- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How To Set Image Size With Css
M
Mwa
I want to reduce the height of an individual image (image-addon in SP Pagebuilder) using css. How can i do that? Adding a custom css class in the "general" tab "css class" field with a max-height defined has no result. I defeined the class in the Helix3 template>custom css section, so no custom.css file.
I used this code: .dealerlogos { max-height: 110px !important; display: inline-block; } Without any result.
Inspecting the code and adding the "max-height" statement to .sppb-text-center .sppb-img-responsive, .sppb-text-left .sppb-img-responsive, .sppb-text-right .sppb-img-responsive { display: inline-block; max-height: 110px; } does the job but then all of the images of the page are limited in height.
Where should i place the CSS code?
1 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHoi,
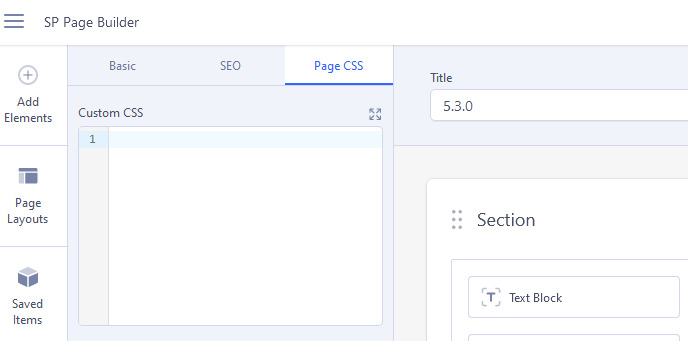
Custom CSS you can add in Page Settings > Page CSS (tab) Custom CSS

Sorry, but wouldn't it be easier, faster & better to just upload a smaller logo "SuperSoco" image - with height 145px ? How much time have you lost so far for CSS research, 20-30min, and resizing the picture is 60 seconds. Use the KISS principle ;)

