- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Smart Search Filter Not Working In Helix Ultimate Search Box
A
agv_joomshaper
We have enabled the search box in the Helix menu. In the smart search component we have defined a filter so that only articles and pages are searched. How can we link this filter to the search box in the helix menu so that only the results from articles and pages are shown? The filter is not picked up automatically.
Best regards Phons Stokkermans.
Website
https://ageevee.nl/
9 Answers
Order by
Oldest
Mehtaz Afsana Borsha
Accepted AnswerHi
Thanks for contacting us. You can follow Pavel's instructions. Thanks Pavel for sharing the solution.
-Regards.
Pavel
Accepted AnswerHi.
You have two options:
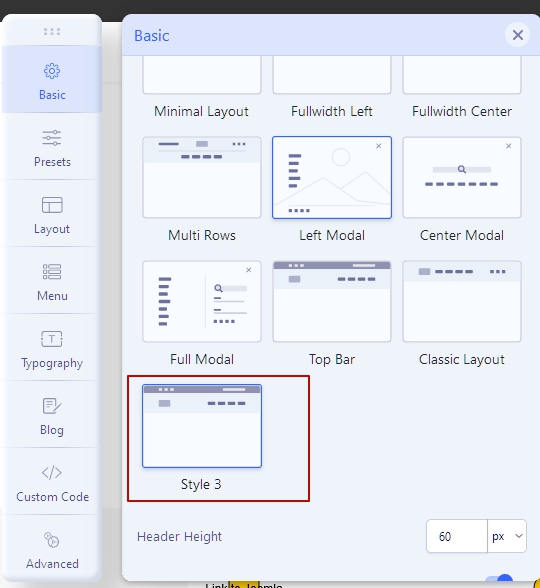
- More simple. You should turn OFF pedefined Header (in Basic tab), сreate custom Header (in Layout tab) and publish there finder module with your filter. Additional CSS coding will be required to put the appearance in order.
- More complex. You can create custom Header via making a copy of one of existing pedefined Headers, and make changes in its PHP code to call finder module (or module position) with your filter. Additional CSS coding will be required too
A
agv_joomshaper
Accepted AnswerThat is too complex for me!
Another option is to add a menu-item 'Search' with the filter applied and disable the search box. For me is this the second best option. I like the search box.
Is it possible to make a request for change so that adding a filter on the search box is an option. (When you turn on the 'enable search' option in the header section in the basic tab, you can hookup a filter). What I want is to use the search box with a filter and without custom css or javascript.
Pavel
Accepted AnswerIs it possible to make a request for change so that adding a filter on the search box is an option.
Hi. I am not an employee of support. You can do this. But I have many years of experience on this forum. I have repeatedly watched the fate of the requests of functions from users. That's why I believe you will learn CSS faster and you can use the first option than it will happen in Helix :).
For a user with skills, this will take 10 minutes. If there is no skills, but you will set a goal to solve the problem, then I think in a couple of days you will be successful.
Pavel
Accepted AnswerIt turned out to be a free minute.
Here is example using option 2:

- Create new folder with unique name inside
headersfolder (in my case it isstyle-3folder). - Copy files from existing folder to the new folder (in my case I copied files from
style-1tostyle-3). - Open header.php from
style-3folder and edit it by replacing from this line...php echo ModuleHelper::renderModule($searchModule, ['style' => 'sp_xhtml']);...to that(this creates the module position with
search-headername instead of the default search module).jdoc:include type="modules" name="search-header" style="none"
(You should add open/close corner brackets like in a screenshot since I can't add the code with them to the post.) And save.
After these actions, you will receive your new Header style. Choose it in the settings.

