- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
The easiest way to add Google Maps to Joomla sites
Adding Google Maps to your website is fun and easy, thanks to SP Page Builder's Google Maps addon. This dedicated addon can embed and display Google Maps frames on your web pages in seconds without any coding. Your task is to generate a Google Maps API key and the rest will be done by the addon. Today we are going to see how you can generate the Google Maps API key and add a Google Maps of your location to your Joomla site.
Notice! Since June 2018 Google changed regulations for access to API keys, Google Maps service is no longer "free" as it was before. If You do not have a valid Google Maps license you get the watermarked maps. All google maps projects must be associated with a billing account. Starting on June, you’ll need a valid API key and a Google Cloud Platform billing account to access the core Google Maps APIs. The billing requirement is now being enforced. You have to associate a credit card so that you can get billed if your site has requests that exceed the $200 credit Google give you monthly for free. More official information & price list you will find here: https://cloud.google.com/maps-platform/pricing/
As free alterantive, consider using Open Streets addon.
Step 1 - Generate Google Maps API key
Follow the below described guideline to generate your Google Maps API key.
Create a new project
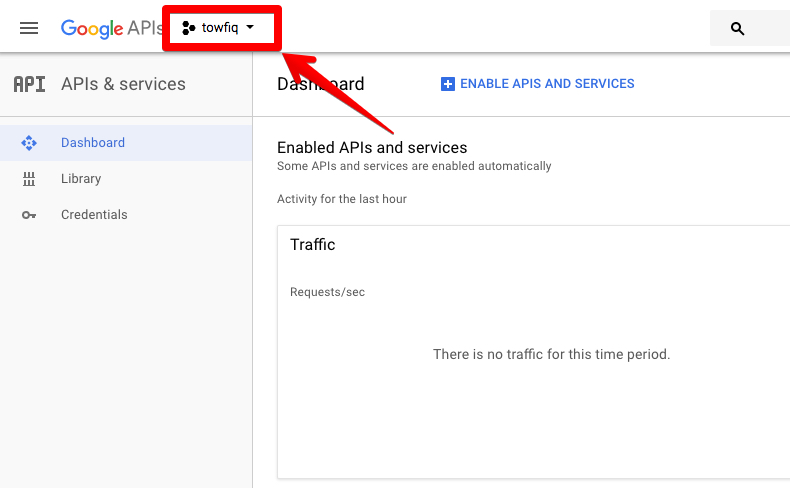
First, you have to go to Google Developer Console. Click the profile button right beside the Google API’s logo.
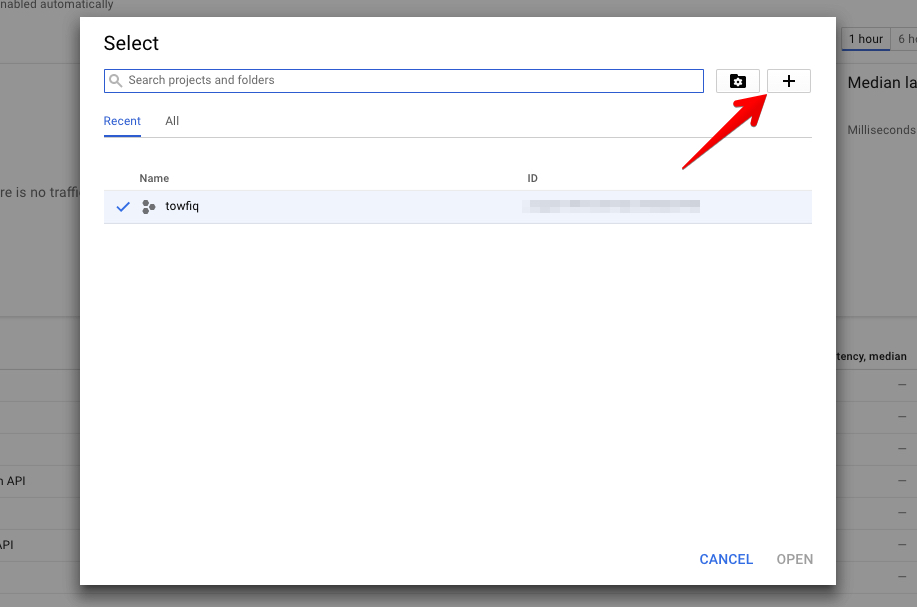
A new window will popup. Now click the plus sign (to the right side of the search bar) to create a new project.
