- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to Use OpenStreetMap on Joomla
Since the time when Google Maps introduced paid subscription, a lot of developers fall behind in the web developing race. Not every one of us has the luxury to buy premium subscriptions. Does that mean we could never use a powerful tool like Google Maps? No.
The answer is no. There is a way. As Joomla is an open source CMS, so is OpenStreetMap. We can always use OpenStreetMap as the best alternative to Google Maps. In case you’re wondering if you could style the map the way you want to. The answer is - absolutely! Even better if you ask me. We are going to use a very special tool which revolutionized the way Joomla CMS builds websites.
SP Page Builder not only lets you use OpenStreetMap, it also lets you create powerful websites with astonishing designs. It has 50+ addons for creating the little parts of webpages with absolute brilliance. A collection of 150+ readymade blocks to create the little sections of your web pages. A massive collection of 75+ page layouts to build webpages instantly with just one click.
The brilliant tool has a library system which lets you save your designs for later use and has an undo/redo option to correct your mistakes. You can also export/import your designs with a single click. Without any further ado, let's jump into the tutorial on how to use OpenStreetMap on your Joomla website.
Prerequisites for adding OpenStreetMap to your website
- A fully functional Joomla website
- SP Page Builder Pro subscription
Steps to follow for creating an astonishing map in Joomla
Since you’re reading this article, it’s safe to assume you have a fully functional Joomla website and you are seeking advice on how to add a service like Google Maps on your Joomla website. Well, let’s get down to it.
Step 1 - Getting SP Page Builder
After purchasing SP Page Builder you’ll be given with a license key and a zip file. You can follow this guideline on how to install SP Page Builder Pro.
Step 2 - Creating a webpage
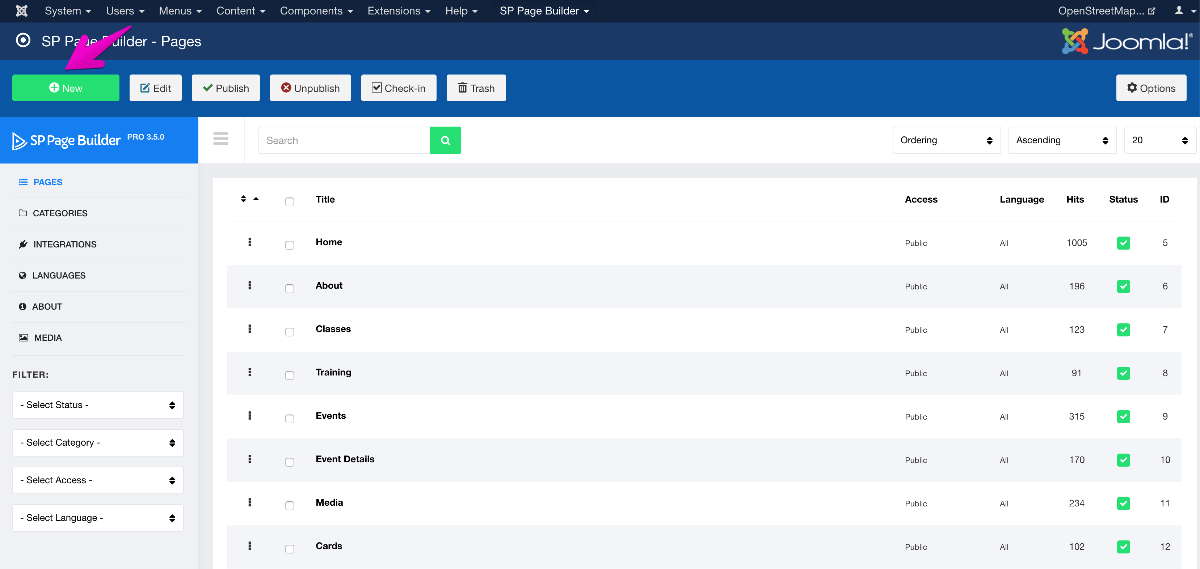
Creating a webpage is super easy in SP Page Builder, you just need to hit the “New” button and name your page.
You can do all the task in both frontend and backend. We’ll be using the frontend mode for this article.
