- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
SP Page Builder Gets WebP Support, Slideshow Video Background, 10 Blocks & More in v3.4.8 Pro
SP Page Builder is one of the best drag and drop page composer tools in Joomla. It has been the pioneer in Joomla industry since its inception. It makes web development easier for any level of users. SP Page Builder serves a big goal- it makes the users happy. In today’s update, we are introducing a bunch of useful new features to comply with this very cause.
Let’s have a look at the changelog of SP Page Builder 3.4.8 Pro
- New: 10 readymade video background slider blocks
- New: WebP image file format support
- New: Video background option added to Slideshow addon
- New: Pause on hover option added to Slideshow addon
- New: Background overlay option added to Slideshow addon
- New: Post limit option added to Article Scroller addon
- Update: Turn Off Video Info option removed from Video addon
- Update: New streamlined system for Layout Bundles
- Fix: Opt-in Form addon class not working in front-end edit issue
- Fix: Form Builder addon not working inside module & article issue
- Fix: Image Layouts addon double slash in image URL issue
- Fix: Slideshow addon doesn’t show in IE11 issue
- Fix: Image Overlay addon double slash in image URL issue
- Fix: Tab addon empty span tag issue
- Fix: Slideshow addon double slash in image URL issue
- Fix: Contact Form addon not working inside module & article issue
- Fix: Carousel Pro addon double slash in image URL issue
10 New Pre-designed Blocks
One of the main features of SP Page Builder is the readymade blocks. They provide elegant design solution instantly. In this update, you’ll have 10 new pre-designed blocks ready to use anytime you want. The blocks were made using Slideshow video backgrounds and can be found under Slideshow category. Browse to Blocks and choose Slideshow category to access these ready-made sections.
You may have probably noticed that we made a few changes to our website design and that includes SP Page Builder as well. We have added a new page to showcase all the ready blocks of SP Page Builder. You can head over to this page to browse all of them and mostly keep an eye out to discover brand new blocks regularly.
WebP Image Support
Good news for those who are concerned about image file size. We are providing global support for the WebP image format. This file format is really efficient for getting a faster and SEO friendly website. According to Google when compared to PNGs, WebP lossless images are 26% smaller in size and 25-34% compared to JPEG images (lossy). In order to use this file format, you need to have WebP format support in your GD library. In case you don’t, you need to contact your hosting provider to get the support.
WebP was designed by Google for use in Google Chrome, also Firefox, Opera, Edge, Android Browser. Unfortunately, WebP is not supported in Apple's Safari web browser. Why? Ask Apple.
New Features in Slideshow Addon
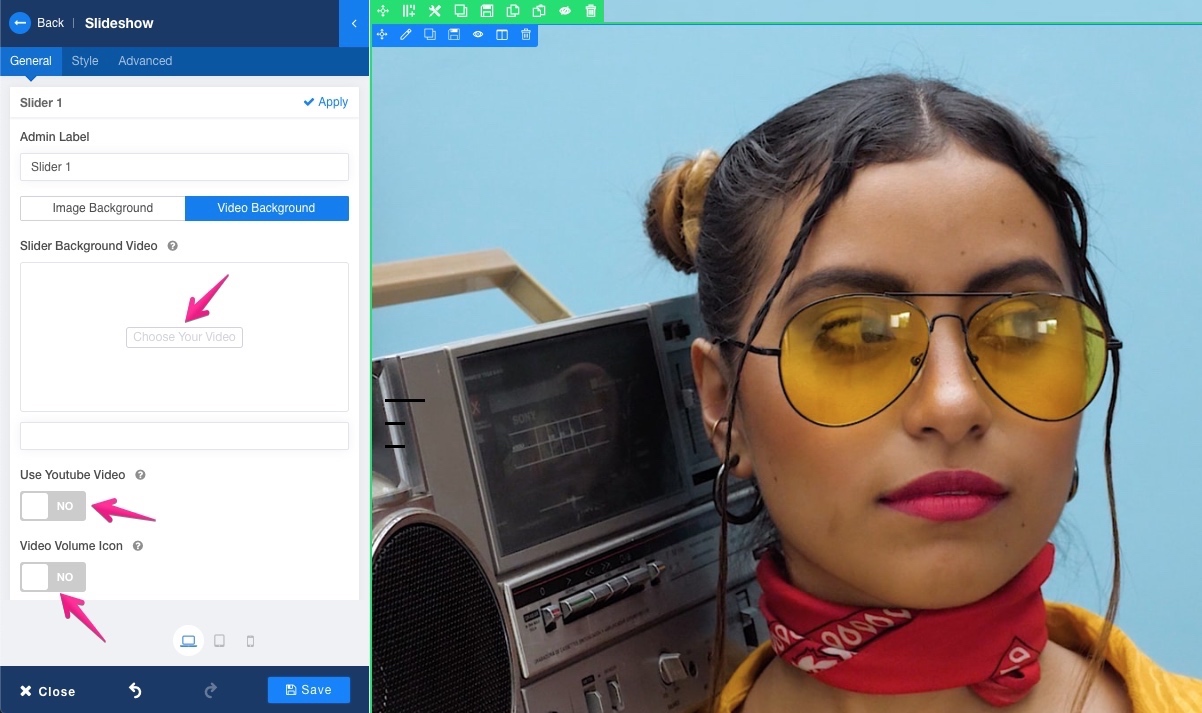
This update also adds some amazing features to the Slideshow addon. Alongside image backgrounds, you can now use videos as slider backgrounds. YouTube, Vimeo, and local videos are currently available for this feature. You can also control video sound in this new feature. The settings are available under Slider Item > Video Background.
