- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Update: Re-introducing Backend Module Editor in SP Page Builder Pro v3.4.11
We keep saying that we always respond to our users' requests. We do everything in our power to come up with the solution that will meet their demands. Some think we are just saying that, words don’t mean anything, some guess we are exaggerating. But no matter what others think, the great always keeps doing what s/he does. The same way, JoomShaper will keep listening to its customers’ no matter the cost is.
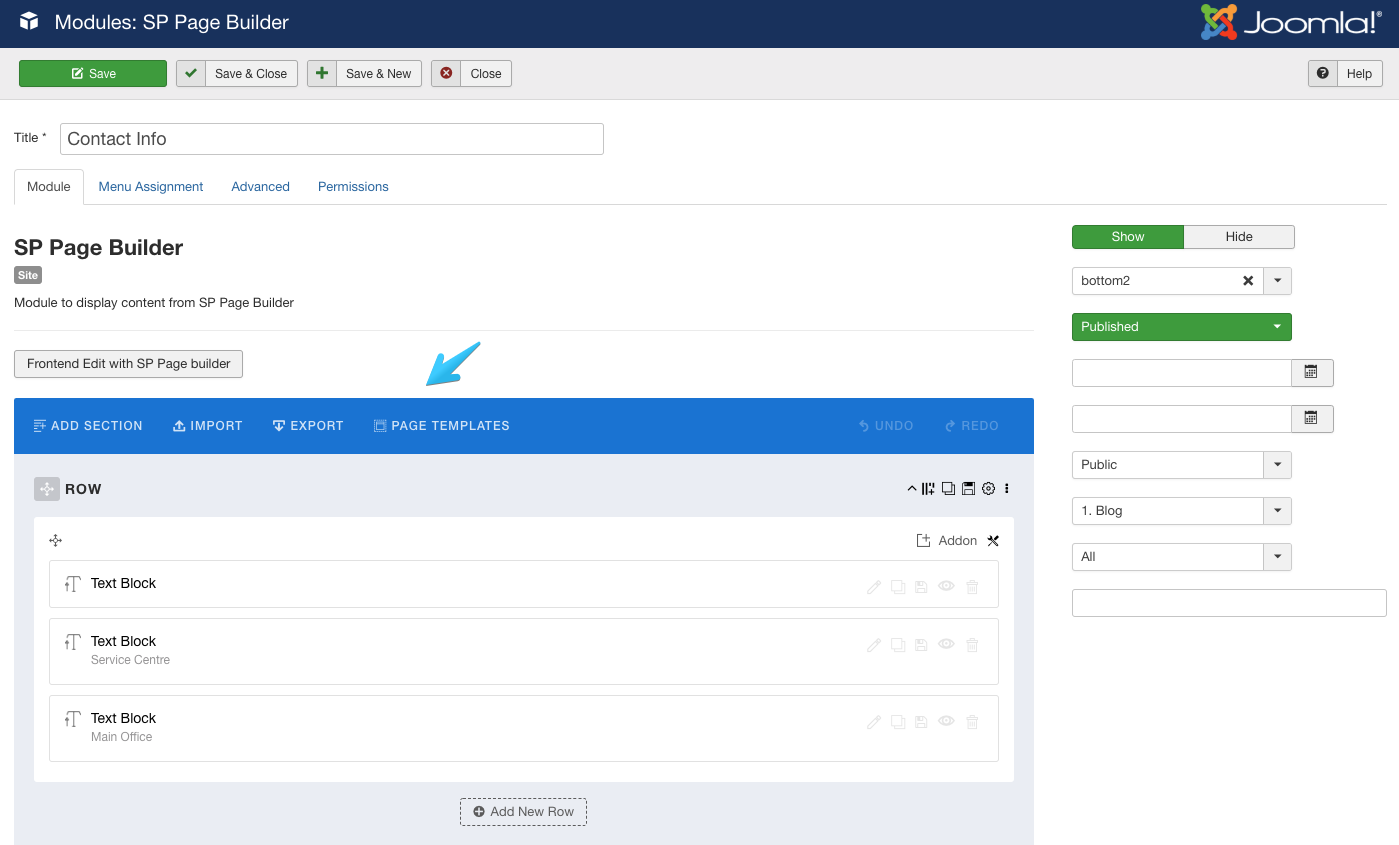
Backend Module Editor Returned
As you already know, Joomla has limitations when it comes to customizing modules. That’s the reason why we had to shift to frontend editing to customize the SP Page Builder modules. However, that was before we asked what you like the best. When we got to know your preference, we sat down, took a break and started thinking about it. After long meetings, with the help of our brilliant developers, we found a way to reintroduce the backend module editing options. Now you can edit SP Page Builder modules in both frontend and backend. The new solution gives a way to support loads of data in modules, so don’t hold back when you need to add something to your modules via backend module editor.
Now that you know what this update is focused on, let's have an overview of the full changelog.