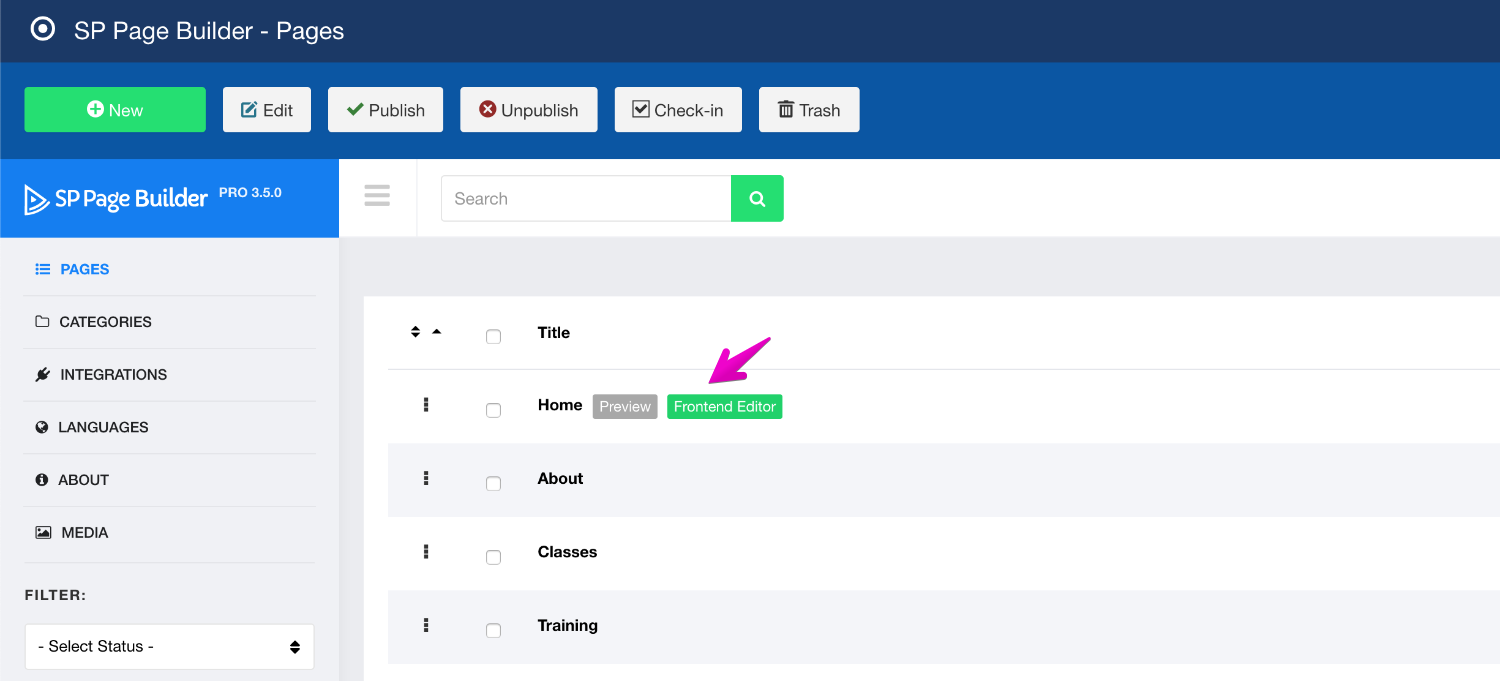
You can go to the frontend design mode by clicking on the “Frontend Editor” button on SP Page Builder backend.
Optional: this FREE Udemy course will help you explore all the great functionalities that come with SP Page Builder.
