- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Semy Transparent Background
L
Leon
Hello, i want some transerant background at a picture behind some text. Then this is better to read! Look at this page: https://glasmarte.nl/indoor i want it like this: https://jug043.nl/ This is on the homepage with some test and semy transparent background. I cannot find any options to get this working. i am using the revide template and the addon is Heading
4 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHi Leon,
On your example site (jug043) they used: image background and transparent bg color for text objects.
In your case, for example, you can use:
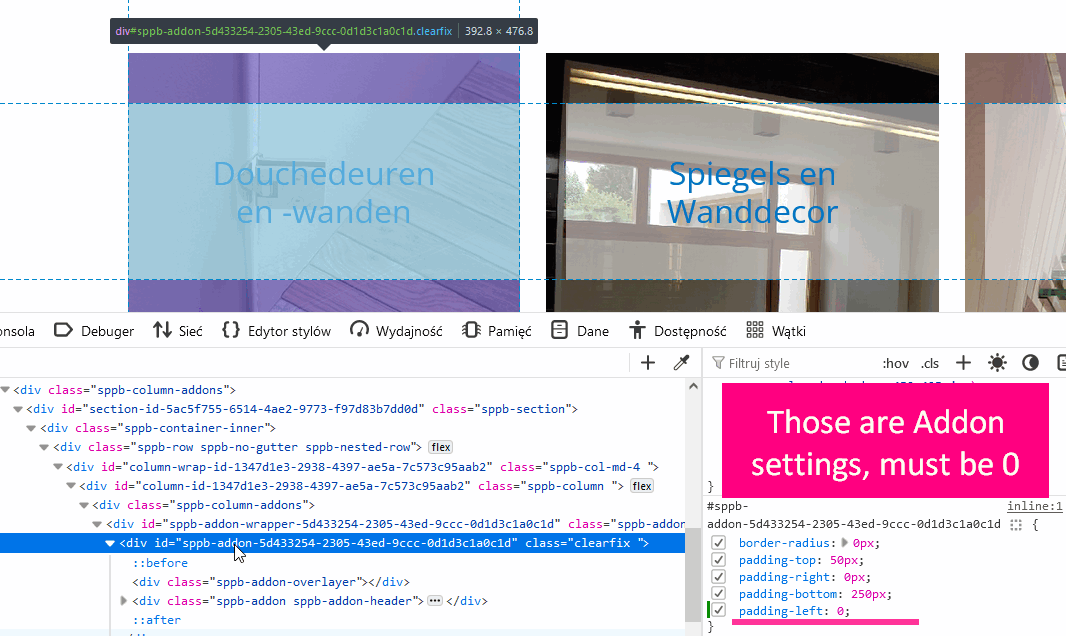
.addon-root-heading .sppb-addon.sppb-addon-header {
background: rgba(255,255,255,0.5);
}But remember that remove all unnecessary html tags from titles. You can read more about background RGBA colors from CSS guides (NL, EN). Above code you can use only on selected pages, just paste into Page Settings > Page CSS area.
L
Leon
Accepted AnswerThanks for the code! Those simple things you should be able to change it in a menu. I did buy joomshaper every year because i am not a programmer. May be there is another solution inside of joomshaper? Another addin? At this moment the blocks a big and a the left and right side nog the same.
Paul Frankowski
Accepted AnswerCSS =/= PHP // so you don't have to be a programmer ;)
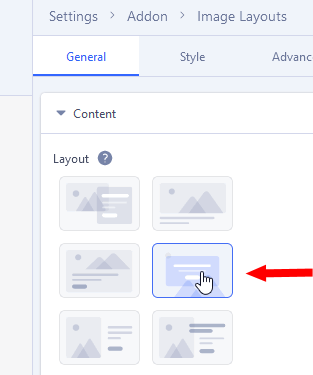
Yes, there is alternative... Image Layouts and maybe that style