process of reinventing the backend editor, our teams had one fundamental mission - to provide our users with the most robust yet easy-to-use interface, ultimately driving clarity, simplicity, and alignment. And with that at the back of our heads, and infused with other refinements, our designers and developers strived to provide our users with the best backend editing experience they can have.
With the latest backend editor feel free to expect:
- Intuitive interface and easy navigation
- A unified design system for ease of use
- A streamlined interface for faster workflow
- Minimal interaction cost to accelerate efficiency
Discover the Elevated Backend Editor

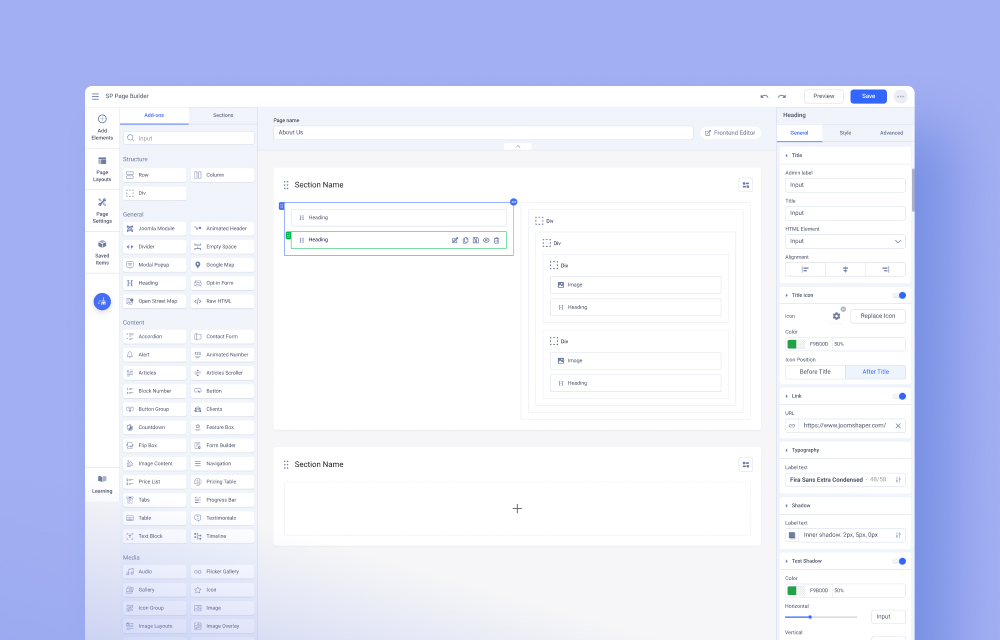
In addition to bringing back the backend editor, our top priority was to implement a visually unified design system that can ease up your part of work manifolds. The backend editor has been significantly upgraded ultimately resulting in a streamlined, faster, and more intuitive editing experience.
Easy Access to Addons, Sections, & Page Settings in One Place
Embracing simplicity is always a delight! This revamped version of the backend editor comes with a separate panel on the left side that lets you have full access to the existing addons along with the pre-made Sections and other options like Page Settings, Page Layouts, and Saved Items.
Simplified Addon Editing: Say Goodbye to Modal Popups
Time to eliminate the hassle of the modal popup while editing the addons! Now, when you click on an addon you’ll find the entire editing panel of the addon on the right sidebar. Shifting the addon settings to the right panel instead of the modal popup makes it much more flexible for you to edit your addons as it doesn’t block the viewport.
So with this new backend, prepare to wave goodbye to any unpleasant editing experiences you might have had. Don't believe it yet? You'll soon change your mind once you experience it for yourself!
Faster, Simpler, and More Flexible
We understand the value of the time and effort you put into tedious work. That's why we took care of the hard work for you while you make the most out of your time. The reimagined backend editor will not only save your time by significantly reducing click rates but also enhance your overall editing experience by allowing you to accomplish your tasks in a snap!
Let's take a closer look:
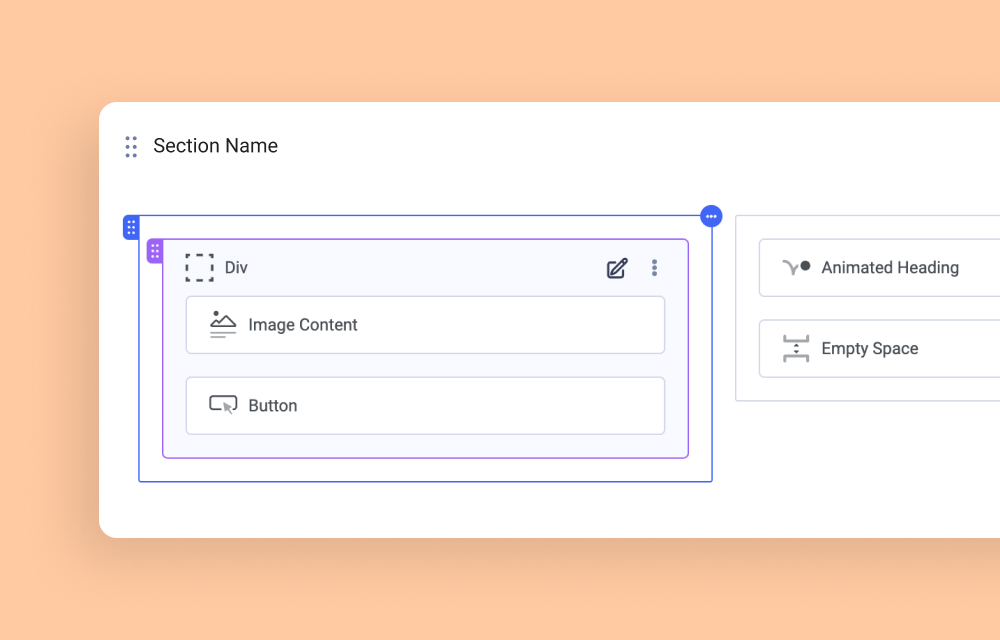
Effortlessly Place Addons With Full Page View
Experience a relatively smart and simplified addon drag-and-drop feature from the left sidebar directly onto your page without addons modal popup that unnecessarily covers the rest of your screen content.
