- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Step by step tutorial for creating a multilingual Joomla site
Joomla is a widely popular CMS used by millions of websites around the world. The content management system offers a huge number of features and functionalities that serve varieties of purposes. Multiple language support is one of them. Using Joomla, you can launch a multilingual site very easily.
If you were skeptical about the ease, I can ensure, starting a Joomla multilingual website is easier than you could imagine, simpler than it might sound. Let’s see!
In this detailed tutorial, we’ll follow a few steps to create a multilingual Joomla site. If you’ve been puzzled by some other complex tutorials elsewhere online, I’m here to save you. Enjoy the entire process with this piece. Please click any image to enlarge.
Step 1 - Install a new language
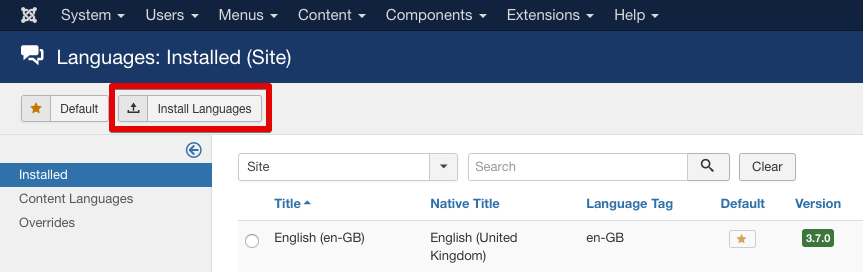
In this tutorial, we’ll use English as the default site language, and French as the secondary language to make the target site multilingual. The default language comes ready with Joomla installation. So we need to install the additional language (French, for this case). Let’s go to the Joomla Control Panel > Extensions > Language(s). The following page will arrive.
Figure: Installing a new language in Joomla.
Click the Install Languages button.
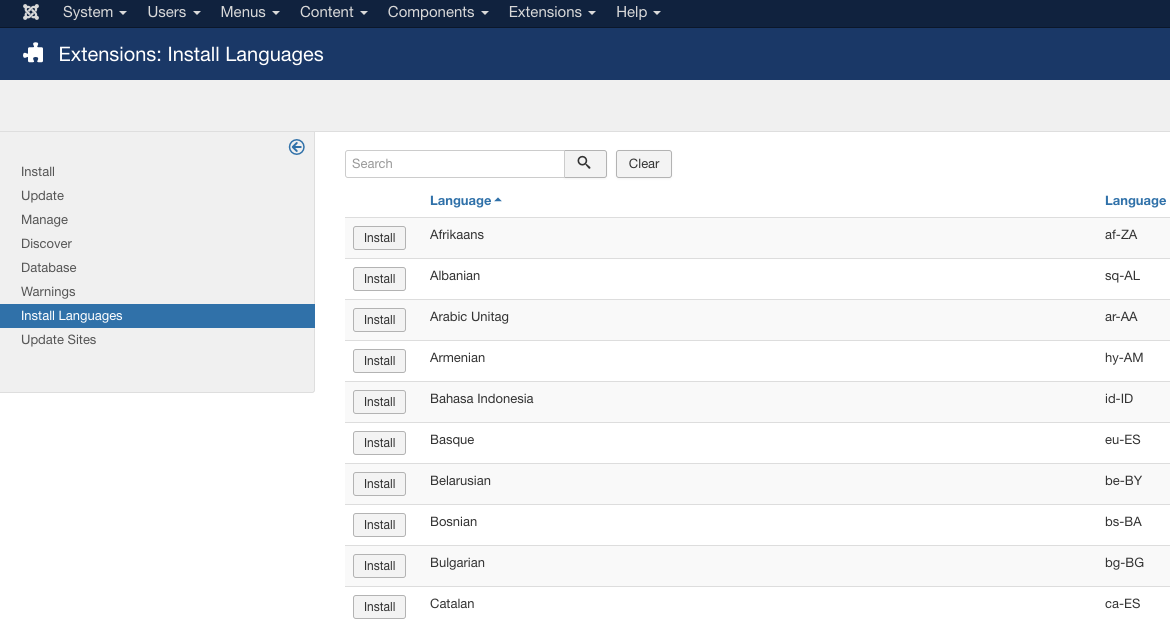
Figure: Installable language list in Joomla.
A list of languages will appear. Search and find your desired language, and install. The system will show the message “Installation of the package was successful” upon the language installation.
Step 2 - Create a Content Language
In this step, we will create language profiles for the site contents. Navigate to Extensions > Languages > Content Languages.
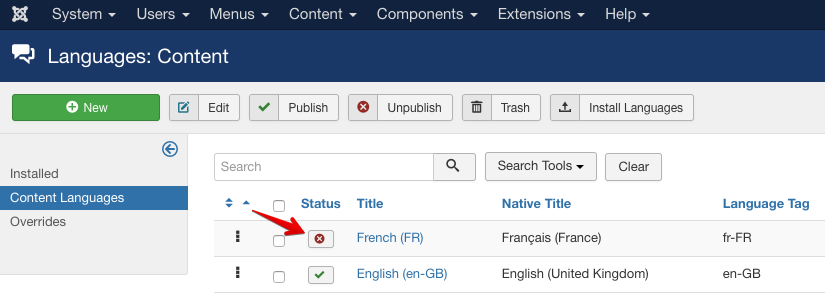
Figure: Joomla content language list.