Step 3 - Creating a row
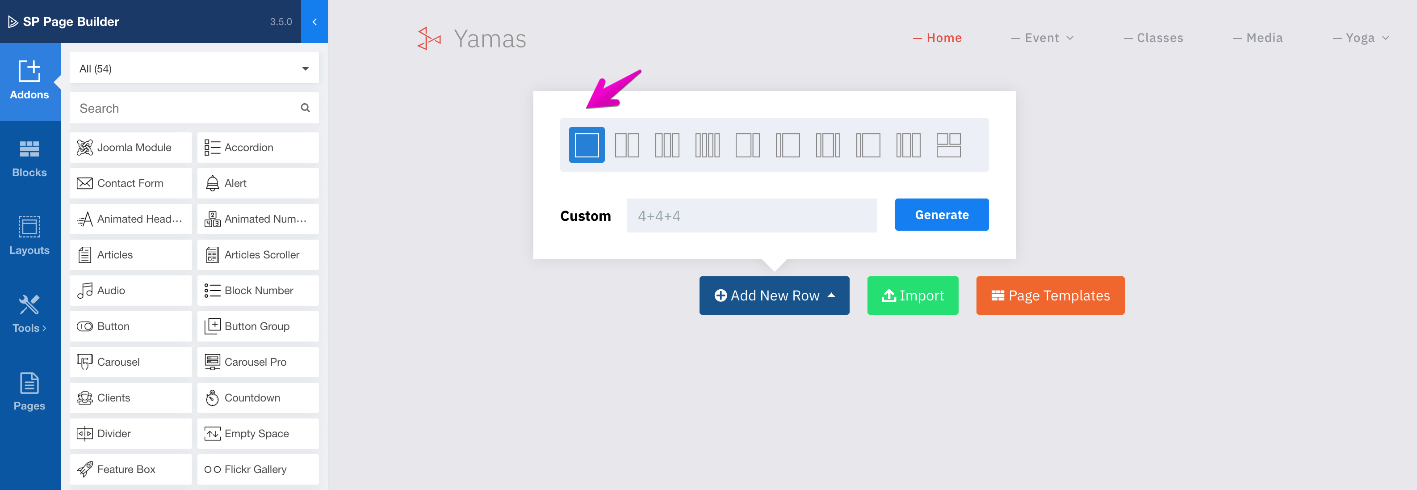
Now you are ready to design your webpage. SP Page Builder uses row/column method to design its pages, so you need to create a row.
Step 4 - Creating the map
It’s very easy. You just need to drag and drop the Open Street Map addon to your desired area.
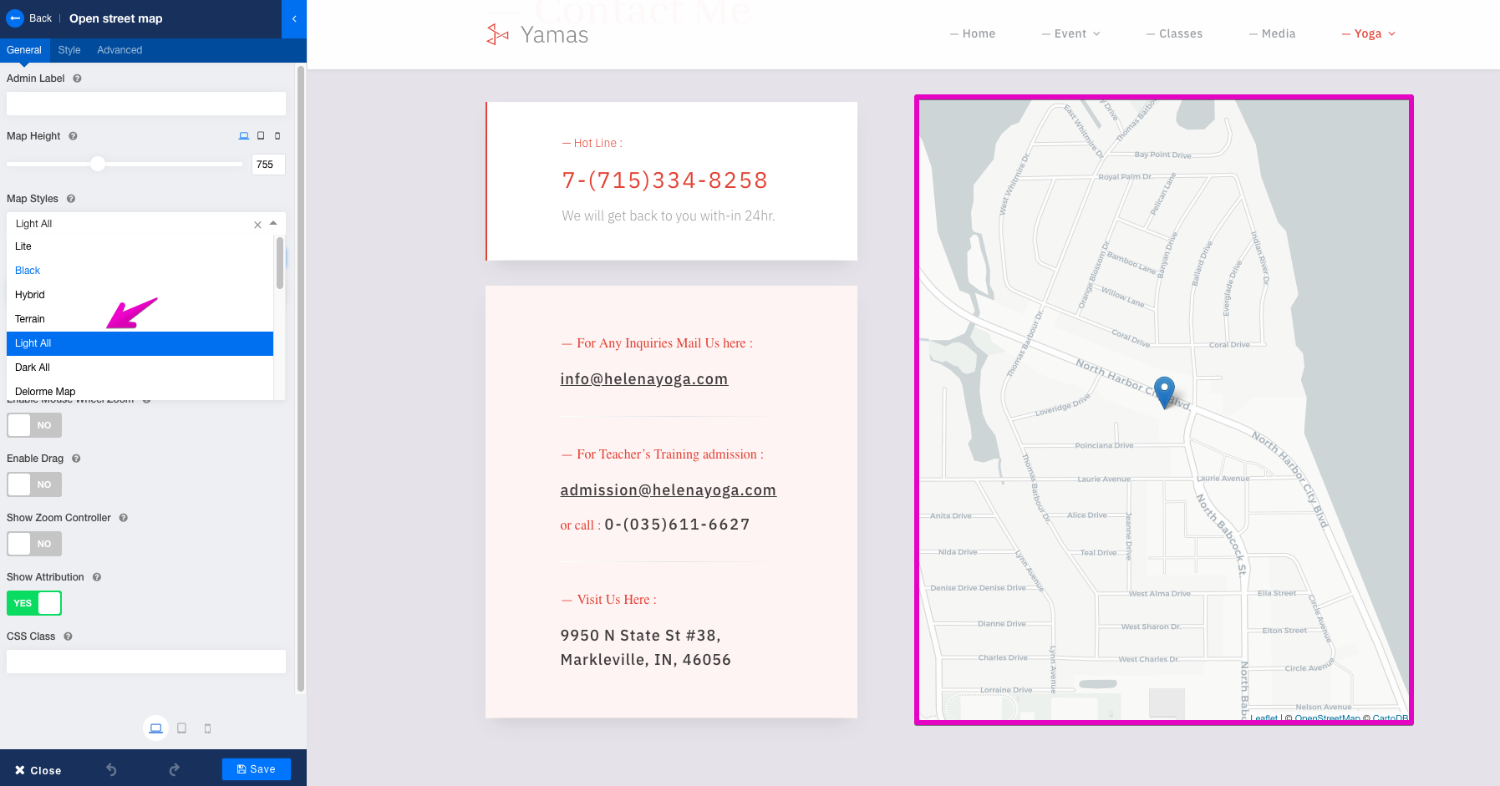
Open Street Map addon offers 20 styles for your map. You can choose the right style for you from the drop-down list.
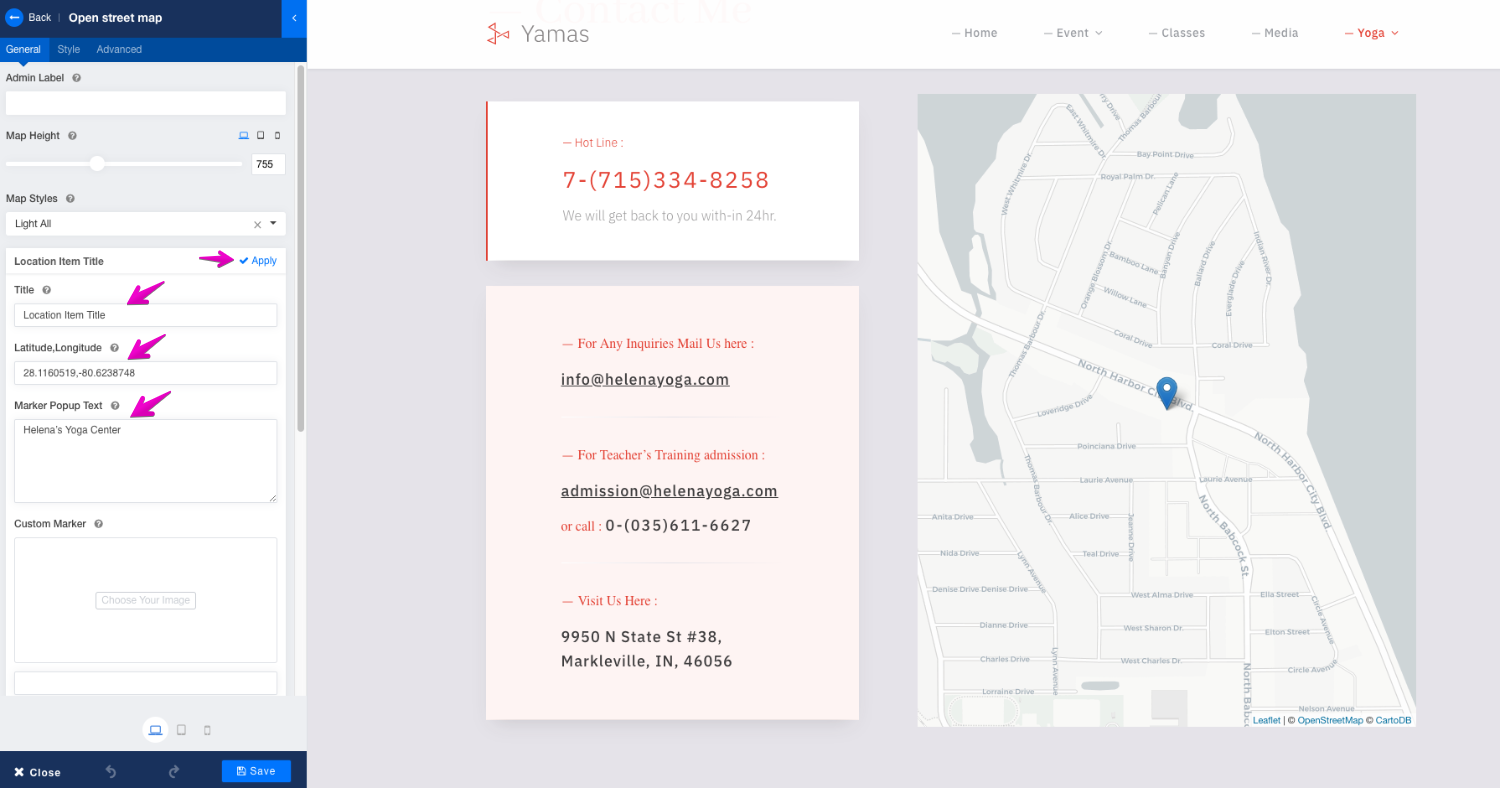
Now you need to add the location for your map. You can use this website to get the latitude and longitude position. Then use the “+ Add Item” button right beside “Locations” to add your desired address. You can add multiple locations if you need to.
There are options for adjusting the map height, enabling user’s drag and drop functionality, zoom controlling button and turning off attribute text. You can tweak the map to your need with absolute control.
You don’t need any API key for using OpenStreetMap
From now on, you’ll no longer have to worry about creating an eye-catching map in Joomla. If you’re struggling with anything in Joomla, write down your query in the comments below. We’ll try our best to come with a solution for you. Maybe I’ll even write a detailed article on it :D Until next time. Cheers!