So now get a full view of the page while you drag and drop your addons inside any created sections throughout the page without any distractions and edit them to your liking. This ensures you the ability to decide precisely where you want to place the addon resulting in more control over your page layout.
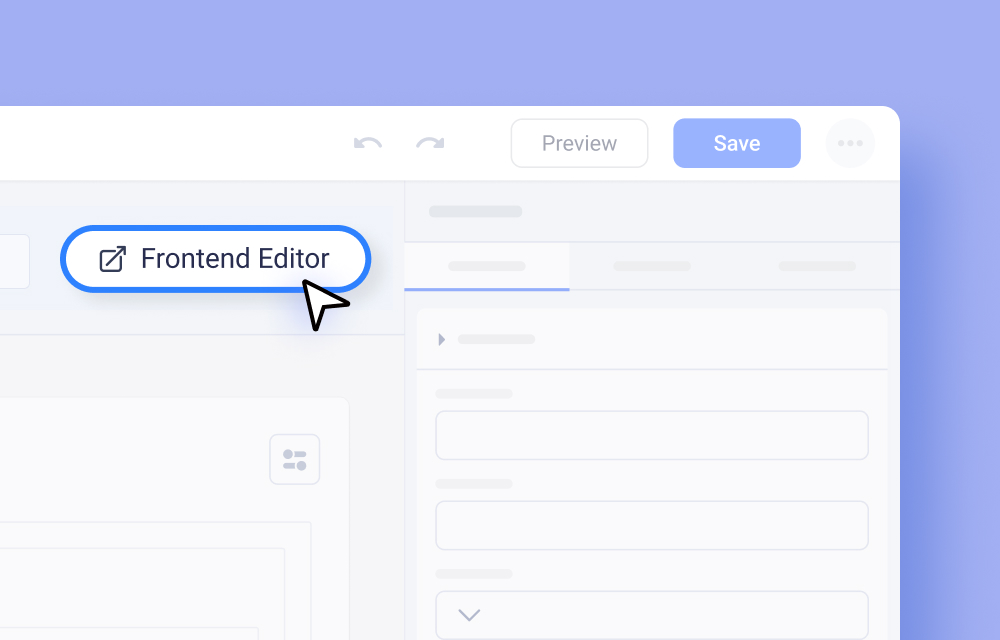
Seamlessly Switch to the Frontend Editor

Accessing the front-end editor from the backend is now a cakewalk! Simply scroll up to the top of the page, and you'll find the Frontend Editor button sitting right beside the page name. The best part is that everything takes place within the same interface.
Conveniently switch to the SP Page Builder frontend editor, preview your changes, and refine your content without any hassle.
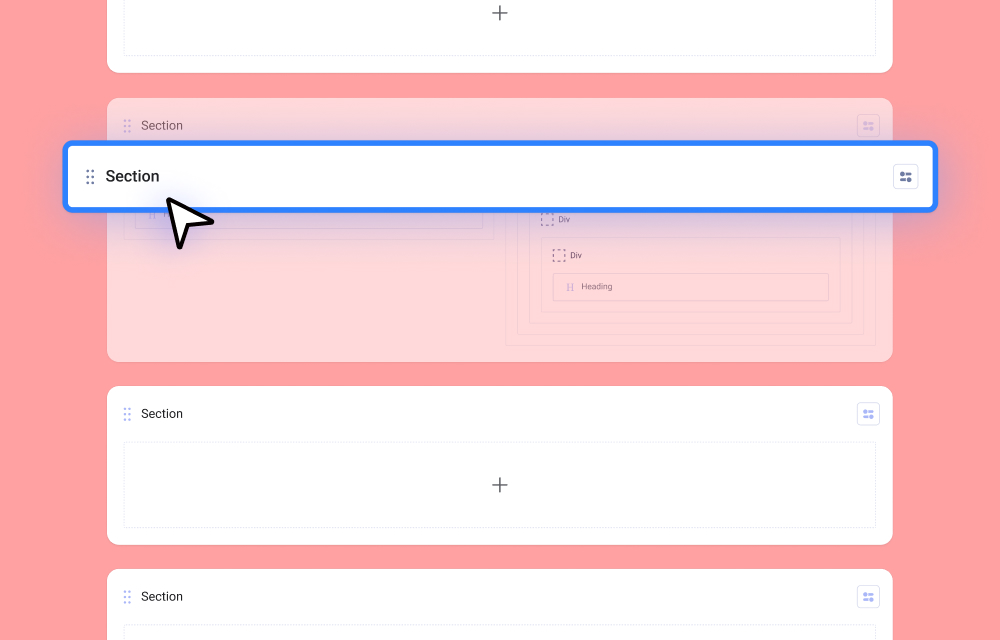
Easily Rearrange Sections With Drag & Drop

Rearranging sections throughout your page is now as smooth as butter! Simply hold and drag any section to position it exactly where you want it. But that's not all - for an even cleaner and smoother experience, you can collapse and expand any section at any time. This simple yet powerful feature makes it easy for you to focus on the specific elements you need to work on.