Publish the newly installed language for using in contents.
Step 3 - Enable the Language Filter and Language Code plugins
So we’ve installed the secondary language and published that for contents. Now we need to enable the Language Filter and Language Code plugins in Joomla. These built-in plugins will help Joomla to filter the contents according to the language we choose.
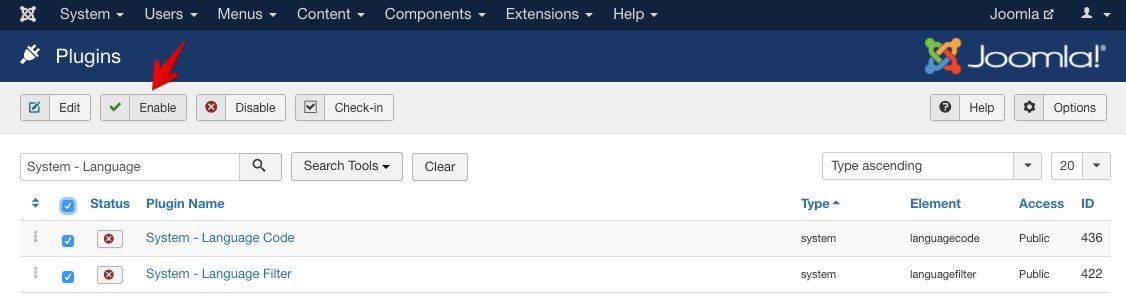
Go to Extensions > Plugins. Search for “System - Language”.
Figure: Language Code and Language Filter plugins.
Language Filter and Language Code plugins will be displayed in search result. Enable the both plugins.
Step 4 - Adding multilingual contents
We’ve got multiple languages ready on the site. Now let’s add contents in these languages.
Adding categories
At first we will add separate categories for each language.
Go to Content > Category > Add New Category.
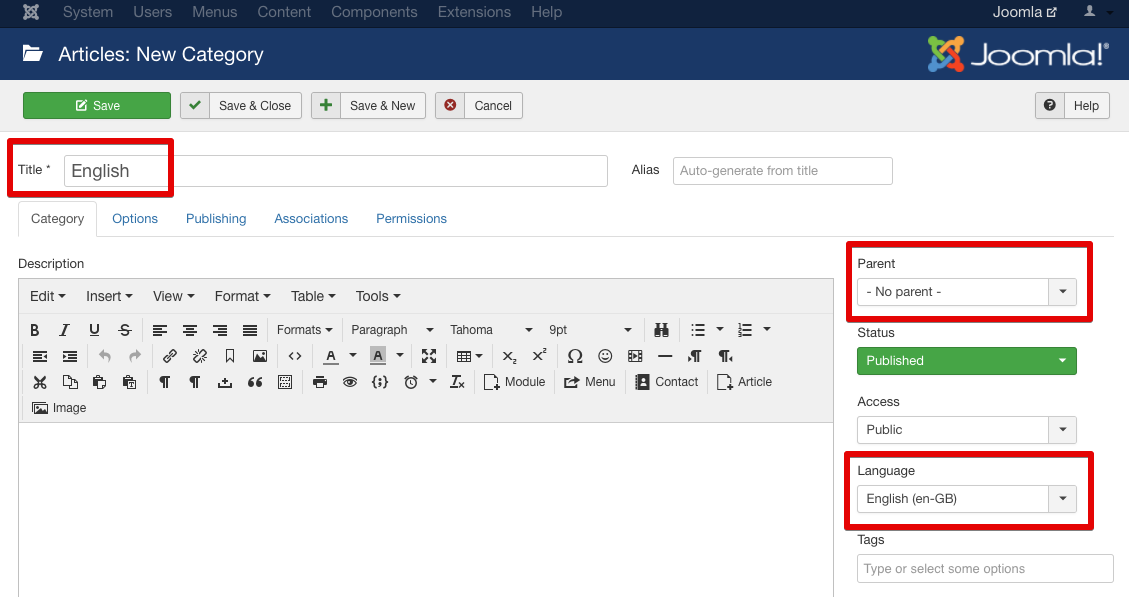
Figure: Adding a language category.
Add two categories for English and French (one for each). For the ‘English’ category, choose the category language as ‘English’ and set ‘No parent’. Publish the category.
For the French category, define the category title as ‘French’, category language as ‘French’ and set ‘No parent’. Save and publish the both categories.
Adding articles
Let’s add 3 articles in English language, and 3 articles in French, so that we could use them in our experimental multilingual site.