- New: Reintroduced SP Page Builder module backend editor with large data support
- New: Title field added for the Icons Group addon
- New: Drop Cap font size option added to Text Block addon
- New: Show related videos from the same YouTube channel in Video addon
- Update: Send empty value for unchecked checkboxes in Form Builder addon
- Fix: Progress bar stuck for values lower than 6% in Progress Bar addon
- Fix: Undefined variable issue in the Icons Group addon
- Fix: Content responsive issue in the Image Layout addon
- Fix: Overlay not showing on frontend view issue in Slideshow addon
- Fix: Page template importing from administrator page issue
- Fix: Button link type icon margin issue
More New Features
We have added a few useful features to different addons. Like you can name the icons of the Icons Group addon within the same addon. Up until now, you’d have to use any other text addon if you wanted to do that. There’s a new feature in the Video addon using which you can show related videos from the same YouTube channel when the video ends. We have also added font resize feature for drop cap in the Icons Group addon.
A Few Fixes
In this update of SP Page Builder, we have fixed some minor known issues as well. We have addressed the undefined variable issue of Icons Group addon, fixed frontend overlay showing issue in the Slideshow addon and improved content responsiveness of the Image Layout addon along with other fixes.
In today’s SP Page Builder v3.4.11, we focused on user feedback. We intend to keep on doing that in our future releases as well. In case you think we missed something, or you’d like to have a new functionality in SP Page Builder, drop your thoughts in the comments below and keep an eye out on our blog for related news.
Try SP Page Builder for FREE! Get SP Page Builder Pro Rate on JED




I'm sorry, but I found no difference from 3.4.10
//BackEnder for life
I get an "Sorry we couldn't find your match request!" when I try to import page templates :o
Thanks for listening.
Thanks foor listening and making SP Builder better and better. Can't think of a better tool to make our (Joomla) websites!!!
Uncaught DOMException: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node.
at HTMLIFrameElement.
Added the ability to navigate to another page or download or display a pop-up after the user's email is registered.
Because it's important to increase email registration by the users.
As well as Best optimization for the RTL languages.
I said this again because I'm awaiting publication in any update.
thanks for the info.
Now I know it was probably a user error of mine.
With the info below I solved my "problem" by doing it the way Mamun described it. Thank you very much. Now we rock the construction of our new shop further.
[b] If you edit in front-end then save that in front-end after that reload back-end and edit whatever you want then save it in back-end. If you module in front-end you must need to reload it in back-end to bring change of front-end. This is one way edit system either edit and save in back-end or edit and save in front-end.
Thanks,
Mamun[/b]
Hello, Al Mamun,
thank you very much for your info. Seems to me to have really been a user error. I tested it with 3 modules as described by you - AND --- ALL GOOD --- PERFECT. Thanks for the great tool Pagebuilder, with which I as a non-programmer can finally design my pages myself. So happy :-) :-)
I had to restore a backup containing an older version of SPPB.
Maybe there is a chance to have both worlds together?! I remember that WP Divi is able to switch from wysiwyg to structured display. WP Elementor has a small navigator panel with dragNdrop. Limited, but not too bad.
[/b]
[i]I will reverse the question and tell me one reason to force users to learn 2 systems of edition, that make no sens?
This is completely counter-productive for an editor that pretend to simplify the life of site editors.[/i]
Between you and me that backend blocky stuff is an absolutely nightmare for 90% of the real life editors that end up modify corporate web site out there. This will only be use by power users that like to render their life miserable.
Why I will play and waste precious time with your little blocks in backend, when I can just create an empty article or a custom module and start my edition in the full glory of your builder in front-end. It make no sens.
Look at Wordpress Gutenberg do you see 2 completely different editors when you are in backend or in front-end, no, why they will do that ?
——————————————————
[quote]Otherwise, JoomShaper would decide to have only front-end editor[/quote]
Yes you can do that and go against that great possibility that Joomla offer and Wordpress offer by trying to force YOUR vision on Joomla users. They will not like that, I don’t, my allegiance is to Joomla not to a component maker.
I like to see a dynamic and evolutive website with thousands of articles, new blogs articles, custom modules, etc... be manage efficiently by a front-end editor only, sorry to say but your editor is far from that.
I see tons of reason to have the exact same way of editing in both frontend and backend and the first is simplicity. One system to learn, one simple tool to do the job.
[b]Please don’t tell that you can’t do what JSN PageBuilder do?[/b]
[i](and I’m not endorsing their product, I prefer yours from far... but will never use it for that backend problem)[/i]
In JSN PB, in the backend, when you are in your article or your custom module editor windows you just press a button that say edit and BOUM, from the backend, you start to edit your content with the same editor that you use in the front.
I’m not a big coder, but if JSN do it, I know you can do it and save yourself the pain to maintain 2 system of edition and offer the best Joomla drag & drop Editor.
Keep it and add an “Edit” button that will bypass it to bring the full frontal experience of the SP Page Builder in the backend.
Like that you keep the blocky editor and have the full power of your editor in the powerful backend administration of Joomla.