Duplicate & Re-use Addons & Sections With Ease
Copying and pasting your addons and sections just got a whole lot more flexible! Now, when copying a section, you can either directly paste it to a new section or replace an existing section with the copied section. And for the addons, you can copy an addon and paste it above or below an addon inside a section.
These options will give you greater control over where the copied section is placed within their page layout.
Experience the Convenient Addon Editor Panel

Now let's walk you through the exciting modification of the addon editor!
The new addon editor panel sits comfortably on the right side of the screen, allowing you to make any necessary adjustments without blocking your canvas. And find all the settings related to an addon in one place! That's right, you no longer have to go back and forth from the modal popup to the backend layout. Just stay on one screen and make all the changes necessary without any inconvenience.
Having said that, this sleek addon editor also caters to some new features that you don't want to miss! Let's look at some of them:
Maximize Editing Efficiency with Panel Hide & Expand Features
Any section inside the panel that you are not using currently can be collapsed or hidden to make room for the settings that you are using. That way, your editing panel stays clean and you can focus better on the task at hand.
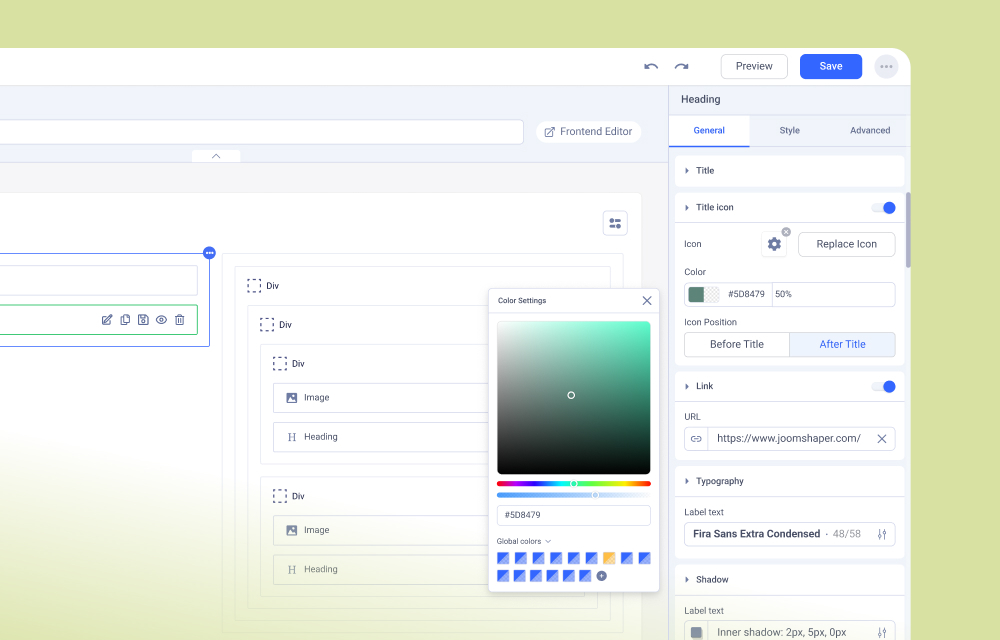
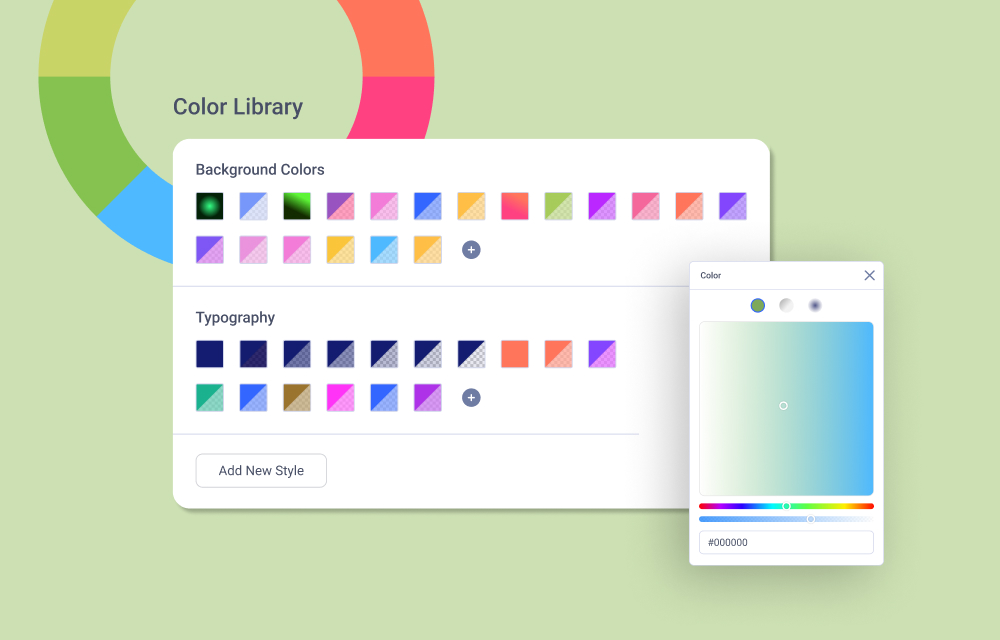
Preview Opacity & Color Adjustments
Sometimes making changes to color and opacity settings without a preview can be confusing. However, this is no longer an issue with the latest backend editor, which has made choosing a color and setting opacity much easier. Get a live preview of how the color and opacity will look, which speeds up the editing process and removes any confusion.