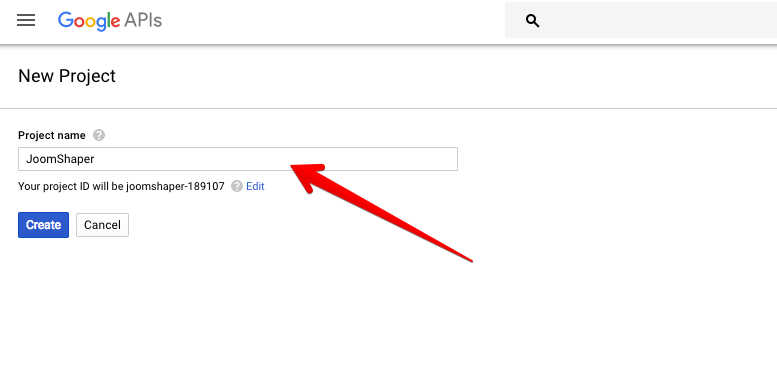
Enter the project name and click Create.
Enable API
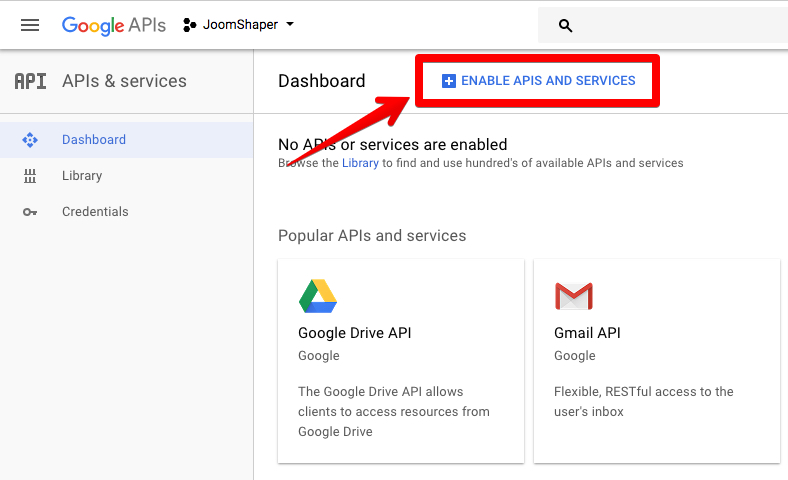
Now switch to your project dashboard and click “ENABLE APIS AND SERVICES”.
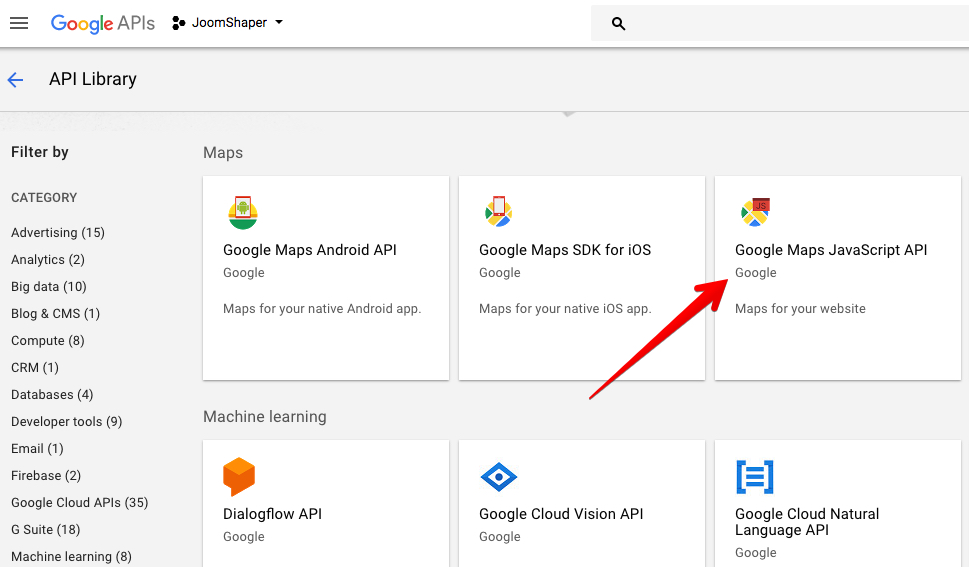
Then select Google Maps Javascript API and open it.
