- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Create Anchor Link With Hyphen/minus Symbol
P
Pieter
Hi, Whenever I try to create an achnor-link with a hyphen/minus sign (-), the link gets cut right after the #-symbol.
So for example when I enter #ft-open as a href, it shows https://example.com/#, rather than https://example.com/#ft-open.
Is basically comes down to the usage of a minus-symbol in the anchor link.
How do I create anchor-links with minus-symbols?
Using J5.1.1 and SPPB 5.3.2.
Thanks!
4 Answers
Order by
Oldest
Rashida Rahman
Accepted AnswerHi,
Thanks for reaching out.
Please check the steps carefully:
If you want to link a section of the same page, you may follow this:
- Give ROW/Section name in field: Section ID
For example: testSectionName
Remember no # or space between, only "-" if you really need to
- In menu item > External URL type > #testSectionName If you want to link a section of a different page, you have to try using the whole URL with http(s),
For example: https://domain-name.com/#testSectionName
NOTE: I think you did not complete the URL. I have just tried at my end and succeeded with hyphen symble.
Hope this helps!
Best Regards
P
Pieter
Accepted Answerhi,
Thanks for your response. However, i am not trying to link to a section, but trying to invoke an external JavaScript that triggers some action. That all works fine, unless you’re trying to link to a #something with a hyphen in it, in this case #ft-open.
I dont want to put in a full url, since then the button won’t work on any page I put it on.
In this case it’s maybe Pagebuilder doing a little bit too much “thinking” for me, which I don’t want it to do. I simply want to be able to put any hashtag-something in that field without Pagebuilder deciding for me if I did it right. ;-)
I also tried creating a menu item (external url) and linking to that through the menu link option, but the same thing happens. (Although it works fine in the menu, so it really is Pagebuilder interfering).
Is there another way of doing this without using raw html or something? Preferably i just want Pagebuilder to trust me with what i'm doing ;-)
P
Pieter
Accepted AnswerHi,
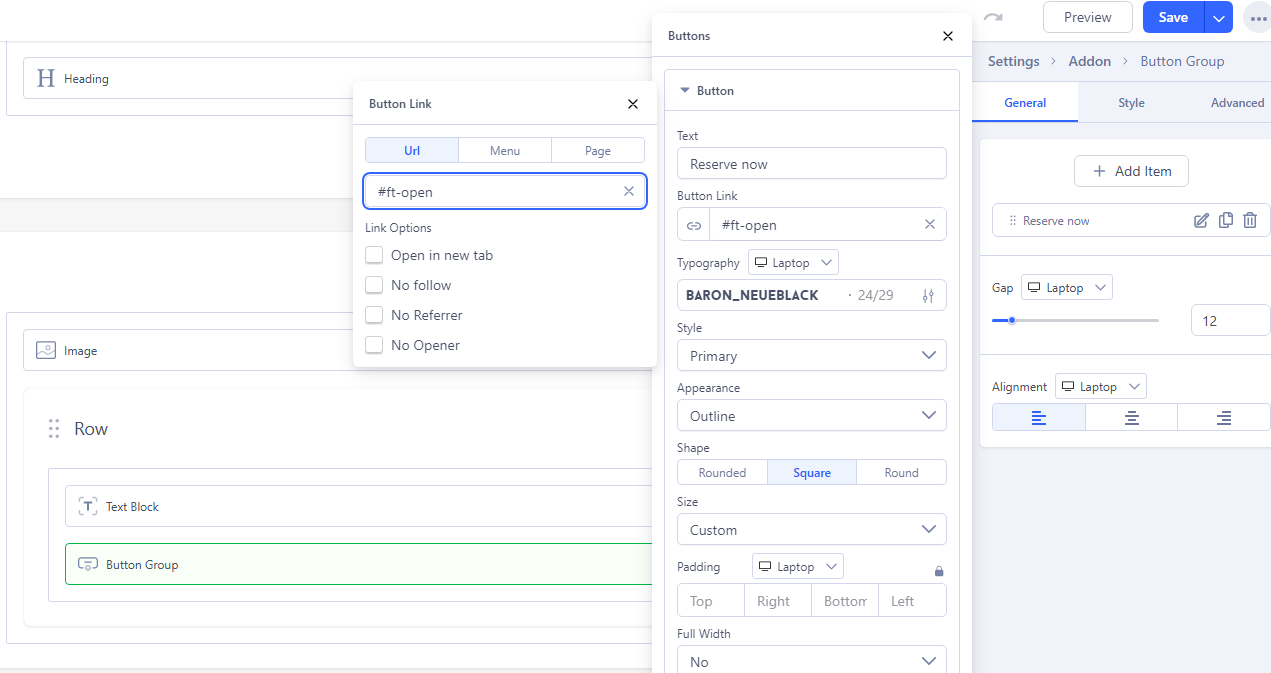
I have just created a Button with a Link, please see the attached image.

However, in the site everything after the # is stripped off.
Edit: just to clarify: what that then actually does/invokes on my site isn't really relevant. The question is rather simple: why am I able to put in #ftOpen, but not #ft-open. This to me seems like either a bug or in another way unintentional behaviour.