Now, you can easily choose the right color and opacity percentage without having to go back and forth trying to figure out the right settings to use!
Fine-Tune Typography with Real-Time Previews
Fine-tuning your typography settings just got better! In the Typography settings, you can now visualize the outcome of the typography style and the weight that you choose for the font style.
This means when you select a typography style and a font-weight, you will see a preview of the text's appearance before applying the changes. Ultimately, leading to a more streamlined editing process!
Preview the Changes in the Box Shadow
Customize your box shadow more effectively and with greater accuracy! You will now get a mini preview of your box shadow settings while adding a shadow effect to a particular element. Pick a color for your shadow, set the value for both the horizontal and vertical shadows, and see the changes in the mini preview. Plus, you can preview the value you have set for the Blur option too.
Create a Personalized Color Palette with Color Library

Guess what more we have added to make your editing experience more vibrant?
A customizable Color Library! That’s right, now you can save your favorite colors to the color library and retrieve them while selecting colors in your addon’s Color Settings. No more hassle of inserting hex values for your favorite colors every time and slowing down the editing process.
With the new Color Library feature, you can add new styles to your library and save custom colors under each style. You'll fall in love with it once you try it out yourself, we promise!
Div Addon Unlocked for Backend Editing

The Div addon made its home with the rest of the addons with the release of SP Page Builder 4 and has been at your service ever since. Hence with the advent of the mighty backend editor, we have decided to add the Div addon to the backend editor as well.
So get ready to make some noise as the Div addon has been unlocked in the backend editor as well which promises to make the creation and editing of website design more seamless and convenient.
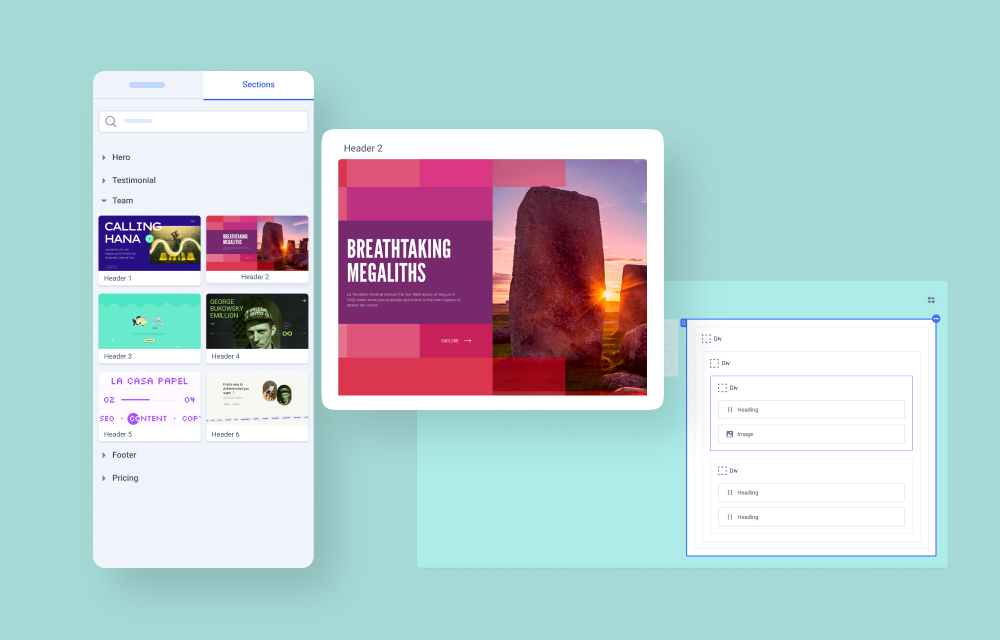
Easy Access to Pre-Made & Saved Items

Accessing your saved sections and pre-made sections is now a breeze!
Instead of starting from scratch every time, you can choose a pre-made section that fits your needs or use your previously saved sections. You can now access the pre-made sections right from the addons panel. From the left sidebar, go to Sections and you will find all the available Pre-Made sections here. And you can also hover over each section to get an instant preview!
