- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Gradient Mega Menu And Offcanvas Menu Text Color
I
ixhault
Good day,
Thank you so much for helping me with my website code. My client has one more request, is it possible for you to send me the code to make the menu (mega and offcanvas) a gradient utilizing the following colors
From the Bottom of the text upward
987439 ceaf5c f2e19a In essense, I'm tying to have the menus text color mirror the "Patrick Mahomes" Text color in the banner. Can you assist.
https://equitysportsagency.com/home/
Please see below for my current code that was given to me. Just looking to add the gradient code to this body of work
.sp-megamenu-parent > li > a, .sp-megamenu-parent > li > span, .sp-megamenu-parent .sp-dropdown li.sp-menu-item > a{ color: #d5ba70 !important; } .offcanvas-menu .offcanvas-inner{ background-color:black !important; } .offcanvas-menu .offcanvas-inner .sp-module ul>li a, .offcanvas-menu .offcanvas-inner .sp-module ul>li span{ color: #d5ba70 !important; }
.offcanvas-menu .offcanvas-inner .sp-module ul>li.active>a{ color: black !important; }
.offcanvas-menu { height: auto !important; }
Website
https://equitydrafts.com/pat
3 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHi,
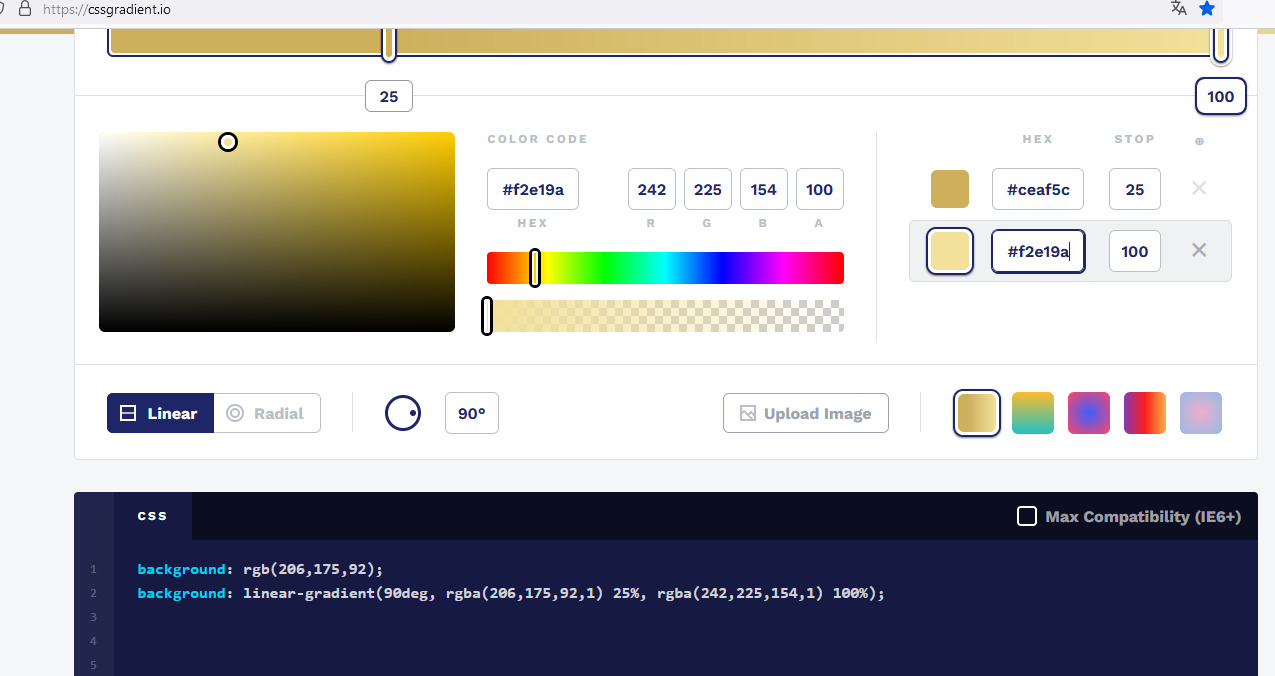
Use that generator (or similar): https://cssgradient.io/
class names you already know, if not - use those:
#sp-header { }
.offcanvas-menu .offcanvas-inner { }