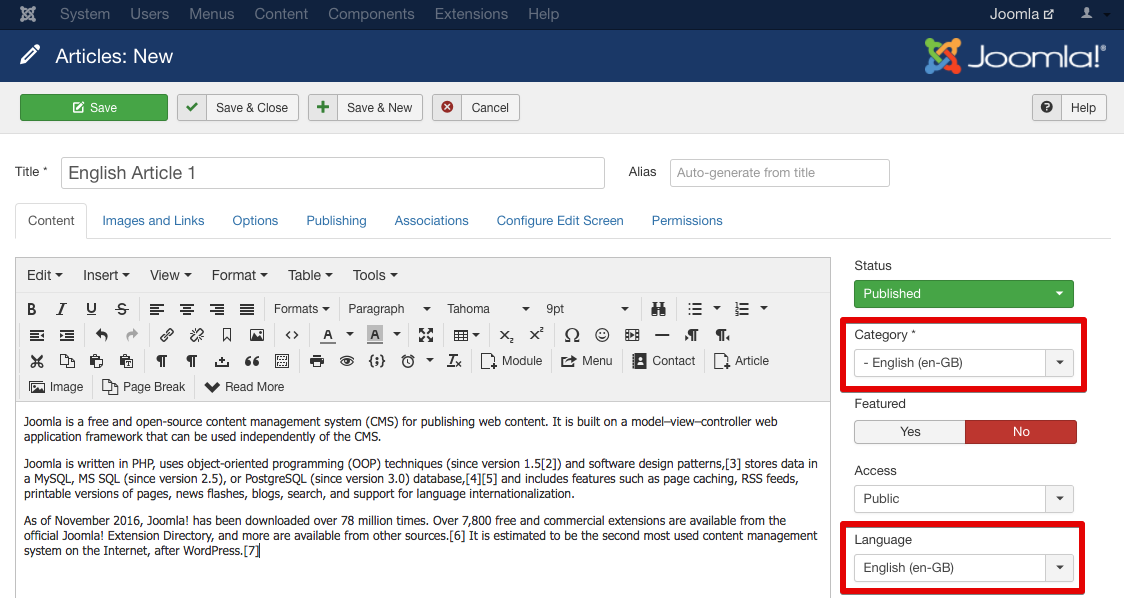
Figure: Adding an article.
After adding 3 English articles, create 3 French articles. Assign the category and article language accordingly.
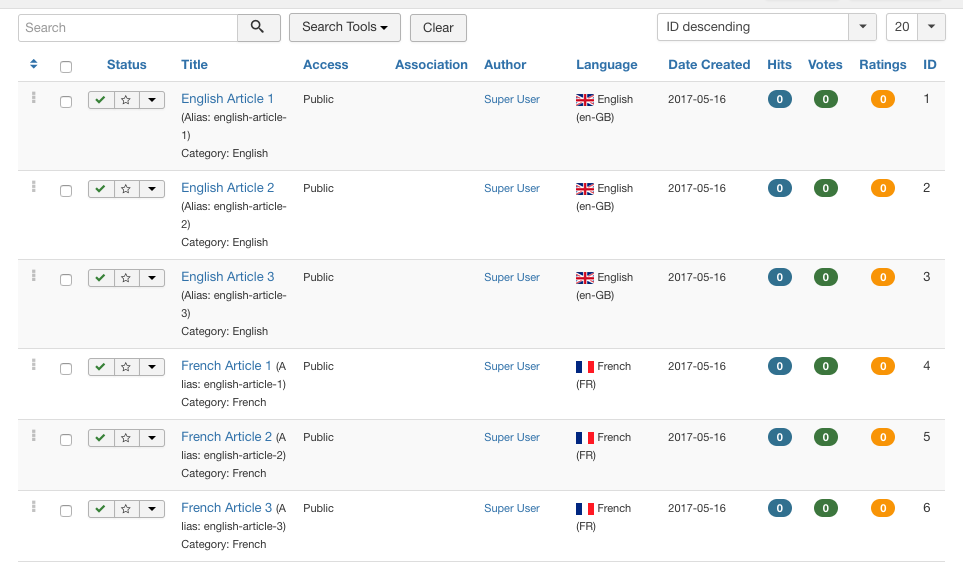
Figure: Joomla multilingual articles.
Step 5 - Creating menus for multilingual contents
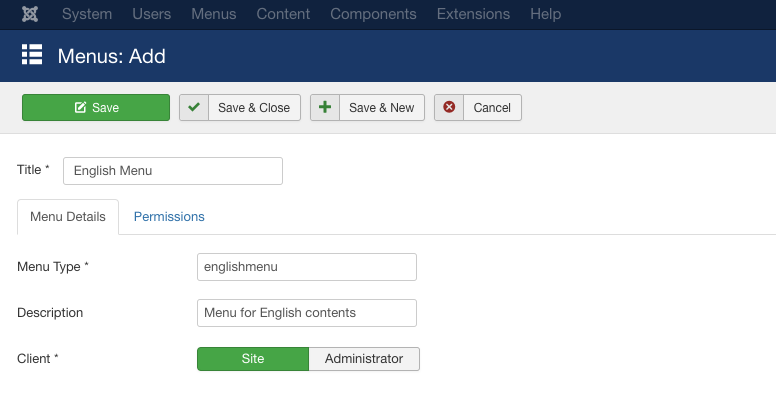
Now we’ll create a menu for the English contents and another menu for French contents. Go to Menus > Manage > Add New Menu. Create a menu for the English language using the following data.