Similarly, for saved items, you can now access them anytime easily from the Saved Items option from the left sidebar. Here you will find all your saved addons and sections.
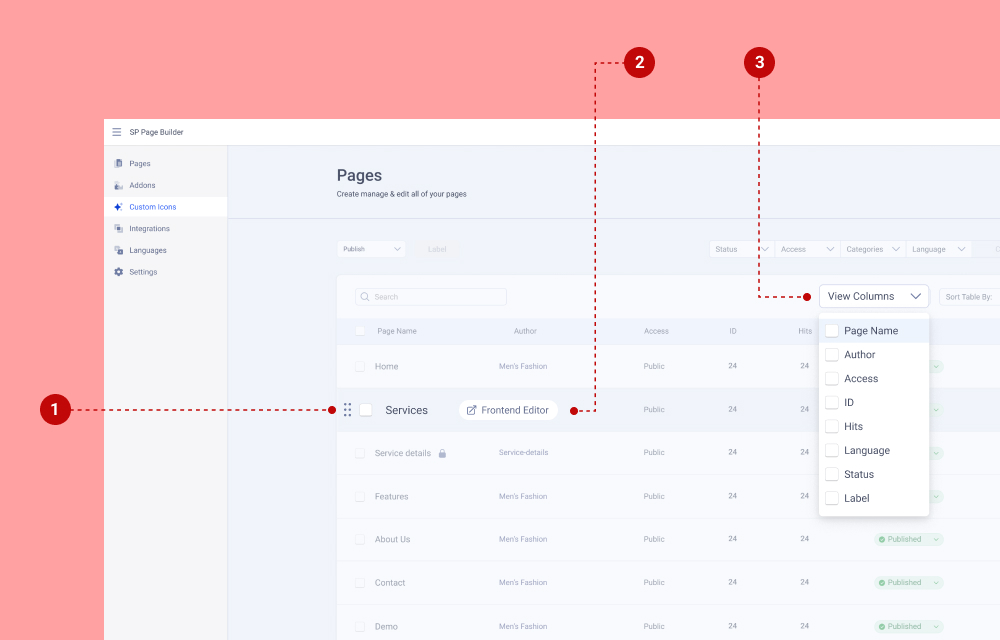
Streamlined Dashboard for Better Progress
The dashboard is where it all starts and leave the rest to us when it comes to making your dashboard organized in the best possible way for our users. Even if someone has never used SP Page Builder before, they should find it incredibly easy to use and make them feel like a Pro!
That's why we've created a dashboard that's easy to navigate and won't leave you feeling lost or confused. Check out the quick look here to find out what's new:

- Clicking on the page name from the dashboard will instantly take you to the backend editor.
- Hover over each page to find the frontend editor button to let you swiftly switch to the frontend editor without a hitch.
- Decide which columns you want to see in your dashboard for an enhanced display with useful columns from the new View Columns drop-down list. Choose from a range of different options like Page Name, Author, Language, Status, and many more!
All these changes not just save up your time but also accelerate your workflow and help you stay focused only on what matters the most: creating and editing your website.
Simplify Your Workflow With Enhanced User Experience
Simplifying the workflow and providing our users with an enhanced UX experience has been at the forefront of the new backend editor.
If you have followed the article so far, you'll notice that with each refinement and upgrade, the backend editor aims to offer the best possible experience for users.
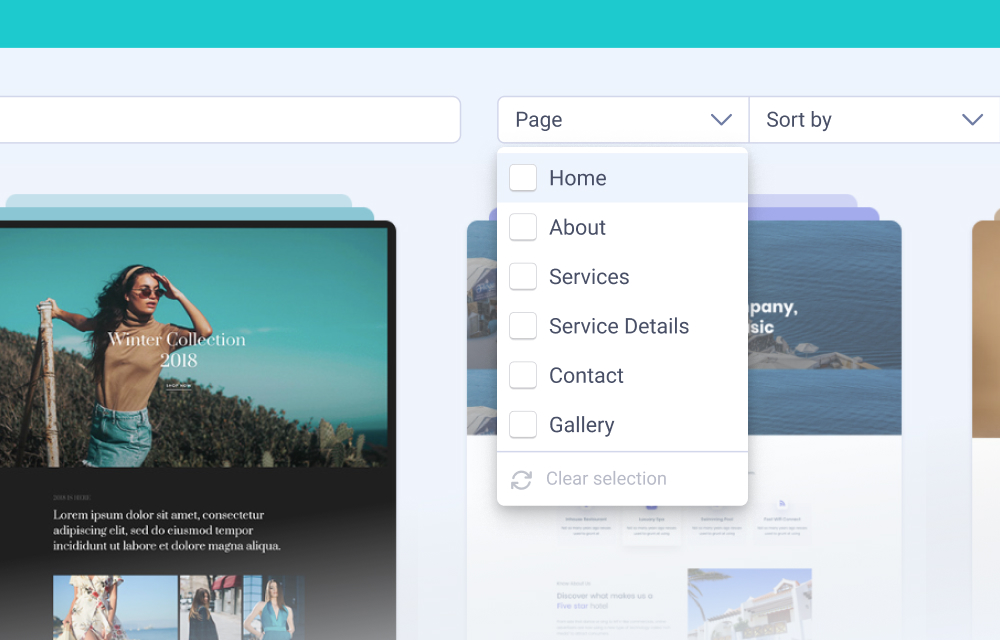
User-friendly Filter to Easily Sort Layout Bundles

The layout bundle comes equipped with a range of filters to let you choose the perfect layout bundle that you are looking for. Sort through the huge range of our Layout Bundles using the filters like “Layout Name”, “Pages Types”, and “Sort by Oldest or Newest”. Utilize these filters to narrow down your search and quickly find the layout bundle that suits you the best!
