- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
The Menu does Not Adapt Correctly.
B
Bryan
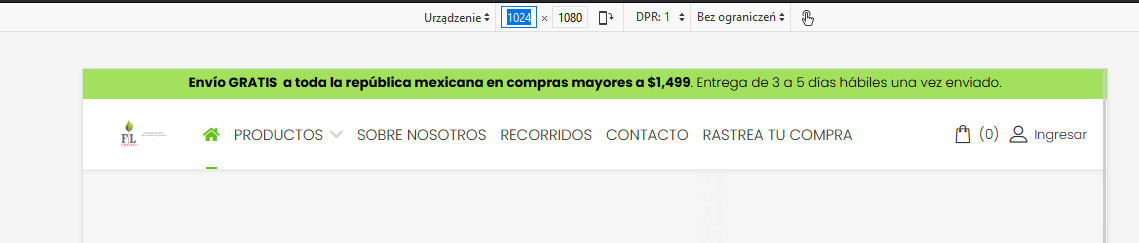
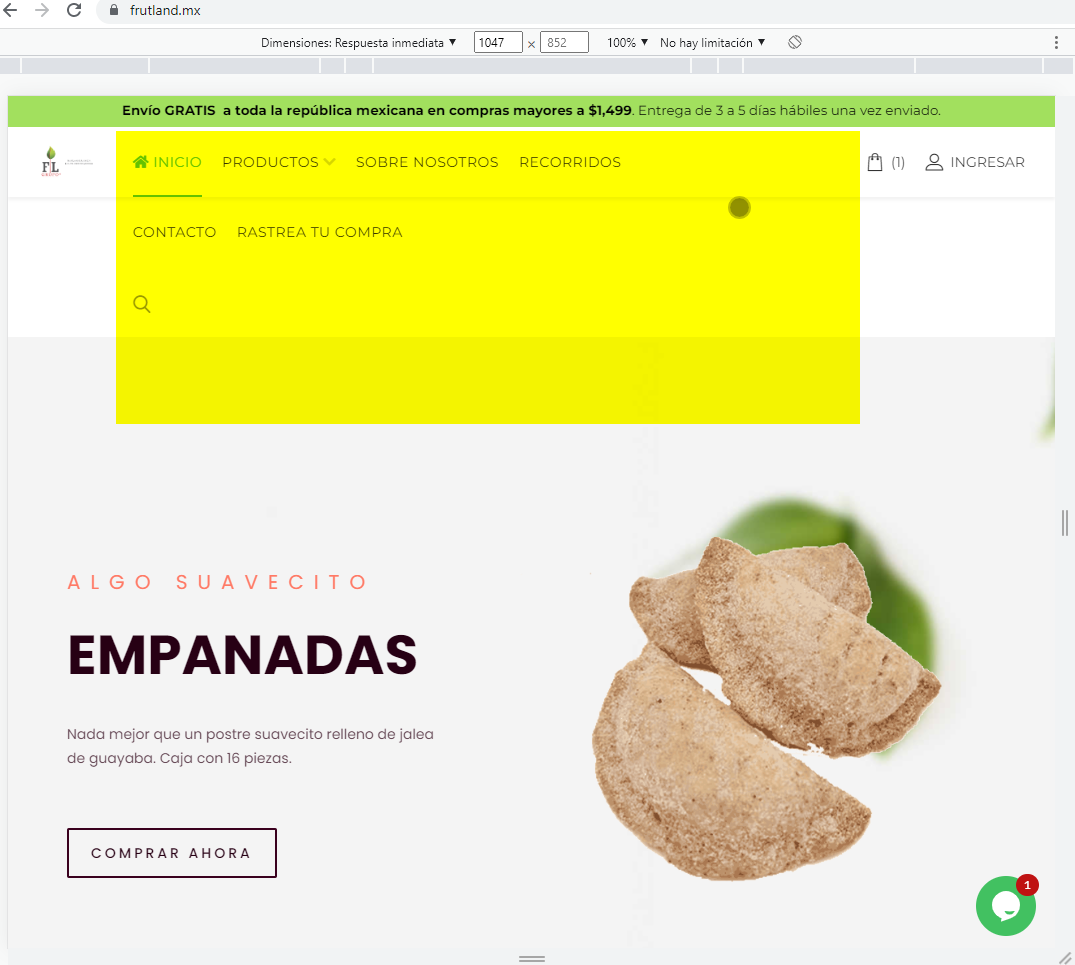
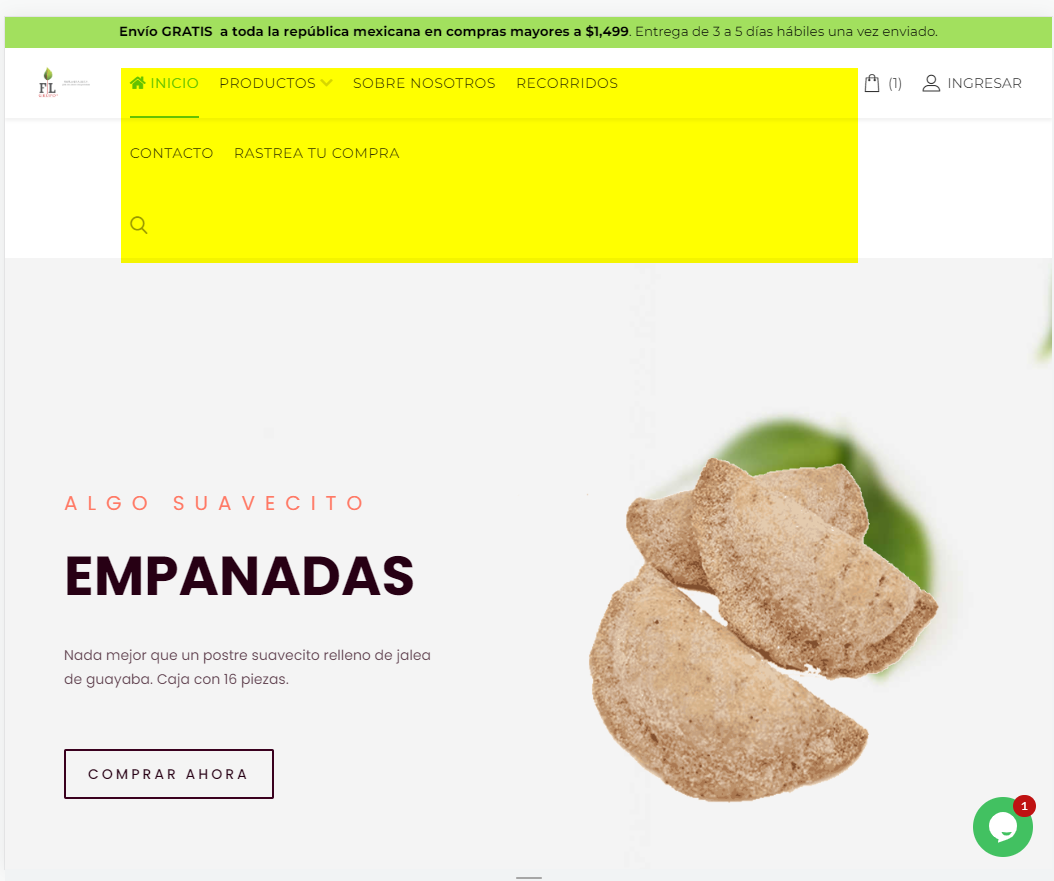
Hello, the problem I have is that my menu bar does not adapt correctly and when closing the screen, the menu items jump out of position.
You can repeat the error, opening the google inspection mode and trying to adapt the page.
I attach images to make it easier to find the problem (See yellow box).

 Thank you
Thank you
Website
https://frutland.mx/
5 Answers
Order by
Oldest
Rashida Rahman
Accepted AnswerHi there!
Thanks for your query.
Your header columns needs to be resized.
However, you may reduce the font size of your menu items to fit then one line. Here is a sample code snippet you need to use in your custom CSS:
.sp-megamenu-parent>li>a, .sp-megamenu-parent>li>span {
font-size: 10px;
}Note: Path towards custom CSS(Joomla 3): Extensions>Templates>Styles> Click on your current default template name then choose Template Options. Then find custom CSS within the custom code.
Could not understand what to close to see the jumping issue, kindly share an screencast to get it better.
Best Regards
B
Bryan
Accepted AnswerHello. Thanks for the help, however, my problem has not been solved. I have added a gif where I show how to reproduce the error.
As you can see, when I use the adaptive mode at any pixel size the menu jumps out of line, regardless of the font size.
I hope that with the gif it is clearer to you what is happening.
With the mouse pointer he tried to point to the problem area.

Paul Frankowski
Accepted AnswerIf I may...
The most easy way is to change the header column grid from: 1+7+4 to 1+9+2 in Template Options - Layout
Don't worry, I will set it