Try SP Page Builder for FREE! Get SP Page Builder Pro Rate SP Page Builder on JED









At least funny, coming from a company that closes the support for those who do not buy their products.
On a serious note - since JoomShaper is a company and the Free version of SP Page Builder is for the community you'll always have community support - [url="https://www.facebook.com/groups/sppagebuilder/"]post your queries here[/url]. In case you can't use facebook. Leave your query to our live chat and a support engineer will follow up.
Google make money with publicity, not Joomshaper. Hey, Joomla original template is free. You still can use it if you want.
Mat
Domi
It must be compliance with data protection! // GDPR like. :(
So i hope you can give me a positive message in relation to it.
Can i use the open street map like european GDPR? ;)
When i usw google map i ve a connection to google.. thats not GDPR-like.
So give me more informations to OpenStreetMap.
It would be great, when JoomShaper create a overlay button for google and other maps. Then we can build maps like GDPR into the pages. And the visitors can accept the connection to google or other programs. :)
Best regards :-)
As alternative options you can:
1) Choose Map from your country provider (for example government)
2) Make a map screenshot and use as an image.
I agree with Paolo. Joomshaper has closed free access to the support forum, so there is no free support for free extensions anymore. I can't even report a bug in a free extension without a paid subscription. Sic! :(
Joomshaper please think about it ...
On a serious note - since JoomShaper is a company and the Free version of SP Page Builder is for the community you'll always have community support - [url="https://www.facebook.com/groups/sppagebuilder/"]post your queries here[/url]. In case you can't use Facebook. Leave your query to our live chat and a support engineer will follow up.
Thank you for sharing.
I see if you go to their website and look at the demo it gives the option for directions.
I see if you go to their website and look at the demo it gives the option for directions."
I would like to +1 for this too.
Still no way to enable directions - or am I the blind one?