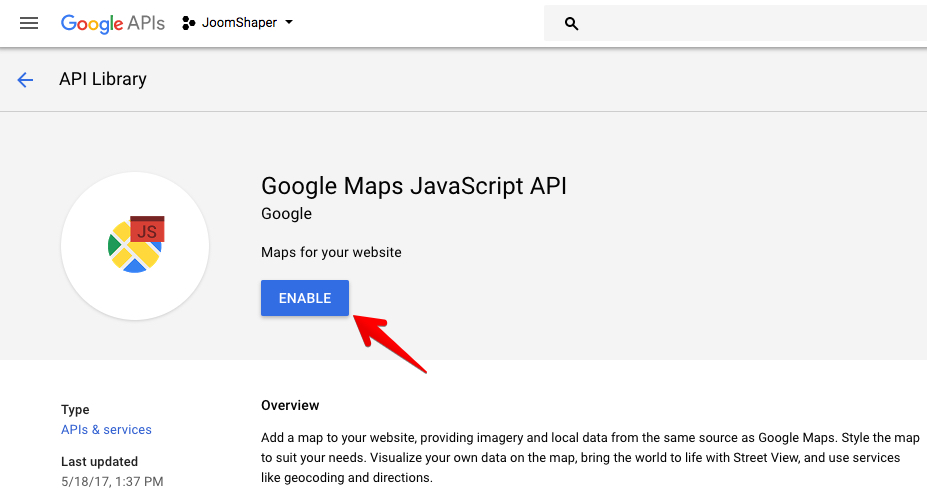
Click the ENABLE button to enable it.
Create credentials
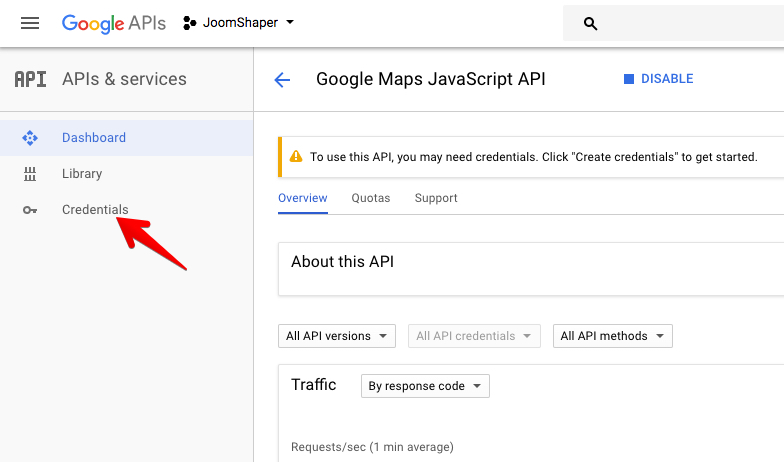
After enabling the API, now you have to generate the API key. To do that, Click on the Credentials option in the sidebar.