- Title: enter English Menu.
- Menu Type: enter englishmenu.
- Description: enter a description, ‘Menu for English contents’. Click Save & Close to create this menu.
Figure: Creating a menu for the multilingual purpose.
Then create a menu for the French language using the following details.
- Title: enter French Menu.
- Menu Type: enter frenchmenu.
- Description: enter a description, ‘Menu for French contents’. Click Save & Close to create this menu.
Adding menu items
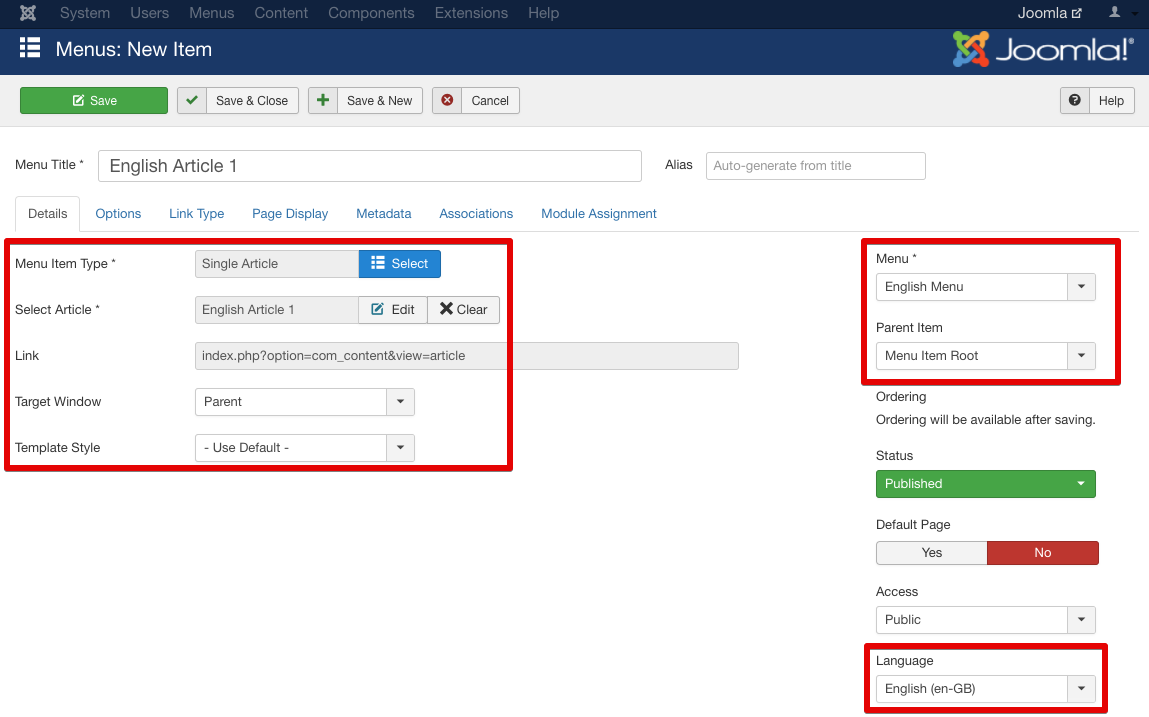
No we need to add menu items to the both menus. Navigate to Menus > English Menu > Add New Menu Item. Use the following details.
- Menu Title: Enter English Article 1.
- Menu Item type: Select the Single Article type.
- Select the Article English Article 1.
- Make sure the Menu location is set to English Menu and the Language to English. Click Save & Close.
Follow the above method to create 3 English menu items for the 3 English articles (you may create more or less menu items, though).
Figure: Adding a menu item.
After creating English menu items, navigate to Menus > French Menu > Add New Menu Item. Enter the following details.
- Menu Title: Enter French Article 1.
- Menu Item type: Select the Single Article type.
- Select the Article French Article 1.
- Make sure the Menu location is set to French Menu and the Language to French. Click Save & Close.
Follow the above method to create 3 French menu items for the 3 French articles (you may create more or less menu items, though).
Assigning language-specific home pages from menu items
Now we have 3 menu items for the English menu, and 3 items for the French menu. From these items, we need to define one menu item for each language’s home page. One for English and another for French.