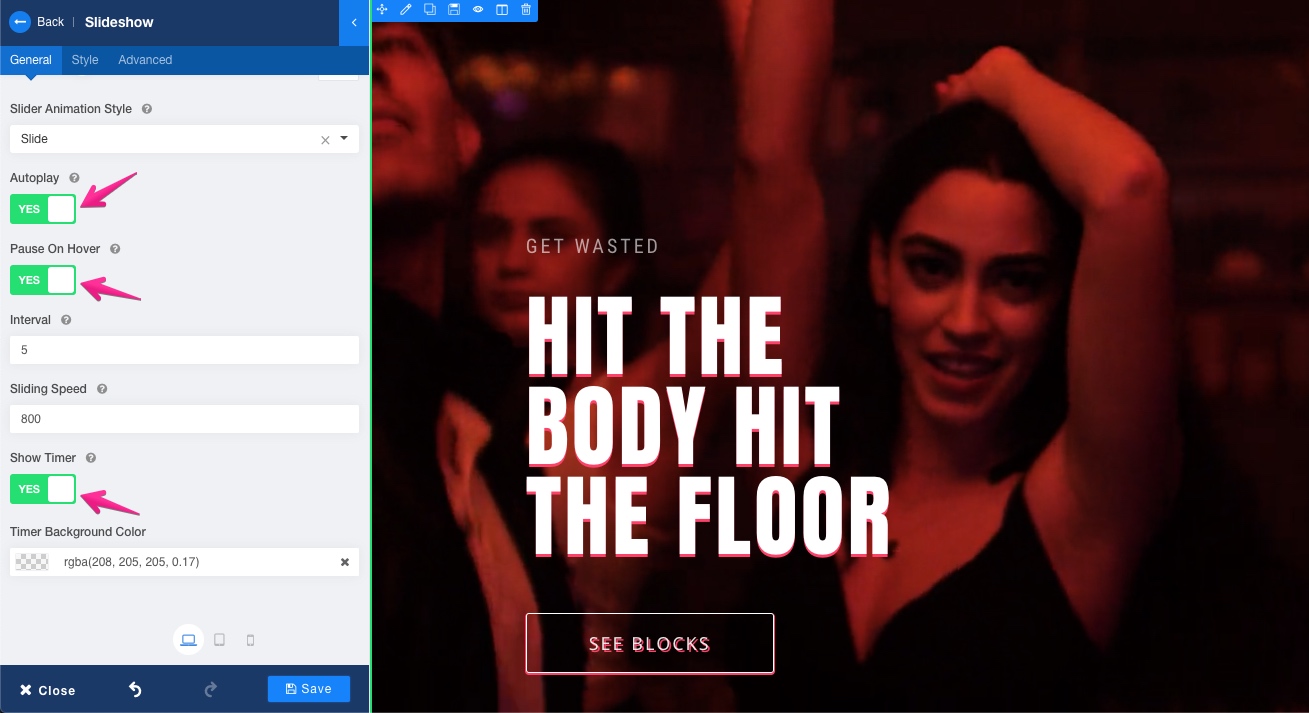
With this new video background feature, we have introduced Pause On Hover option. If a video is set to autoplay, you can turn on Pause On Hover feature from Slider Global Option.