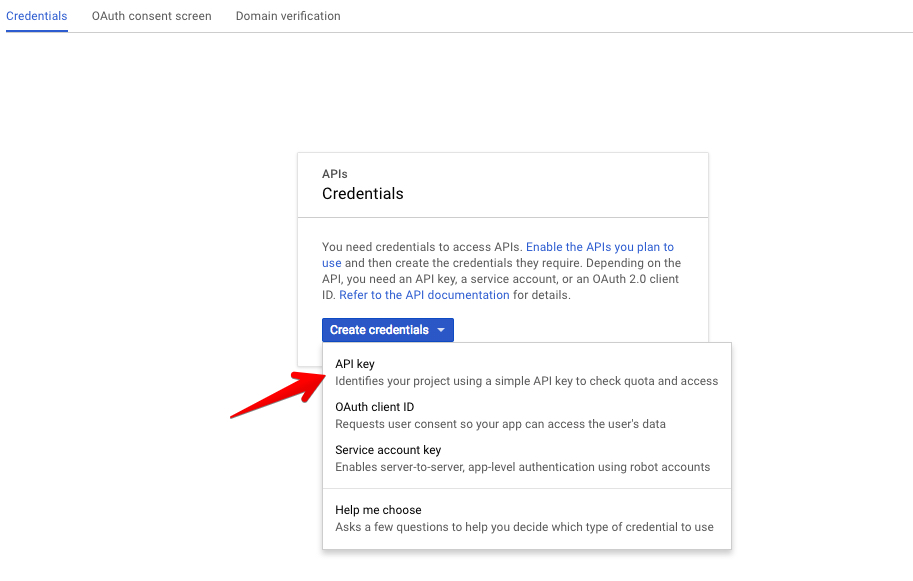
Now click ‘Create credentials’ button and select API key.
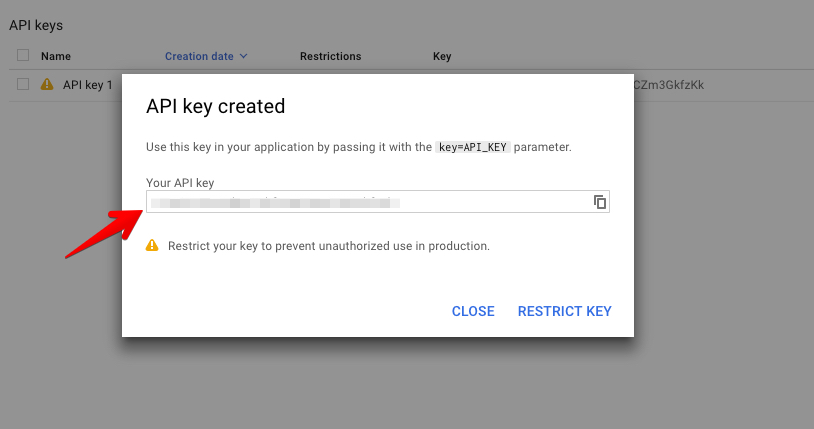
This is your API Key.
Step 2 - Add Google Maps with SP Page Builder to your site
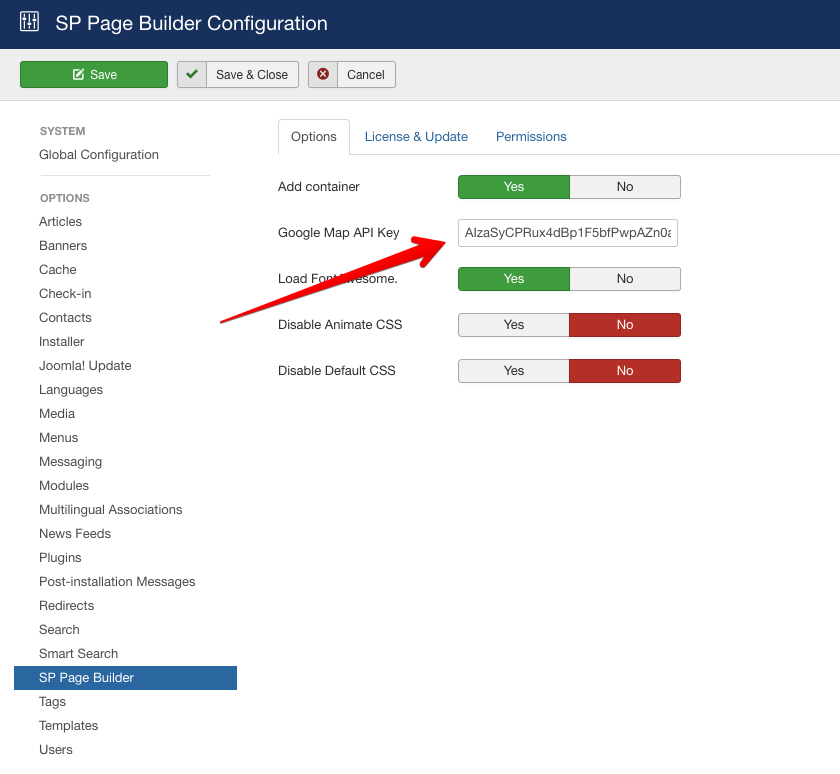
First, add your API key to SP Page Builder Configuration in the Global Configuration section of your Joomla site backend. From your Joomla backend go to Systems>>Global Configuration>>SP Page Builder. Here you will find the option to add the Google Map API key.
