- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
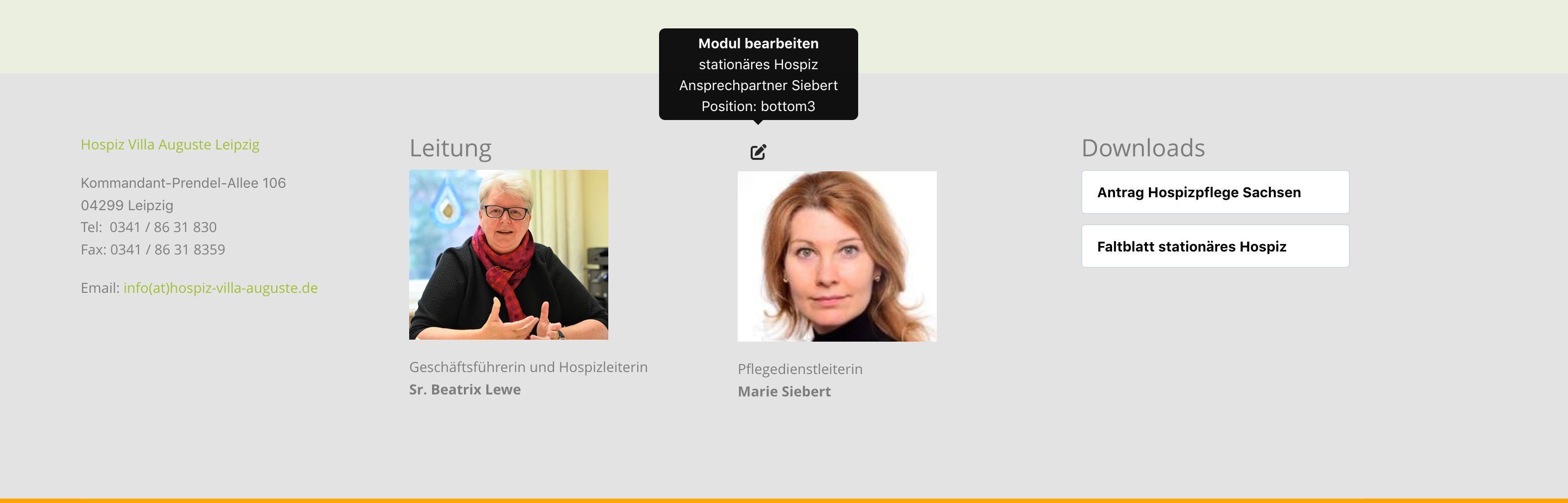
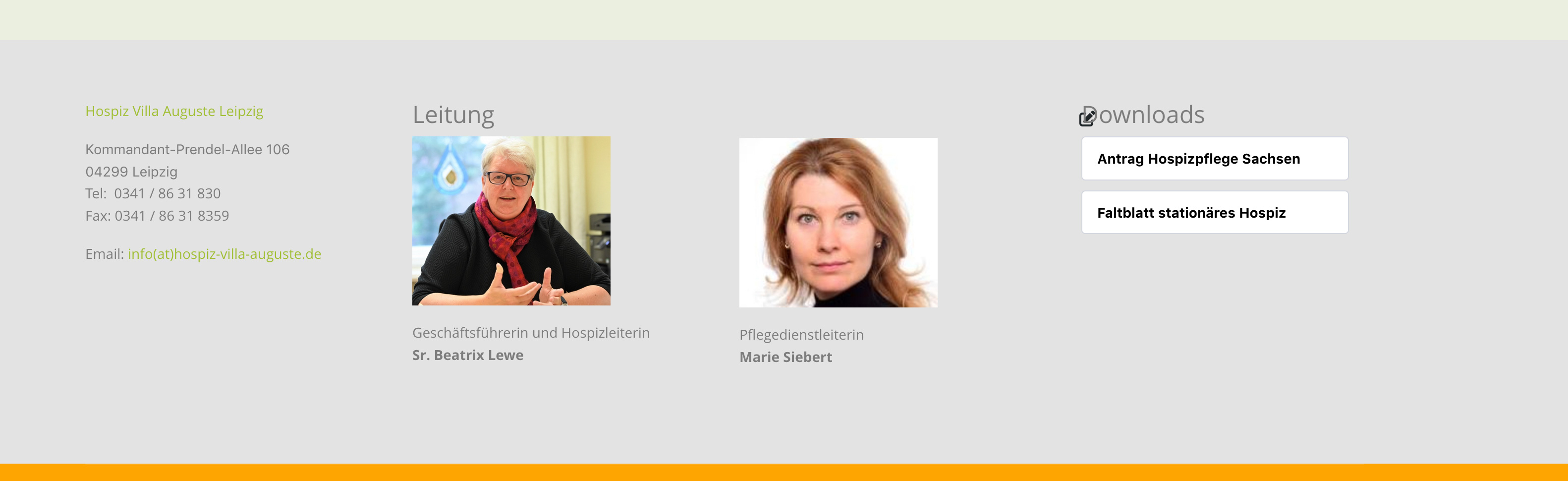
Module - SP Pagebuilder - Frontendediting
Heinrich Hüsch
Hi,
we use pagebuilder 5.2.6 Pro with joomla 5.0.2 and helix ultimate 2.0.18. (PHP 8.2) i created a module -> SP Pagebuilder modul -> i created an accordeon and now i want to edit the accordeon from the frontend but the editing icon for the modul is not clickable.