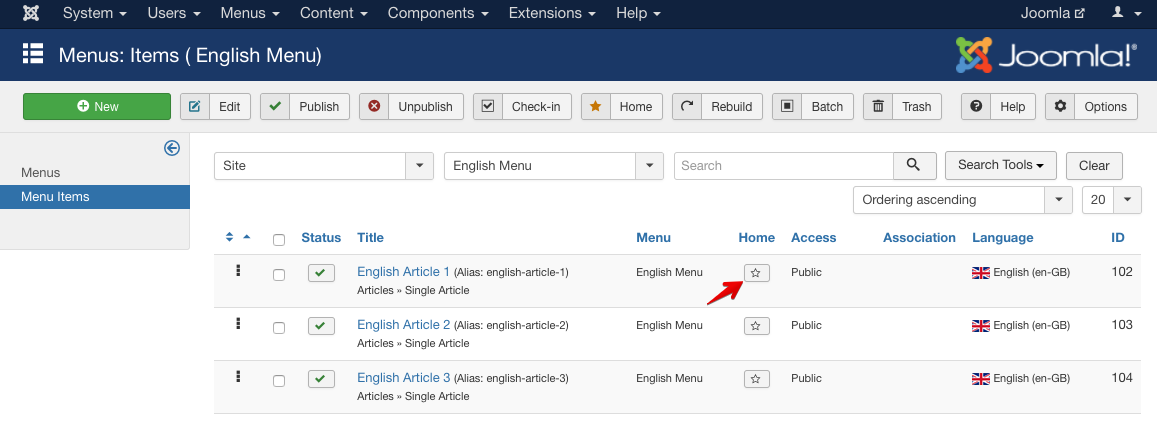
Visit Menus > English Menu and click the star icon for a menu item to assign its content as the English home page.
Figure: Making language-specific home page.
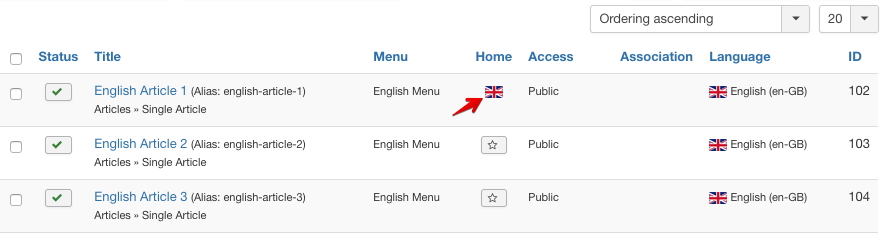
Once a menu item is marked with the star, the language flag will appear in its place. Here is the English homepage effect.
Figure: English-specific home page assigned.
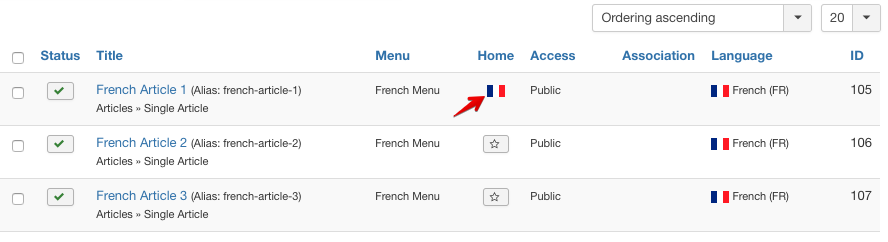
After assigning the English homepage, navigate to Menus > French Menu and mark a menu item as the home page by clicking the star icon.
Figure: French-specific home page assigned.
So the homepage for the French language is assigned.
Connecting the menu items to their translated counterparts
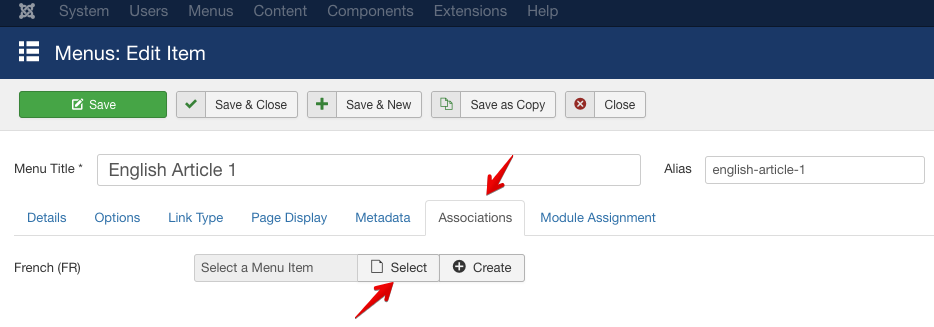
We need to connect the English and French menu items so that users can switch between them. Navigate to Menus > English Menu. Open a menu item and go to the Associations tab.
Figure: Associating two different menu items from different languages.
Select a French article for the English menu item for the association. Save changes. Do it for the remaining English menu items too.That means, associate English Article 1 to the French article 1, associate English Article 2 to the French article 2, and associate English Article 3 to the French article 3.
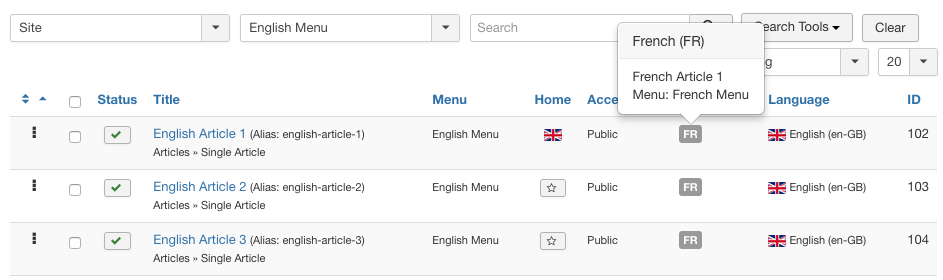
Figure: Menu association complete.