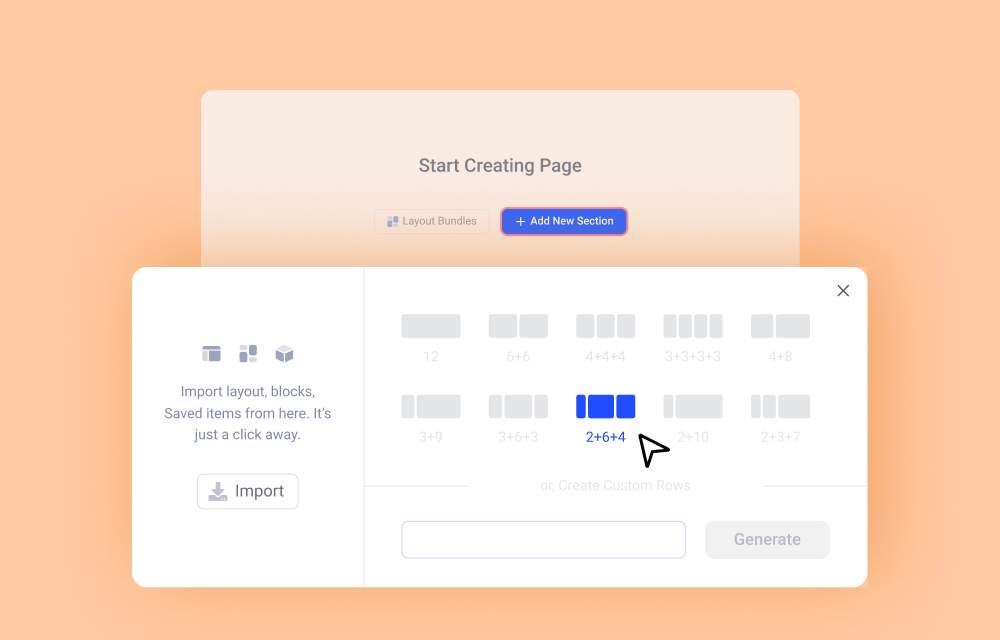
Enhanced Section Generator

The section generator of the new backend is a visual delight! The previous duotone to display section structures have been replaced with a new single-tone design that changes color on hover, providing a more visually appealing experience for users. Also, the Generate button only activates when you insert the layout composition.
With its improved functionality and sleek design, the new section generator is an upgrade that enhances the overall user experience.
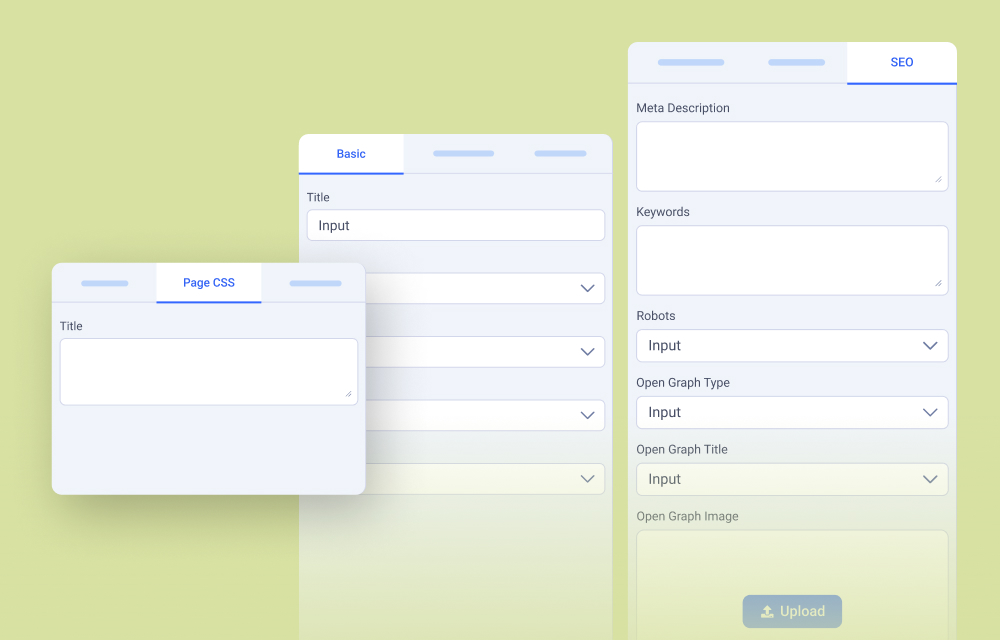
Basic, Page CSS and SEO Sections Now Organized in Tabs

As part of the enhancements made to the backend editor, we've moved and renamed the Options section of SP Page Builder 4 from the frontend to the backend but with a makeover!
