- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Equal Height For Image With Text In Pagebuilder 4
MasterMatrix
Hi!
I hope someone can help me with this, I didn't find a solution to get equal heights for my columns: I tried different CSS-settings, but my boxes "Picture with text" for the team have different heights.
The text increases or decreases the boxes, so they have different heights within one row.
The domain is: https://www.radiologie-vorderpfalz.de Select "Ärzte" on the navigation, and you can see, the first row and the second last row, there are different heights cause of the different text content.
Is there a css-class I can use or modify?
Thanks in advance, Lorenzo
11 Answers
Order by
Oldest
Jens W.
Accepted AnswerHello MasterMatrix,
To achieve the desired goal, you can assign a minimum height to the elements.
Then the boxes always have the same height, as long as none of the text enlarges the box.
If this is the case, you can simply raise the minimum height a little.
This is a very messy solution, but it will align the elements until Joomshaper introduces the feature in SPPB 4.x.
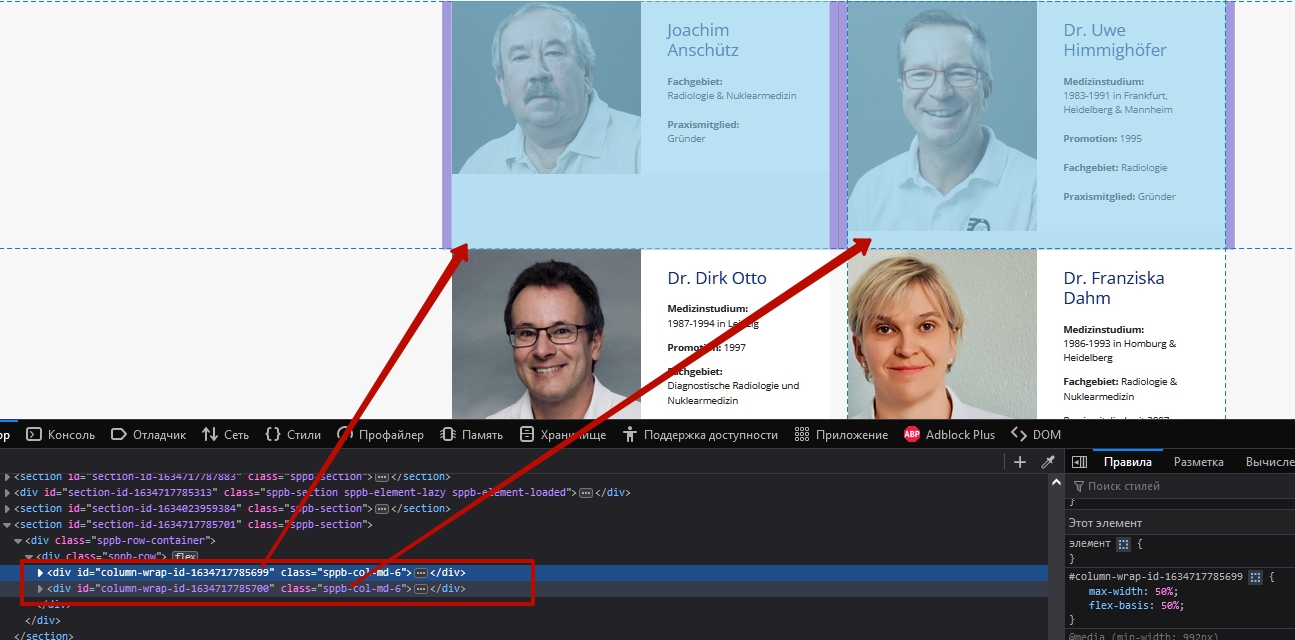
To clarify the function and understanding for you, I have made a screenshot.
Here you can see the elements.
For the doctor on the right, I have removed the placeholders for the height from the text so that the box has its actual height.

If I now add the following CSS, the boxes get the same height of 400 pixels.
.sppb-addon-wrapper > div > div {
min-height: 400px;
}The result then looks like this.

Please do not copy the example code directly into your page because it will look completely shifted. :)
To assign the minimum height only to the elements, you can assign a separate CSS class "doctor-min-height" to the lines and then realise the height via this.
Alternatively, per element as custom CSS.
Perhaps a Joomshaper employee with admin access can make or help with the adjustment.

Have a nice day.
Mehtaz Afsana Borsha
Accepted AnswerHi
Thanks for contacting us. You can follow this tutorial below:
https://www.youtube.com/watch?v=acZCjxEB3K4
-Regards.
MasterMatrix
Accepted AnswerHi, and thanks for your fast answer.
I know the documentation link you sent, but unfortunately this only works with pagebuilder 3.x. I use Pagebuilder 4.07, and I can't find these settings "Columns Equal Height". There is only a "Fill Columns", which I activated, but with no effect.
![https://www.radiologie-vorderpfalz.de/images/columns.png] ![https://www.radiologie-vorderpfalz.de/images/column2.png]
Would you please check? Thank you!
MasterMatrix
Accepted AnswerI'm sorry, I can imagine that you always have a lot of questions to answer.
But did you read my comment, and had a look at my pictures? I can't follow the tuturial, cause there is no setting "columns equal height" - the tutorial is for Pagebuilder 2, and these shown row settings are no longer available within the new Frontend-Editor.
Mehtaz Afsana Borsha
Accepted AnswerOk I wil note it down so that our team will add this feature in this version too.
MasterMatrix
Accepted AnswerThank you Mehtaz, i appreceate that.
Does anyone have an idea, how I may solve this with a CSS-Hack...?
MasterMatrix
Accepted AnswerThank you very much Jens, that was the right hint for my solution!
Oh yes, I also had the idea with the sppb-addon-wrapper, that affected ALL the boxes on the site :-) I tried so much, for example min-heigth and max-heigth within the Pagebuilder-Settings, but nothing worked for me. Now I assigned a seperate CSS-class to all the boxes, and it works fine so far.
Thank you very much for your efforts!
Lorenzo
@Mehtaz: Thank you, I hope this function for "columns equal height" will return in one of the next updates.
Pavel
Accepted AnswerI hope this function for "columns equal height" will return in one of the next updates.
Hi Lorenzo.
Just for you to know. The same height of the columns is the default value starting with the release of SPPB 3. This is how Flex Box works. Therefore, there is nothing to return, but it should be added that it had never been before - this is 100% addon height inside the column. But this will require a significant processing of the base layout of the grid in SPPB, which can lead to back incompatibility.
You can make sure that the height of the columns is the same if you turn off the min-height and highlight the columns

MasterMatrix
Accepted AnswerThank you Pavel, I think I understand.
I already was able to adjust the height of the boxes using css as a test, like shown in you picture.
My wish for the component "picture with text" is, however, that the images always have the same height in a row, and adapt as soon as the text in the adjacent column gets a little longer and the associated image is enlarged... I hope I have expressed that understandably, sorry...
Lorenzo