Association complete.
Display the menus on the frontend
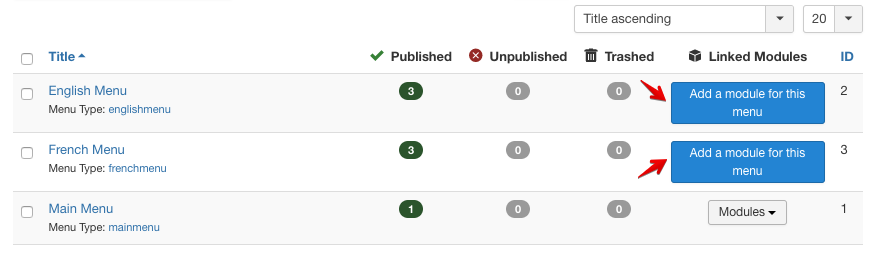
After creating menus, we need to add menu modules to display the menus on the frontend. Navigate to Menu > Manage.
Figure: All menus.
Click on ‘Add a module for this menu’ for the English menu.
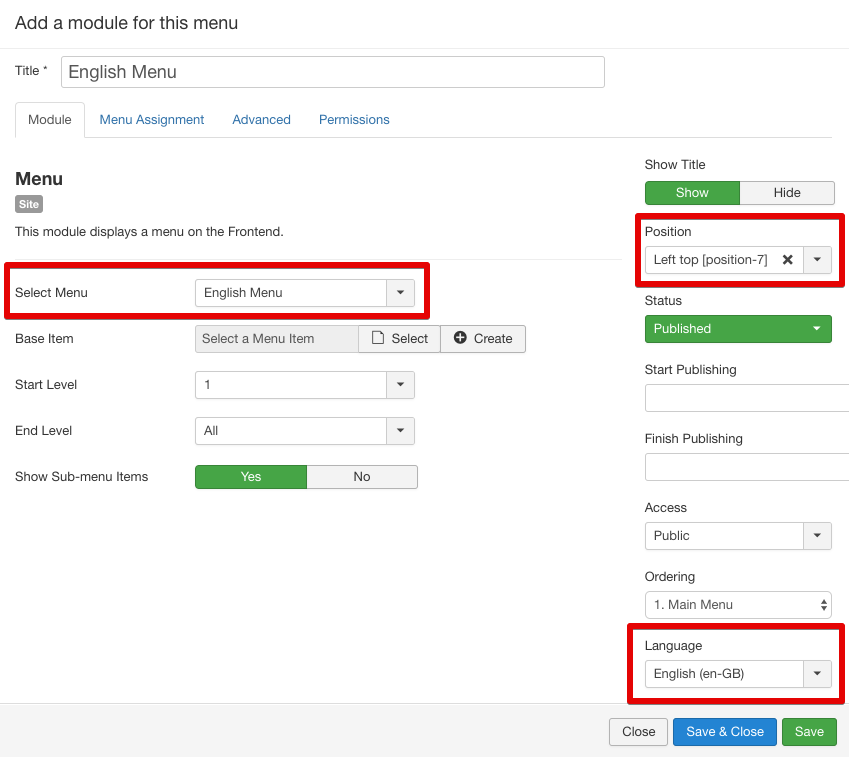
Figure: Configuring the English menu module.
Fill the boxes with the following information.
- Title: English Menu.
- Language: Select English.
- Position: Select position-7. Click Save & Close.
Again Navigate to Menu > Manage. Click on ‘Add a module for this menu’ for the French menu.
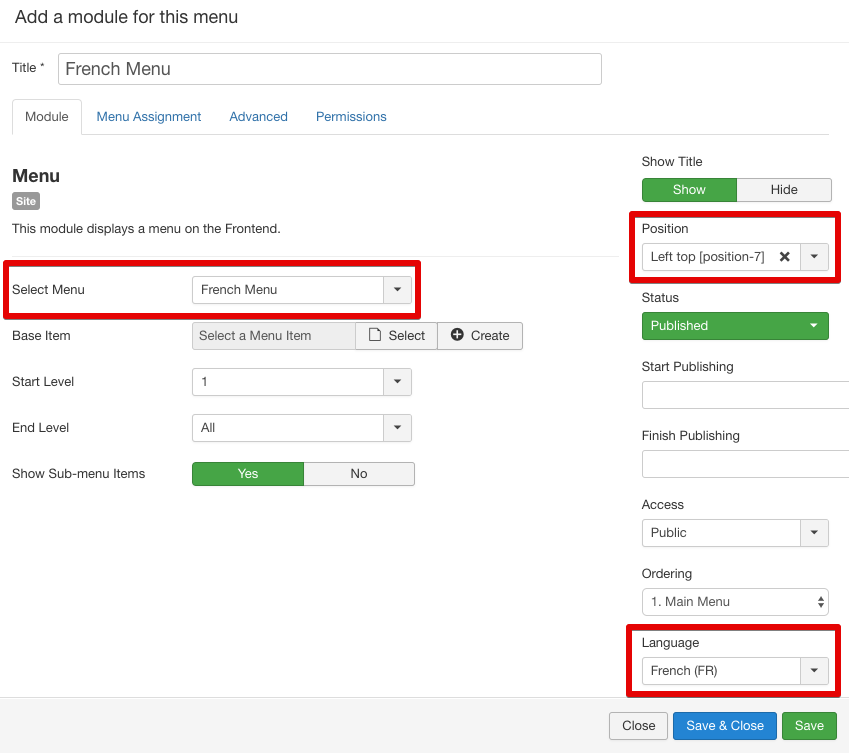
Figure: Configuring the French menu module.