You’ll now find Options as Page Settings in the backend with settings like Basic, Page CSS, and SEO organized into three separate horizontal tabs.
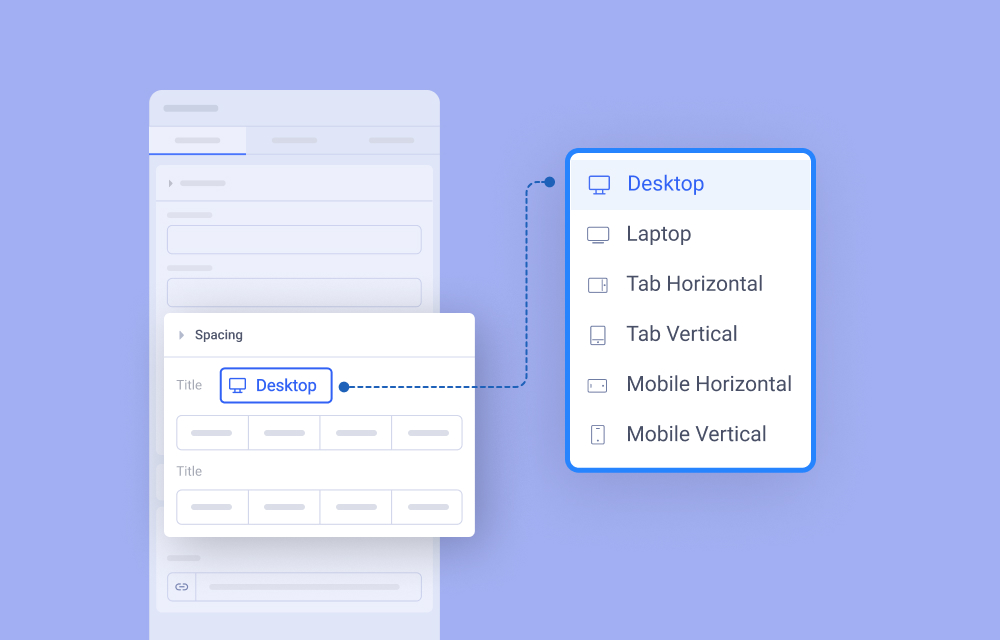
Get 3 More Viewports With Revamped Settings

While implementing both significant and minor modifications, we have ensured that the Responsive Settings are not overlooked. The options for responsive customization have been expanded to cover a total of six different viewports.
To customize the content for a specific device, such as mobile, tablet, laptop, or desktop, you can select your preferred option from a dropdown list of devices available in the addon's editor pane beside each editing option like padding, margin, typography, etc.
And the modifications and improvements are not limited to those mentioned above. There is a wealth of additional features and capabilities available with the latest backend editor for SP Page Builder 4 that will undoubtedly amaze you to the core!
Stay Tuned for the Exciting Release!
The backend editor is striding its way through to you and all you need to do is hang on tight till then! You can expect to get your hands on the backend by mid-May! Keep an eye on our Blog and Newsletter to stay updated!
Here are the Takeaways
The latest version of our backend editor comprises a host of improvements and has been designed to enhance usability and streamline the user experience. With minimal interaction cost and a very low learning curve, the new backend editor can be embraced by all.
- Access Addons, Page Settings, Saved Items, Sections, and Layouts from one place (Left Panel)
- Get all addon related settings on the right-side panel
- Place addons with full-page view instead of modal pop-ups
- Create personalized color palettes with the color library
- Rearranging sections with drag & drop is now a breeze
- Duplicate and re-use addons on multiple sections
- Preview color adjustments, typography, and box-shadow
- Div addon added to the backend as well
- Easy access to premade and saved items
- Enhanced user experience
- Minimal interaction cost for faster workflow
- And many more!
Wrapping Up!
We want to express our heartfelt gratitude for your continued trust and patience in our ongoing efforts to bring back the Backend editor in SP Page Builder 4. We look forward to hearing your opinions and constructive feedback in the comments! Good day!



We will see the result with this new version.
We hope you'll see a marked improvement in its performance and usability this time. Thanks.
After that, it would be time to update SP Cookie Consent so that it is finally 100% RGPD compliant and thus adapted to the new directives (with a cookie scanner that lists the cookies used, etc.).
Because the current version of SP Cookie Consent is not compliant at all!
Thanks
Glad to hear that you find the new backend promising! Also, thank you so much for your feedback regarding SP Cookie Consent, I’ll pass it to the dev team.
Thanks.
You can add a comment here: https://github.com/JoomShaper/helix-ultimate/issues/93
It is a 2 years old feature request...
Recuerdo cuando anunciaron eliminar el editor backend, fue un baldado de agua fría para muchos, la idea no fue para nada bien recibida, hubo bastantes problemas con el editor frontend, muchos usuarios decidieron irse a otros creadores de páginas, las actualizaciones mejoraban una cosa y perjudicaban otra, fue un desastre total.