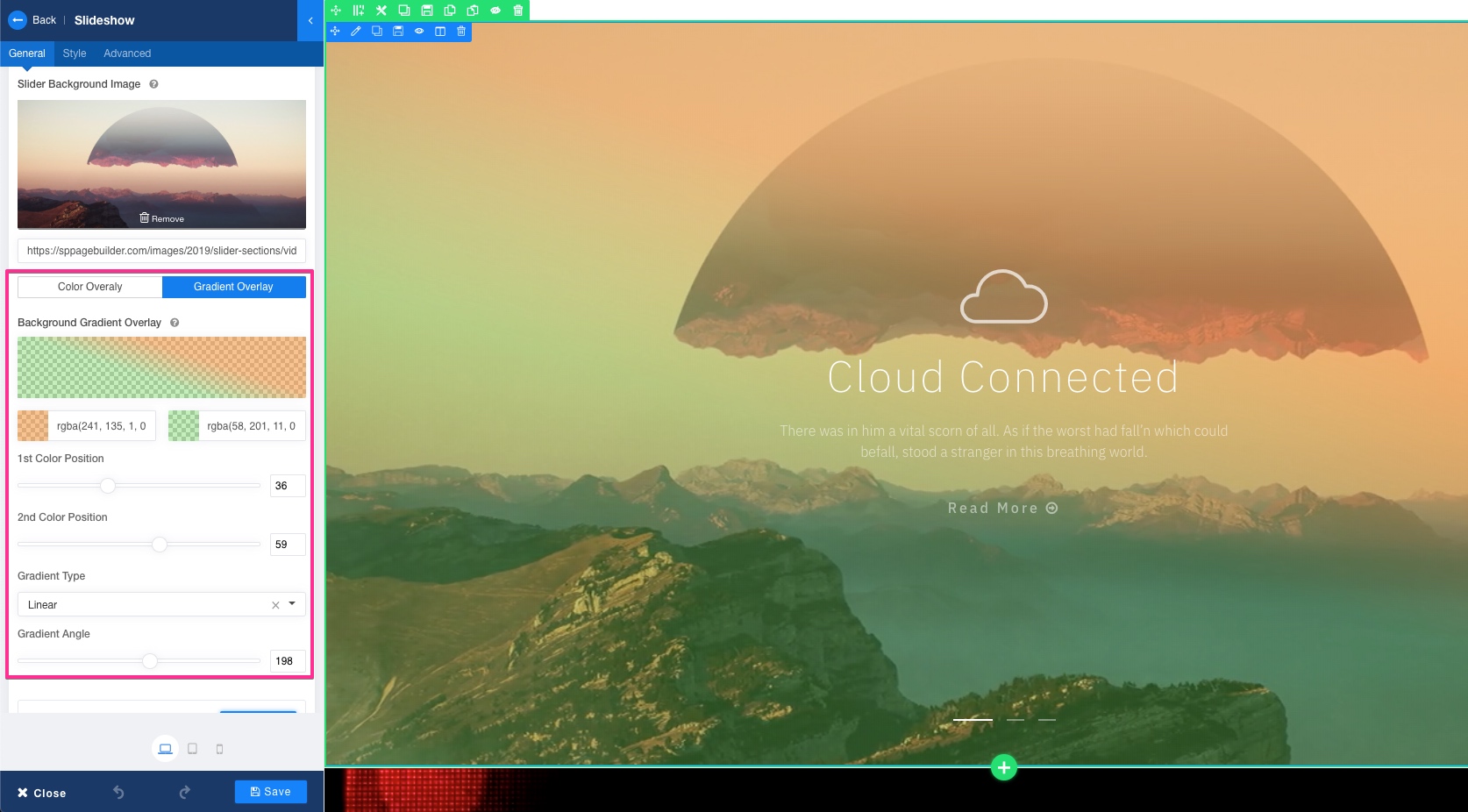
You can make the design of your slideshow a bit more interesting by applying an overlay effect to the background. Opportunity to use both color and gradient overlay is available. You can access this feature from Slider Item > Color Overlay.
Limit Articles in Article Scroller
The Article Scroller addon has got a little tweak as well, up until this update there was no option for limiting how many articles you want to show using the addon. With today's release you can limit the number of articles to show even from multiple categories. Using this feature you can specify which articles you want to show giving you the complete control over the addon.