Fill the boxes with the following information.
- Title: French Menu.
- Language: Select French.
- Position: Select position-7. Click Save & Close.
Unpublish the default Main Menu
Finally, unpublish the default Main Menu (because we don’t need to display the auto-generated Joomla default menu on the frontend). Navigate to Extensions > Modules, find the Main Menu module and unpublish it.
Step 6 - Adding the language switcher
So far, we have two sets of articles and menus. Now we need a mechanism to switch between them. For example, while a visitor is on an English article/page, he/she needs a switcher to visit the French version of the current article/page. To add the language switcher, go to Extensions > Modules, click ‘New’ and select the ‘Language Switcher’ module.
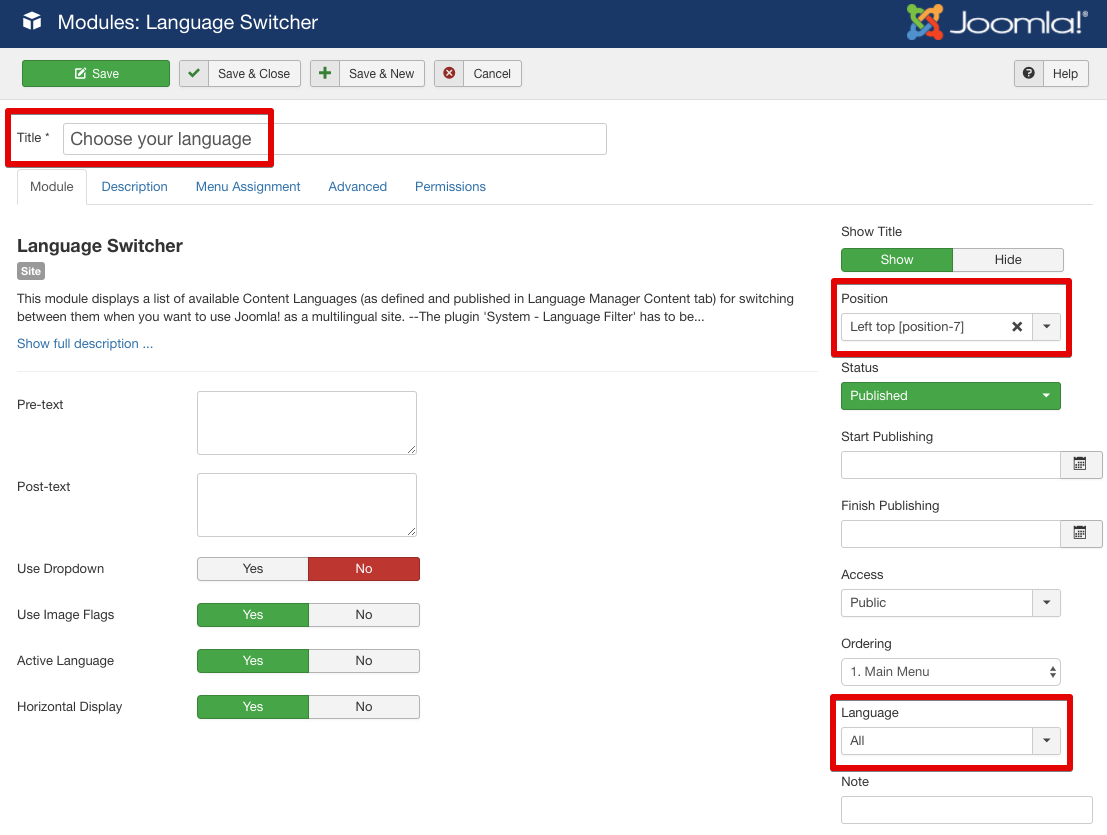
Figure: Configuring the Joomla Language Switcher module.
You can add ‘Choose your language’ as the module title to instruct the visitor. Select the module position as '7', and language as ‘All’. See the screenshot. Save the module. Done!
Let’s see the frontend.