Pero vemos con agrado que los programadores de JoomShapper a raíz de todos estos problemas generados por retirar el editor backend (algo que nunca debió suceder) reconsideraron la idea y vuelven al buen camino haciendo caso a la petición de la mayoría de usuarios que hicimos presión para que entendieran que es necesario seguir contando con el editor backend el cual es indispensable para nuestro trabajo.
Y del mismo modo, recibimos como excelente noticia el que modificarán la disposición de las herramientas de diseño de sppb4 retirando las ventanas flotantes por ventanas fijas a los lados, esto es una mejora excelente.
Muchas felicitaciones y adelante, con los cambios anunciados, SPPB4 volverá a ser lo que era antes, el mejor creador de contenidos de Joomla.
Saludos!
Thank you for your continued support and positive feedback. I’m sure you will love the new backend and won't be disappointed. Stay tuned!
So happy that you find the improvements promising! We hope the new backend will meet your expectations when you have a chance to try it out.
Thanks.
Thge icing on the cake would be to remove the naming convention for media folders.
Storing images etc. in folders that are created by date is a really bad practice...
To find an image that you have used before you have to remember when!
That naming convention should remain in WordPress where it belongs!!!
Thanks
Is not only the pathings and foldering scheme... also the interface is unneficient and non-sense.
Wrote about this four years ago and never saw a single improvement. Hope this is finally taken seriously.
Thank you so much! Let us know how you like it when it's out.
On a totally different note, can you guys fix the Gallery addon ? It’s quite annoying to add an image one by one. Imaging having 30 images to add ? It should be a drag and drop method. Simple. Would also be ideal if possible to add tags to be able to filter! This will be the ultimate solution!!
Thanks for staying with JoomShaper.
Also if you can make the front end theme look flat, like Google chrome or Facebook instead of adding depth (bubble) it seems more heavy on the psyche. I hope i am making sense.
Thank you so much for your feedback. I’ll forward your suggestion to the dev team.
We hope it will meet your expectations and you'll find SP Page Builder to be useful and effective for your needs again. Stay with us!
Thrilled to see your excitement about the return of the backend editor in SPPB 4. Really appreciate your support and kind words.
Any ETA known?
The release is expected in mid-May as mentioned in the article. We're working hard to make sure everything is in order and ready for launch, and can't wait for you to try it out. Stay tuned!
Yes, it can be used within Joomla articles but the initial release may not have this feature available immediately. We’ll need some time to integrate it. Thank you for your understanding!
And by the way, I want to note the brilliant work of the content manager. The article causes euphoria :-)
So happy to see that you loved the improvements and enjoyed reading our article. Thank you for appreciating our hard work, means a lot!
How does the software milestones looks like for SP Pagebuilder? as this has not been covered at all, so they community must accept that the mentioned release is in Alpha stage, i.e. not for GA as this could cause severe critical issues as we have seen in the current releases that has been depolyed without any detailed information on what has been fixed and still are pending, Joomshaper could always share this logbook to the community to minimize the number of questions that is posted in the forum.
Will Joomshaper introduce a Life Cycle schedule for SP Pagebuilder from a professional development perspective:
-Alpha
-Beta
-RC
-GA
Alpha
The alpha milestone signifies that there is new technology in the software that is ready for testing, but that the software is not feature complete.
The target audience for an alpha release is the development community including third-party developers who may be affected by core changes or new features.
Alpha software is not suitable for production environments.
Beta
The beta milestone is considered feature complete but is still NOT considered suitable for production environments. The software is intended to be tested thoroughly for regressions, security, and stability problems.
Third-party extension developers should be testing their products against all beta releases and reporting any issues on the Issue Tracker. Waiting for a release candidate is too late.
Joomshaper should appoint at least 100+ Beta testers that are testing the software and report back to development about findings that has been detected while testing. The beta testers should be compensated to receive all software free of charge and have a direct channel into Joomshaper development, type issue reporing. This will create a much better product with less constant bugs.
Release Candidate (RC)
The purpose of a release candidate is to test the final packaging and release process to ensure that everything is ready for the software to move into the release phase with the first general availability release.
It is important that third-party extension developers carry out final tests on all release candidates and report any bugs immediately. However, only significant “showstopper” bugs involving core software, or the included extensions should be fixed in the release candidates. Issues that only affect third-party software should not be fixed at this stage. No features should be added or removed. A final decision on version number should have been made.
Release candidates are considered complete and suitable for production environments; however, they should only be deployed in production by knowledgeable people who understand the risks. Important point here! "Understand the risks"
A release candidate has the potential to be relabelled as a general availability release unless critical problems emerge.
General Availability (GA)
The general availability milestone indicates that the release is very stable and appropriate for end users.
This time, we are taking some more steps to involve interested users into our release process. There would be a way for our users to test and submit their issues, feedback, and suggestions. We are expecting our valued users to explore what’s coming and submit their feedback on that.
Same here. The Frontend-only editing is a nightmare. It is great when the site is up and running. But during development it slows me down so much.
Thank you for listening to the community
Every innovation makes sense to me. The SPPB isn't perfect yet, but you're one step closer. Thanks for that. I look forward to the release.
Regards
Thanks in advance.
Thanks
This is long overdue and again, Thank you.