New System for Layout Bundles
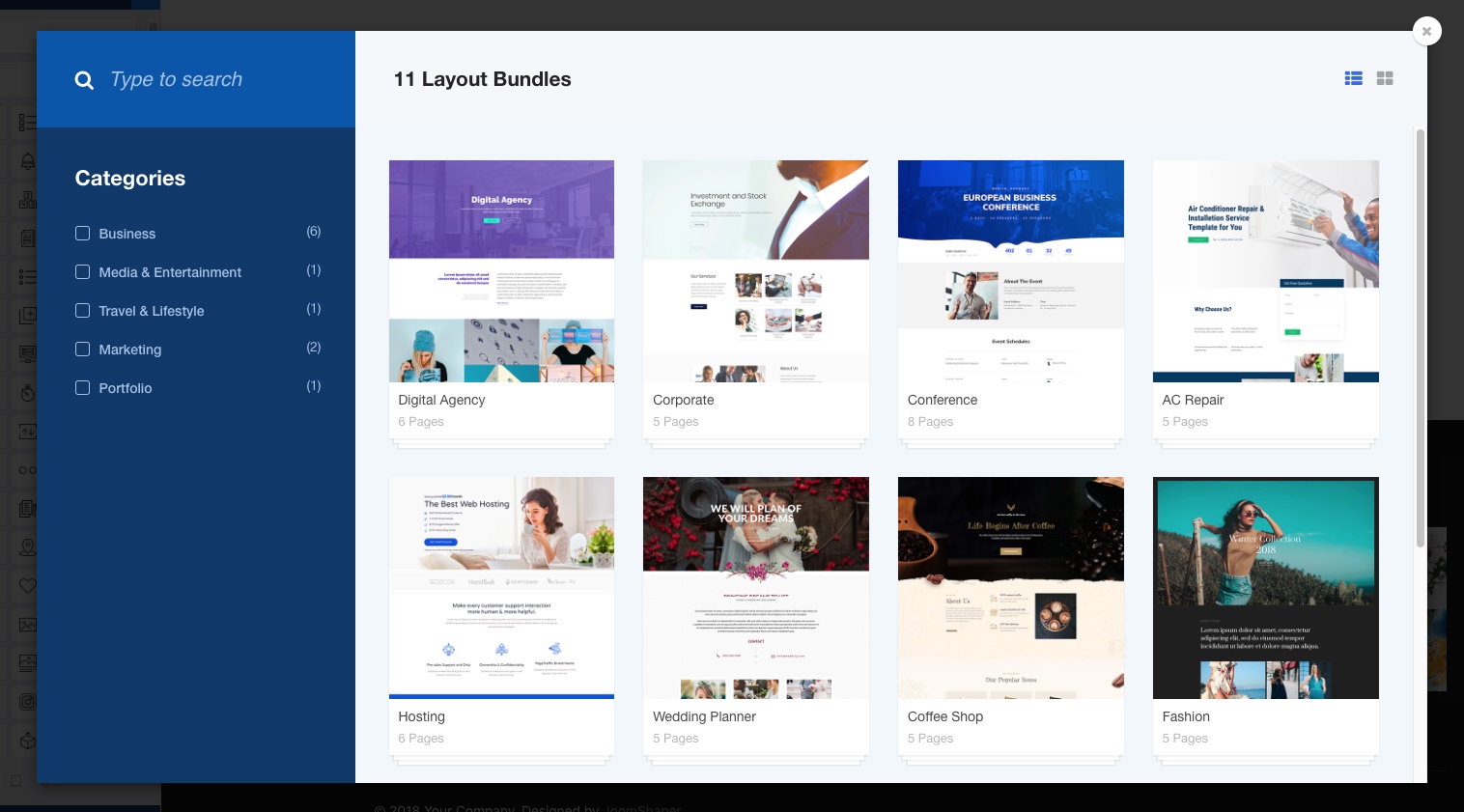
In the new SP Page Builder, we’ve also launched a robust new system for the Layout Bundles you all love. Yes, I’m talking about the one-click SP Page Builder Layout Bundles. Importing and navigating across the Layout Bundles got a great new experience.