The Modul is in the Template-Position "Bottom4". All other moduls (all of them are own-moduls not pagebuilder) can be edited without any problems. Our supposition is that the problem is caused by pagebuilder authorizations, but we didn't find any setting options for pagebuilder moduls.
Can someone help us? Screenshots enclosed. https://hospiz-villa-auguste.de/


10 Answers
Order by
Oldest
Gez@Mind Your Biz Online
Accepted AnswerHi again,
No problem! Sorry it didn't fix your issue.
Possible solution
First, confirm that the 'Front-end Editing' option within SP Pagebuilder -> Settings, and in your active template's Settings. If that still doesn't have any effect, then all is not lost.
Something you mentioned suggests that the issue might actually be a CSS issue, whereby the button is behind another element, and despite being visible to the eye, is preventing you from clicking it. I've seen this occur in templates when for example, an article image isn't present as in a demo, and the CSS definition for the edit button does not account for it, rendering it un-clickable.
To see if this is the case, using your browser's developer tools, find the edit button in your HTML and select the element. Now, in your CSS panel, you shoulf see all of the CSS rules that apply to it. Try adding a new/replacing any existing z-index attribute to an integer value greater than any other on the page - say, 1000.
E.G. Before
.article-details .article-can-edit a {
display: inline-block;
background: #2a61c9;
color: #fff;
padding: 5px 12px;
border-radius: 3px;
font-size: 14px;
}E.G. After
.article-details .article-can-edit a {
display: inline-block;
background: #2a61c9;
color: #fff;
padding: 5px 12px;
border-radius: 3px;
font-size: 14px;
z-index: 1000;
}N.B. your button will not have the same class of .article-details .article-can-edit a as it's a module. Above is just provided as an example
I hope this helps!
Gez
Rashida Rahman
Accepted AnswerHi there!
Sorry for your experience.
Would you please give me your admin access to check the issue?
Best Regards
Heinrich Hüsch
Accepted AnswerHi,
i saw that nobody used the Admin-Account. Is there any problem? Should i adjust the access?
Best regards
Heinrich Hüsch
Accepted AnswerHi again,
it's the same question as last week: I saw that nobody used the Admin-Account. Is there any problem? Should i adjust the access?
Best regards
Heinrich Hüsch
Accepted AnswerHi again, again,
could anyone answer please? Our problem is 2 months old and still current. I saw that nobody used the Admin-Account. Is there any problem? Should i adjust the access?
Best regards
Gez@Mind Your Biz Online
Accepted AnswerHi Heinrich,
Go to your Global Config and confirm that you have front-end editing enabled. If not, set to at least 'Modules' or 'Both' if you require front-end editing for articles too.
I hope this helps!
Gez
Heinrich Hüsch
Accepted AnswerHi Gez,
thanks for your answer :)
I checked my settings and the Global Config was already set for modul frontend editing. All my normal modules (like newsflash and own modul - not a pagebuilder modul) are working fine and can be edited. Only the Pagebuilder Modul can't be edited from the frontend (the icon is there but it's not clickable). Our supposition is that the problem is caused by pagebuilder authorizations, but we didn't find any setting options for pagebuilder moduls.
Best regards
Heinrich Hüsch
Accepted AnswerHi Gez,
thank you soooo much. :) I added an manuell css-class "downloads" for the pagebuilder modul, adjusted your code and wooooosh it worked.
The exact code that worked for me was:
.sp-module.downloads.jmoddiv.jmodinside { display: inline-block; padding: 5px 12px; border-radius: 3px; font-size: 14px; z-index: 1000; }
Wish you all the best and thanks again. :)
Gez@Mind Your Biz Online
Accepted AnswerHi Heinrich,
I'm really glad you got it solved.
Please can you address these issues in all of the SP Pagebuilder/Templates etc., guys. Currently these changes have to be made becasue of repeated releases of new templates containing the same code, where the edit button is un-clickable.
Thanks,
Gez