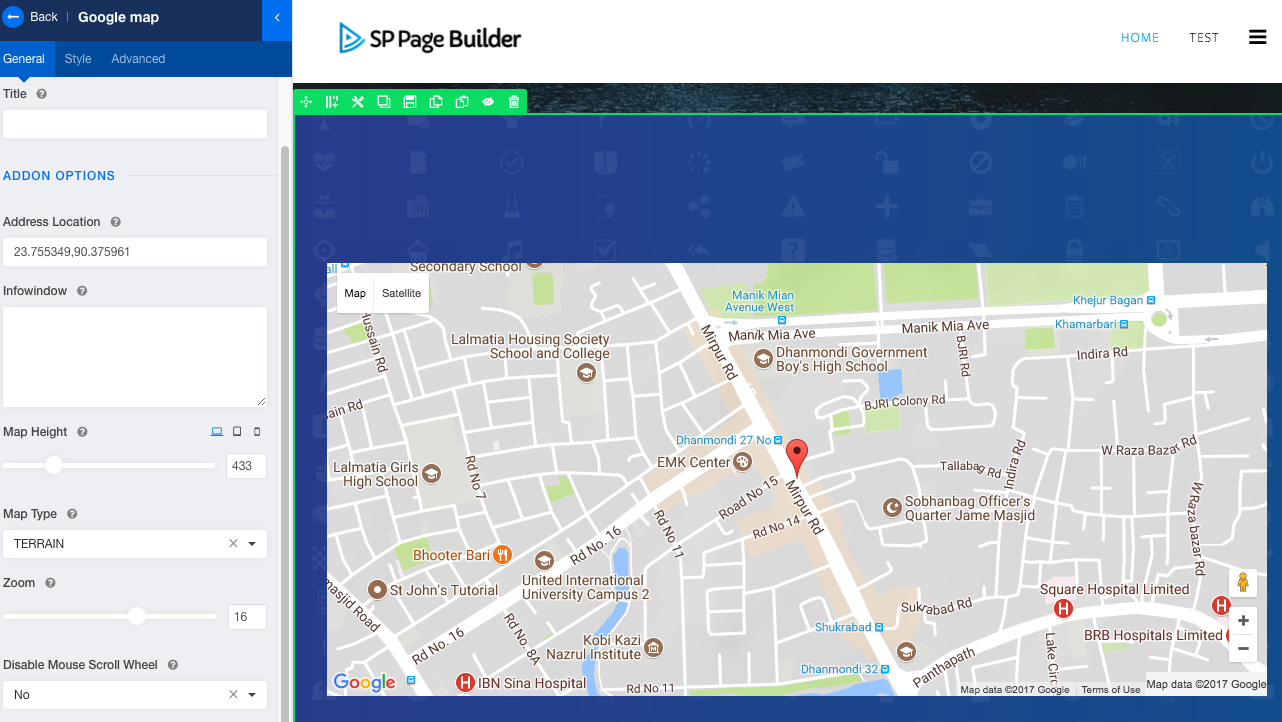
Now drag and drop the Google Map addon to the desired column position of your page layout using the frontend editor of SP Page Builder. After adding the addon, a default map location will be generated. Use the Address field option to add the latitude and longitude of your location. Also, you can do more customization using the Customization options of the addon.
So, this is the easiest way to add Google Maps to your Joomla site. Now we believe you would not feel difficulties adding Google Maps. If you still do, don't worry we will assist you. If you have any opinion or thoughts regarding this, please use the comment section below.














Thanks for the comment.
I have a question: is it possible not to have cookies released?
I would prefer not to have third-party cookies.
Sometimes you do not need real interactive map, and screenshot from map would be OK in some cases.