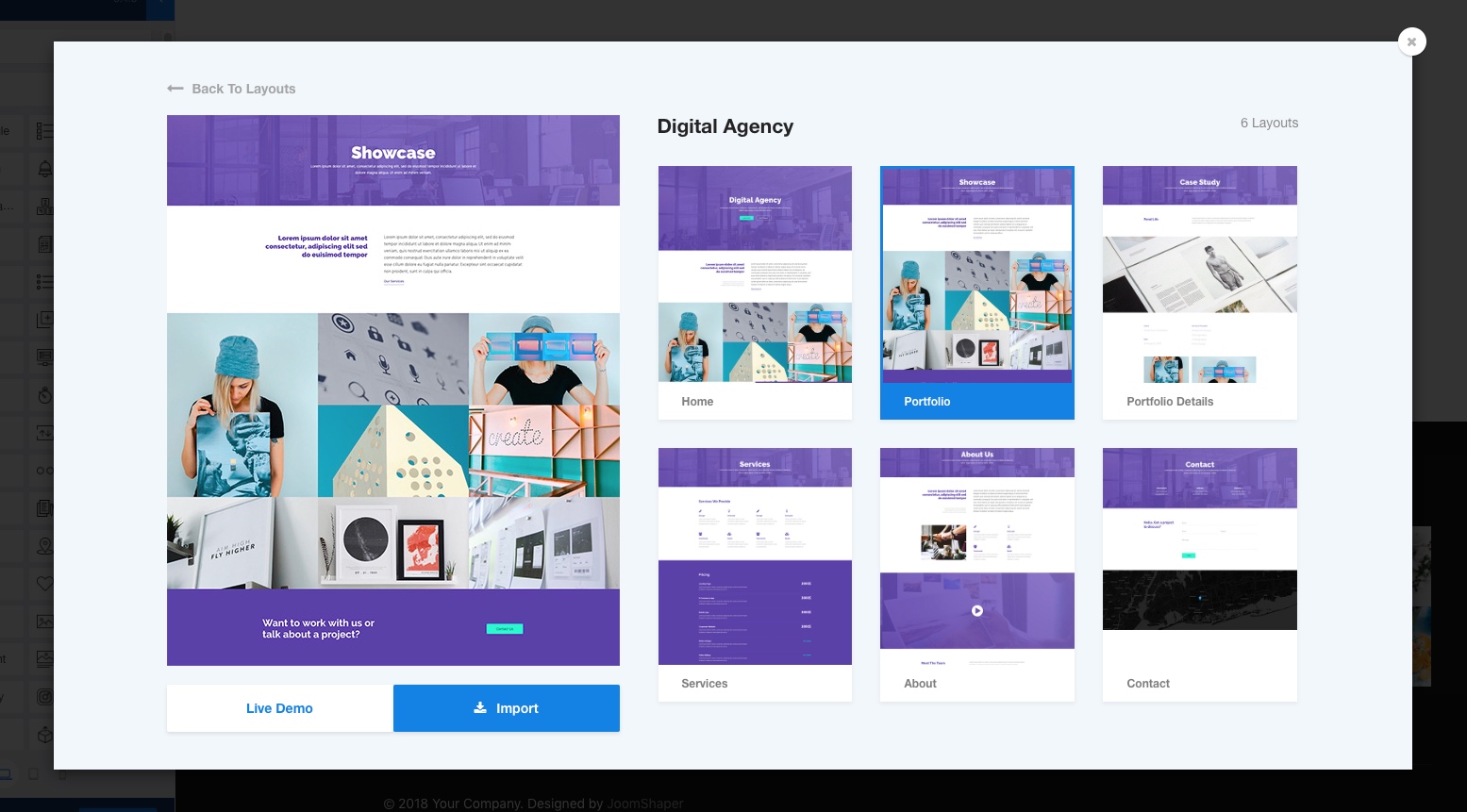
In the new Layout Bundle system design, you get a more streamlined user interface to browse and import the Layout Bundles.
You can explore the bundles in more detail and import layouts faster than before.