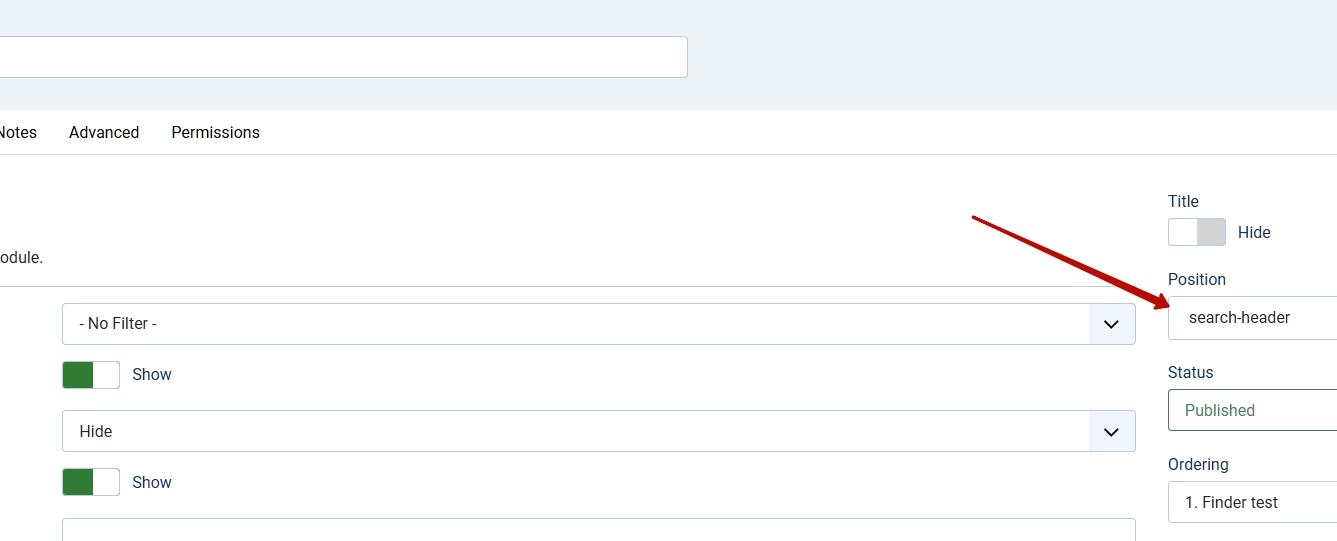
- Create new search module with filter you want and publish it in
search-headerposition, just by typing position name and press Enter.
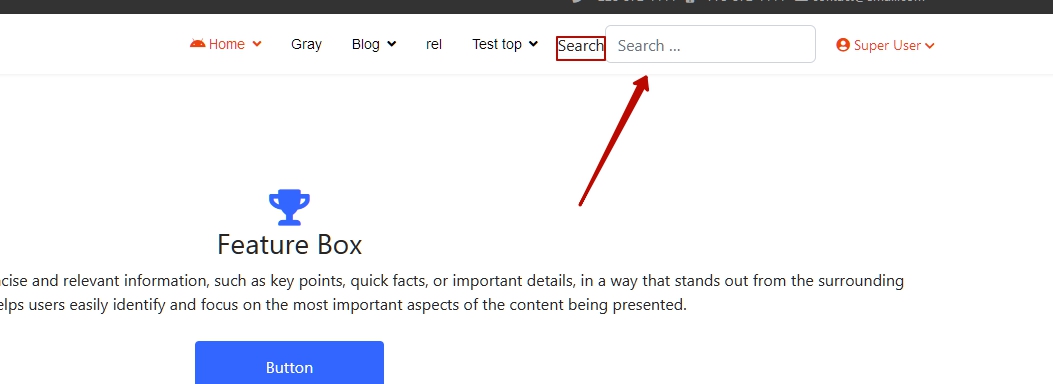
You will get it.

- And all that remains is to hide the label through CSS.
label.finder { display: none; }
A
agv_joomshaper
Accepted AnswerHi there,
In step4 I don't see the option 'header position'. I only see the option Search [search] option. If I select the Search option for the position the search box is not displayed.
How do I solve this issue?
Best regards Phons.
Pavel
Accepted AnswerHi. Just typing position name and press Enter.
Do not look for it in the dropdown list, namely write it. Thus, you create a new position in Joomla, which did not exist before. After at least one module is published in this position, it will become available in the dropdown list (in user positions section).