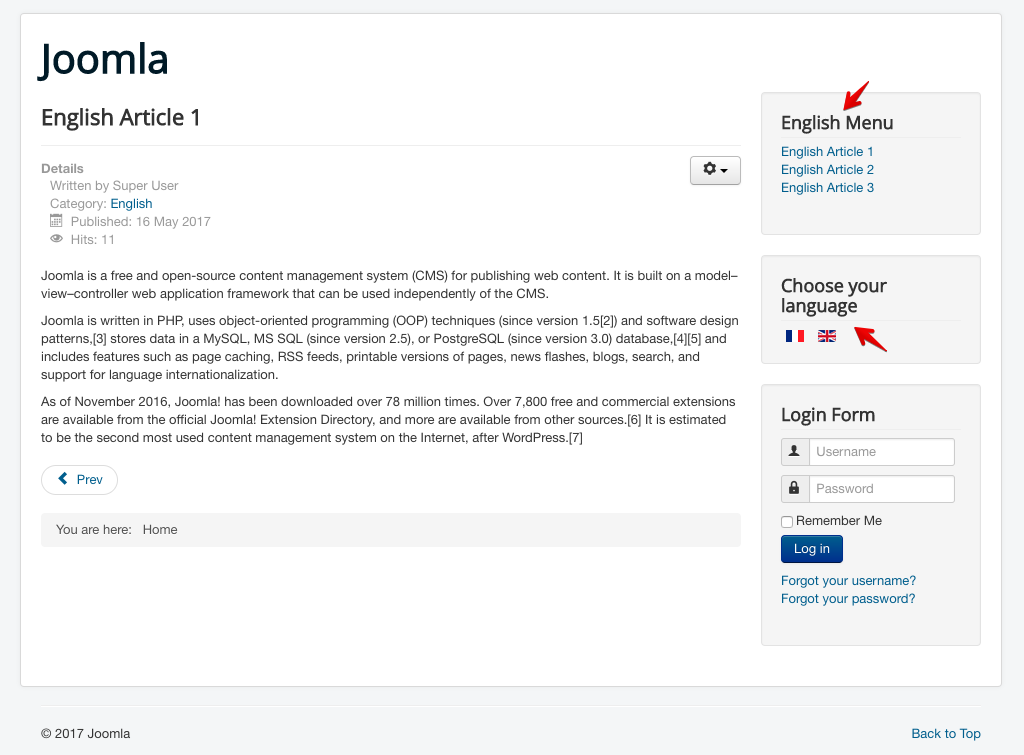
Figure: Our experimental multilingual Joomla site frontend.
Very basic, right? You can always modify it with your content and design. Use SP Page Builder to easily customize the site design with live frontend drag and drop page composing tools. If you need some human touch with the multilingual content, you may outsource from freelance experts.
Congratulations, you’ve just created a fully functional multilingual site on Joomla 3.9. Know about Multilingual Associations to make the post-editing of multilingual content easiest ever.
Also, if you are interested in knowing how to create a multilingual site using Helix Ultimate, refer to our article HERE.
I believe this tutorial will be very helpful to you. Please share your thoughts via comments. Thanks for being with JoomShaper!






















Which provides a new manager and allows to edit "side-by-side". [url="https://docs.joomla.org/J3.x:Multilingual_Associations"]See Docs for more details[/url].
However, having found the solution for this template, I think I do something pleasing to everyone in posting the simple solution :)
Menu items created in the English, French, etc. menus must be moved to the Main Menu (the form of which must be reactivated)... and do not forget to publish it in the "offcanvas" position.
In the Main Menu there is probably a "Home" item set for All Languages; if it is a duplicate of the other items it is not possible to delete it, but we can move it, for example in a new Menu that we can call "Hidden", sometimes useful to put other items or links of Articles ... I use it for example the item Privacy in order to have www.mysite.tld/privacy
I appreciate it.
2. Create menus for each language where you can put "standard page"
3. Create alias in mainmenu pointing to "standard page" for each language.
it means en language has RTL.
I am creating a new website for the languages dutch english and spanish.
I have the languages, I have for each menu item a pagebuilder page with the same language.
I have a language switcher.
I have assosiations for each menu item.
I have modules on position 7 and modules for the canvas menu, each and all in there prefered language.
Only main menu with the default Home menu button is set to all languages.
Also the modules should be showen on the page of desired language.
I even copyed the template to each disired language and linked it to the menu bottons
Besides this, only the [b]main menu[/b] I last mentioned is showen in all languages
The off canvas menu for each language is working like it should be.
But I can't get the "normal" main menu working like it should be.
Am I missing something?
Primary language is A. May be "en-GB". Other language is B. May be "fr-FR".
B's Main Page menu item has not language code as "fr-FR" in browser. You can click on logo image and "Home" menu item to be redirected to Main Page. As normally. But B's logo and "Home" menu item has not language code such as "fr-FR" and when I clicked on it I have redirected to A's "Home" menu item. I don't need to this. I want to click on B's on "Home" I must redirected to B's Homepage.
Any idea for this? Thank you..