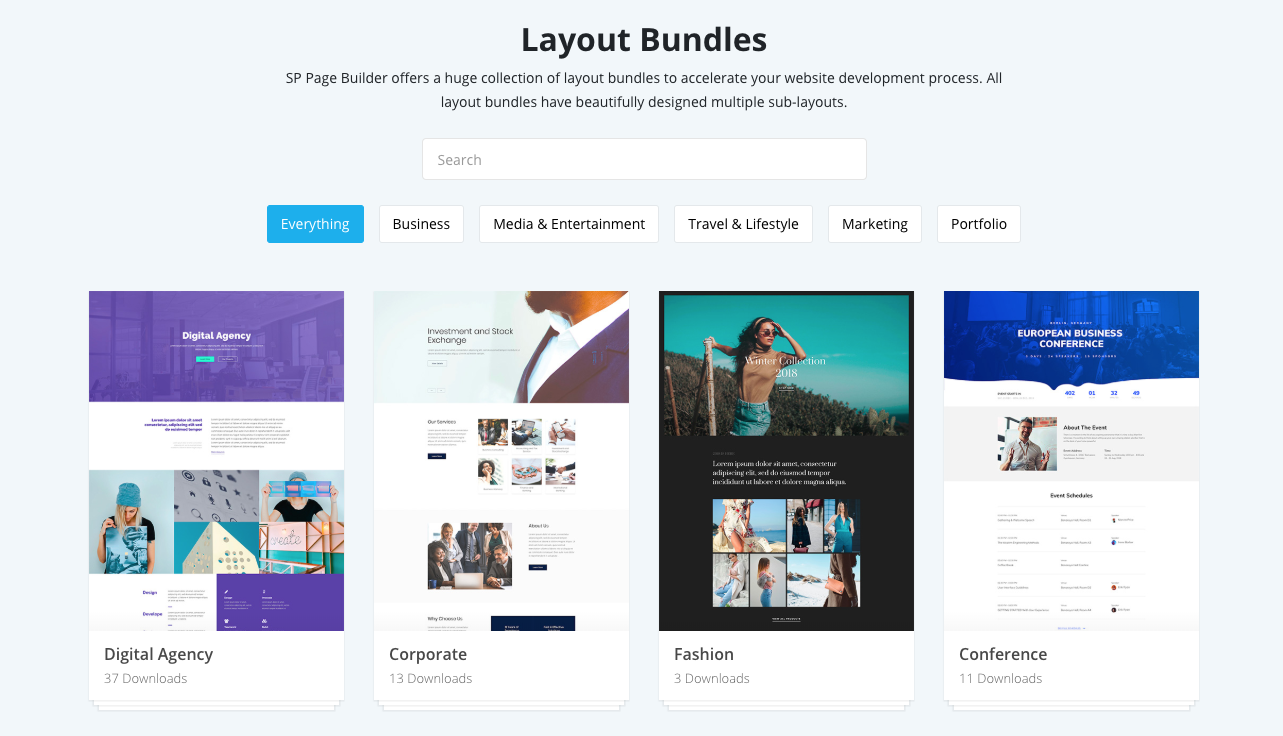
We’ve also introduced a new LIVE DEMO showcasing environment for the Layout Bundles with a convenient navigation experience. You can visit this link and explore all the beautiful Layout Bundles from a centralized place with instant filtering and preview.
We will be releasing more and more new Layout Bundles for SP Page Builder in the coming days. Stay tuned!
Fixes Brought by Today's Update
With our limitation to the Internet Explorer browser, so far we were unable to show the Slideshow addon at all on IE. In this update we have made it possible to show the addon on IE11. But as always, we advise using Microsoft Edge browser instead of IE. We have also fixed addon not working inside modal issue for Contact and Opt-in Form addons.
Another notable change worth mentioning in this update is, Google has made the showinfo parameter deprecated so we can no longer provide the YouTube video info on/off functionality in the Video addon, hence the feature has been removed.
We are thrilled to release yet another SP Page Builder update for you. We’re sure this will add more diversity to your web developing options. If you have got any suggestions for us or would like to have a feature in SP Page Builder, let us know your thoughts in the comments below. Thanks for being with JoomShaper.
Remember to take a full website backup before updating SP Page Builder.
Try SP Page Builder for FREE! Get SP Page Builder Pro Rate on JED










Second, you can use this type of images in all addons where Media option is available. Just upload and choose. Instead of jpg or png. Unfortunately, there is no converter in the current version.
if can add an step by step of how to apply in joomla its great
also notice that the new slideshow blocks loose part of their css when sppb is with production mode set to yes (only appear ok on front end edit mode) - at least on my demo website. I turn off production mode and appear ok in botth
On my installation
in other note i found WebPonize as webp converter for jpg and png in mac osx
.ttf font is not recommended for web(!) - use .woff instead.
Nice update, but I would prefer an easter % coupon ??
maybe I would renew my template subscription, just to be up-to-date.
Actually, I do not use club templates. Just for inspiration or technical reference. From time to time I renew... mostly with special coupons.
but it would also be nice to improve sliders of images with text and display in 1,2,3 and 4 columns and allow you to make a link #
The answer is always this same (in many topics there) - if it wasn't created by Apple is BAD.
We can have only hope, that in people can force them to support it somehow.
It is possible for browsers that do not support the "webP" to upload to the site page "image.jpg/png" ?
array = "bad browser"
if (!= the value of the array), then output "webP"
Else - display "image.jpg/png"
Also in the admin panel, two fields are required to select images. one for "webP" and the second for "image.jpg/png"
Without such functionality, using the "webP" will bring more harm to the site than good.